詳解HTTP協議
- 青灯夜游轉載
- 2019-11-29 10:08:443052瀏覽

1、HTTP協議簡介
#http(超文本傳輸)協議,是互聯網應用最廣泛的一種網路協議,主要用於Web服務,透過電腦處理文字訊息,格式為HTML(超文本標記語言)來實現。
2、Http協定的版本:
#0.9版本:僅支援html頁面(已淘汰);
1.0版本:
(1)引入MIME(多用途互聯網郵件擴充)機制,引入此機制之後就可以發送多媒體訊息;
(2)引入keep-alive機制,支援持久連結的功能(但這個keep-alive原理是在首部添加了某個字段而形成,並非原生就支援此功能);
(3)引入支援快取頁面功能;
1.1版本:1.0版本的升級,支援更多的請求連接方式、優化可持久連結、優化了頁面快取;
2.0版本:提供了http語意優化的傳輸,增加了一個spdy技術。 Spdy技術:google引入的一個技術,能夠加速http資料交互,尤其是使用了ssl加速機制;普遍被稱為https協定;
目前網路上最常用的就是HTTP2.0版本。
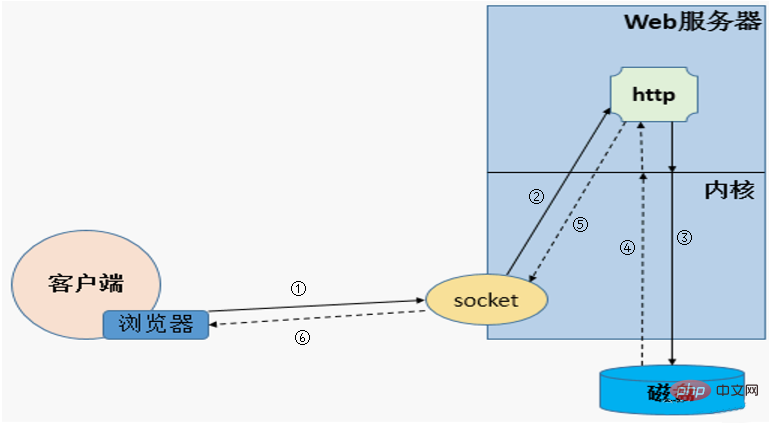
3、常見的網頁頁面類型:
#靜態頁面:
##常見的後綴名是:- 文字:html、htm、txt、css、doc;
- 圖片:gif、jpg、png;
- 影片:mp4、flv;

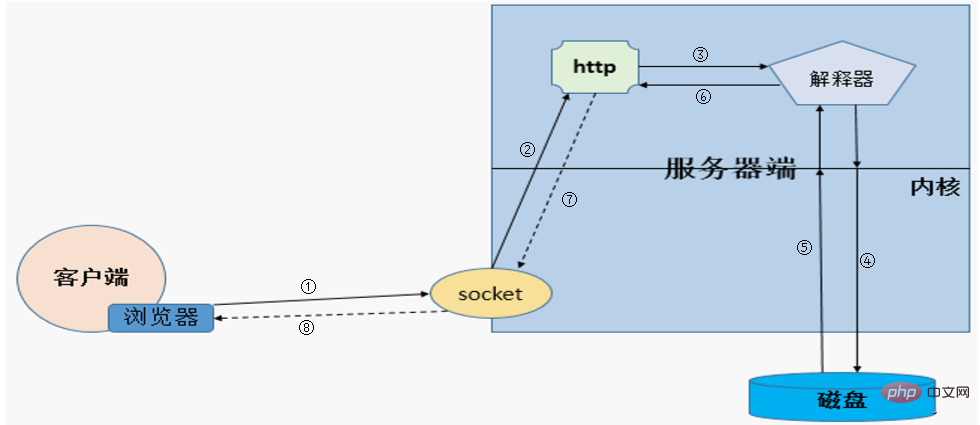
常見的後綴名稱有:php、jsp、asp、net…

偽靜態頁面:將動態頁面偽裝成靜態頁面,被搜尋引擎收錄,消耗硬體資源;
4、http協定的封包:
request Message(請求訊息):客戶端→伺服器端由客戶端向伺服器端發出請求,不同的網站用於請求不同的資源(html文檔)請求封包格式:
請求行:用來識別客戶端請求的資源時,使用的請求方法、請求資源、請求的協定是什麼,它們直接使用「空格」進行分隔;
請求首部:作用是透過客戶端請求的相關內容告知伺服器端(首部可以不只一個)
#空白行:請求首部之後會有一個空白行,透過發送回車字符和換行字符,用於通知服務端以下內容將不會再出現請求首部的信息;
#請求實體:請求的頁面的內容具體是什麼
Response Message(回應封包):伺服器端→客戶端伺服器回應客戶端的請求;回應封包格式:
起始行:回應時所採用的http協定的版本、回應的狀態碼、狀態碼的簡略訊息;
#回應首部:類似於請求封包,起始行後面一般有若干頭部欄位。每個頭部欄位包含一個名字和一個值,兩者以冒號分隔,可以包含一個或多個。
空白行:最後一個回應首部資訊之後就是一個空行,透過發送回車符和換行符,通知客戶端空行下無首部資訊;
回應實體:真正存取頁麵包含的內容;
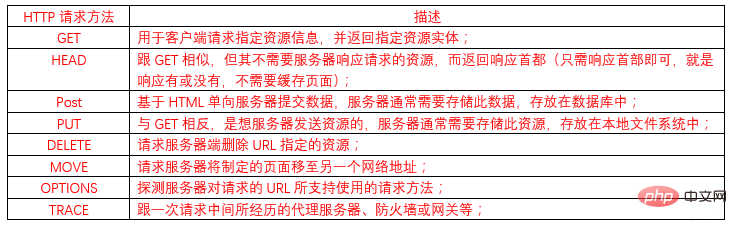
5、HTTP請求方法
在HTTP通訊過程中,每個HTTP請求訊息中都會包含一個HTTP請求方法,用於告知客戶端向伺服器端請求執行某些特定的操作。
常見的HTTP請求方式:GET、POST、HEAD

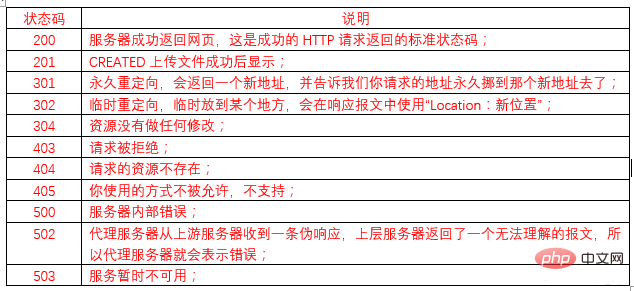
#6、HTTP狀態碼


狀態碼大綱:
常見的狀態碼說明:
若是上述狀態碼中沒有找到對應的訊息,就參考HTTP狀態碼詳細介紹
 7、HTTP的事物
7、HTTP的事物
包含一個HTTP請求,和對應請求的回應就叫做一個http事務,也可以理解http事務就是一個完整的HTTP請求和HTTP回應的過程。 HTTP協定預設情況下每個事務都會開啟和關閉一個新的連接,所以相當耗費時間和頻寬,由於TCP慢啟動特性,所以每個新的連接的效能本身就會降低,所以可開啟的並行連接的數量上限是有限的。所以使用持久連接這種模式比預設不使用持久連接的方式會好一點,他的好處表現在其請求和tcp斷開的過程所消耗的時間會被減少。
8、HTTP資源
資源就是透過HTTP協定可以讓使用者透過瀏覽器或使用者代理程式能夠透過基於http協定向伺服器端請求並取得的內容,像html文件、圖片等。
資源類型:是透過MIME進行標記;
格式:主標記和此標記;
常見的MIME類型:
9、URL介紹URL,全稱為Uniform Resource Location,中文翻譯為統一資源定位符,也稱為,網頁位址(網址)。如同門牌一樣,它是因特網上標準的資源唯一地址。通俗地說, URL是Internet上用來描述資訊資源的字串,主要用在各種www客戶端和伺服器程式上。 URL可以用統一的格式來描述各種資訊資源,包括檔案、伺服器的位址和目錄等。嚴格來講,每個URL都是一個URI,它標識一個互聯網資源,並指定對其進行操作或取得該資源的方法。
URL的格式由下列三部分組成:第一部分是協議,例如:http。 ######第二部分是主機資源伺服器IP位址或網域名稱(連接埠號碼),例如: www.kgc.cn######第三部分是主機資源的具體位址,如目錄和檔案名等等,例如: teacher/index.html######第一部分和第二部分之間用“:// "符號隔開,第二部分和第三部分用“/”符號隔開。第一部分和第二部分是不可缺少的,第三部分可以省略############10、URI介紹############URI(Uniform Resource Identifier)中文稱為同一資源標示符, 用來識別某一網路資源名稱的字串,透過這種識別來允許你使用者對資源可透過特定的協定進行互動操作。在 Web 上可用的每種資源,包括 HTML 文件、圖 像、影片片段、程式等, 由一個通用資源識別碼進行定位。所以我們可以使用URI 來識別每個資源的名稱;############11、http如何並發連接多個請求###########因為http 預設是工作在阻塞模型下的,預設一次只接收一個請求,處理完請求後再去接收下一個請求,所以只能一個一個來。 ###所以我們希望並發響應用戶請求,需要多進程模型。 web 伺服器本身會產生多個子程序回應使用者請求,也就是說,當一個使用者請求發到Web 伺服器,Web 主程序不會直接回應使用者請求,而是產生一個子程序回應這個使用者請求,這樣當子程序和此用戶建立連線之後。 Web 的主進程就會再等待另一個使用者的請求,當第二個使用者要求過來之後,再產生一個子進程響 應第二個使用者請求。以此類推。所以每一個用戶請求都由一個子進程來處理。
CDN機房:cdn機房是用來存放靜態資源的
假如一個用戶想要去請求一個數據,那麼它就會去向web伺服器發送請求,然後在響應給客戶端,那麼要是全球上億人都去請求後端的伺服器,那麼這是後端額伺服器就會扛不住,而且存取到的速度也很慢,這是就會有CDN這麼個東西的誕生了,cdn會存放頁面內容,當客戶端去訪問一個頁面的時候,會先訪問cdn機房,要是cdn機房沒有緩存就在回源,然後在給cdn緩存一份,呈現給客戶端,下次在訪問的時候就不需要在回源了,直接就在cdn上訪問到了,減輕了後端伺服器的壓力。
相關文章教學:web安全教學
以上是詳解HTTP協議的詳細內容。更多資訊請關注PHP中文網其他相關文章!

