HTML5 Canvas像素處理使用介面介紹_html5教學技巧
- WBOY原創
- 2016-05-16 15:50:591373瀏覽
內容摘要:本文透過簡單的程式碼實例,以及略猥瑣的圖片demo,展示了canvas在影像像素資料操作方面的常用介面。至於如何利用這幾個介面實現更複雜的效果,則會在後續章節中繼續講述。
一、canvas圖片填充;2、設定/取得canvas圖片資料;3. 建立canvas圖片資料;4、關於imageData.data的一點補充;5、寫在後面
一、canvas圖片填充
複製代碼
代碼如下:/**
* @description
* @param {Number} x 影像起始繪製點距離canvas最左邊的距離
* @param {Number} y 影像起始繪製點距離canvas最頂端的距離
* @param {Number} width 最終影像在canvas上繪製出來的寬度
* @param {Number} height 最終影像在canvas上繪製出來的高度
*/
context.drawImage(image, x, y, width, height)
demo_01如下:
複製程式碼
程式碼如下:程式碼如下:
function $( id) { return document.getElementById(id); }
function getImage(url, callback){
var img = document.createElement('img');
img.onload = function(){
callback && callback(this);
};
img.src = url;
document.body.appendChild(img);
}
function drawImage(img);
}
function drawImage(){
var url = 'xiangjishi.png';
var canvas = $('draw_image_canvas');
var context = canvas.getContext('2d');
getImage(url, function(img){
canvas.width = img.width;
canvas.height = img.height;
var offsetX = 20;
var offsetY = 20;
var drawWidth = img.width/44; 🎜>var drawHeight = img.height/4;
});
}
 drawImage()
drawImage() demo說明:載入xiangjishi.png,載入完成後,從相對於畫布左上角座標(0, 0)處開始,將xiangjishi.png繪製在畫布上,效果如下:
看到這裡,可能對於context.drawImage(image, x, y, width, height) 裡四個參數的含義理解還不是特別清楚,可以簡單把幾個參數修改下看看效果:
複製程式碼
程式碼如下:
var offsetX = 20
var set. ;
var drawWidth = img.width/2;
 var drawHeight = img.height/2;
var drawHeight = img.height/2; context.drawImage(img, offsetX, offsetY, drawWidth, drawHeight);
修改後的demo效果如下,結合上面API的說明,應該不難理解四個參數所代表的意義
複製程式碼
程式碼如下:context.drawImage(image, x, y, width, height)
、獲取/設置canvas圖片數據
複製代碼
代碼如下:
/**
* @description 取得canvas特定區域的像素點資訊
* @param {Number} x 取得資訊的起始點距離canvas最左側的距離
* @param {Number} y 取得資訊的起始距離canvas最頂端的距離
* @param {Number} width 所獲得的寬度代碼如下:
/**
* @description 取得canvas特定區域的像素點資訊
* @param {Number} x 取得資訊的起始點距離canvas最左側的距離
* @param {Number} y 取得資訊的起始距離canvas最頂端的距離
* @param {Number} height 最終的高度
*/
context.getImageData(x, y, width, height)
此方法傳回一個ImageData對象,該物件主要有三個屬性:
imageData.width:每行有多少個元素
複製程式碼程式碼如下:imageData.height:每列有多少個元素imageData.data:一維數組,儲存了從canvas取得的每個像素的RGBA值。此陣列為每個像素點保存了四個值—紅色、綠色、藍色和alpha透明度。每個值都在0~255之間。因此,canvas上的每個像素在這個陣列中就變成了四個整數值。數組的填充順序從左到右,從上到下。
/**
* @description 用特定的imageData設定canvas特定區域的像素資訊
* @param {Number} x 從canvas的x點開始設定
* @param {Number} y 從canvas的y點處開始設定
* @param {Number} width 所取得的寬度
* @param {Number} height 最終的高度
*/
context.putImageData(imageData, x, y)
下面結合demo_2來說明getImageData()的用法以及各自參數的對應的含義
DEMO_02 源代碼如下,在demo_01的基礎上稍事修改:
複製代碼
代碼如下:複製程式碼
程式碼如下:程式碼如下:function getAndSetImageData(){
var url = 'xiangjishi.png';
getImage(url, function(img){
$('draw_image_canvas').width = img.width; >$('draw_image_canvas').height = img.height;
var context = $('draw_image_canvas').getContext('2d');
context.drawImage(img, 0, 0, img.width , img.height);
//取得像素資訊
var offsetX = img.width/2;
var offsetY = img.height/2;
var getImgWidth = img.width/2;
var getImgHeight = img.height/2;
var imgageData = context.getImageData(offsetX, offsetY, getImgWidth, getImgHeight);
//設定像素訊息,這裡先忽略具體程式碼,知道是把具體程式碼上面取得的像素資訊原封不動放到另一canvas裡即可
var startX = 0;
var startY = 0;
var ct = $('get_image_canvas').getContext('2d' );
$('get_image_canvas').width = img.width;
$('get_image_canvas').height = img.height;
ct.putImageData(imgageData, startX, startY);🎜>ct.putImageData(imgageData, startX, startY);🎜>ct.putImageData(imgageData, startX, startY);🎜>ct.putImageData(imgageData, startX, startY); >});
}
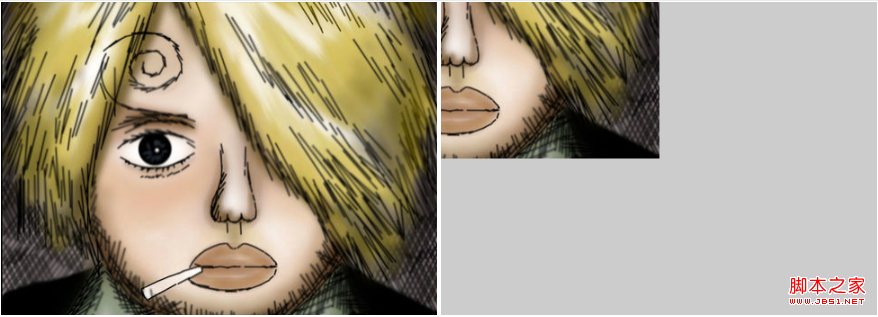
demo_2 展示效果如下:

到這裡,基本上能夠清除getImageData方法四個參數對應的意義。 putImageData參數的理解也不難,demo_2的代碼略加修改後看下效果就知道了
複製代碼
程式碼如下:function getAndSetImageData(){
var url = 'xiangjishi.png';
getImage(url, function(img){
('draw_cancan| .width = img.width;
$('draw_image_canvas').height = img.height;
var context = $('draw_image_canvas').getContext('2d');
context.drawImage( img, 0, 0, img.width, img.height);
//取得像素資訊
var offsetX = img.width/2;
var offsetY = img.height/2;
var getImgWidth = img.width/2;
var getImgHeight = img.height/2;
var imgageData = context.getImageData(offsetX, offsetY, getImgWidth, getImgHeight); >var startX = img.width/2; //這裡原先為0
var startY = img.width/2; //這裡原先為0
var ct = $('get_image_canvas').getContext(' 2d');
$('get_image_canvas').width = img.width;
$('get_image_canvas').height = img.height;
ct.putImageData(imgageData, startX, start);
});
}
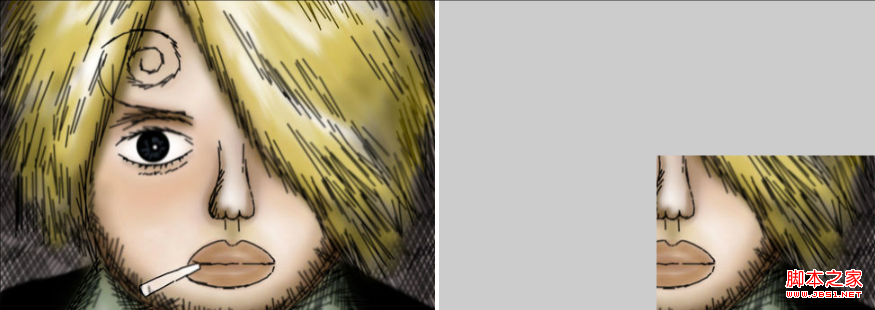
demo_3展示效果如下,可是試著把幾個參數自己改一下試下,可能會有更好的理解:
 三、建立canvas圖片資料
三、建立canvas圖片資料
複製程式碼複製程式碼
/**
* @description 預先建立一組影像數據,並綁定在canvas物件上
* @param {Number} width 建立的寬度
* @param {Number} height 建立的高度
*/
介面比較簡單,建立的資料可以像用getImageData所取得的資料那樣進行同樣的處理,這裡只需要注意的是:這組影像資料不一定會反映canvas的目前狀態。
四、關於imageData的一點補充
再《HTML5高級程式設計》以及很多文章裡面,都把imageData.data當作一個陣列來講,但其實:
複製程式碼
程式碼如下:imageData.data回傳的並不是真正的數組,而是一個類別數組的對象,可以將imageData.data的型別列印出來
console.log(Object.prototype .toString.call(imgageData.data)); //輸出:[object Uint8ClampedArray]
然後再將imageData.data的具體內容列印出來,內容較長,僅截取最前面以及最後面的一段,可以看出:
imageData.data其實是一個對象,其索引從0開始,一直到width*height*4-1。

為什麼不直接用陣列存放?因為數組的長度有上限,假設為limitLength,超過limitLength的元素,均以鍵值的方式存儲,如data[limitLength 100] 其實是data['limitLength 100 ''](limitLength具體值記不得了,有興趣的童鞋可以查下)
至於最後面的byteLength、byteOffset、buffer屬性,未深究,此處不展開以防誤導讀者。
五、寫在後面
水平有限,如有疏誤,請指出
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

