jEasyUI creates column combinations
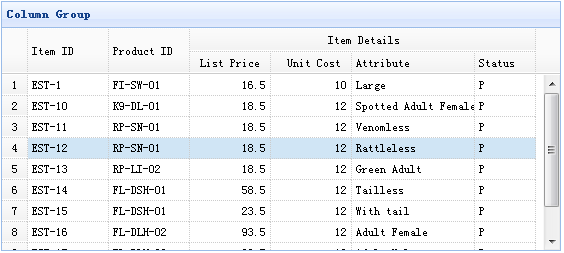
easyui's DataGrid can create column combinations, as shown below:

In this example, we use flat data to fill the data Grid (DataGrid) data and combine the listprice, unitcost, addr1, status columns under a single column.
In order to create column combinations, you should define the columns data of the datagrid plugin. Each element of a column defines a set of cells that can be combined using the rowspan or colspan properties.
The following code implements the above example:
<table id="tt" title="Column Group" class="easyui-datagrid" style="width:550px;height:250px" url="data/datagrid_data.json" singleSelect="true" iconCls="icon-save" rownumbers="true"> <thead> <tr> <th rowspan="2" field="itemid" width="80">Item ID</th> <th rowspan="2" field="productid" width="80">Product ID</th> <th colspan="4">Item Details</th> </tr> <tr> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="100">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
Download jQuery EasyUI example
jeasyui-datagrid-datagrid9.zip








