HTML5的表單(絕對特別強大的功能)使用範例_html5教學技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:49:291425瀏覽
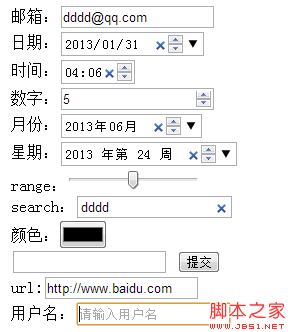
1.郵箱的自動驗證只需要type=“email”
2、日期的驗證(年月日):type="date"
3、時間的驗證(格式:00:00):type= "time"
4、數字的驗證(可以向上加向下減)type="number"
5、月份(--年--月)type="month"
6、週( --年--週)type="week"
7、range(範圍0-100) type="range"
8、search type="search"
9.顏色的顏色大全: type="color"
10、url驗證(必須前面有http://---) type="url"
複製程式碼
代碼如下:url:
使用者名:
html新增表單屬性
1、required=“required” 驗證時需要必填
2、placeholder="請輸入使用者名稱" 預設值,給使用者提示的,不是提交到伺服器的
3、autofocus="autofocus" 自動對焦功能,提升使用者友善
4、pattern='w{5}' 在html元素中填入正規表示式
在表單之外也可以提交表單但需要在中form=「Myform」需要和form表單中的id的值相等即:
自動填入表單: (效果感覺要比下拉列表好多了而且感覺效果挺好的)list的值要和datalist中的id的值相等這樣才能識別到我要顯示你的內容:
複製程式碼
程式碼如下:貼圖一張:

陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

