IDEA中怎麼配置Node環境?方法淺析
- 青灯夜游轉載
- 2023-03-02 19:48:563516瀏覽
IDEA中怎麼運行node?以下這篇文章為大家介紹IDEA中配置安裝並執行node.js的方法,希望對大家有幫助!

一、下載Node.js
官網下載連結:Node.js
點擊下圖紅色標註區域,即可下載msi檔案


【相關教學推薦:nodejs影片教學】
#二、安裝Node.js
開啟msi檔案

一路點選「Next」(建議自訂檔案安裝路徑)
安裝完成
三、設定Node.js
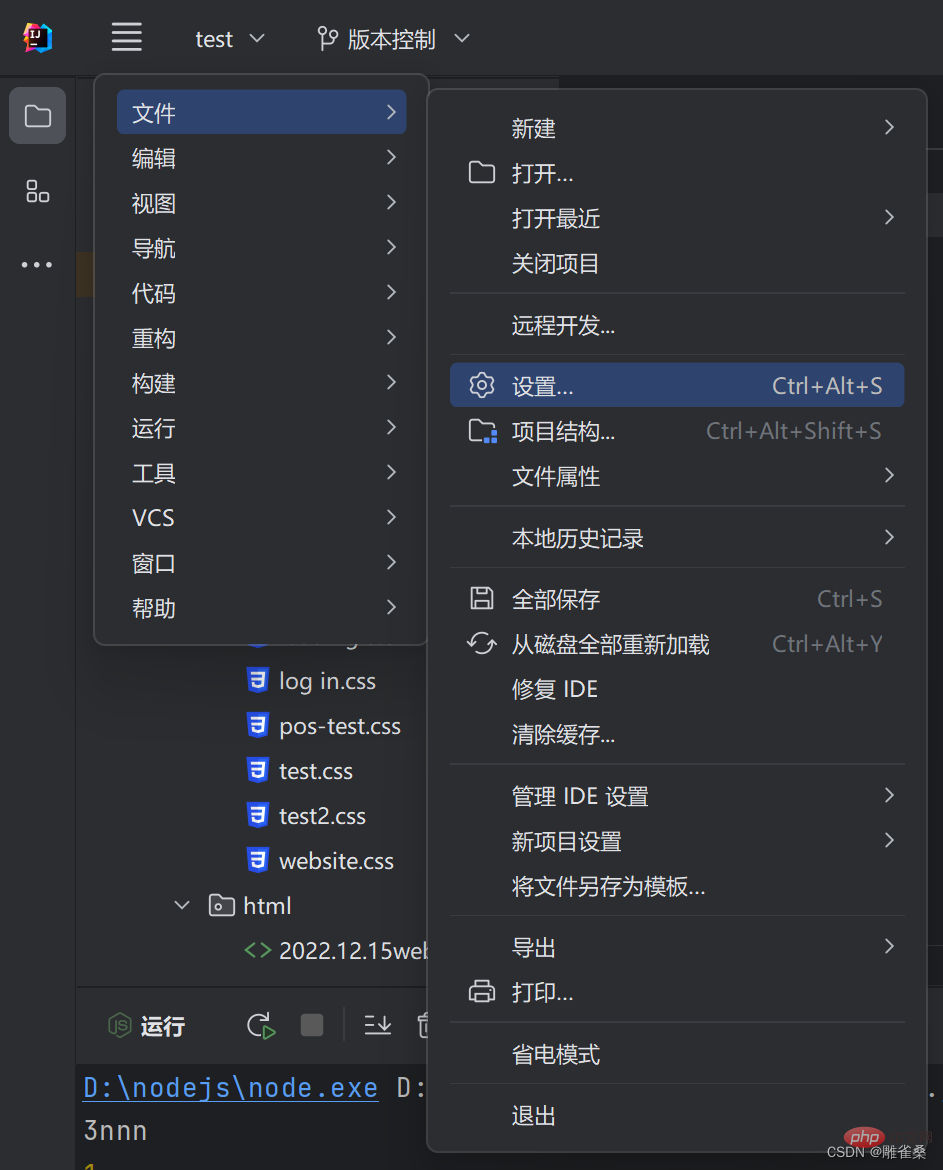
開啟IDEA
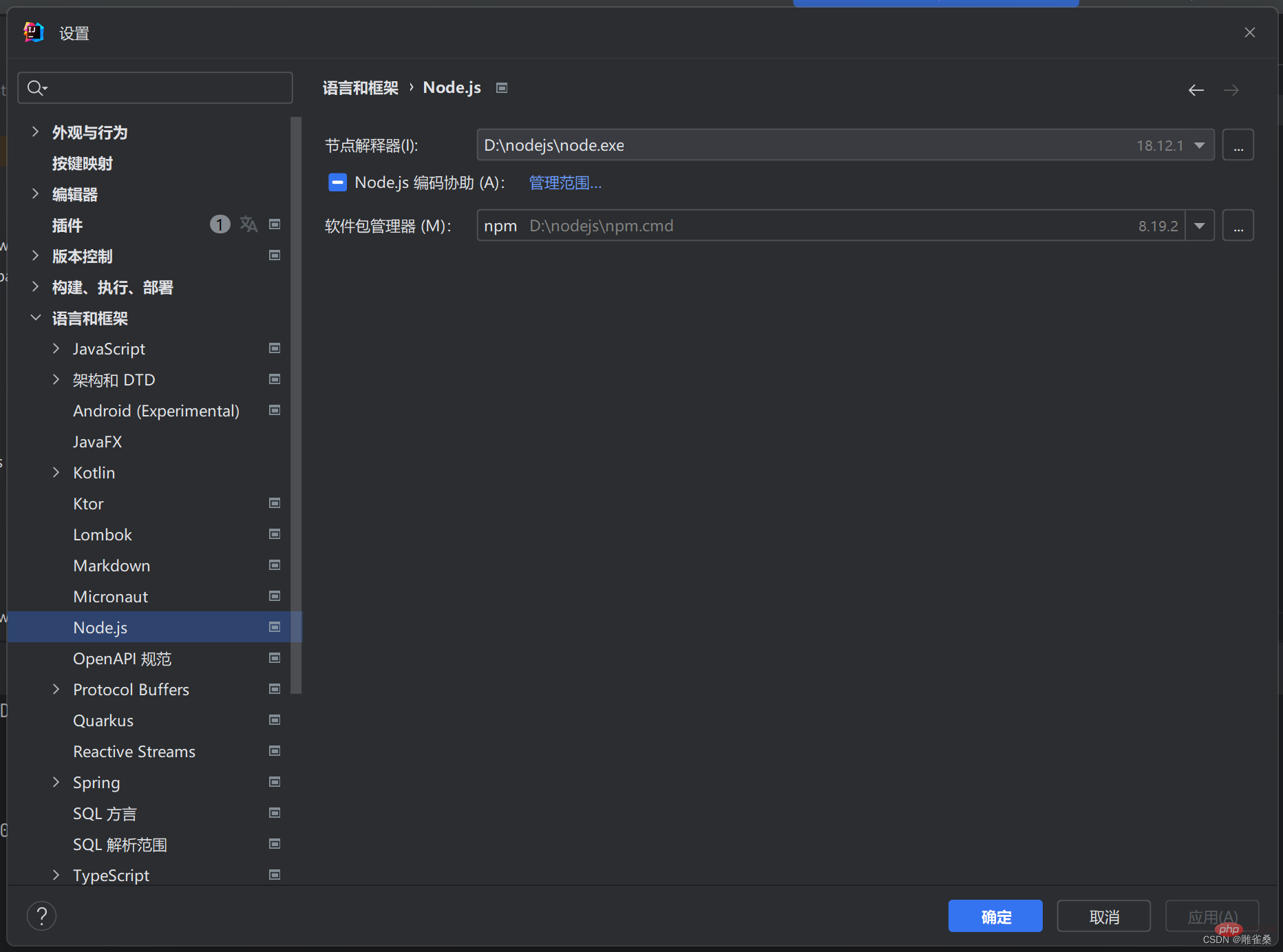
如下圖,進入設定

在語言和框架中找到Node.js

選擇節點解釋器(在安裝的Node.js裡找到對應的node.exe)

此時IDEA會自動找到對應的軟體套件管理器(npm.cmd)
點選「確定」
四、測試Node.js


開啟任意js空檔
#在js檔案中輸入「a」
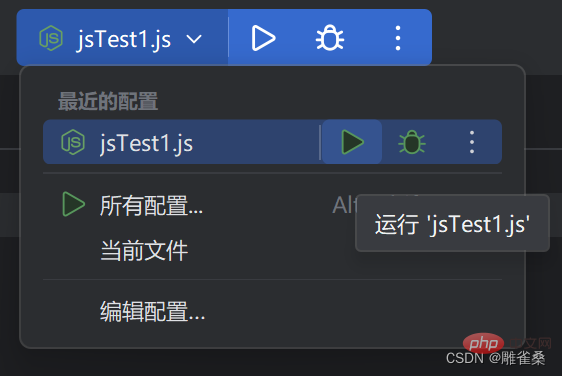
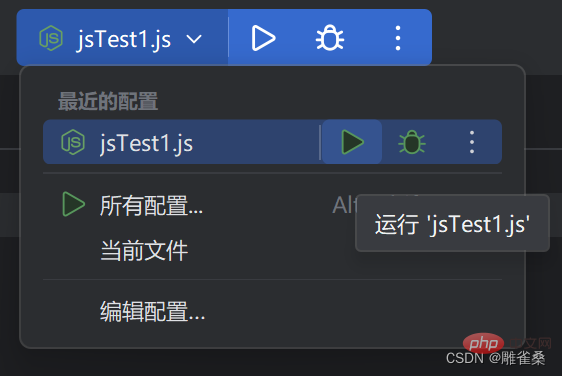
點擊「執行」
視窗輸出了目前Node.js的版本 ,則設定成功
 法二:
法二:
開啟任意正常js檔案
以上是IDEA中怎麼配置Node環境?方法淺析的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除
上一篇:深入淺析JS中的垃圾回收機制下一篇:深入淺析JS中的垃圾回收機制

