深入解析HTML5的IndexedDB索引資料庫_html5教程技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:46:201489瀏覽
介紹
IndexedDB是HTML5 WEB資料庫,讓HTML5 WEB應用在使用者瀏覽器端儲存資料。對於應用程式來說IndexedDB非常強大、有用,可以在客戶端的chrome,IE,Firefox等WEB瀏覽器中儲存大量數據,下面簡單介紹一下IndexedDB的基本概念。
什麼是IndexedDB
IndexedDB,HTML5新的數據存儲,可以在客戶端存儲、操作數據,可以使應用加載地更快,更好地響應。它不同於關係型資料庫,擁有資料表、記錄。它影響著我們設計和創建應用程式的方式。 IndexedDB 建立有資料型別且簡單的JavaScript持久性物件的object,每個object可以有索引,使其有效地查詢並遍歷整個集合。本文為您提供如何在Web應用程式中使用IndexedDB的真實範例。
開始
我們需要在執行前包含下面前置程式碼
- var indexedDB = window.indexed | window.msIndexedDB;
- //prefixes of window.IDB objects
- var IDBTransaction = window var
- IDBKeyRange = window 🎜>
- if (!indexedDB) {
- alert("Your browser doesn't support a stable version of IndexedDB.")
- }
在建立資料庫之前,我們首先需要為資料庫建立數據,假設我們有以下的使用者資訊:
- var
- userData = [ { id: "1", name: "Tapas", age: 33, email: "tapas@example.com" },
- { id: "2", name: "Bidulata", age: 55, email: "bidu@home.com" }
- ];
- var db;
- var 請求 = indexedDB.open("databaseName", 1);
- request.onerror = 函數(e) { console.log("錯誤:", e);
- };
- request.onsuccess
- = 函數(e) { db =
- 請求.結果; .結果; console.log("成功:" db);
- };
- request.onupgradeneeded = 函數(e) { >
- }
- 如上所示,我們已經開啟了名為“databaseName”,指定版本號的資料庫,open()方法有兩個參數:
onSuccess處理
發生成功事件時「onSuccess」被觸發,如果所有成功的請求都在此處理,我們可以透過賦值給db變數保存請求的結果供以後使用。
onerror的處理程序
發生錯誤事件時「onerror」被觸發,如果開啟資料庫的過程中失敗。
Onupgradeneeded處理程序
如果你想更新資料庫(創建,刪除或修改資料庫),那麼你必須實作onupgradeneeded處理程序,讓你可以在資料庫中做任何更改。在「onupgradeneeded」處理程序中是可以改變資料庫結構的唯一位置。
建立並新增資料到表:
IndexedDB使用物件儲存來數據,而不是透過表格。每當一個值在物件儲存中,它與一個鍵相關聯。它允許我們創建的任何物件存儲索引。索引允許我們存取物件儲存中的值。下面的程式碼顯示如何建立物件儲存並插入預先準備好的資料:
- = 函數(事件) { var objectStore
- = 事件.target.result.create" “}); for (var i in userData) { objectStore.add(userData[i]);
- }
- }
-
我們使用createObjectStore()方法建立一個物件儲存。 此方法接受兩個參數: - 儲存的名稱和參數物件。 在這裡,我們有一個名為"users"的物件存儲,並定義了keyPath,這是物件唯一性的屬性。 在這裡,我們使用「id」作為keyPath,這個值在物件儲存中是唯一的,我們必須確保該「ID」的屬性在物件儲存中的每個物件中存在。 一旦創建了對象存儲,我們可以開始使用for循環添加資料進去。
手動將資料新增至表格:
我們可以手動新增額外的資料到資料庫中。從表中讀取資料JavaScript Code複製內容到剪貼簿- function Add() {
- var request = db.transaction(["usersread"], "wect"). "users")
- .add({ id: "3", name: "Gautam", age: 30, email: "gautam@store.org" });
- request.onsuccess = function(e) { > alert("Gautam has been added to the database.");
- };
- request.onerror = function(e) alert("Unable to add the information.");
- }
- }
- 之前我們在資料庫中做任何的CRUD操作(讀,寫,修改),必須使用事務。 這個transaction()方法是用來指定我們想要進行事務處理的物件儲存。 transaction()方法接受3個參數(第二個和第三個是可選的)。 第一個是我們要處理的物件儲存的列表,第二個指定我們是否要只讀/讀寫,第三個是版本變化。
JavaScript
get()方法用於從物件儲存中擷取資料。 我們之前已經設定物件的id作為的keyPath,所以get()方法將會尋找具有相同id值的物件。 下面的程式碼將會回傳我們命名為「Bidulata」的物件:
Code複製內容到剪貼簿- 函數 Read() {
- var objectStore = db.transaction(["users"]).objectStore( ;
- var 請求 = objectStore.get("2"); 🎜
- request.onerror = 函數(事件) { alert("無法從資料庫擷取資料!");
- };
- request.onsuccess
- = 函數? if(request.result) { alert("姓名: " request.result.name ", 年齡: " request.result.age ", 電子郵件: " request.result.age ", 電子郵件: " request.result.age );
- } 其他 {
- alert("在您的資料庫中找不到 Bidulata!");
- }
- };
- }
- 從表格中讀取所有資料 以下的方法搜尋表中的所有資料。這裡我們使用遊標來搜尋物件儲存中的所有資料:
JavaScript
程式碼
複製內容到剪貼簿函數 ReadAll() {- var
- objectStore = db
- var req = objectStore .openCursor(); p
- req.onsuccess = 函數(事件) { db.close();
- var res = 事件 .tar
- if (res) {
- alert("Key " res.key " is " res.value.name ", 年齡: " res.value.age); > res.continue(); } };
- req.onerror =
- 函數 (e) { console.log("取得錯誤:", e);
- };
- } 該openCursor()用於遍歷資料庫中的多個記錄。在continue()函數中繼續讀取下一筆記錄。 刪除表中的記錄 下面的方法從物件中刪除記錄。
- JavaScript 程式碼 複製內容到剪貼簿
- 我們要將物件的keyPath作為參數傳遞給delete()方法。
- function Remove() {
- var request = db.transaction(["usersread"], "wect"). "users").delete("1");
- request.onsuccess = function(event) { alert("Tapas's entry has been removed from your database.");
- };
- }
最終程式碼
下面的方法從物件來源中刪除一筆記錄:
JavaScript Code複製內容到剪貼簿"閱讀全部( )"- html>
- 頭>
- 元 http-equiv=http-equiv==類型" 內容="text/html; 字符集=utf-8" 🎜>/>
- 標題>IndexedDB 🎜>>
-
腳本 類型
= 類型"> - var indexedDB = 視窗.indexedDB||medowwindow. 它msIndexedDB;
- //window.IDB 物件的前綴
- var IDBTransaction = 視窗
- var IDBKeyRange = 窗口.IDBKeyRange || window.webkitIDBKeyRange || window.msIDBKeyRange
- if (!indexedDB) {
- alert(“您的瀏覽器不支援 IndexedDB 的穩定版本。”)
- }
- var customerData = [
- { id:“1”, 姓名:“Tapas”, 年齡: 33, 電子郵件:“tapas@example.com”},
- { id:“2”,姓名:“Bidulata”,年齡:55,電子郵件:“bidu@home.com”}
- ];
- var db;
- var 請求 = indexedDB.open("newbase", 1);
- request.onerror = 函數(e) { console.log("錯誤:", e);
- };
- request.onsuccess
- = 函數(e) { db =
- 請求.結果; .結果; console.log("成功:" db);
- };
- request.onupgradeneeded = 函數(事件) { >
- }
- request.onupgradeneeded = 函數(事件) { > var
- objectStore = 事件.target.result.create" “}); for (var i in userData) {
- objectStore.add(userData[i]);
- }
- }
- 函數 Add() {
- var
- 請求 = db.transaction(["users"], >db.transaction(["users"], "w .objectStore("用戶")
- .add({ id:"3", 姓名:"Gautam", 年齡: 30, 電子郵件:"gautam@store.org"});
- request.onsuccess = 函數(e) { alert("Gautam 已加入資料庫。");
- };
- request.onerror
- = 函數(e) { alert("無法新增資訊。"); }
- }
- 函數 Read() {
- var
- objectStore =
- db.transaction("usersers"). 🎜> var 請求 = objectStore
- .get("2"); 🎜 request.onerror = 函數 (事件) {
- alert("無法從資料庫擷取資料!"); }; request.onsuccess
- = 函數
- ? if(request.result) {
- alert("姓名: " request.result.name ", 年齡: " request.result.age ", 電子郵件: " request.result.age ", 電子郵件: " request.result.age ); } 其他 { alert("在您的資料庫中找不到 Bidulata!");
- }
- };
- }
- 函數 ReadAll() {
- var objectStore = db var
- req = objectStore.openCursor(); p req.onsuccess
- = 函數(事件) { db.close(); var
- res =
- 事件.tar if (res) { alert("Key " res.key " is " res.value.name ", 年齡: " res.value.age); > res.continue();
- }
- };
- req.onerror =
- 函數 (e) { console.log("取得錯誤:", e); }; }
- 函數Remove() {
- var 請求
- = db
- .transaction(["users"], " "使用者").delete("1");
- request.onsuccess = 函數(事件) { alert(“Tapas 的條目已從您的資料庫中刪除。”);
- }; }
- 腳本>
- 頭>
- 身體>
- 按鈕 onclick=onclick=onclick= ">新增記錄
- 按鈕> 按鈕 onclick=onclick=onclick=onclick
- =onclick= ">刪除記錄按鈕> > > >
- > 按鈕 onclick="讀取( )">擷取單一記錄 按鈕
- >按鈕>按鈕>
- 🎜> 按鈕 onclick
>
檢索所有記錄
按鈕>按鈕>按鈕> 🎜> 身體> html> 鎖 localStorage是沒有鎖定功能的。那麼要實現前綴的資料共用並且需要鎖定功能就需要使用其他本儲存方式,例如indexedDB。 indededDB使用的是事務處理的機制,那其實就是lock功能。 做這個測試首先需要簡單的封裝下indexedDB的操作,因為indexedDB的連線比較麻煩,而且兩個測試頁面都需要佔用 JavaScript 程式碼 複製內容到剪貼簿Ganti localStorage dengan pemprosesan transaksi indexedDB. Tetapi hasilnya berbeza- //db.js
- //封裝事務作業
- IDBDatabase.prototype.doTransaction=function(f){ f(this.transaction(["Obj"],"readwrite").objectStore("Obj"));
- };
- //連接資料庫,成功後呼叫main函數
- (function(){
- //開啟資料庫
- var
- cn=indexedDB.open("TestDB",1); //建立資料物件
- cn.onupgradeneeded
- =function(e){ e.target.result.createObjectStore("Obj"); };
- //資料庫連線成功
- cn.onsuccess =
- function(e){ (e){ main(e.target.result);
- };
- })();
- 接著是兩個測試頁
- script src="db.js ">script>
- script> //a.html
- function main(e){
- (function callee(){
- //開始一個事務
- e.doTransaction(function(e){
- e.put(1,"test"); //設定test的值為1
- e.put(2,"test"); //設定test的值2
- });
- setTimeout(callee);
- })();
- };
- skrip>
- <skrip src="db. js">skrip>
- <skrip>
- //b.html
- fungsi utama(e){
- (function callee(){
- //Mulakan transaksi
- e.doTransaction(function(e){
- //Dapatkan nilai ujian
- e.get("test").berjaya=fungsi(e){
- console.log(e.target.result);
- };
- });
- setTimeout(callee); })();
- };
- skrip>
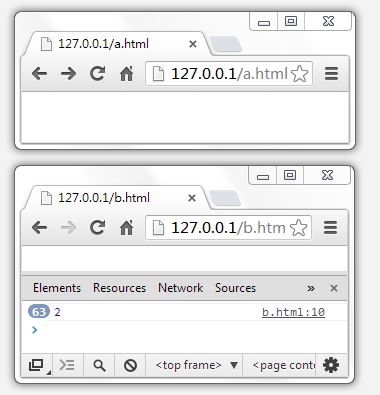
 Semasa ujian, mungkin tiada output segera dalam b.html kerana indexedDB sedang sibuk memproses perkara a.html dan transaksi b.html sedang menunggu dalam baris gilir transaksi. Tetapi tidak kira apa, hasil output tidak akan menjadi nilai 1. Kerana unit pemprosesan terkecil indexedDB ialah transaksi, bukan ungkapan seperti localStorage. Dengan cara ini, anda hanya perlu meletakkan perkara yang perlu diproses antara kunci dan buka kunci ke dalam transaksi. Selain itu, sokongan penyemak imbas untuk indexedDB tidak sebaik localStorage, jadi keserasian penyemak imbas mesti dipertimbangkan semasa menggunakannya.
Semasa ujian, mungkin tiada output segera dalam b.html kerana indexedDB sedang sibuk memproses perkara a.html dan transaksi b.html sedang menunggu dalam baris gilir transaksi. Tetapi tidak kira apa, hasil output tidak akan menjadi nilai 1. Kerana unit pemprosesan terkecil indexedDB ialah transaksi, bukan ungkapan seperti localStorage. Dengan cara ini, anda hanya perlu meletakkan perkara yang perlu diproses antara kunci dan buka kunci ke dalam transaksi. Selain itu, sokongan penyemak imbas untuk indexedDB tidak sebaik localStorage, jadi keserasian penyemak imbas mesti dipertimbangkan semasa menggunakannya.

