canvas需要在標籤裡直接定義寬高_html5教學技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:47:021320瀏覽
以前用canvas畫圖時,都是直接在canvas標籤裡直接寫上寬高,沒有問題,但也沒有探究過為什麼寬高要直接寫在canvas標籤裡,因為各個資料的例子上都是這麼寫的。今天王sir提出了一個問題:如果寬高寫在
先看一下程式碼:
複製程式碼
程式碼如下:程式碼如下:
程式碼如下:
程式碼如下:
<script><br /> function draw() {<br /> var canvas=document.getElementById('canvas');<br /> var context=canvas.getContext('2d');</script>
context.moveTo(20,20);
context.lineTo(200,100); context.lineWidth=5; context.stroke();
context.stroke();
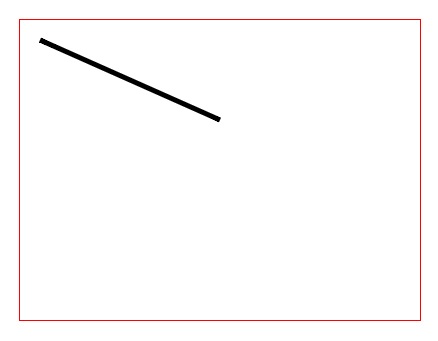
 1.寬:400;高:300;直接寫在
1.寬:400;高:300;直接寫在
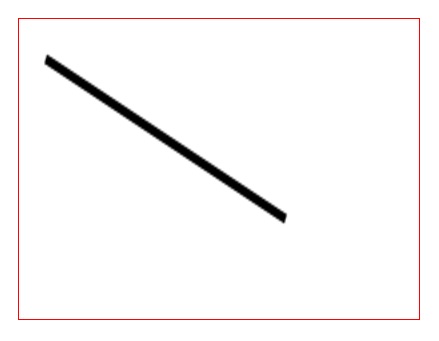
2、刪除
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

