Html5 audio標籤樣式的修改 _html5教學技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:46:002835瀏覽
先跟大家介紹下HTML5中的新元素標籤
src:音訊檔案路徑。
autobuffer:設定是否在頁面載入時自動緩衝音訊。
autoplay:設定音訊是否自動播放。
loop:設定音訊是否要循環播放。
controls:屬性供新增播放、暫停和音量控制。
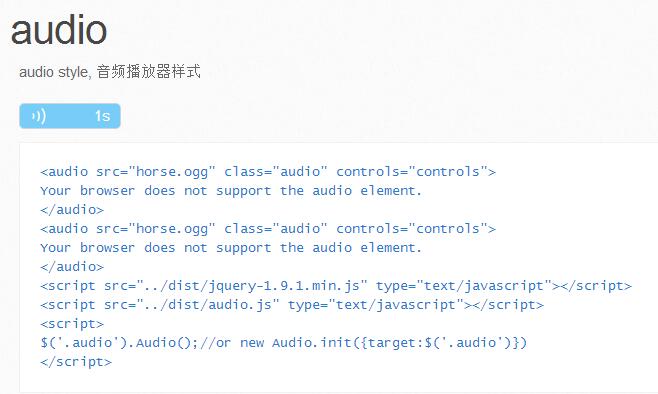
由於html5的流行,現在移動端大多數的需求都可以使用audio來播放音頻,但您可能只是需要很簡單的播放/停止效果,但不同的瀏覽器上的audio樣式卻不盡人意,所以我簡單的把它進行了封裝,效果如下:
this.settings. loadedmetadata', function() {
_this.duration = _this.audio.duration;
if (_this.duration != "Infinity") {
_this.durationContent.html(Math.floor(_this. duration) 's');
} else {
var attr = $(_this.settings.target).attr('duration');
if(attr){
_this.durationContent. html($(_this.settings.target).attr('duration') "s");
}else{
_this.durationContent.html('');
}
}
});
src:音訊檔案路徑。
autobuffer:設定是否在頁面載入時自動緩衝音訊。
autoplay:設定音訊是否自動播放。
loop:設定音訊是否要循環播放。
controls:屬性供新增播放、暫停和音量控制。
由於html5的流行,現在移動端大多數的需求都可以使用audio來播放音頻,但您可能只是需要很簡單的播放/停止效果,但不同的瀏覽器上的audio樣式卻不盡人意,所以我簡單的把它進行了封裝,效果如下:

作為技術實現,它的原理比較簡單,就是把原生的audio隱藏,然後用div來顯示播放器的效果,然後調用它的click事件來觸發play和stop,然後是時長duration,這個值有時能夠獲取,有時不行,比較坑,所以建議在audio標籤上自訂duration屬性存放時長,這時,如果組件取得不到時會來取這個值。
複製程式碼
程式碼如下:this.settings. loadedmetadata', function() {
_this.duration = _this.audio.duration;
if (_this.duration != "Infinity") {
_this.durationContent.html(Math.floor(_this. duration) 's');
} else {
var attr = $(_this.settings.target).attr('duration');
if(attr){
_this.durationContent. html($(_this.settings.target).attr('duration') "s");
}else{
_this.durationContent.html('');
}
}
});
以上內容為大家介紹了Html5 audio標籤樣式的修改 ,希望對大家有所幫助。
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

