HTML5 本機儲存之如果沒有資料庫究竟會怎麼樣_html5教學技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:49:391749瀏覽
本章主要內容是Web Storage與本地資料庫,其中Web Storage 是對cookie的最佳化,本地資料庫是HTML5新增的功能,使用它可以在客戶端建立一個資料庫
大幅減輕伺服器端的負擔,加快存取資料速度。
學習本章需掌握Web Storage基本概念,了解sessionStorage與localStorage的使用與差異
掌握本地資料庫的使用
什麼是WebStorage?前面說過,webstorage是對cookie的最佳化而來,HTML4中使用cookie在客戶端儲存使用者數據,長期使用發現有以下問題:
<span style="COLOR: #000000">大小限制在4kbcookie每次随HTTP事务一起发送,浪费带宽正确操作cookie很复杂(这个有待考虑)</span>
由於上述問題,HTML5提出WebStorage作為新的客戶端本地保存技術。
Web Storage 技術在web上儲存資料即針對客戶端本地;具體來說分為兩種:
sessionStrage:
session即會話的意思,在這裡的session是指用戶瀏覽某個網站時,從進入網站到關閉網站這個時間段, session物件的有效期限就只有這麼長。
localStorage:
將資料保存在客戶端硬體設備上,不管它是什麼,意思就是下次開啟電腦時候資料還在。
兩者差異就是一個作為臨時保存,一個擁有長期保存。
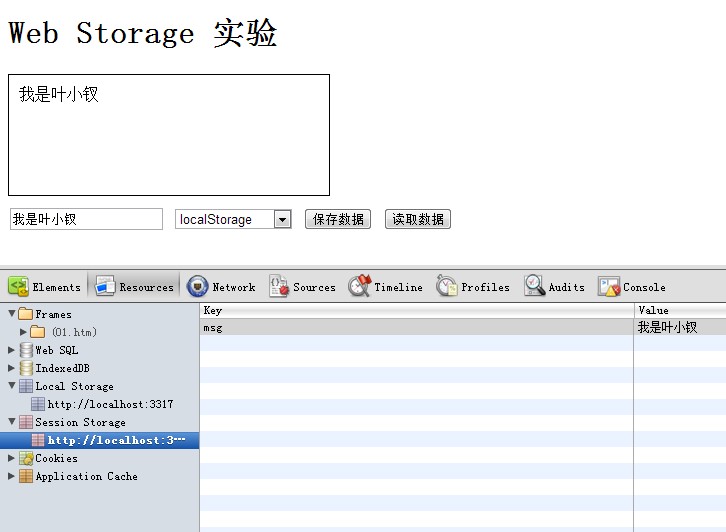
使用範例
複製程式碼
簡單應用
Web Storage 實驗
;;
; ;
;
; if (t == 'session') {
msg.innerHTML = sessionStorage.getItem('msg'); } else { msg.innerHTML = localStorage.getItem('msg');
} }
簡單留言板
網路儲存實驗
}
msg.innerHTML = dom;
}
function _clear() {
msg.innerHTML = '';
localStorage.clear();
}

更複雜的運用中,可以將值值用於json字串,以此達到實現資料表的目的;
本地資料庫
在HTML5中內建了一個可透過sql存取的資料庫(新瀏覽器果真強大啊!),所以在HTML4中資料只能存在伺服器端,HTML5則改變了這個原則。
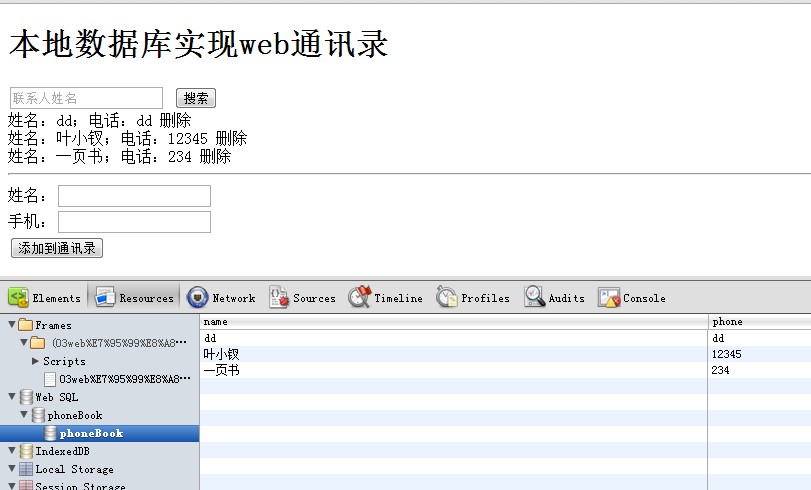
這種不需要儲存在伺服器的基礎名稱為「SQLLite」(我終於知道他是搞的了) 光說不練假把式,我們來實際操作一番,利用資料庫實現網路通訊錄(左思右想還是用上了jQuery): 做的時候居然發現我的FF不支援本地資料庫! ! !以下是用chrome完成的簡單的通訊錄:
使用SQLLite資料庫,需要兩個必要步驟:
建立資料庫存取物件
使用交易處理 p>
<span style="COLOR: #000000">建立物件:<br>openDatabase(dbName, version, dbDesc, size)</span>
<span style="COLOR: #000000">實際存取:<br>db.transaction(function () {<br><tx.excutesql></tx.excutesql>});</span>
<span style="COLOR: #000000">資料查詢:<br>excuteSql(sql, [], dataHandler, errorHandler)//後面兩個為回呼函數;[]估計要做sql填充處理<br></span>
通訊錄
;
span{ 頭部:指針;}
phoneBook.append($(str));
}
//刪除資料
function deleteByName(name) {
db.transaction(function (tx) {
tx.executeSql('從電話簿中刪除name=?', [ name], function (tx, rs) {
init();
})
});
}
window.del = deleteByName;
// 增加
function save(姓名,電話) {
db.transaction(function (tx) {
tx.executeSql('插入電話簿值(?, ?)', [姓名,電話], function (tx, rs ) {
var d = {};
d.name = 名稱;
d.phone = 電話;
showData(d);
})
});
}
});
本地資料庫實作網路記錄通訊
姓名:
手機:

結語
對於搞過頭腦的同學來說,這章東西其實也是非常簡單的,我再一次湧起這樣的想法:
其實HTML5就是HTML4 api接口,目的就是讓我們可以用js做更多事情罷了。

