前言
最近GitHub 上有個基於ChatGPT API 的瀏覽器腳本,openai-translator, 短時間內star 衝到了12k, 功能上除了支援翻譯外,還支援潤飾和總結功能,除了瀏覽器插件外,還使用了tauri 打包了一個桌面客戶端,那拋開tauri 是使用rust 部分,那瀏覽器部分實現還是比較簡單的,今天我們就來手動實現一下。
openAI 提供的介面
例如我們可以複製以下程式碼,在瀏覽器控制台中發起請求,就可以完成翻譯
//示例
const OPENAI_API_KEY = "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";
const prompt = `Translate this into Chinese:
hello world`;
const res = await fetch("https://api.openai.com/v1/completions", {
method: "POST",
headers: {
"Content-Type": "application/json",
authorization: `Bearer ${OPENAI_API_KEY}`,
},
body: JSON.stringify({
model: "text-davinci-003",
prompt,
max_tokens: 1000,
temperature: 0,
}),
});
const response = await res.json();
const result = response.choices[0].text;上述程式碼中OPONAI_API_KEY 需要替換成你自己的。
實現劃詞翻譯
劃詞翻譯是一種常見的網頁功能,當使用者選擇一個單字或一段文字時,自動彈出一個小窗口,顯示該單字或文字的翻譯。
- 首先,在HTML 頁面中新增一個空的DIV 元素和一個觸發翻譯的按鈕
let keyword;
const translation = document.createElement("div");
translation.id ="translation";
const icon = document.createElement("img");
icon.style.width ="30px";
icon.style.height = "30px";
icon.src ="http://example.com/icon.png";
translation.appendChild(icon)- 為頁面新增一個滑鼠抬起事件監聽器,當使用者選擇一段文字時,設定搜尋關鍵字。
document.addEventListener("mouseup", (event) => {
const selection = window.getSelection().toString().trim();
if (selection) {
keyword=selection;
}
});- 滑鼠點選執行翻譯邏輯。可以使用 AJAX 請求從背景取得翻譯結果並將其顯示在 DIV 元素中。
function translate(){
if(keyword){
// 执行翻译逻辑
}
}
icon.addEventListener("mouseover", translate);- 在 CSS 樣式表中為 DIV 元素新增樣式,使其浮動在頁面上顯示。
#translation {
position: fixed;
top: 10px;
right: 10px;
max-width: 300px;
padding: 5px;
background-color: #f7f7f7;
border: 1px solid #ccc;
box-shadow: 0px 2px 5px rgba(0, 0, 0, 0.1);
z-index: 9999;
}以上這些步驟就能實現劃詞翻譯的基本功能,一起來看下效果。

react antd 實作
上面的程式碼只是實作了一個最簡單的版本,樣式也不夠美觀,因此我們可以使用webpack react antd 來實現一個現代化的插件, 這裡我使用一個先前創建的模版tampermonkey-starter。
使用 antd 的 Popover 元件來顯示,使用 react 重構下js程式碼,我們就可以實現以下效果。

劃詞翻譯
#點擊翻譯按鈕,就會透過介面要求,翻譯結果顯示在下方。但翻譯結果需要等 api 完全返回,才會顯示出來,這樣會等待較慢,我們可以使用 Stream,OpenAI 的介面支援流渲染嗎,這樣結果就會一個字一個字蹦出來。
import { createParser } from "eventsource-parser";
const translate = async (text: string) => {
const resp = await fetch("https://api.openai.com/v1/completions", {
method: "POST",
headers: {
"Content-Type": "application/json",
authorization:
`Bearer ${OPENAI_API_KEY}`,
},
body: JSON.stringify({
model: "text-davinci-003",
prompt: `Translate this into Chinese:
${text}`,
max_tokens: 1000,
temperature: 0,
frequency_penalty: 0,
stream: true,
}),
});
if (resp.status !== 200) {
const res = await resp.json();
setLoading(false);
console.error(res);
return;
}
const parser = createParser((event) => {
if (event.type === "event") {
const data = event.data;
if (data === "[DONE]") {
setLoading(false);
}
try {
let json = JSON.parse(event.data);
setResult((prev) => {
return prev + json.choices[0].text;
});
} catch (error) {
console.log(error);
}
}
});
const data = resp.body;
if (!data) {
console.log("Error: No data received from API");
return;
}
const reader = resp.body.getReader();
try {
while (true) {
const { done, value } = await reader.read();
if (done) {
setLoading(false);
break;
}
const str = new TextDecoder().decode(value);
parser.feed(str);
}
} finally {
reader.releaseLock();
}
};在上面程式碼中,我們使用 fetch API 發送了一個 HTTP 請求,並在回應中取得了一個可讀串流。我們可以使用 getReader 方法來取得一個讀取器對象,並使用它來處理流數據,使用了 eventsource-parser這個套件來解析伺服器推送(Server-sent events)的資料。
這樣回應的內容就會根據Server-sent events(伺服器發送的事件)逐一顯示了。

#文字轉語音
。一般翻譯插件都有語音播放的功能,我們可以利用可以使用Web Speech API。此API提供了兩個語音合成介面:SpeechSynthesis和SpeechSynthesisUtterance
function speak(text) {
if ('speechSynthesis' in window) {
const utterance = new SpeechSynthesisUtterance(text);
utterance.voice = speechSynthesis.getVoices()[0];
utterance.pitch = 1;
utterance.rate = 1;
speechSynthesis.speak(utterance);
}
}然後直接呼叫這個函數,傳入需要朗讀的文本,就可以實現語音播放
speak('Hello, world!');小結
本文介紹如何實現劃詞翻譯的基本功能,包括使用OpenAI 提供的介面進行翻譯、在HTML 頁面中添加觸發翻譯的按鈕和滑鼠抬起事件監聽事件、使用AJAX 請求從介面取得翻譯結果並將其顯示在DIV 元素中等。同時也介紹如何使用 webpack react antd 實現一個現代化的插件,並利用 Web Speech API 實現語音播放功能。
以上是基於 ChatGPT API 的劃詞翻譯瀏覽器腳本實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!
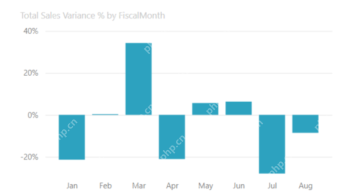
 大多數使用的10個功率BI圖 - 分析VidhyaApr 16, 2025 pm 12:05 PM
大多數使用的10個功率BI圖 - 分析VidhyaApr 16, 2025 pm 12:05 PM用Microsoft Power BI圖來利用數據可視化的功能 在當今數據驅動的世界中,有效地將復雜信息傳達給非技術觀眾至關重要。 數據可視化橋接此差距,轉換原始數據i
 AI的專家系統Apr 16, 2025 pm 12:00 PM
AI的專家系統Apr 16, 2025 pm 12:00 PM專家系統:深入研究AI的決策能力 想像一下,從醫療診斷到財務計劃,都可以訪問任何事情的專家建議。 這就是人工智能專家系統的力量。 這些系統模仿Pro
 三個最好的氛圍編碼器分解了這項代碼中的AI革命Apr 16, 2025 am 11:58 AM
三個最好的氛圍編碼器分解了這項代碼中的AI革命Apr 16, 2025 am 11:58 AM首先,很明顯,這種情況正在迅速發生。各種公司都在談論AI目前撰寫的代碼的比例,並且這些代碼的比例正在迅速地增加。已經有很多工作流離失所
 跑道AI的Gen-4:AI蒙太奇如何超越荒謬Apr 16, 2025 am 11:45 AM
跑道AI的Gen-4:AI蒙太奇如何超越荒謬Apr 16, 2025 am 11:45 AM從數字營銷到社交媒體的所有創意領域,電影業都站在技術十字路口。隨著人工智能開始重塑視覺講故事的各個方面並改變娛樂的景觀
 如何註冊5天ISRO AI免費課程? - 分析VidhyaApr 16, 2025 am 11:43 AM
如何註冊5天ISRO AI免費課程? - 分析VidhyaApr 16, 2025 am 11:43 AMISRO的免費AI/ML在線課程:通向地理空間技術創新的門戶 印度太空研究組織(ISRO)通過其印度遙感研究所(IIR)為學生和專業人士提供了絕佳的機會
 AI中的本地搜索算法Apr 16, 2025 am 11:40 AM
AI中的本地搜索算法Apr 16, 2025 am 11:40 AM本地搜索算法:綜合指南 規劃大規模活動需要有效的工作量分佈。 當傳統方法失敗時,本地搜索算法提供了強大的解決方案。 本文探討了爬山和模擬
 OpenAI以GPT-4.1的重點轉移,將編碼和成本效率優先考慮Apr 16, 2025 am 11:37 AM
OpenAI以GPT-4.1的重點轉移,將編碼和成本效率優先考慮Apr 16, 2025 am 11:37 AM該版本包括三種不同的型號,GPT-4.1,GPT-4.1 MINI和GPT-4.1 NANO,標誌著向大語言模型景觀內的特定任務優化邁進。這些模型並未立即替換諸如
 提示:chatgpt生成假護照Apr 16, 2025 am 11:35 AM
提示:chatgpt生成假護照Apr 16, 2025 am 11:35 AMChip Giant Nvidia週一表示,它將開始製造AI超級計算機(可以處理大量數據並運行複雜算法的機器),完全是在美國首次在美國境內。這一消息是在特朗普總統SI之後發布的


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器






