HTML5 Web儲存方式的localStorage和sessionStorage進行資料本機儲存案例應用程式_html5教學技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:50:531671瀏覽
使用HTML5 Web儲存的localStorage和sessionStorage方式進行Web頁面資料本地儲存。
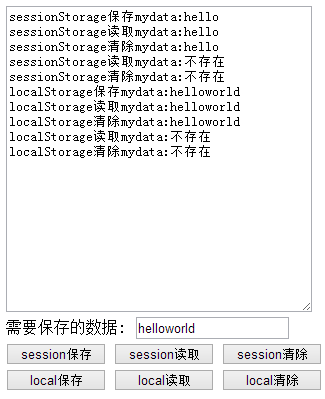
頁面參考如下圖,能將頁面上的資料進行本機儲存。並能讀取儲存的資料顯示在頁面上。
localStorage(本地儲存),可以長期儲存數據,沒有時間限制,一天,一年,兩年甚至更長,數據都可以使用。
sessionStorage(會話儲存),只有在瀏覽器關閉之前使用,建立另一個頁面時同意可以使用,關閉瀏覽器之後資料就會消失。
某部落客的測試localStorage相容情況,如下:
Chrome4 開始支援localStorage
Firefox3.5 開始支援🎜>
Firefox1.5 支援globalStorage
IE8 支援localStorage
IE7相容模式支援localStorage
IE7相容模式支援localStorage
Safari 4 支援localStorage
Opera10.5 支援localStorage

複製程式碼
body>
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

