html5 css3氣泡元件的實作_css3_CSS_網頁製作
- WBOY原創
- 2016-05-16 15:47:131228瀏覽
前言
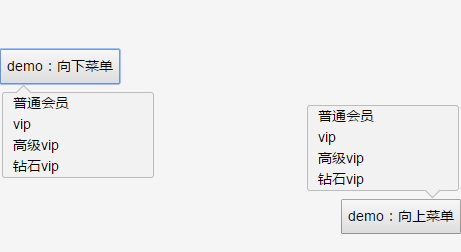
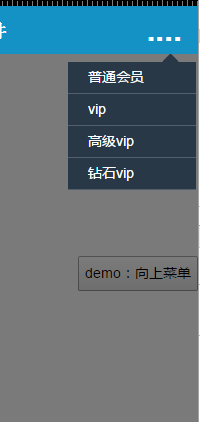
氣泡組件在實際工作中非常普遍,無論是網頁中或app中,例如:





我們這裡所謂氣泡組件是指列表型氣泡組件,這裡就其dom實現,css實現,js實現做一個討論,最後對一些細節點做一些說明,希望對各位有用
小釵最近初學CSS,這裡做一個專題,便於自身CSS提升,文章有不少問題與可優化點,請各位指導
組件分類單由氣泡組件來說,他仍然屬於「彈出層」類組件,也就是說其會具有這些特性:
① 版面配置為脫離文件流程
② 可以有mask蒙版,並且可設定點擊蒙版是否關閉的特性
③ 可選的特性有點擊瀏覽器回退關閉組件以及動畫的顯示與隱藏動畫特性
其中比較不同的是:
① 不是居中定位
② 有一個箭頭標識,並且可以設定再上或在下
③ 因為具有箭頭,而這個箭頭是相對於一個元素的,一般意義上我們任務是相對某個按鈕,所以說具有一個triggerEL
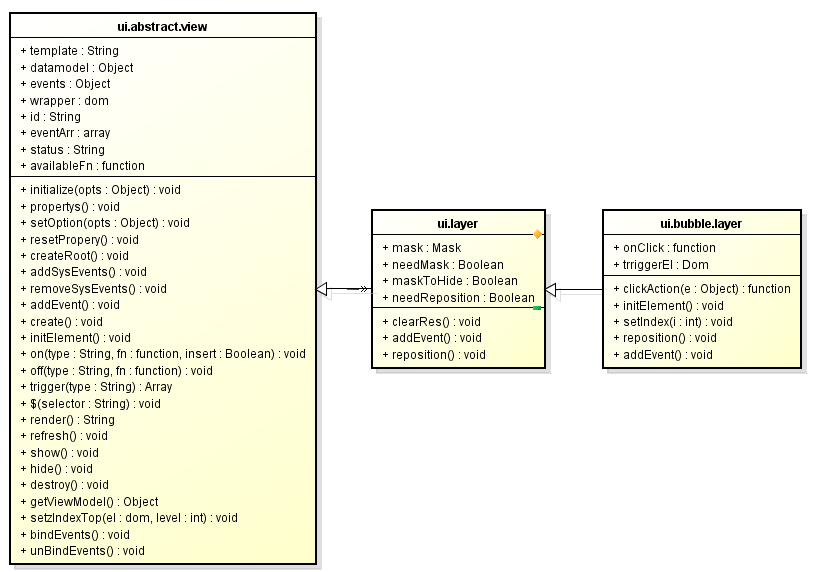
所以單從這裡論述來說,我們的組件名為BubbleLayer,其應該繼承與一個通用的Layer
但是,就由Layer來說,其最少會具有以下通用特性:
① 建立-create
② 顯示——show
③ 隱藏-hide
④ 摧毀-destroy
而以上特性並不是Layer組件所特有的,而是所有組件所特有,所以在Layer之上還應該存在一個AbstractView的抽象組件
至此繼承關係就出來了,拋開多餘的介面不看,簡單來說是這樣的:

單從dom實作來說,其實一個簡單的ul便可以完成任務
- 價格:¥35
- 評分:80
- 等級:5
當然這裡要有相關的css
.cui-bubble-layer {
background: #f2ff作用🎜> border: #bcbcbc 1px solid;
border-radius: 3px
}

;
>> head>
- 價格:¥35
- 評分:80
- 等級:5
-
這時候在順便加一個偽類,做點樣式上的調整,便基本實現了,這裡佔用了偽類的知識點:
cui-bubble-layer:before {
位置:絕對;內容: ”;寬度:10px;高度:10px ; -webkit-transform:旋轉(45度);
背景:#f2f2f2;
頂部邊框:#bcbcbc 1px 實心;
左邊框:#bcbcbc 1px 實心;
上框:#bcbcbc 1px 實心;
頂部:-6px;左:50%;左邊距:-5px; z-index: 1;
}
代碼如下:
代碼如下:
- 價格:¥35
- 評分:80
- 等級:5

http://sandbox.runjs.cn/show/9ywitfn8
不足與擴充上面作為基本實現,沒有什麼問題,但是其實際應用場景會有以下不足:
① 基本的ul層級需要一個包裹層,包裹層有一個up或是down的class,然後在決定那個箭頭是向上還是向下
② 我們這裡不能使用偽類,原因是,我們的小三角標籤並不是一定在中間,其具有一定滑動的特性,也就是說,這個小三角需要被js控制其左右位置,他需要是一個標籤
根據上述所述,我們的結構似乎應該是這個樣子滴:
- 價格:¥35
- 評分:80
- 等級:5
① 根元素上我們可以設定目前應該是up還是down的樣式
② i標籤依根元素的up或down選擇是向上或向下,且標籤可被js操作
到此,似乎整個組件便比較完全了,但是真實的情況卻不是如此,怎麼說了,上面的結構太局限了
該組件需要一個容器,這個容器標籤應該位於ul之上,這個時候容器內部所裝載的dom結構便可以不是ul而是其他什麼結構了
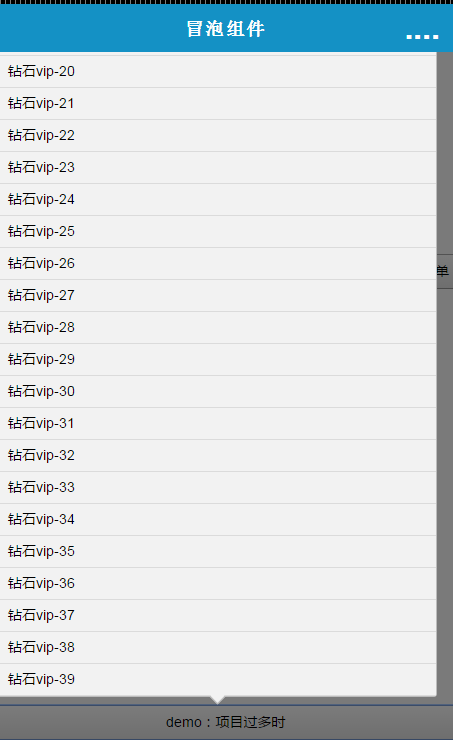
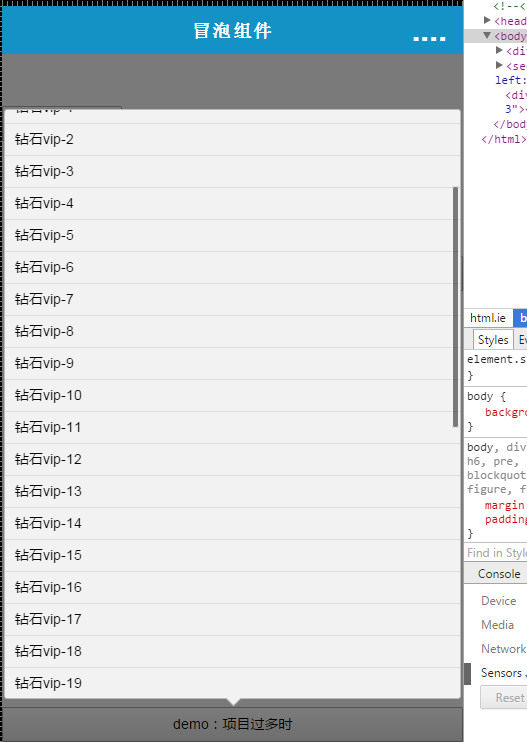
其次,在手機上,我們可視項目在4S手機上不會超過5個,往往是4個,所以我們應該在其容器上設置類似overflow之類的可滾動屬性
組件迴歸·最終結構由上文所述,基於其是繼承至Layer的事實,我們可以形成這樣的結構:
程式碼如下:
- 價格:¥35
- 評分:80
- 等級:5
這個也可以是我們整個彈出層類的基本結構,我們可以在此上做很多擴展,但是這裡我們不扯太多,單就氣泡組件做論述
程式碼如下:
- 評分:80
- 等級:5
價格:¥35
js層面的實作
這裡仍然是採用的blade中的那一套繼承機制,如果有不明白又有點興趣的同學請移步:【blade的UI設計】理解前端MVC與分層思想
關於模板
這裡給了幾個關鍵的客製化點:
① wrapperClass用以添加業務團隊客製化的class以改變根元素的class,如此的好處是便於業務團隊定制氣泡組件的樣式
② 給出了項目清單Ul的可自訂化className,通用單單只是方便業務團隊做樣式改變
③ 預設回傳的是傳入項目的name字段,但是使用者可傳入一個itemFn的回調,客製化返回
以上模板基本上可滿足條件,如果不滿足,便可把整個模板作為參數傳入了
關於js實作由於繼承的實現,我們大部分工作已經被做了,我們只需要在幾個關鍵地方編寫程式碼即可
define(['UILayer', getAppUITemplatePath('ui.bubble.layer')], function (UILayer, template) {
return _.inherit(UILayer, {
property: function (. $super) {
$super();
//html 模板
this.template = template;
this.needMask = false;
this.datamodel = {
data: [],
wrapperClass: 'cui-bubble-layer',
upClass: 'cui-pop--triangle-up',
downClass: 'cui- pop--triangle-down',
curClass: 'active',
itemStyleClass: '',
needBorder: true,
索引: -1,
dir: 'up ' //箭頭方向預設值
};
this.events = {
'click .cui-pop-list>li': 'clickAction'
};
this.onClick = function (data, index, el, e) {
console.log(arguments);
// this.setIndex(index);
};
this.width = null;
// 三角形圖示偏移
this.triangleLeft = null;
this.triangleRight = null;
this.triggerEl = null;
},
初始化: function ($super, opts) {
$super(opts);
},
createRoot: function (html) {
this.$el = $(html).hide().attr('id', this.id);
},
clickAction: function (e) {
var el = $(e.currentTarget);
var i = el.attr('data-index');
var data = this.datamodel. data[i ];
this.onClick.call(this, data, i, el, e);
},
initElement: function () {
this.el = this.$el;
this.triangleEl = this.$('.cui-pop-triangle');
this.windowWidth = $ (視窗).width();
},
setIndex: function (i) {
var curClass = this.datamodel.curClass;
i = parseInt(i);
if (i this.datamodel.data.長度|| i == this.datamodel.index) return;
this.datamodel.index = i;
//這裡不以datamodel改變導致整個dom變化了,不划算
this.$('.cui-pop-list li').removeClass(curClass);
this.$('li [data-index="' i '"]').addClass(curClass);
},
// 位置定位
reposition: function () {
if (!this.triggerEl) return;
var offset = this.triggerEl.offset();
var step = 6, w = offset .width -步驟;
var top = 0, left = 0, right;
if (this.datamodel.dir == 'up') {
top = (offset.top offset.高度8) 'px';
} else {
top = (offset.top - this.el.offset().height - 8) 'px';
}
左 = (offset.left 2) 'px';
if (offset.left (parseInt(this.width) || w) > this.windowWidth) {
this.el.css({
width: this.width || w,
頂: 頂部,
右: '2px'
});
} else {
this.el.css({
寬度: this.width || w,
頂部頂部: 頂部,
左: 左
});
}
if (this.triangleLeft) {
this.triangleEl.css({ 'left': this.triangleLeft, 'right': 'auto' });
}
if (this.triangleRight ) {
this.triangleEl.css({ 'right': this.triangleRight, 'left': 'auto' });
}
},
addEvent: function ($super) {
$super();
this.on('onCreate', function () {
this.$el.removeClass('cui-layer') ;
this.$el.css({position: 'absolute' });
});
this.on('onShow', function () {
this.setzIndexTop(this. el);
});
}
});
});
這裡開始調用的,反對做簡單實現:
'click .demo1': function (e) {
if (!this.demo1) {
var data = [{ name: '普通會員' },
{ name: 'vip' },
{ name: '高級vip ' },
{ name: '鑽石vip'}];
this.list = new UIBubbleLayer({
datamodel: {
data: data
},
triggerEl: $(e.currentTarget),
width: '150px',
triangleLeft: '20px'
});
}
}
});
}
});
} }. list.show(); }
}

只不過我們還得考慮這個場景的發生,在專案過多過長時我們仍需要做處理:
程式碼如下:
this.checkHeightOverflow();
程式碼如下:
程式碼如下:
handleSizeOverflow
複製程式碼
程式碼如下:
isSizeOflow. if (!this.el) return false;
if (this.el.height() > this.windowHeight * 0.8) return true;
return false;
},
handleSizeOverflow: function () {
if (!this.isSizeOverflow()) return;
this.listWrapper.css({
height: (parseInt(this.windowHeight * 0.8) 'px'),
overflow: 'hidden',
position: 'relative'
} );
this.listEl.css({ position: 'absolute', width: '100%' });
//呼叫前需要重置位置
this.reposition();
this.scroll = new UIScroll({
wrapper: this.listWrapper,
scroller: this.listEl
});
},
checkSizeOverflow: function () {
this.handleSizeOverflow();
},
addEvent: function ($super) {
$super();
this.on('onCreate', function () {
this.$el.removeClass('cui-layer') ;
this.$el.css({ position: 'absolute' });
});
this.on('onShow', function () {
//檢查視覺區域是否超出;
this.checkSizeOverflow();
this.setzIndexTop(this.el);
});
}); }
}

結語 今天的學習到此為止,因為小釷css3也算是初學,若是文中有誤,請提出 該組件的動畫以來我準備做到Layer基類上,而是會介紹css3的動畫技術,這裡便不介紹了

