HTML5之SVG 2D入門2—圖形繪製(基本形狀)介紹及使用_html5教學技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:50:051870瀏覽
基本形狀
SVG提供了很多的基本形狀,這些元素可以直接使用,這一點比canvas好多了。廢話不說了,直接看例子,這個最直接:
這段HTML顯示的結果如下:
這個例子畫了很多形狀:正常的矩形,帶有圓角的矩形,圓形,橢圓形,直線,折線,多邊形,還有路徑。這些都屬於基本的圖形元素。雖然繪製一個圖形有很多種方式,例如矩形可以用rect實現,也可以用path等實現,但是我們還是應該盡量保持SVG的內容短小精悍,易於閱讀。
以下是每個形狀的使用說明(這裡只介紹控制圖形形狀和位置的基本屬性,填充等屬性放到後面總結)。
矩形- rect元素
這個元素有6個控制位置和形狀的屬性,分別是:
x:矩形矩形左上角的座標(使用者座標系)的x值。
y:矩形左上角的座標(使用者座標系)的y值。
width:矩形寬度。
height:矩形高度。
rx:實現圓角效果時,圓角沿x軸的半徑。
ry:實現圓角效果時,圓角沿y軸的半徑。
例如上面範例中,實現了圓角效果,你也可以透過設定rx,ry為不同的值來實現橢圓角效果。
圓 - circle元素
這個元素的屬性很簡單,主要是定義圓心和半徑:
r:圓的半徑。
cx:圓心座標x值。
cy:圓心座標y值。
橢圓- ellipse元素
這個是更通用的圓形元素,你可以分別控制半長軸和半短軸的長度,來實現不同的橢圓,很容易想到,當兩個半軸相等時,就是正圓形了。
rx:半長軸(x半徑)。
ry:半短軸(y半徑)。
cx:圓心座標x值。
cy:圓心座標y值。
直線 - line元素
直線需要定義起點與終點即可:
x1:起點x座標。
y1:起點y座標。
x2:終點x座標。
y2:終點y座標。
折線 - polyline元素
折線主要是要定義每條線段的端點即可,所以只需要一個點的集合作為參數:
points:一系列的用空格,逗號,換行符等分隔開的點。每個點必須有2個數字:x值和y值。所以下面3個點 (0,0), (1,1)和(2,2)可以寫成:"0 0, 1 1, 2 2"。
多邊形 - polygon元素
這個元素就是比polyline元素多做一步,把最後一個點和第一個點連起來,形成閉合圖形。參數是一樣的。
points:一系列的用空格,逗號,換行符等分隔開的點。每個點必須有2個數字:x值和y值。所以下面3個點 (0,0), (1,1)和(2,2)可以寫成:"0 0, 1 1, 2 2"。
路徑- path元素
這個是最通用,最強力的元素了;使用這個元素你可以實現任何其他的圖形,不僅包括上面這些基本形狀,也可以實現像貝塞爾曲線那樣的複雜形狀;此外,使用path可以實現平滑的過渡線段,雖然也可以使用polyline來實現這種效果,但是需要提供的點很多,而且放大了效果也不好。這個元素控制位置和形狀的只有一個參數:
d:一系列繪製指令和繪製參數(點)組合成。
繪製指令分為絕對座標指令和相對座標指令兩種,這兩種指令使用的字母是一樣的,就是大小寫不一樣,絕對指令使用大寫字母,座標也是絕對座標;相對指令使用對應的小寫字母,點的座標表示的都是偏移。
絕對座標繪製指令
這組指令的參數代表的是絕對座標。假設目前畫筆所在的位置為(x0,y0),則下面的絕對座標指令代表的意義如下所示:
| 指令 | 参数 | 说明 |
| M | x y | 将画笔移动到点(x,y) |
| L | x y | 画笔从当前的点绘制线段到点(x,y) |
| H | x | 画笔从当前的点绘制水平线段到点(x,y0) |
| V | y | 画笔从当前的点绘制竖直线段到点(x0,y) |
| A | rx ry x-axis-rotation large-arc-flag sweep-flag x y | 画笔从当前的点绘制一段圆弧到点(x,y) |
| C | x1 y1, x2 y2, x y | 画笔从当前的点绘制一段三次贝塞尔曲线到点(x,y) |
| S | x2 y2, x y | 特殊版本的三次贝塞尔曲线(省略第一个控制点) |
| Q | x1 y1, x y | 绘制二次贝塞尔曲线到点(x,y) |
| T | x y | 特殊版本的二次贝塞尔曲线(省略控制点) |
| Z | 无参数 | 绘制闭合图形,如果d属性不指定Z命令,则绘制线段,而不是封闭图形。 |
移動畫筆指令M,畫出直線指令:L,H,V,閉合指令Z都比較簡單;以下重點看看繪製曲線的幾個指令。
繪製圓弧指令:A rx ry x-axis-rotation large-arc-flag sweep-flag x y
用圓弧連接2個點比較複雜,情況也很多,所以這個指令有7個參數,分別控製曲線的的各個屬性。以下解釋數值的意義:
rx,ry 是弧的半長軸、半短軸長度
x-axis-rotation 是此段弧所在的x軸與水平方向的夾角,即x軸的逆時針旋轉角度,負數代表順時針轉動的角度。
large-arc-flag 為1 表示大角度弧線,0 代表小角度弧線。
sweep-flag 為1代表從起點到終點弧線繞中心順時針方向,0 代表逆時針方向。
x,y 是弧終端座標。
前兩個參數和後兩個參數就不多說了,很簡單;下面就說說中間的3個參數:
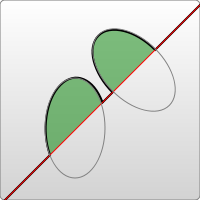
x-axis-rotation代表旋轉的角度,體會下面例子中圓弧的不同:
程式碼如下:
 上面的HTML畫出下面的圖形:
上面的HTML畫出下面的圖形:
從圖中可以看到橢圓旋轉參數的不同導致繪製的圓弧方向不同,當然這個參數對正圓來說沒有影響。
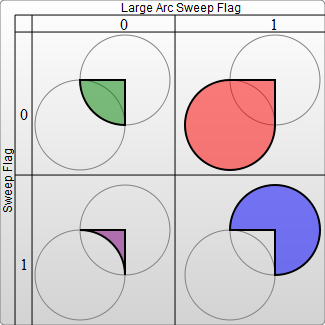
代碼如下:
 這個HTML繪製了下面的幾張圖:
這個HTML繪製了下面的幾張圖:
從上方可以看出,這幾個參數其實是唯一決定一段圓弧所需的參數。這裡也看到,SVG中的圓弧比canvas中的複雜一些。
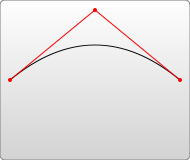
繪製三次貝茲曲線指令:C x1 y1, x2 y2, x y
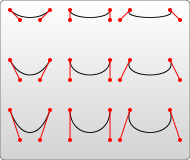
代碼如下:
這個HTML片段繪製了下面的圖形:

從上面我們可以看到,控制點控制了曲線的弧度。
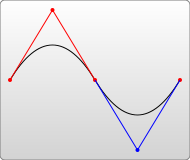
特殊版本的三次貝茲曲線:S x2 y2, x y
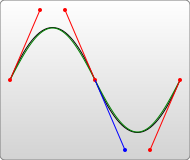
很多時候,為了繪製平滑的曲線,需要多次連續繪製曲線。這個時候,為了平滑過渡,常常第二個曲線的控制點是第一個曲線控制點在曲線另外一邊的映射點。這個時候可以使用這個簡化版本。這裡要注意的是,如果S指令前面沒有其他的S指令或C指令,這個時候會認為兩個控制點是一樣的,退化成二次貝塞爾曲線的樣子;如果S指令是用在另外一個S指令或C指令後面,這個時候後面這個S指令的第一個控制點會預設為前面的這個曲線的第二個控制點的一個映射點,體會一下:

繪製二次貝茲曲線指令:Q x1 y1, x y , T x y (特殊版的二次貝茲曲線)
二次貝貝曲線只有一個控制點(x1,y1),通常如下圖:


同樣的,如果T指令前面不是Q或T指令,則認為無控制點,畫出來的是直線。
相對座標繪製指令
與絕對座標繪製指令的字母是一樣的,只不過全部是小寫表示。這組指令的參數中涉及座標的參數代表的是相對座標,意思是參數代表的是從當前點到目標點的偏移量,正數就代表向軸正向偏移,負數代表向反向偏移。不過對Z指令來說,大小寫沒有差別。
絕對座標指令與相對座標指令是可以混合使用的。有時混合使用可以帶來更靈活的畫法。
SVG path繪製注意事項:
繪製帶孔的圖形時要注意:外層邊的繪製需要是逆時針順序的,裡面的洞的邊的順序必須是順時針的。只有這樣繪製的圖形填滿效果才會正確。
實用參考:腳本索引:
http://msdn.microsoft.com/zh-cn/library/ff971910(v=vs.85).aspx 開發中心:
https://developer.mozilla.org/en/SVG熱門參考:
http://www.chinasvg.com/官方文件:
http://www.w3.org/TR/SVG11/

