HTML5 在canvas中繪製矩形附效果圖_html5教學技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:47:291592瀏覽
一、繪製長方形
canvas使用原點(0,0)在左上角的座標系統,x座標向右遞增,y座標向下遞增。
使用繪圖環境的矩形繪製函數來繪製矩形。
fillRect(x,y,width,height) : 繪製一個實心的長方形。
strokeRect(x,y,width,height) : 繪製一個空心的長方形。
clearRect(x,y,width,height) : 清除指定的矩形區域,使其完全透明。
二、在canvas中繪製矩形
HTML5
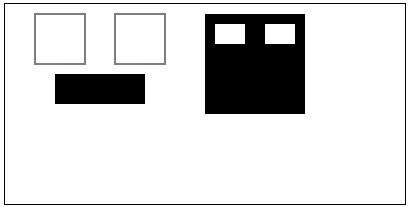
三、繪製效果

canvas使用原點(0,0)在左上角的座標系統,x座標向右遞增,y座標向下遞增。
使用繪圖環境的矩形繪製函數來繪製矩形。
fillRect(x,y,width,height) : 繪製一個實心的長方形。
strokeRect(x,y,width,height) : 繪製一個空心的長方形。
clearRect(x,y,width,height) : 清除指定的矩形區域,使其完全透明。
二、在canvas中繪製矩形
複製代碼
代碼如下:三、繪製效果

陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

