使用canvas繪製貝塞爾曲線_html5教學技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:47:041808瀏覽
1、二次貝塞爾曲線
quadraticCurveTo(cpx,cpy,x,y) //cpx,cpy表示控制點的座標,x,y表示終點座標;
數學公式表示如下:
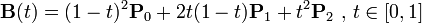
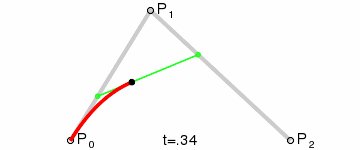
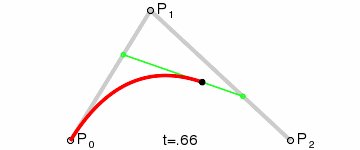
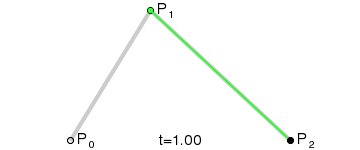
二次方貝茲曲線的路徑由給定點P0、P1、P2的函數B(t)追蹤:


程式碼實例:
複製代碼
代碼如下:br />
二次貝塞爾曲線
<script><br /> function draw() {<br /> var canvas=document.getElementById(' canvas');<br /> var context=canvas.getContext('2d');<br /> //繪製起始點、控制點、終點<br /> context.beginPath(); <br /> context.moveTo(20,170) ; <br /> context.lineTo(130,40); <br /> context.lineTo(180,150); <br /> context.stroke(); <p> //繪製2次貝塞爾曲線<br /> context.beginPath(); <br /> context.moveTo(20,170); <br /> context.quadraticCurveTo(130,40,180,150); <br /> contextkeStySty "red"; <br /> context.stroke(); <br />}<br /></script>
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

