使用HTML5 Canvas API繪製弧線的教學_html5教學技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:45:281942瀏覽
繪製標準圓弧
在開始之前,我們先優化一下我們的作圖環境。靈感來自於上課的紋理,如果不喜歡這個背景,我在images目錄下還提供了其他的背景圖,供大家選擇。另外把所有的樣式表都寫在
下了。- html>
- "zh">
- "UTF-8">
-
新的畫布 - body { background: url("./images/bg3.jpg") /images/bg3.jpg") eat>;
- #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
- <script> <li><span> window.onload = <li class="alt"><span>function<span class="keyword">(){ <span> <li><span>var<span class="keyword"> canvas = document.getElementById(<span>">< <span class="string"> canvas.width = 800; <span> canvas.height = 600; <li class="alt"><span> <li><span>var context = canvas.getContext(<li class="alt"><span>"21. <span class="keyword"> context.fillStyle = <span>"#FFF"<span class="string">; <span>; <li><span> <span class="string"> context.fillRect(0,0,800,600); <span> <li class="alt"><span> } <li><span> </script>
-
運行結果:

之所以要繪製一個空白的矩形填滿畫布,是因為我們之前說過,canvas是透明的,如果不設定背景色,那麼它就會被我設定的
紋理所覆蓋,想要使其擁有背景色(白色),只有繪製矩形覆蓋canvas這一方法。怎麼樣,是不是非常的酷?
使用arc()繪製圓弧
arc()的使用方法如下:JavaScript Code複製內容到剪貼簿- context.arc(x,y,radius,startAngle,endAngle,anticlockwise)
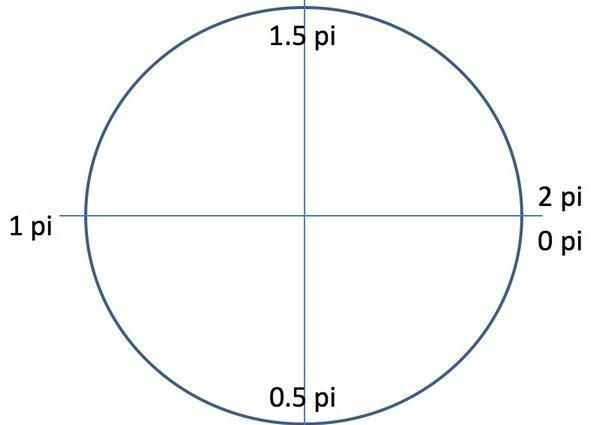
前面三個參數,分別是圓心座標與圓半徑。 startAngle、endAngle使用的是弧度值,不是角度值。弧度的規定是絕對的,如下圖。

anticlockwise表示繪製的方法,是順時針還是逆時針繪製。它傳入布林值,true表示逆時針繪製,false表示順時針繪製,缺省值為false。
弧度的規定是絕對的,什麼意思呢?就是指你要畫什麼樣的圓弧,弧度直接照上面的那個標準填就行了。
例如你繪製 0.5pi ~ 1pi 的圓弧,如果順時針畫,就只是左下角那1/4個圓弧;如果逆時針畫,就是與之互補的右上角的3/4圓弧。此處自己嘗試,不再舉例。
用切點繪製圓弧
arcTo()介紹:
arcTo()方法接收5個參數,分別是兩個切點的座標和圓弧半徑。這個方法是依據切線畫弧線,即由兩條切線決定一條弧線。
具體如下。JavaScript Code複製內容到剪貼簿- arcTo(x1,y1,x2,y2,radius)
這個函數以給定的半徑繪製一條弧線,圓弧的起點與目前路徑的位置到(x1, y1)點的直線相切,圓弧的終點與(x1, y1)點到(x2 , y2)的直線相切。因此其通常配合moveTo()或lineTo()使用。其能力是可以被更為簡單的arc()取代的,其複雜就複雜在繪製方法上使用了切點。
用切點繪製弧線:
下面的案例我把切線也繪製出來了,看的更清楚一些。JavaScript Code複製內容到剪貼簿- "zh">
- "UTF-8">
-
绘制弧线 - "canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- window.onload = 函數(){
- var canvas = document.getElementById("> canvas.width = 800;
- canvas.height = 600;
- var
- context = canvas.getContext(> context.fillStyle = "#FFF";
- ; context.fillRect(0,0,800,600);
- drawArcTo(上下文, 200, 200, 600, 200, 600, 400, 100);
- };
- 函數
- drawArcTo(cxt, x0, y0, x1, y1,x2, x0, y0, x1, y1,x2, x0, y0, x1, y1, c cxt.beginPath(); cxt.moveTo(x0, y0);
- cxt.arcTo(x1, y1, x2, y2, r);
- cxt.lineWidth = 6;
- cxt.tripStyle =
- "紅色" ;
- ;
- cxt.中風();
- cxt.beginPath();
- cxt.moveTo(x0, y0);
- cxt.lineTo(x1, y1);
- cxt.lineTo(x2, y2);
- cxt.lineWidth = 1; cxt.tripStyle = "#0088AA"
- ;
- cxt.中風();
- }
- 腳本>
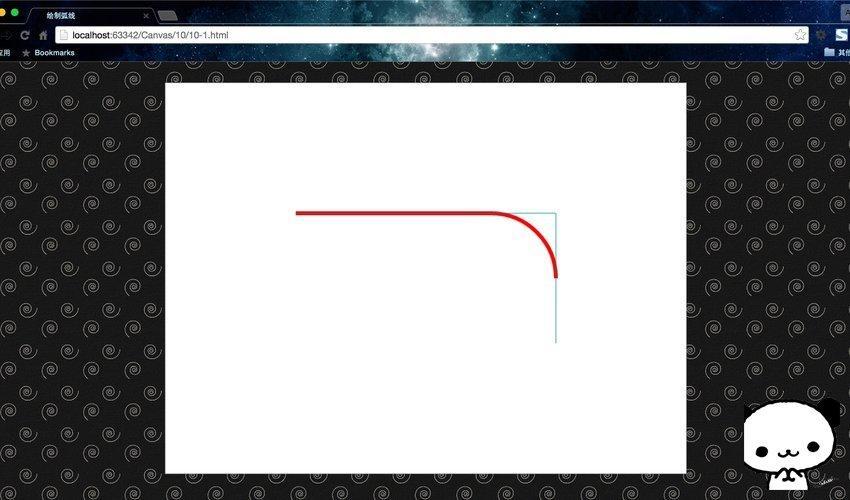
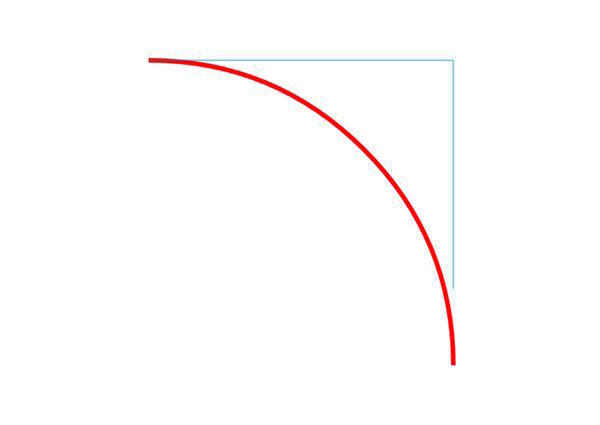
運行結果:

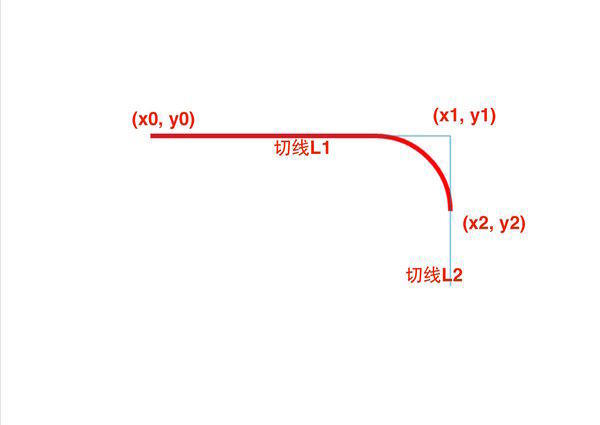
這個案例也很好說明了arcTo()的各個關鍵點的作用。為了更清楚的解釋,我再標註一個分析圖。

這裡注意一下,arcTo()繪製的起點是(x0, y0),但(x0, y0)不一定是圓弧的切點。真正的arcTo()函數只會傳入(x1, y1)和(x2, y2)。其中(x1, y1)稱為控制點,(x2, y2)是圓弧終點的切點,它不一定在圓弧上。但(x0, y0)一定在圓弧上。
有一點點繞,下面我們改drawArcTo()函數的參數來試驗。
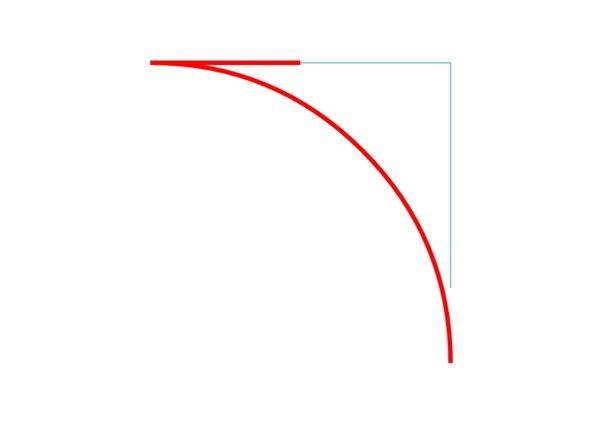
(x2, y2)不一定在弧線上:JavaScript Code複製內容到剪貼簿- drawArcTo(context, 200, 100, 600, 100, 600, 400, 400);

(x0, y0)一定在弧線上:
JavaScript Code複製內容到剪貼簿- drawArcTo(context, 400, 100, 600, 100, 600, 400, 400);

挺有趣的,它為了經過(x0, y0)直接將切點和(x0, y0)連接起來形成線段。好執著的弧線…