整理HTML5的一些新功能與Canvas的常用屬性_html5教學技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:45:591699瀏覽
1.HTML5的內容類型
| 内容类型 | 描述 |
|---|---|
| 内嵌 | 向文档中添加其他类型的内容,例如audio、video、canvas和iframe等 |
| 流 | 在文档和应用的body中使用的元素,例如form、h1和small |
| 标题 | 段落标题,例如h1、h2和hgroup等 |
| 交互 | 与用户交互的内容,例如音频和视频的控件、botton和textarea等 |
| 元数据 | 通常出现在页面的head中,设置页面其他部分的表现和行为,例如script、style和title等。 |
| 短语 | 文本和文本标记元素,例如mark、kdb、sub和sup等 |
| 片段 | 用友定义页面片段的元素,例如article、aside和title等 |
2.HTML5中新的片段類別元素
| 元素名 | 描述 |
|---|---|
| header | 标记头部区域的内容(用于整个页面或页面中的一块区域) |
| footer | 标记脚部区域的内容(用于整个页面或页面中的一块区域) |
| section | Web页面中的一块区域 |
| article | 独立的文章内容 |
| aside | 相关内容或者引文 |
| nav | 导航类辅助内容 |
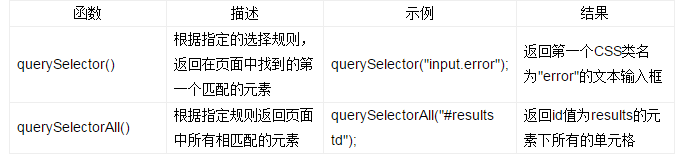
3.新querySelector方法

提示
selectors API不隻隻是方便,在遍歷DOM的時候,selectors API通常會比以前的子節點搜尋API更快。為了實現快速樣式表,瀏覽器對選擇器匹配進行了高度最佳化。
4.Canvas API
4.1Canvas 概述
Canvas本質上是一個位圖畫布,其上繪製的圖形是不可縮放的,不能像SVG圖像那樣可以被放大。此外,用Canvas繪製出來的物件不屬於頁面DOM結構或任何命名空間。
使用canvas編程,首先要取得其上下文(context)。接著在上下文中執行動作,最後將這些動作應用到上下文中。
canvas中的座標是從左上角開始的,x軸沿著水平方向(按像素)向右延伸,y軸沿垂直方向向下延伸。左上角座標為x=0,y-0的點稱為原點。
和大多數HTML元素一樣,canvas元素也可以透過套用CSS的方式來增加邊框,設定內邊距、外邊距等,而且有些CSS屬性還可以被canvas內的元素繼承。
4.2 使用HTML5 Canvas API
修正-在繪製系統中的說法是變換-在應用的時候可以被順序應用、組合或隨意修改。每個繪製操作的結果顯示在canvas上之前都要經過修正層去做修正。雖然這麼做增加了額外的複雜性,但卻為繪製系統添加了更強大的功能,可能像目前主流影像編輯工具那樣支援即時影像處理,所以API中這部分內容的複雜性是必要的。
關於可重複使用程式碼有一個重要的建議:一般繪製都應從原點(座標系的0,0點)開始,套用變換(縮放、平移、旋轉等),然後不斷修改程式碼直到達到希望的效果。
context路徑函數
(1)moveTo(x,y):不繪製,只是將目前位置移到新的目的座標(x,y);
(2)lineTo(x,y) :不僅將目前位置移動到新的目標座標(x,y),而且在兩個座標之間畫一條直線。
(3)closePath():這個函數的行為同lineTo很像,唯一的差異在於closePaht會將路徑的起始座標自動作為目標座標。 closePath也會通知canvas目前繪製的圖形已經閉合或形成了完全封閉的區域,這對將來的填充和描邊都非常有用。
(4)strokeRect():基於給出的位置和座標畫出矩形的輪廓。
(5)clearRect():清除矩形區域內所有內容並將它恢復到初始狀態,即透明色。
(6)quadraticCurveTo():函數繪製曲線的起點是目前座標,帶有兩組(x,y)邊。第二組是指曲線的終點。第一組代表控制點(control point)。所謂的控制點位於曲線的旁邊(不是曲線之上),其作用相當於對曲線產生一個拉力。透過調整控制點的位置,就可以改變曲線的曲率。
圖片增加了canvas操作的複雜度:必須等到圖片完全載入後才能對其進行操作。瀏覽器通常會在頁面腳本執行的同時非同步載入圖片。如果視圖在圖片未完全載入之前就將其呈現到canvas上,那麼canvas將不會顯示任何圖片。
漸層是指在顏色集上使用逐步抽樣演算法,並將結果套用於描邊樣式和填滿樣式。
使用漸層需要三個步驟:
(1)建立漸層物件;
(2)為漸層物件設定顏色,指明轉場方式;
(3)在context上為填滿樣式或描邊樣式設定漸層。
要設定顯示哪一種顏色,在漸層物件上使用addColorStop函數即可。這個函數允許指定兩個參數:顏色和偏移。顏色參數是指開發人員希望在偏移位置描邊或填滿時所使用的顏色。偏移量是一個0.0到1.0之間的數值,代表沿著漸變線漸變的距離有多遠。
除了線性漸變以外,HTML5 Canvas API 還支援放射性漸變,所謂放射性漸變就是顏色會介於兩個指定圓間的錐形區域平滑變化。放射性漸變和線性漸變所使用的顏色終止點是一樣的。
- createRadialGradient(x0,y0,r0,x1,y1,r1)
程式碼中,前三個參數代表以(x0,y0)為圓心,r0為半徑的圓,後三個參數代表以(x1,y1)為圓心,r1為半徑的另一個圓。漸變會在兩個圓中間的區域出現。
scala函數帶有兩個參數分別代表在x、y兩個維度的值。每個參數在canvas顯示影像的時候,向其床底在本方向軸上影像要放大(或縮小)的量。
要在原點執行圖形和路徑的變換操作,執行完後再統一平移。理由就是縮放(scale)和旋轉(rotate)等變換操作都是針對原點進行的。
如果對一個不在原點的圖形進行旋轉變換,那麼rotate變換函數會將圖形繞著原點旋轉而不是在原地旋轉。
注意,剪裁過的「陰影」樹會先被顯示出來,這樣一來,真正的樹就會按照Z軸順序(canvas中物件的重疊順序)顯示在陰影的上面。此外,樹影的填充用到了CSS的RGBA特性,透過特性我們將透明度值設定為正常情況下的20%。
操作canvas文字的方式與操作其他路徑物件的方式相同:可以描繪文字輪廓和填滿文字內部;同事,所有能夠應用於其他圖形的變換和樣式都能用於文字。
context物件的文字繪製功能由兩個函數組成:
(1)
- fillText(text,x,y,maxwidth)
(2)
- strokeText(text,x,y,maxwidth)
兩個函數的參數完全相同,必選參數包括文字參數以及用於指定文字位置的座標參數。 maxwidth是可選參數,用於限製字體大小,它會將文字字體強制收縮到指定尺寸。此外,還有一個measureText函數可供使用,該函數會傳回一個度量對象,其中包含了在目前context環境下指定文字的實際顯示寬度。
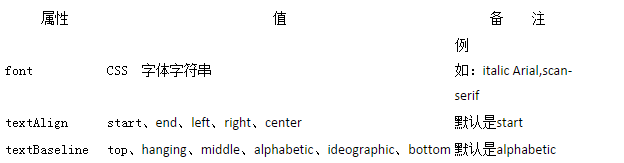
文字呈現相關的context屬性
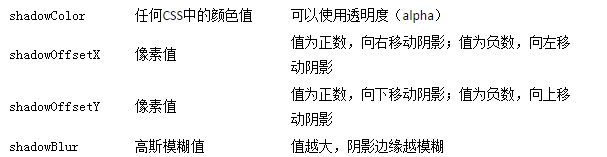
陰影屬性
Canvas API最有用的特性之一是允許開發人員直接存取canvas底層的像素資料。
(1)
- context.getImageData(sx,sy,sw,sh)
這個函數傳回目前canvas狀態並以數值數值的方式顯示。具體來說,傳回的物件包括三個屬性。
width:每行有多少個像素。
height:每列有多少個像素。
data:一維數組,存有從canvans取得的每個像素的RGBA值。此陣列為每個像素保存四個值—紅、綠、藍和alpha透明度。每個值都在0到255之間。因此,canvas上的每個像素在這個陣列中就變成了四個整數值。數組的填充順序是從左到右,從上到下。
getImageData函數有四個參數,該函數只傳回這四個參數所限定的區域內的資料。只有x、y、width、height四個參數框定的矩形區域內的canvas上的像素才會被取到。
在給定了width和height的canvas上,在座標(x,y)上的像素的構成如下。
紅色部分:
- ((width*y) x)*4
綠色部分:
- ((width*y) x)*4 1
藍色部分:
- ((width*y) x)*4 2
透明度部分:
- ((width*y) x)*4 3
(2)
- context.putImageData(imagedata,dx,dy)
該函數允許開發人員傳入一組圖像數據,其格式與最初從canvas上獲取來的是一樣的。
(3)
- context.createImageData(sw,sh)
這個函數可以建立一組影像資料並綁定在canvas物件上。
如果canvas中的圖片並發來自包含它的頁面所在的網域,頁面腳本將無法取得其中的資料。

