node基礎學習:前端需了解的知識【總結】
- 青灯夜游轉載
- 2023-03-30 20:51:362093瀏覽
這篇文章帶大家聊聊node的基礎知識點,總結分享一些前端需要去了解的nodejs知識,希望對大家有幫助!

無論是前端開發或後台開發個人認為都不應該局限於自己所在的領域,多去突破舒適圈才能有所提升,孰雖然能生巧,但我們也要知道學而不思則惘,所以了解下和前端關聯最深的服務端知識很有必要,而nodejs的出現可以說是使得前端開發去了解後台有了更為快捷的路徑。以下是自己以前端的角度去學習nodejs的一些經驗。
基本特點
快速了解nodejs可以從以下幾個方面來看看:node的模組概念(ECMAScript2015已支援前端很容易理解),V8引擎(和瀏覽器同樣),非同步操作(基於v8與瀏覽器處理略有不同),事件驅動(基於v8與瀏覽器略有不同),node基礎API。 【相關教學推薦:nodejs影片教學、程式設計教學】
#模組
##nodejs的模組大概可以分為三種:核心模組第三方模組自訂模組。每種模組的載入優先權都不相同。- 核心模組:nodejs內建模組,可以理解為nodejs的基礎API,例如我們常用的path os fs等等。這些模組也是我們nodejs與伺服器互動的基礎。
- 第三方模組:nodejs套件管理工具平台安裝的npm套件。
- 自訂模組:這個通常值的是我們自己定義的檔案模組。
模組的載入編譯
- 檔案解析路徑:檢查是否存在快取=》檢查是否為核心模組=》檢查副檔名=》解析執行(根據不同後綴名)
//检查fs内存中的缓存是否存在如果不存在则加载fs模块 let fs = require("fs") //检查fs内存中的缓存(无)=》检查是否核心模块=》检查扩展名 let demo = require("./demo")
- 快取優先原則:由檔案解析路徑我們可以看出nodejs會先檢查記憶體中的快取是否存在,如果存在則載入快取。
- 模組編譯:本文不做說明,下一章會詳細說明此流程。
規格
JavaScript模組發展的概念基本上如: "script"引入=> 作用域函數=》自執行函數=〉 Commonjs(AMD )。在nodejs中的模組主要採用commonjs規範,如下圖所示。- 每個檔案就是一個模組, 有自己的作用域。
- 每個檔案定義的變數、函數、類別都是私有的,並且對其它檔案不可見
- 每個模組內部可以透過
- exports
或module.exports對外暴露介面每個模組透過 - require
載入另外的模組
非同步操作
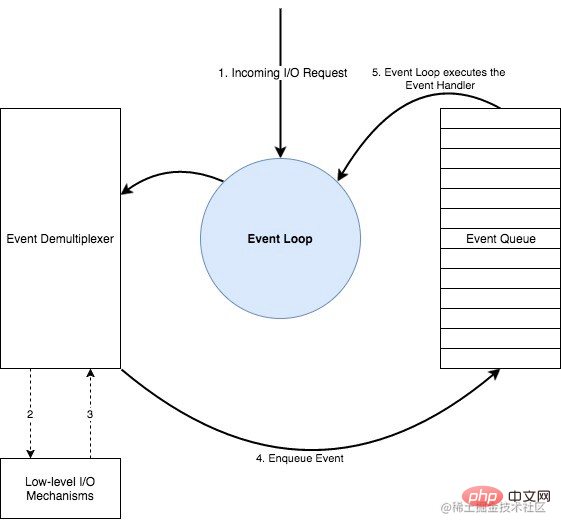
非同步操作對於前端開發很容易了解,我們在JavaScript中到處都充斥的非同步操作,回呼函數,promise ,setTimeout這些都是非同步相關的操作,最基礎的DOM渲染也是異步的,nodejs和JavaScript關聯最深的也是這塊,但大家請注意這兩個處理方式有一些的不同,不同點此處不在多說後續會更新。以下簡述下node的非同步特點:- 非同步是透過Event Loop實現,其中有宏任務和微任務的概念
- node和JavaScript在異步的處理上有所區別

V8引擎
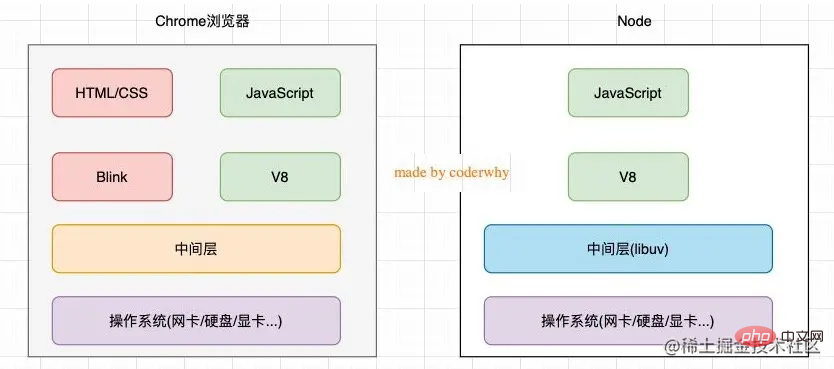
##V8 是驅動Google Chrome 的JavaScript 引擎的名稱。這是在使用 Chrome 瀏覽時獲取我們的 JavaScript 並執行它的東西。- 在Nodejs,v8是用來它提供了多種可呼叫的 API
- ,如讀寫檔案、網路請求、系統資訊等。另一方面,因為
CPU執行的是機器碼,它也負責將JavaScript程式碼解釋成機器指令序列執行,這部分工作是由V8引擎完成

事件驅動事件驅動其實是軟體架構中常用的架構模式,簡單的說法就是透過建立(註冊)事件並監聽這個事件,依照事件的狀態來處理。 nodejs中大部分核心 API 都是圍繞著慣用的非同步事件驅動架構建構的,另外node中的核心模組events可以用來自訂建立事件。
常用API
- fs:常用於檔案的檢視,編輯,建立等操作
- http:網路的關鍵模組
- socket:socket網路通訊
- events:事件模組
應用程式場景
- 後台服務
- 腳本處理
服務端
在nodejs剛出現的幾年,對於是否將nodejs應用在生產環境中,多數開發者都不看好。但是在最近幾年的實踐後,nodejs的單線程處理高並發場景的應用已經得到了很好的檢驗。目前在線上產品中已有不少基於nodejs的服務。另外nodejs也有許多類似java spring穩定的服務端框架,以下介紹幾款常用的
- #Koa:以洋蔥模型的開發模式
- Express:以路由為核心的服務端nodejs框架
- Fastify:佔用資源極小,且速度極快的框架,目前來看,它是速度最快的框架。
註:還有很多針對不同業務類型的框架,大家有興趣的可以去了解下
工具
- 我們在使用vue或react全家桶進行開發時,你有沒有去思考為何一行指令就可以運行起前端的服務?為何一行指令能夠進行前端的編譯?為何我們謝vue程式碼最終輸出了一堆js?當我們去研究這些功能的源碼時會發現幾乎這些能力全是基於nodejs來開發。以下列舉我們在日常工具中nodejs的使用。
- 本地服務:webpack啟用的本地服務外掛程式都是基於nodejs的http模組實現的
編譯打包:vue的.vue檔react的jsx或常用的.ts文件最後如何成為js檔的,大家都覺得是webpack其實整個webpack都是基於nodejs的其中編譯檔能力就是跟nodejs的fs模組息息相關的。
總結
更多node相關知識,請造訪:###nodejs 教學###! ###以上是node基礎學習:前端需了解的知識【總結】的詳細內容。更多資訊請關注PHP中文網其他相關文章!
Java JavaScript spring 架构 chrome npm webpack express require 回调函数 循环 接口 堆 Event 线程 并发 JS 作用域 事件 dom promise 异步 http
陳述:
本文轉載於:juejin.cn。如有侵權,請聯絡admin@php.cn刪除

