使用HTML5的表單驗證的簡單範例_html5教學技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:46:211563瀏覽
HTML5對表單元素提供了patern屬性,它接受一個正規表示式。表單提交時這個正規表示式會被用來驗證表單內非空的值,如果控制項的值不符合這個正規表示就會彈出提示框,並且阻止表達提交。提示框內的文字可以使用setCustomValidity方法來自訂。
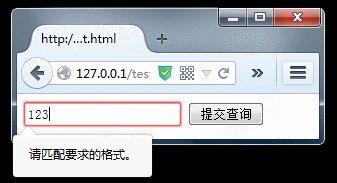
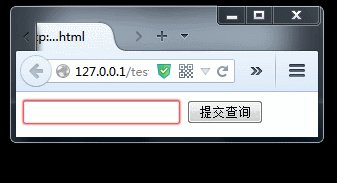
例如下面這個表單內,文字方塊只接受大陸的手機號,輸入其它東西就無法提交
運行
XML/HTML Code複製內容到剪貼簿
- html>
- form>
- input id id >> 🎜> pattern="^1[3-9]d{9}$" required 🎜>/>
- input id id p>> type
- ="submit"

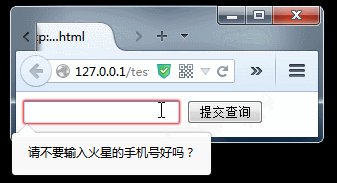
注意只有非空的表單才會使用正規驗證,如果什麼都不輸入的話,pattern不會被使用,所以還需要required協助。但是這個程式碼彈出的提示是這樣的:
text.setCustomValidity("請不要輸入火星的手機號碼好嗎?");
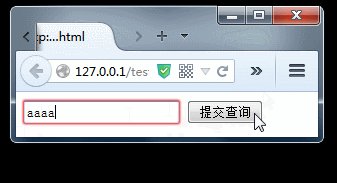
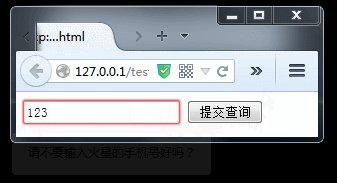
這樣的提示文字只有猴子看得懂!所以我們還需要更友善的提示文字,使用setCustomValidity方法來定義。 運行
XML/HTML Code複製內容到剪貼簿- html>
- 表格>
- 輸入 id= 🎜> 圖案="^1[3-9]d{9}$" 🎜>/> 輸入 id id==> 🎜> 輸入=「提交」 /> />
- />/> 表格
- > 腳本
- > text.oninput=
- 函數(){
- (){
- text.setCustomValidity(""); };
- text.oninvalid=
- 函數(){
- (){ (){ (){ (){

};
腳本>
無效事件會在表單提交事件之前觸發,驗證不通過的話就不會觸發如果表單的提交。而提交時會先驗證所有表單元素的值是否有效。除了提交外還可以手動呼叫checkValidity方法來執行驗證。 上面的例子中我直接對控件設置固定的提示其實不太好,有時候可能需要更詳細的提示信息,比如空的時候提示為空、太長的時候提示太長、非數字的時候提示非數字等。這些動作可以透過程式驗證後動態地setCustomValidity來實現。 其實我覺得HTML5的這套API設計的很糟糕,雖然可以滿足基本需求,但不太實用。
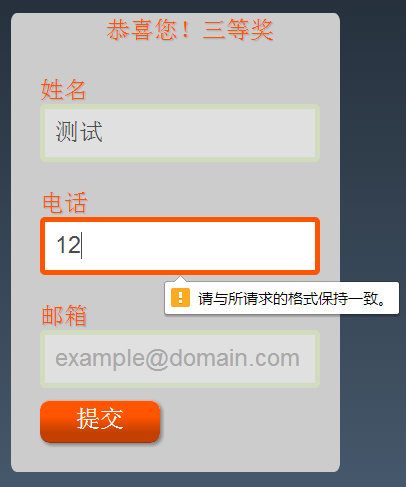
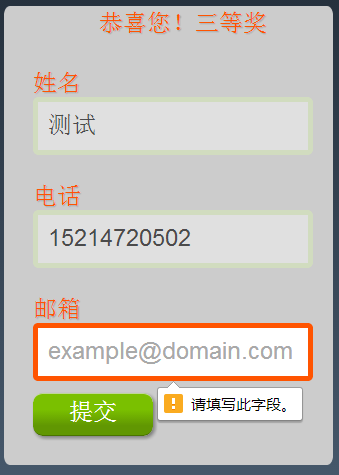
手機頁面表單提交用JavaScript驗證資訊會彈出窗口,使用者體驗極差,所以再給出一個手機端用HTML5的屬性來驗證的範例:
XML/HTML 程式碼將內容複製到剪貼簿- 輸入 id=id=id 名稱="名稱" 佔位符 佔位符 "名稱" 必填="" tabindex="1" 類型="文字"
- ="文字"="文字"="文> 輸入 id=id=id=id=id=id=id=id=id 姓名= "電子郵件"
- 佔位符="電話" 必填="" tabindex="2" 類型=類型=類型 > 模式="(^(d{3,4}-)?d{7,8})$|^(13| 15|18| 14)d{9}$"> 輸入
- id=
- id=
- id=
- id=
- id=
 id
id
> 🎜>
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

