html5拖曳操作 HTML5實作網頁元素的拖放操作_html5教學技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:50:341672瀏覽
HTML5之前,要實現網頁元素的拖放操作,需要依靠mousedown、mousemove、mouseup等API,透過大量的JS程式碼來實現;HTML5中引入了直接支援拖放操作的API,大大簡化了網頁元素的拖放操作程式設計難度,而這些API除了支援瀏覽器內部元素的拖放外,同時支援瀏覽器和其它應用程式之間的資料互相拖曳。
本文透過一個簡單範例,示範HTML5中拖放API的使用方法。
場景:
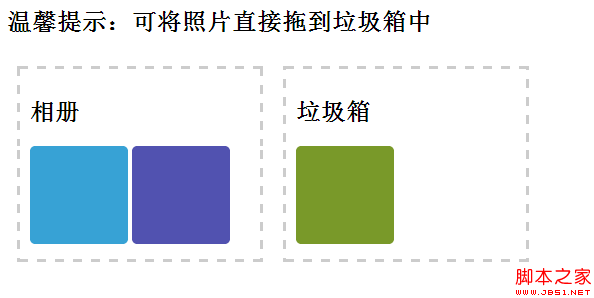
如下圖所示,我們要實現:
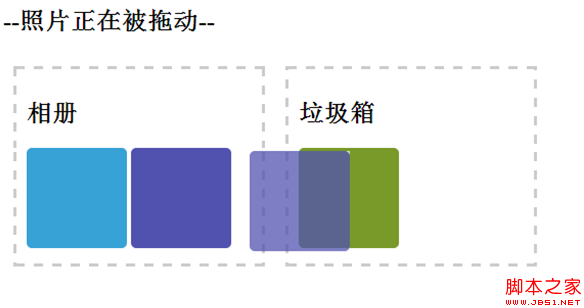
透過拖曳將照片從左側「相簿」區域拖曳到右側「垃圾箱」區域;拖曳過程中,「溫馨提示」部分要及時提醒,目前正在進行拖曳操作;

實作方法:
如上介面的HTML程式碼較簡單,如下:
複製程式碼
程式碼如下:溫馨提示:可將照片直接拖曳到垃圾箱中
相冊



垃圾箱
注意:如果要實作拖曳操作,需要在待拖曳的元素上增加draggable="true"屬性;
複製程式碼
程式碼如下:
<script><br /> function init(){<br /> var info = document.getElementById("info");<br /> //取得被拖放的元素,本範例為相簿所在的DIV<br /> var src = document.getElementById("album");<br /> //開始拖放操作<br /> src.ondragstart = function (e) {<br /> //獲得被拖放的照片ID<br /> var dragImgId = e.target.id;<br /> //取得被拖曳元素<br /> var dragImg = document.getElementById(dragImgId);<br /> //拖曳操作結束<br /> dImg.ragend =Img. function(e){<br /> //恢復提醒訊息<br /> info.innerHTML="<h2>溫馨提示:可將照片直接拖曳到垃圾箱中";<br /> };<br /> e.dataTransfer.setData("text",dragImgId);<br /> };<br /> //拖放過程中<br /> src.ondrag = function(e){ <br /> info.innerHTML="<h2> --照片正在拖曳--";<br /> }<br /> //取得拖曳的目標元素<br /> var target = document.getElementById("trash");<br /> //關閉預設處理;<br /> target.ondragenter = function(e){<br /> e.preventDefault();<br /> }<br /> target.ondragover = function(e){<br /> e.preventDefault(); <br /> }<br /> //有東西拖放到了目標元素<br /> target.ondrop = function (e) {<br /> var draggedID = e.dataTransfer.getData("text");<br /> //取得相簿中的DOM物件<br /> var oldElem = document.getElementById(draggedID);<br /> //從相簿DIV中刪除該照片的節點<br /> oldElem.parentNode.removeChild(oldElem);<br /> oldElem.parentNode.removeChild(oldElem);<br /> //<br /> //<br /> //<br /> //<br /> //<br /> //<br /> //</script> //
// // //將被拖曳的照片DOM節點加入垃圾桶DIV;溫馨提示:可將照片直接拖曳到垃圾箱中 h2>";
<script><br /> function init(){<br /> var info = document.getElementById("info");<br /> //取得被拖放的元素,本範例為相簿所在的DIV<br /> var src = document.getElementById("album");<br /> //開始拖放操作<br /> src.ondragstart = function (e) {<br /> //獲得被拖放的照片ID<br /> var dragImgId = e.target.id;<br /> //取得被拖曳元素<br /> var dragImg = document.getElementById(dragImgId);<br /> //拖曳操作結束<br /> dImg.ragend =Img. function(e){<br /> //恢復提醒訊息<br /> info.innerHTML="<h2>溫馨提示:可將照片直接拖曳到垃圾箱中";<br /> };<br /> e.dataTransfer.setData("text",dragImgId);<br /> };<br /> //拖放過程中<br /> src.ondrag = function(e){ <br /> info.innerHTML="<h2> --照片正在拖曳--";<br /> }<br /> //取得拖曳的目標元素<br /> var target = document.getElementById("trash");<br /> //關閉預設處理;<br /> target.ondragenter = function(e){<br /> e.preventDefault();<br /> }<br /> target.ondragover = function(e){<br /> e.preventDefault(); <br /> }<br /> //有東西拖放到了目標元素<br /> target.ondrop = function (e) {<br /> var draggedID = e.dataTransfer.getData("text");<br /> //取得相簿中的DOM物件<br /> var oldElem = document.getElementById(draggedID);<br /> //從相簿DIV中刪除該照片的節點<br /> oldElem.parentNode.removeChild(oldElem);<br /> oldElem.parentNode.removeChild(oldElem);<br /> //<br /> //<br /> //<br /> //<br /> //<br /> //<br /> //</script>
// // //將被拖曳的照片DOM節點加入垃圾桶DIV;
target.appendChild(oldElem); info.innerHTML="
info.innerHTML="
溫馨提示:可將照片直接拖曳到垃圾箱中 h2>"; e.preventDefault(); } } 實現效果:
e.preventDefault(); } } 實現效果:
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn


 e.preventDefault(); } } 實現效果:
e.preventDefault(); } } 實現效果: