php小編柚子為您詳細介紹PPT設計一段馬兒奔跑動畫的方法。首先,在PPT中插入一張馬兒圖片作為素材,然後設定多個複製的圖片幀,透過微調每一幀的位置和透明度,讓馬兒呈現奔跑動畫效果。接著,利用PPT中的動畫效果功能,設定逐格播放的動畫效果,調整速度和循環次數,最終實現生動的馬兒奔跑動畫效果。
1、啟動PPT,新建一個空白文檔,執行插入-圖片命令,在彈出對話框中找到圖片所存放的位置,選中後點擊插入按鈕。

2、將插入的圖片依照前後順序排開,執行插入-文字方塊-橫向文字方塊指令,將輸入法切換到英文狀態下,輸入七個底線。

3、選擇文字框,執行口袋動畫-文字動畫-設定選項命令,在彈出的對話框中勾選自訂大小,設定寬度和高度均為100,字符間距為-300,點選確定按鈕。

4、按住shift鍵依序選擇所有的馬,執行口袋動畫-文字動畫-快速填充指令,將7張圖片匯入到文字方塊中去。

5、執行口袋動畫-經典動畫指令,在彈出的經典動畫對話方塊中設定為閃爍一次,點擊確定按鈕。

6、執行動畫-動畫窗格指令,彈出動畫窗格,在該窗格中點擊右下角的下拉三角,從選單中選擇效果選項,在彈出的對話框中設定動畫文字按字母,字母之間的間距為100。

7、切換到計時選項卡,設定計時選項卡中的期間為0.2s,重複次數設定為10,點選確定按鈕,這個時候就會有一定的動畫效果。

8、按f5鍵進行播放動畫,查看動畫效果,根據螢幕位置調整動畫的位置和大小,直到自己滿意為止。

9、執行檔-另存為指令,在彈出的對話框中輸入名稱【奔馬】,選擇一個適當的位置進行儲存即可完成操作。
 #
#
以上是PPT設計一段馬兒奔跑動畫的詳細方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 在Excel中插入複選框:創建交互式清單或待辦事項列表Apr 18, 2025 am 10:21 AM
在Excel中插入複選框:創建交互式清單或待辦事項列表Apr 18, 2025 am 10:21 AM本教程向您展示瞭如何使用複選框創建Interactive Excel清單,待辦事項列表,報告和圖表。 複選框,也稱為tick框或選擇框,是您單擊的小方塊以選擇或取消選擇選項。將它們添加到
 Excel高級過濾器 - 如何創建和使用Apr 18, 2025 am 10:05 AM
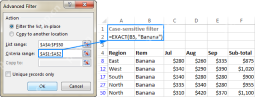
Excel高級過濾器 - 如何創建和使用Apr 18, 2025 am 10:05 AM該教程揭示了Excel高級過濾器的力量,從而指導您根據複雜的標准在檢索記錄中使用。 與處理更簡單的過濾任務的標準Autofter不同,高級過濾器提供精確的控制
 如何在Excel中使用高級過濾器 - 公式的標準範圍示例Apr 18, 2025 am 09:05 AM
如何在Excel中使用高級過濾器 - 公式的標準範圍示例Apr 18, 2025 am 09:05 AM本教程顯示瞭如何在Excel中使用高級過濾器,並提供了許多非平凡的標準範圍示例來創建一個對案例敏感的過濾器,查找兩列之間的匹配和差異,提取較小的記錄的提取記錄
 Excel濾波器:如何添加,使用和刪除Apr 18, 2025 am 09:04 AM
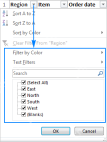
Excel濾波器:如何添加,使用和刪除Apr 18, 2025 am 09:04 AM本教程向您展示瞭如何在Excel中有效過濾數據。 我們將使用搜索功能介紹過濾文本,數字和日期,並按照顏色或單元格值進行過濾。 我們還將向您展示如何刪除過濾器並解決常見問題。
 如何使所有人都可以訪問Excel電子表格Apr 18, 2025 am 01:06 AM
如何使所有人都可以訪問Excel電子表格Apr 18, 2025 am 01:06 AM提升Excel表格的可訪問性:實用指南 創建Microsoft Excel工作簿時,務必採取必要的步驟,確保每個人都能訪問它,尤其是在您計劃與他人共享工作簿的情況下。本指南將分享一些實用技巧,幫助您實現這一目標。 使用描述性工作表名稱 提高Excel工作簿可訪問性的一種方法是更改工作表的名稱。默認情況下,Excel工作表命名為Sheet1、Sheet2、Sheet3等等,這種非描述性的編號系統在您點擊“ ”添加新工作表時會繼續下去。 更改工作表名稱使其更準確地描述工作表內容具有多重好處: 提
 Excel糊狀特殊:複製值,註釋,列寬等的快捷方式。Apr 17, 2025 am 11:54 AM
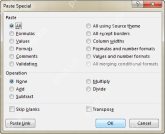
Excel糊狀特殊:複製值,註釋,列寬等的快捷方式。Apr 17, 2025 am 11:54 AM該教程解鎖了Excel的糊狀特殊功能的力量,向您展示瞭如何通過粘貼特殊快捷方式顯著提高效率。 在避免使用CO的同時,學習粘貼價值,公式,評論,格式,列寬等等等等
 如何在Excel中添加,複製和刪除多個複選框Apr 17, 2025 am 11:01 AM
如何在Excel中添加,複製和刪除多個複選框Apr 17, 2025 am 11:01 AM本教程向您展示瞭如何在Excel中有效添加,修改和刪除多個複選框。 上週,我們使用複選框進行清單,條件格式,交互式報告和動態圖表進行了探索。 本週,我們將重點關注
 如何在Excel中插入tick符號(Checkmark)Apr 17, 2025 am 09:53 AM
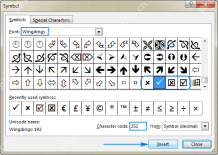
如何在Excel中插入tick符號(Checkmark)Apr 17, 2025 am 09:53 AM本教程探討了六種用於在Excel中插入選中標記的方法,以及格式化和計數技術。 Excel提供了兩種選中類型:交互式複選框和勾號符號。 複選框允許通過鼠標單擊選擇/取消選擇


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

Dreamweaver CS6
視覺化網頁開發工具

WebStorm Mac版
好用的JavaScript開發工具

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

記事本++7.3.1
好用且免費的程式碼編輯器





