實例講解HTML5的meta標籤的一些應用 _html5教程技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:46:071994瀏覽
HTML 4.01 と HTML 5 のメタタグの使用における主な違い:
HTML 5 では、scheme 属性はサポートされなくなりました。
HTML 5 には、文字セットの定義を簡単にする新しい charset 属性があります。
HTML 4.01 では、次のように記述する必要があります:
- <メタ http-equiv="コンテンツタイプ" コンテンツ="text/html=ISO-8859-1">
HTML 5 では、これで十分です:
- <メタ charset="ISO-8859-1 ">
例
検索エンジンのキーワードを定義します:
- <メタ 名前="キーワード" コンテンツ="HTML、CSS、XML、XHTML、JavaScript" />
ページの説明を定義します:
- <メタ 名前="説明" コンテンツ=「無料の Web テクノロジー チュートリアル。」 />
定義ページの最新バージョン:
- <メタ 名前="改訂" コンテンツ=「David、2008/8/8/」 />
5 秒ごとにページを更新します:
- <メタ http-equiv="リフレッシュ" コンテンツ="5" />
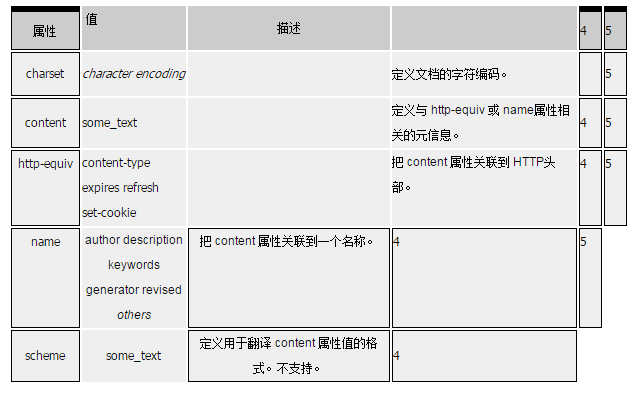
属性
標準プロパティ
class、contenteditable、contextmenu、dir、draggable、id、inquired、lang、ref、registrationmark、tabindex、template、title 詳しい説明については、「HTML 5 の標準プロパティ」を参照してください。
イベントのプロパティ
onbort、onbeforeunload、onblur、onchange、onclick、oncontextmenu、ondblclick、ondrag、ondragend、ondragenter、ondragleave、ondragover、ondragstart、ondrop、onerror、onfocus、onkeydown、onkeypress、onkeyup、onload、onmessage、onmousedown、onmousemove、onmouseover 、onmouseout、onmouseup、onmousewheel、onresize、onscroll、onselect、onsubmit、onunload の詳細については、HTML 5 のイベント属性を参照してください。
例
ドキュメントの説明
- <html>
- <頭>
- <メタ http-equiv=" Content-Type" content="text/html" />
- <メタ 名前="著者" コンテンツ="w3school.com.cn">
- <メタ 名前="改訂" コンテンツ=「デビッド・ヤン、8/1/07」>
- <メタ 名前="ジェネレーター" コンテンツ=「Dreamweaver 8.0en」>
- 頭>
- <ボディ>
- <p>このドキュメントのメタ属性は、作成者と編集ソフトウェアを識別します。 p>
- ボディ>
- html>
Meta 要素内の情報は HTML ドキュメントを説明します。
ドキュメントのキーワード
- <html>
- <頭>
- <メタ http-equiv=" Content-Type" content="text/html; />
- <メタ 名前="説明" コンテンツ=「HTML サンプル」>
- <メタ 名前=「キーワード」 コンテンツ="HTML, DHTML, CSS, XML, XHTML, JavaScript, VBScript">
- 頭>
- <ボディ>
- <p> 本書のメタ プロパティでは、この文書とその関連リンクについて説明しています。 p>
- ボディ>
- html>
メタ要素内の情報は、文書の関連付けを説明することができます。
重定向
- <html>
- <頭>
- <メタ http-equiv=" Content-Type" content="text/html; />
- <メタ http-equiv="更新" コンテンツ="5;url=http://www.w3school.com.cn">
- 頭>
- <ボディ>
- <p>
- 对不起。我们すでに搬家了。 >="http://www.w3school.com.cn"> http://www.w3school.com.cn a> p>
- <p> は 5 秒以内に新しい場所に再配置されます。
- p> <p> 如果超过 5 秒後您仍然看到本メッセージ,请点击上面
- p> ボディ>
- html>
- この例は、ネットワークが変更された場合に、ユーザーを別の場所に移動させます。 モバイル フロント エンドの公開には、Webkit に関連する HTML5 の一部のフレームが追加されており、ブラウザによる HTML コードの解析が容易になり、モバイル Web フロント エンドの表示がより適切になります。 XML/HTML コード 复制コンテンツ到剪贴板
- >
- <頭>
- <meta charset='utf- 8'>
- " X-ua 互換 "
- コンテンツ = " IE = Edge, Chrome = 1 "/& gt; 🎜> <メタ
- 名前="説明"
- content=「150 文字以内」/> <メタ
- 名前=「キーワード」
- コンテンツ=""/> <メタ
- 名前="著者"
- 内容="名前、メールアドレス@gmail.com"/> <メタ
- 名前=「ロボット」
- コンテンツ="インデックス、フォロー"/>
- <メタ 名前="ビューポート" コンテンツ="初期スケール = 1、最大スケール = 3、最小スケール = 1、ユーザー スケーラブル = いいえ">
- <メタ 名前="apple- mobile-web-app-title" content="title">
- <メタ 名前="apple- mobile-web-app-capable" コンテンツ="はい"/>
- <メタ 名前="apple- itunes-app" content="app-id=myAppStoreID、affiliate-data=myAffiliateData、app-argument=myURL">
- <メタ 名前="apple- mobile-web-app-status-bar-style" content="black"/>
- <メタ name="format-検出" コンテンツ="電話 = いいえ、メール = いいえ"/>
- <メタ 名前="レンダラー" コンテンツ=「ウェブキット」>
- " キャッシュ制御" コンテンツ="no-siteapp" /> ;
- <メタ 名前=「ハンドヘルドフレンドリー」 コンテンツ="true">
- メタ 名前="MobileOptimized" コンテンツ="320">
- メタ 名前="画面-向き" コンテンツ="ポートレート">
- メタ 名前="x5-向き" コンテンツ="ポートレート">
- メタ 名前="full-画面" 内容="はい">
- <メタ 名前="x5-全画面" コンテンツ="true">
- <メタ 名前="ブラウザモード" コンテンツ=「アプリケーション」>
- <メタ 名前="x5-ページモード" コンテンツ="アプリ">
- <メタ name="msapplication-タップハイライト「 コンテンツ=「いいえ」>
- <リンク rel="apple- touch-icon-precomposed" href="/apple-touch-icon-57x57-precomposed.png"/>
- <リンク rel="apple- touch-icon-precomowned" sizes="114x114" href="/apple-touch-icon-114x114-precomposed.png"/>
- <リンク rel="apple- touch-startup-image" sizes="768x1004" href="/splash-screen-768x1004.png"/>
- <リンク rel="apple- touch-startup-image" sizes="1536x2008" href="/splash-screen-1536x2008.png"/>
- <リンク rel="apple- touch-startup-image" サイズ="1024x748" href="/Default-Portrait-1024x748.png"/>
- <リンク rel="apple- touch-startup-image" サイズ="2048x1496" href="/splash-screen-2048x1496.png"/>
- <リンク rel="apple- touch-startup-image" href="/splash-screen-320x480.png"/> ;
- <リンク rel="apple- touch-startup-image" sizes="640x960" href="/splash-screen-640x960.png"/>
- <リンク rel="apple- touch-startup-image" sizes="640x1136" href="/splash-screen-640x1136.png"/>
- <メタ name="msapplication- TileColor" content="#000"/>
- <メタ name="msapplication- TileImage" content="icon.png"/>
- <リンク rel=「代替」 タイプ="アプリケーション/RSS XML" タイトル="RSS" href="/rss.xml"/ >
- <リンク rel=" ショートカット アイコン" type="image/ico" href="/favicon.ico"/>
- <メタ プロパティ="og: type" content="type" />
- meta " content="URL位址" >
meta- property " content="標題" / //
- meta property property content="圖片" /
- title>標題>標題
>- head
>

