偵測瀏覽器對HTML5和CSS3支持度的方法_html5教學技巧
- WBOY原創
- 2016-05-16 15:46:341633瀏覽
HTML5, CSS3 以及其他相關技術例如 Canvas、WebSocket 等等將 Web 應用開發帶到了一個新的高度。該技術透過組合 HTML、CSS 和 JavaScript 可以開發出桌面應用程式具有的效果。儘管 HTML5 承諾很多,但現實中對 HTML5 支援的瀏覽器以及 HTML5 標準本身的完善程度都還沒有到一個很成熟的程度。現在完全不擔心瀏覽器支援是不切實際的,還需要時間,因此當我們決定要採用 HTML5 技術開發 Web 應用的時候,我們需要對瀏覽器所支援的特性進行檢測。
而 Modernizr 就可以幫助你完成對瀏覽器所支援 HTML5 特性的檢查。
下面程式碼偵測瀏覽器是否支援Canvas:
程式碼
<script><br /> window.onload = function () {<br /> if (canvasSupported()) {<br /> alert('canvas supported');<br /> }<br /> }<br /> }<br /> }<br /> }</script>
}
}
}
下面程式碼偵測瀏覽器是否支援本機儲存:
複製程式碼
程式碼如下:
<script><br /> window.onload = function () {</script>
}
} }
}
}
} }
} }
}
}
}
}
}
} } }
}function localStorageSupported() {
try {
return ('localStorage' in window && window['localStorage'] != null);
而使用 Modernizr 的好處還在於你不需要這樣一項項去檢查,還有更簡單的方法,下面我們開始:
當我第一次聽到 Moderizr 這個專案時,我以為這是一個讓一些舊的瀏覽器能支援 HTML5 的 JS 函式庫,事實上不是,它主要是偵測的功能。
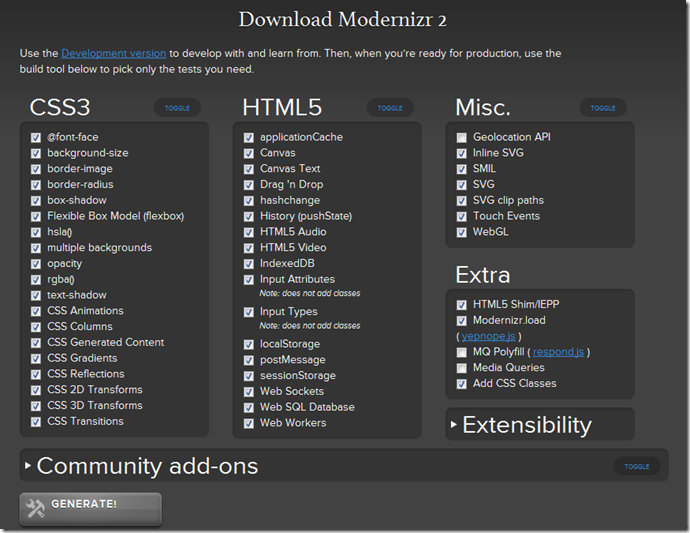
Modernizr 可以透過網址http://modernizr.com 來訪問,該網站同時還提供一個定制腳本的功能,你可以確定你需要檢測什麼特性,並依此來生成相應的JS 文件,這樣可以減少不必要的JS 代碼。
一旦下載了 Modernizr 的 JS 檔案後,就可以透過 <script> 標籤引入網頁中。 <br /> <br /><br><div class="msgheader"><div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode13'));"><u>複製程式碼程式碼如下:<div class="msgborder" id="phpcode13"><script src="Scripts/Modesrcizr. js" type="text/javascript"></script>
偵測 HTML 元素
一旦我們在頁面上引入了Modernizr 後就可以立即使用,我們可以在 元素中聲明不同的CSS 類,這些類定義了所需要支援或不支援的特性,不支援的特性其類名一般是no-FeatureName,例如no-flexbox。以下是 chrome 上可運作的範例:
複製程式碼程式碼如下:
你可以在HTML5 Boilerplate (http://html5boilerplate.com) 或是Initializr (http://initializr.com) 看到一些入門的例子,根據上面的步驟,增加no-js 類別可以判斷瀏覽器是否啟用了JavaScript 支援。
使用 HTML5 和 CSS3 特性
你為 標籤增加的CSS 屬性,可以直接在CSS 中定義所需要的樣式,例如:
.boxshadow #MyContainer {
border: none;
-webkit-box-shadow: #666 1px 1px 1px;
moz-box-shadow: #666 1px 1px 1px;
}
.no-boxshadow #MyContainer {
border: 2px solid black;
}
如果瀏覽器支援 box-shadows 的話,將會為 元素增加 boxshadow 這個 CSS 類,否則的話就使用 no-boxshadow 這個類。這樣假設瀏覽器不支援 box-shadow 的話,我們可以使用其他的樣式來定義。
$(document). ) {
if (Modernizr.canvas) {
//Add canvas code
}
if (Modernizr.localstorage) {
//Add local storage code
}
全局的Modernizr 對象同樣可用於測試CSS3 特性是否支持:
$(document).ready(function () {
if (Modernizr.borderradius) {
$('#MyDiv').addClass('borderRadiusStyle');
}
if (Modernizr.csstransforms) {
$('#MyDiv').addClass('transformsStyle');
}
使用Modernizr載入腳本
在出現了瀏覽器不支援某些功能的情況下,你不僅可以提供一個不錯的備用方案,還可以加載shim/polyfill腳本在適當情況下填補缺失的功能(想了解更多關於shims /polyfills的資訊,請查看https://github.com/Modernizr/Modernizr/wiki/HTML5-Cross-Browser-Polyfills). Modernizr擁有一個內建的腳本載入器,可以用來測試一個功能,並在功能無效的時候載入另一個腳本.腳本載入器是內建在Modernizr中的,並且是有效的獨立yepnope(http://yepnopejs.com)腳本. 腳本載入器非常容易上手,它根據特定瀏覽器功能的可用性,真的會簡化載入腳本的過程.
你可以使用Modernizr的load()方法來動態載入腳本,該方法接受定義被測功能的屬性(test屬性), 如測試成功後要載入的腳本(yep屬性), 如測試失敗後要載入的腳本(nope屬性), 和無論測試成功或失敗都要載入的腳本(both屬性). 使用load()及其屬性的範例如下:
Modernizr.load({
test: Modernizr.canvas,
nope: 'excanvas.js',
both: 'myCustomScript.js'
});
這個例子中Modernizr在載入腳本時還會測試是否支援canvas功能. 如果目標瀏覽器支援HTML5 canvas就會載入html5CanvasAvailable.js腳本及myCustomScript.js腳本(在這個例子中使用yep屬性有點牽強 – 這只是為了演示load()方法中的屬性如何使用). 否則的話, 就會加載excanvas.js這個polyfill腳本來為IE9之前版本的瀏覽器添加功能支持. 一旦excanvas.js被加載,myCustomScript .js也會接著被載入.
由於Modernizr會處理載入腳本, 所以你可以用它來做別的事情. 例如, 在Google或微軟提供的第三方CDN不管用的時候,你可以用Modernizr來載入本地的腳本. Modernizr文檔中提供了在CDN掛掉後提供本地jQuery後備過程的範例:
程式碼會先嘗試從Google CND載入jQuery. 一旦腳本下載完成(或下載失敗)就會呼叫某個方法. 這個方法會檢查jQuery物件是否有效,如果無效就載入本地的jQuery腳本. 並在其後載入一個名為needs-jQuery.js的腳本.
最後想說的是,如果你打算開發基於HTML5 和CSS3 的Web 應用的話,那Modernizr 就是你必不可少的工具,除非,除非你確認你所有客戶所使用的瀏覽器支援你所寫的代碼。

