PHP速学视频免费教程(入门到精通)
PHP怎么学习?PHP怎么入门?PHP在哪学?PHP怎么学才快?不用担心,这里为大家提供了PHP速学教程(入门到精通),有需要的小伙伴保存下载就能学习啦!
AngularJS提供丰富填写表单和验证。我们可以用ng-click来处理AngularJS点击按钮事件,然后使用 $dirty 和 $invalid标志做验证的方式。使用novalidate表单声明禁止任何浏览器特定的验证。表单控件使用了大量的角活动。让我们快速浏览一下有关事件先。
事件
angularjs提供可与html控件相关联的多个事件。例如ng-click通常与按钮相关联。以下是angularjs支持的事件。
ng-click
使用点击一个按钮的指令,表单重置数据。
<input name="firstname" type="text" ng-model="firstName" required><input name="lastname" type="text" ng-model="lastName" required><input name="email" type="email" ng-model="email" required><button ng-click="reset()">Reset</button>
<script>
function studentController($scope) {
$scope.reset = function(){
$scope.firstName = "Mahesh";
$scope.lastName = "Parashar";
$scope.email = "MaheshParashar@yiibai.com";
}
$scope.reset();
}
</script>
验证数据
可使用下面跟踪误差。
例子
下面的例子将展示上述所有指令。
testAngularJS.html
<title>Angular JS Forms</title><style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style><h2>AngularJS Sample Application</h2>
<div ng-app="" ng-controller="studentController">
<form name="studentForm" novalidate>
<table border="0">
<tr>
<td>Enter first name:</td>
<td>
<input name="firstname" type="text" ng-model="firstName" required><span style="color:red" ng-show="studentForm.firstname.$dirty && studentForm.firstname.$invalid">
<span ng-show="studentForm.firstname.$error.required">First Name is required.</span>
</span>
</td>
</tr>
<tr>
<td>Enter last name: </td>
<td>
<input name="lastname" type="text" ng-model="lastName" required><span style="color:red" ng-show="studentForm.lastname.$dirty && studentForm.lastname.$invalid">
<span ng-show="studentForm.lastname.$error.required">Last Name is required.</span>
</span>
</td>
</tr>
<tr>
<td>Email: </td>
<td>
<input name="email" type="email" ng-model="email" length="100" required><span style="color:red" ng-show="studentForm.email.$dirty && studentForm.email.$invalid">
<span ng-show="studentForm.email.$error.required">Email is required.</span>
<span ng-show="studentForm.email.$error.email">Invalid email address.</span>
</span>
</td>
</tr>
<tr>
<td><button ng-click="reset()">Reset</button></td>
<td><button ng-disabled="studentForm.firstname.$dirty && studentForm.firstname.$invalid ||
studentForm.lastname.$dirty && studentForm.lastname.$invalid ||
studentForm.email.$dirty && studentForm.email.$invalid" ng-click="submit()">Submit</button></td>
</tr>
</table>
</form>
</div>
<script>
function studentController($scope) {
$scope.reset = function(){
$scope.firstName = "Mahesh";
$scope.lastName = "Parashar";
$scope.email = "MaheshParashar@yiibai.com";
}
$scope.reset();
}
</script><script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script>
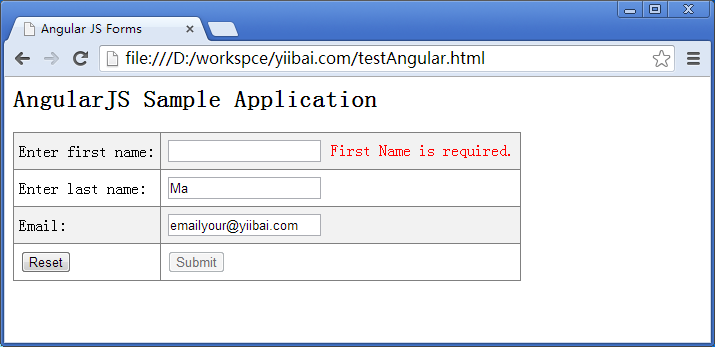
输出
在Web浏览器打开textAngularJS.html。看到结果如下。


已抢7199个
抢
已抢94818个
抢
已抢14816个
抢
已抢52063个
抢
已抢194624个
抢
已抢87259个
抢