在IE6系列等老式瀏覽器中使用HTML5的新標籤實作方案_html5教學技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:50:311476瀏覽
HTML5 向開發人員提供了很多新的標籤, 如section, nav, article, header 和footer 等. 這些標籤語義化程度高, 會被經常使用, 但在IE6, IE7, IE8 和Firefox 2 等老式瀏覽器中不能辨識和正常使用.
為什麼老式的瀏覽器不能辨識這些標籤?
其實錯不在瀏覽器, 因為在那個時代根本不存在這種標籤, 所以不能正確識別出來, 而這種不尋常的標籤識別令 DOM 結構變得異常.
我們有測試程式碼如下. 是一個文章標題和藍色字的文章內容, 其中文章內容用了article 標籤.
複製程式碼
代碼如下:文章標題
<article>
這是文章內容,應該是一段藍色的文字。在老式瀏覽器中,如果不做 hack 將顯示異常。
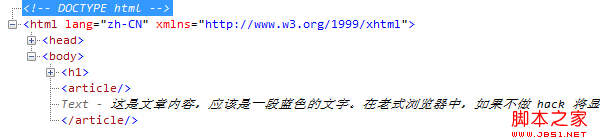
在 IE8 中, 顯示如下.

IE8 無法辨識article 標籤, 定義在標籤上的CSS 樣式沒有作用. 在IE8 中, <article> 被解釋成命名為<article /> 和</article /> 兩個空的標籤元素, 與文章內容並列為兄弟節點, 如下圖.

既然因為不能識別標籤而不能使用, 解決辦法就是讓標籤被識別出來. 所幸, 簡單地通過document.createElement(tagName) 即可以讓瀏覽器識別標籤和CSS 引擎知道該標籤的存在. 假設我們上面的例子的<head> 區域加上如下代碼.
複製代碼
代碼如下:<script><br /> document.createElement('article');<br /></script>
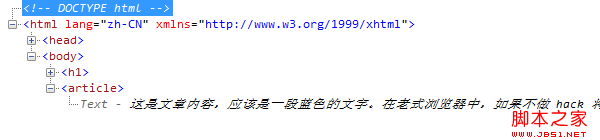
IE8 中的DOM 解釋就會變成下圖所示.

自然, 文字也顯示成正常的藍色.

博客早就轉用HTML5 的寫法, 但苦於很多用戶沒有用最新的瀏覽器, 一直還在用HTML4 的標籤集. HTML5 很多標籤語義化強而且實用, 我也開始嘗試一些常用的標籤了, 現在用了article 和time 標籤.
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

