HTML5本地儲存之Web Storage應用介紹_html5教學技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:50:361546瀏覽
Web Storage是HTML5引入的一個非常重要的功能,可以在客戶端本地存儲數據,類似HTML4的cookie,但可實現功能要比cookie強大的多,cookie大小被限制在4KB,Web Storage官方建議為每個網站5MB。
Web Storage又分為兩種:
sessionStorage
localStorage
從字面意思就可以很清楚的看出來,sessionStorage將資料保存在session中,瀏覽器關閉也就沒了;而localStorage則一直將資料保存在客戶端本地;
不管是sessionStorage,還是localStorage,可使用的API都相同,常用的有如下幾個(以localStorage為例):
儲存資料:localStorage.setItem(key,value);
讀取資料:localStorage.getItem(key);
刪除單一資料:localStorage.removeItem(key);
刪除所有資料:localStorage.clear ();
得到某個索引的key:localStorage.key(index);
如上,key和value都必須為字串,換言之,web Storage的API只能操作字串。
接下來,我們透過Web Storage開發一個簡單的通訊錄小程序,以演示相關API的使用方法;我們要實現如下功能:
錄入聯絡人,聯絡人有姓名、手機號碼2個字段,以手機號碼作為key存入localStorage;
根據手機號碼,查找機主;
列出所有目前已儲存的聯絡人資訊;
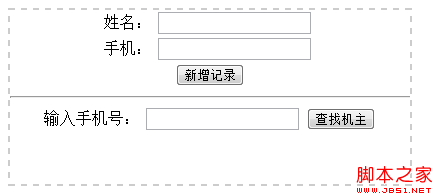
首先,準備一個簡單的HTML頁面,如下:
複製程式碼
程式碼如下:程式碼如下:
程式碼如下:
程式碼如下:
程式碼如下:
程式碼如下:
程式碼如下:

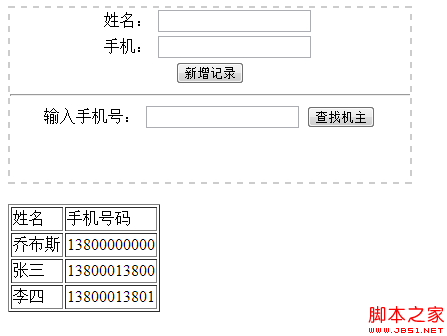
介面展現如下
:
要實現聯絡人的保存,只需簡單實作如下JS方法:
複製程式碼程式碼如下:
//儲存資料
function save(){
var mobileone = document.getElementById("mobilephone").value;
var 用戶_name = document.getElementById("user_name").value;
localStorage.setItem(mobilephone,user_name);
localStorage.setItem(mobilephone,user_name);
localStorage.setItem(mobilephone,user_name);
}
function save(){
var mobileone = document.getElementById("mobilephone").value;
var 用戶_name = document.getElementById("user_name").value;
localStorage.setItem(mobilephone,user_name);
localStorage.setItem(mobilephone,user_name);
localStorage.setItem(mobilephone,user_name);
}
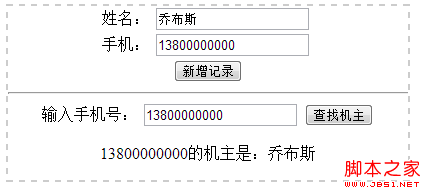
要實現查找機主,實現如下JS方法
 :
: 複製程式碼
複製程式碼//將所有儲存在localStorage中的物件擷取出來,並展現到介面上
function loadAll(){
var list = document.getElementById("list");
if(localStorage.length>0){
var result = "
| 姓名 | 手機號碼 td> | |
| " name " | " mobilephone " |
| 姓名 | 手機 | 公司 |
| " contact.user_name " | " contact.mobilephone " | " contact.company " |
list.innerHTML = result;
}else{
list.innerHTML = "目前資料為空,趕快開始加入聯絡人吧";
}
}
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn