Clean Architecture是什麼?怎麼用Node實作?
- 青灯夜游轉載
- 2023-02-22 19:39:462556瀏覽
Clean Architecture是什麼?這篇文章帶大家了解Clean Architecture,並聊聊使用Node.js實作Clean Architecture的方法,希望能對大家有幫助!

Clean Architecture
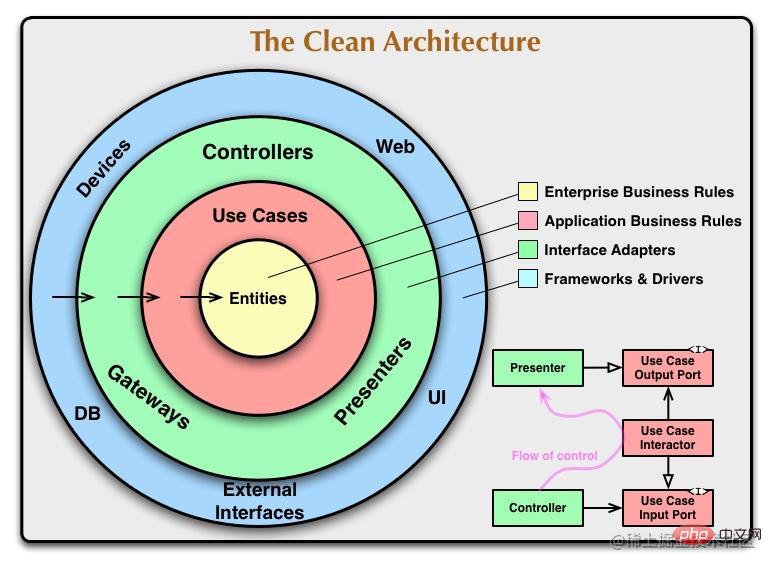
#Clean Architecture 是Robert C. Martin 提出的一種軟體架構模式,目的是為了將系統分層,實現關注點分離,使系統更易於理解、維護和擴展。此體系結構將系統分為四個層級,由內到外分別為:實體層、使用案例層、表現層、基礎設施(儲存庫,框架等)。

在本文中,我們將介紹如何使用 Node.js 實作 Clean Architecture,並提供一些範例程式碼來示範該架構的關鍵概念。
接下來我們將使用 TypeScript 專案範例(github.com/lulusir/cle… )。此專案採用了 Monorepo 結構,使用 Rush.js 進行管理。在server 資料夾中包含了三個子項目,分別為core、koa 和nestjs-app,其中core 為核心業務邏輯,koa是使用koa prisma的為底層框架web項目,nestjs-app是使用nestjs typeorm為底層框架的項目。目的是示範相同的業務邏輯如何橋接不同的框架。 【相關教學推薦:nodejs影片教學、程式設計教學】
在這個專案中,實體層包含實體物件和相關的業務規則和邏輯,使用案例層包含系統的用例和業務邏輯,儲存庫層負責保存和檢索數據,表示層則是暴露給外部的http介面。
專案功能:
實作一個帖子發布,瀏覽功能
- ##用戶創建,查詢
- 帖子的發布,編輯,查詢,刪除
#專案結構├── server
│ ├── core // 核心业务逻辑
│ │ └── src
│ │ ├── domain
│ │ ├── repository
│ │ └── useCase
│ ├── koa
│ │ └── src
│ │ ├── post
│ │ └── user
│ └── nestjs-app
│ ├── src
│ ├── post
│ │ ├── dto
│ │ └── entities
│ └── user
│ └── entities
└── web
- core:core為核心業務邏輯的程式碼
- Domain: 存放實體相關的程式碼,如業務特定的model 等
- Use Cases: 存放業務邏輯相關的程式碼,如處理業務邏輯、資料驗證、呼叫Repository 等
- Repository: 存放和外部儲存系統的相關介面
- koa/nestjs-app: core的實際消費者
- 根據core的介面實作特定的Router,Repository
專案特性
- 使用DDD 與Clean Architecture 的思想,將業務邏輯與框架實作分開。
- 使用 monorepo 專案結構,方便管理多個相關的專案。
- 提供了多個範例應用程序,方便快速上手。
- 基於 TypeScript,提高程式碼可讀性和可維護性。
程式碼實作
定義實體層// server/core/src/domain/post.ts
import { User } from "./user";
export class Post {
author: User | null = null;
content: string = "";
updateAt: Date = new Date(); // timestamp;
createdAt: Date = new Date(); // timestamp;
title: string = "";
id: number = -1;
}
// server/core/src/domain/user.ts
export class User {
name: string = ''
email: string = ''
id: number = -1
}
#定義儲存介面import { Post } from "../domain/post";
export interface IPostRepository {
create(post: Post): Promise<boolean>;
find(id: number): Promise<Post>;
update(post: Post): Promise<boolean>;
delete(post: Post): Promise<boolean>;
findMany(options: { authorId: number }): Promise<Post[]>;
}
...
import { User } from "../domain/user";
export interface IUserRepository {
create(user: User): Promise<boolean>;
find(id: number): Promise<User>;
}
定義用例層import { User } from "../domain/user";
import { IUserRepository } from "../repository/user";
export class UCUser {
constructor(public userRepo: IUserRepository) {}
find(id: number) {
return this.userRepo.find(id);
}
create(name: string, email: string) {
if (email.includes("@test.com")) {
const user = new User();
user.email = email;
user.name = name;
return this.userRepo.create(user);
}
throw Error("Please use legal email");
}
}
koa專案
#在koa專案中實作儲存層介面##// server/koa/src/user/user.repo.ts
import { PrismaClient } from "@prisma/client";
import { IUserRepository, User } from "core";
export class UserRepository implements IUserRepository {
prisma = new PrismaClient();
async create(user: User): Promise<boolean> {
const d = await this.prisma.user_orm_entity.create({
data: {
email: user.email,
name: user.name,
},
});
return !!d;
}
async find(id: number): Promise<User> {
const d = await this.prisma.user_orm_entity.findFirst({
where: {
id: id,
},
});
if (d) {
const u = new User();
u.email = d?.email;
u.id = d?.id;
u.name = d?.name;
return u;
}
throw Error("user id " + id + "not found");
}
}
在koa專案中實作HTTP路由(表現層)// server/koa/src/user/user.controller.ts
import Router from "@koa/router";
import { UCUser } from "core";
import { UserRepository } from "./user.repo";
export const userRouter = new Router({
prefix: "/user",
});
userRouter.get("/:id", async (ctx, next) => {
try {
const service = new UCUser(new UserRepository());
if (ctx.params.id) {
const u = await service.find(+ctx.params.id);
ctx.response.body = JSON.stringify(u);
}
} catch (e) {
ctx.throw(400, "some error on get user", e.message);
}
await next();
});
#nest-js專案##nestjs 專案的範例可以在此路徑中找到(github.com/lulusir/cle…
就不在這裡貼程式碼了最後
請注意,在實際專案中,我們不會將核心業務邏輯放在單獨的倉庫中(即core),這只是為了演示在不同框架下使用相同的業務邏輯
透過將業務邏輯與框架分離,您可以輕鬆地在不同的框架和程式庫之間切換,而無需更改核心業務邏輯。如果您希望建立可擴展且可維護的應用程序,那麼Clean Architecture 絕對值得考慮。
如果想要示範如何連結其他框架,可以在留言區提出
專案地址(github.com/lulusir/cle… 覺得不錯的小夥伴,可以給個star,謝謝
更多node相關知識,請造訪:nodejs 教學!
以上是Clean Architecture是什麼?怎麼用Node實作?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

