一文詳解vscode配置C/C++運行環境【保母級教學】
- 青灯夜游轉載
- 2023-02-27 19:33:446031瀏覽
VScode中怎麼開發置C/C ?怎麼配置C/C 環境?以下這篇文章跟大家分享一下VScode配置C/C 運行環境教學(保母級教學),希望對大家有幫助!

#準備工作
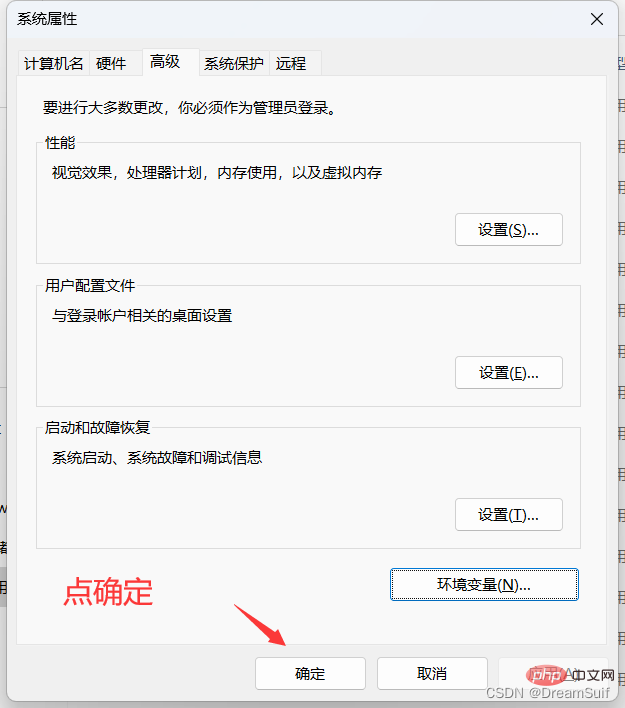
#在Vscode 設定C/C 運行環境,首先,需要下載C /C 的開發環境,然後將C/C 的開發環境加入到系統變數中。
#VsCode大家應該都會下,這裡就不提供VsCode的下載與安裝教學了
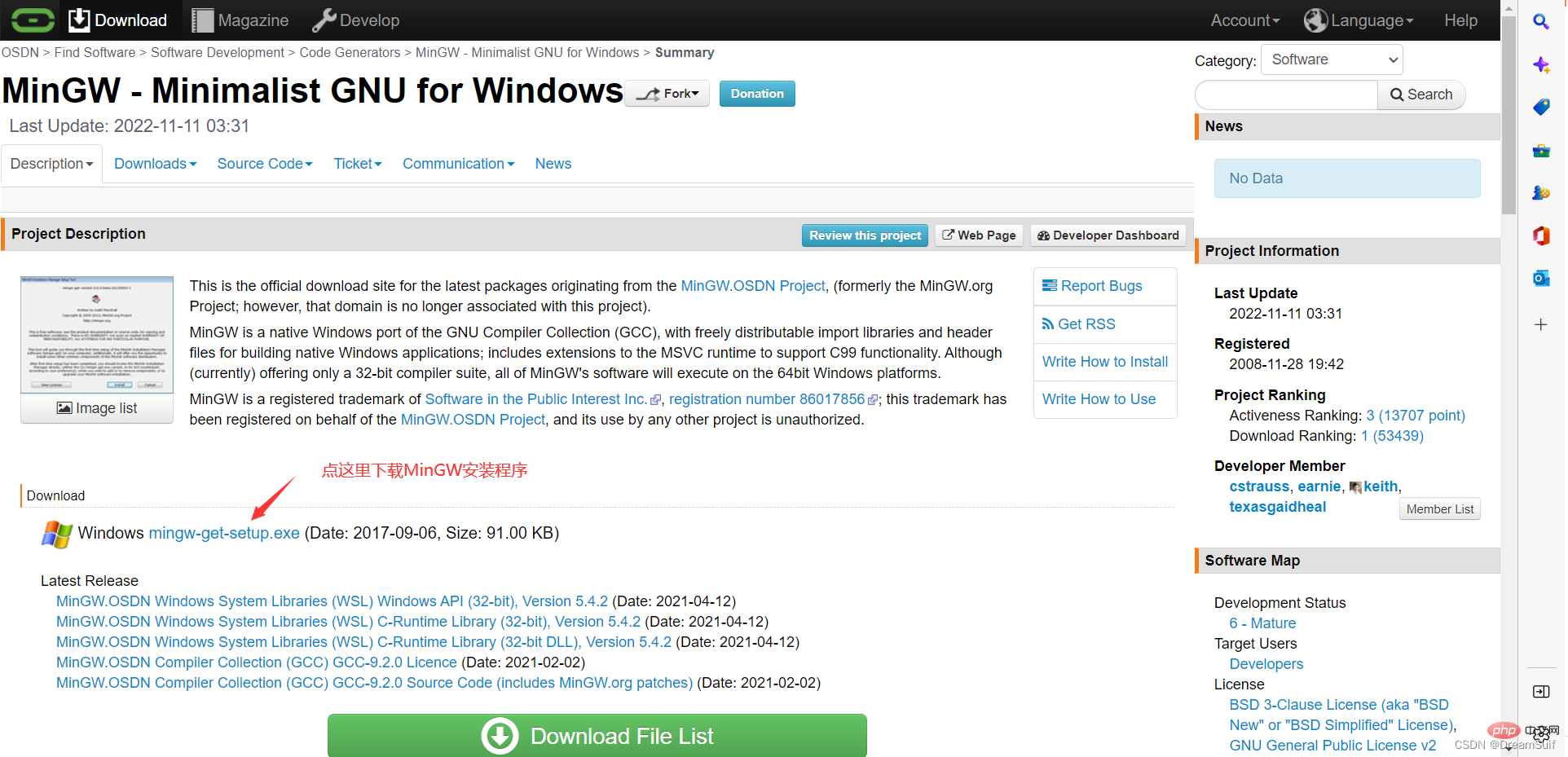
這裡採用mingw作為C/C開發環境,官網連結如下
官網連結:MinGW官網









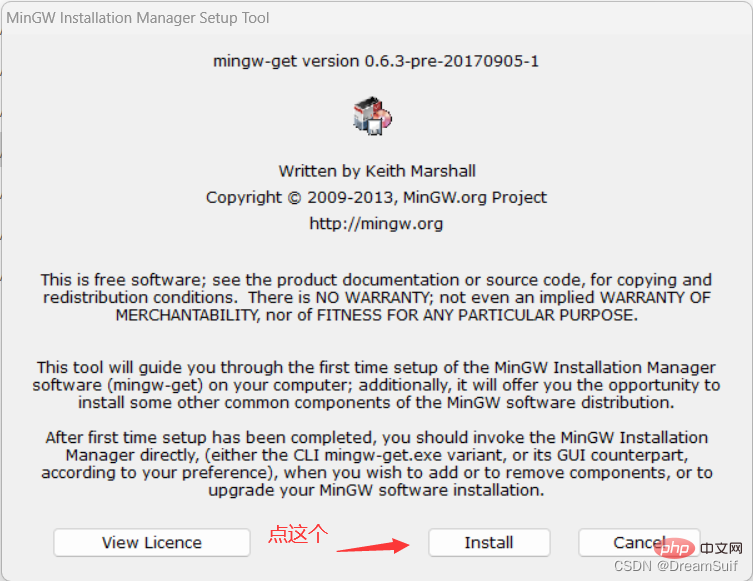
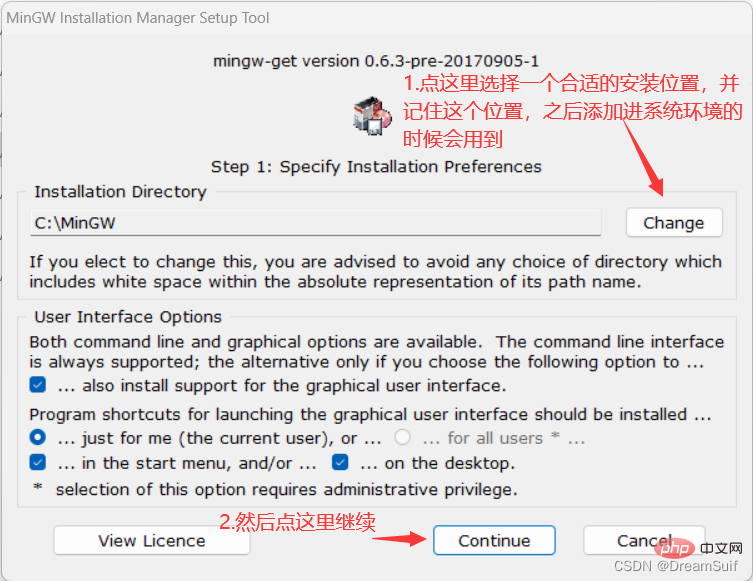
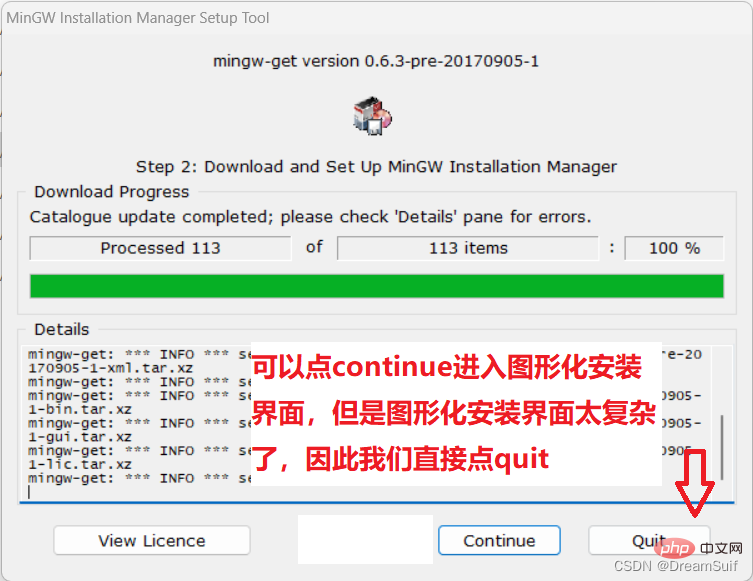
#雙擊開啟


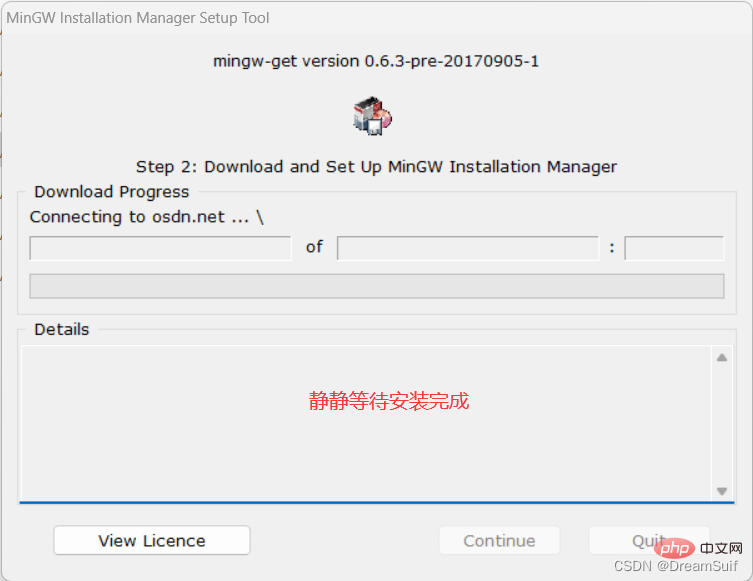
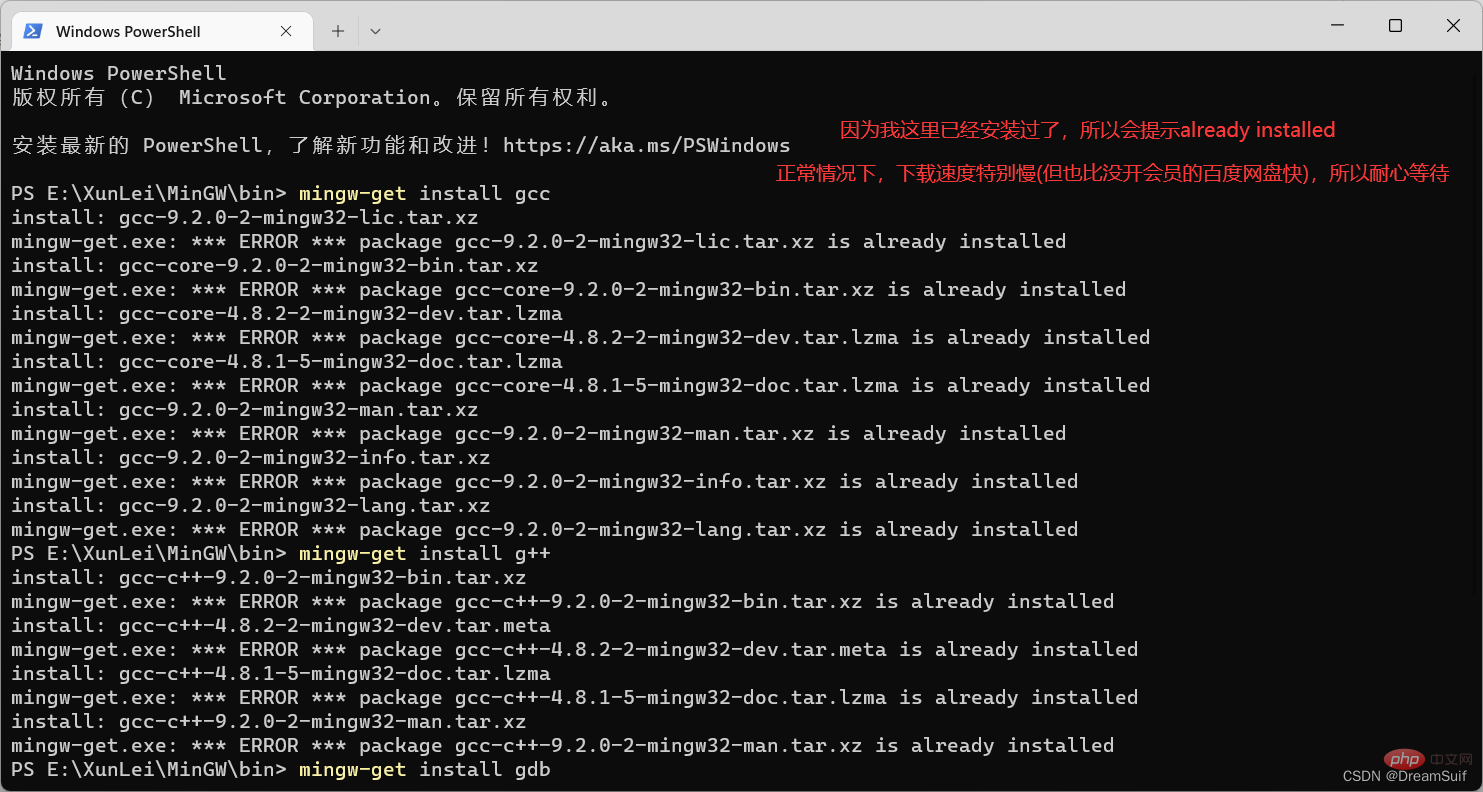
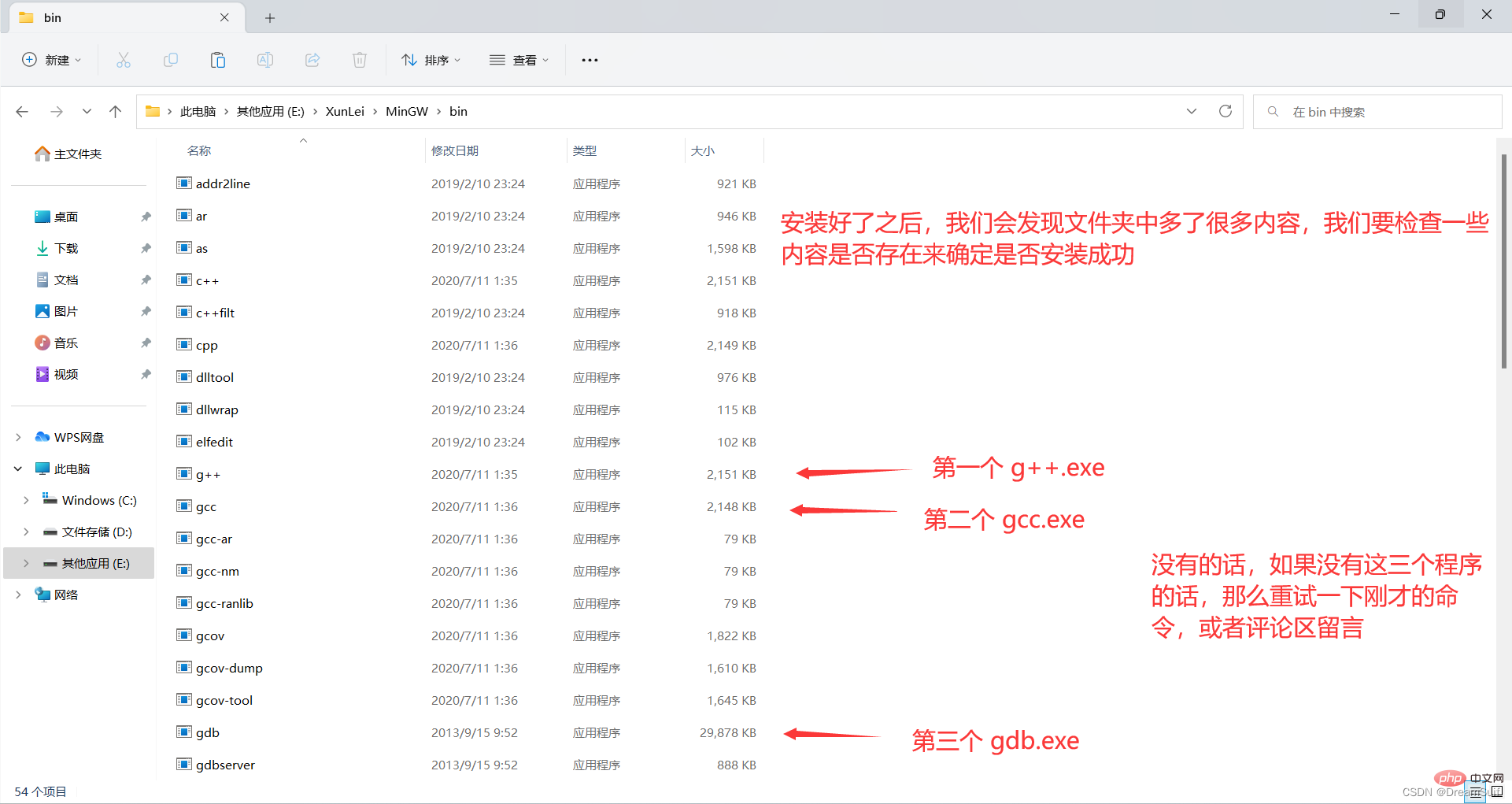
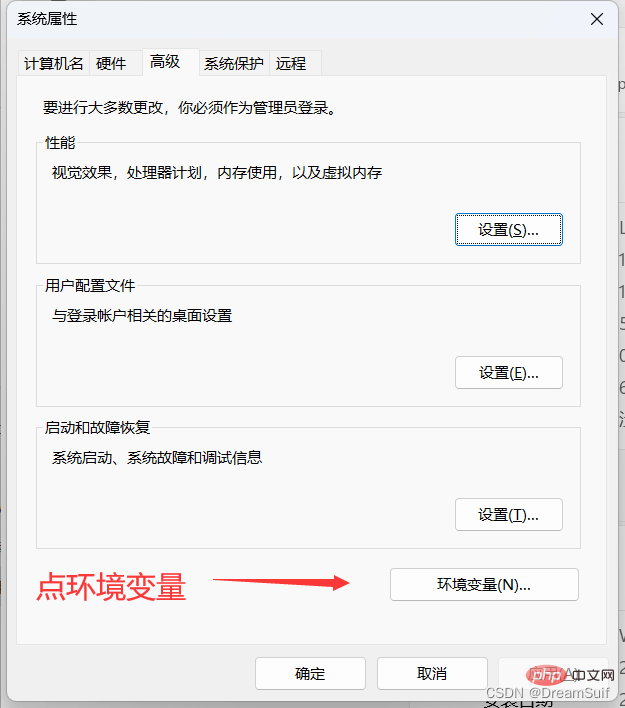
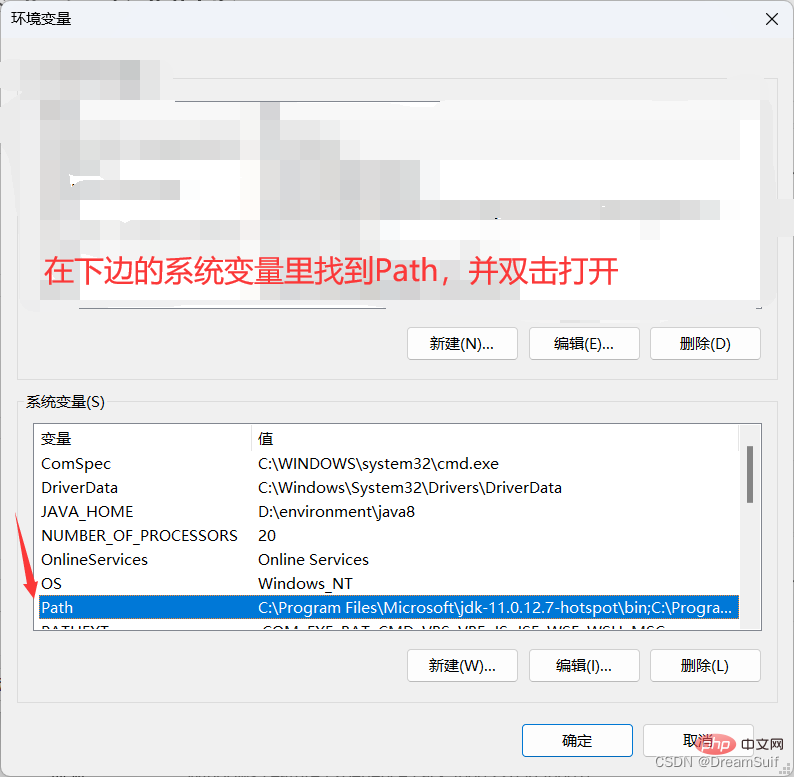
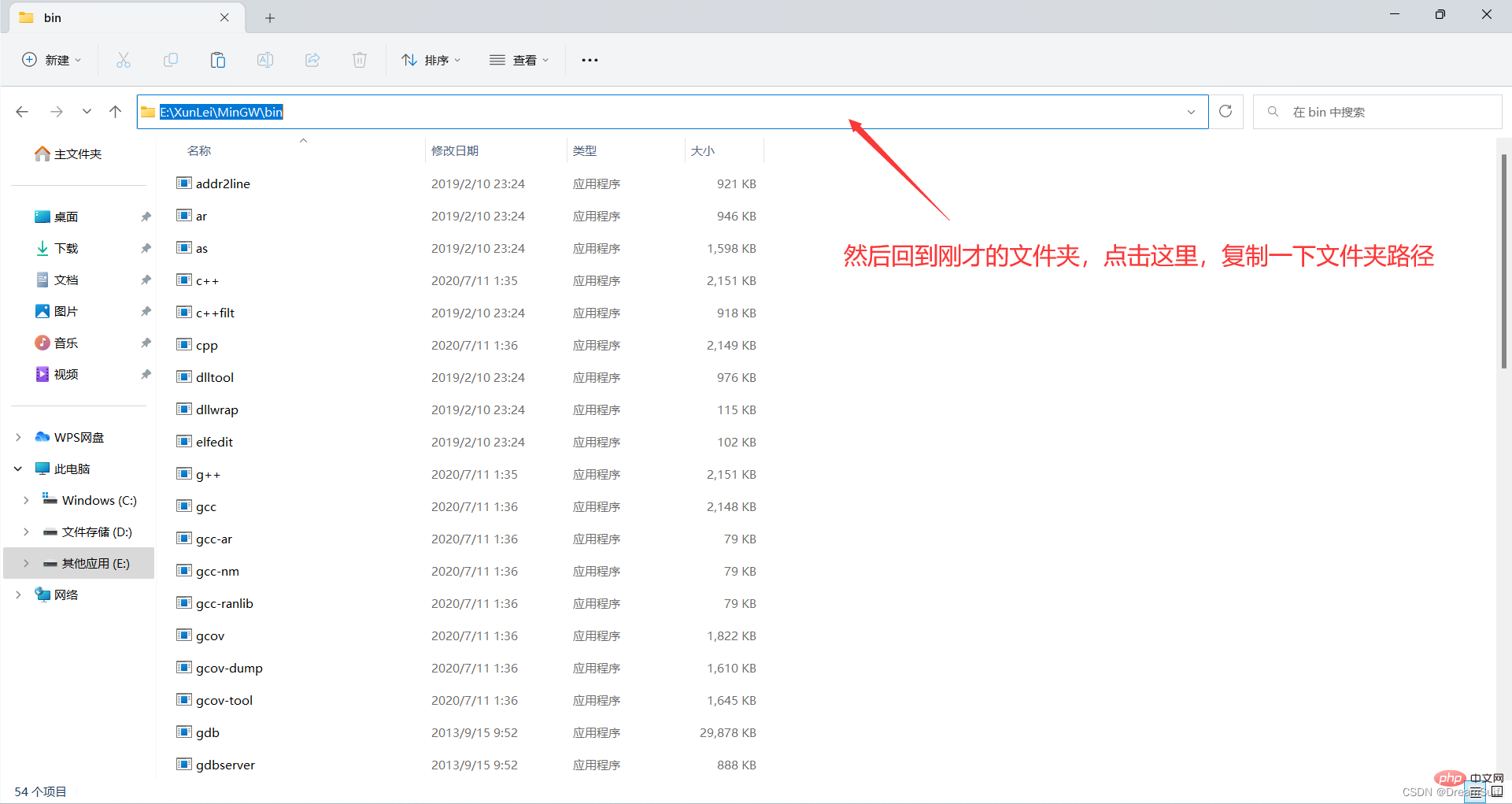
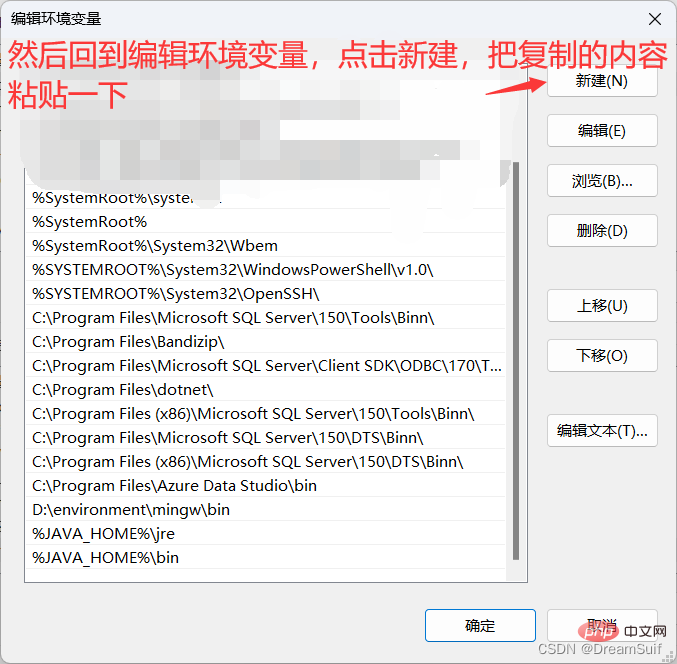
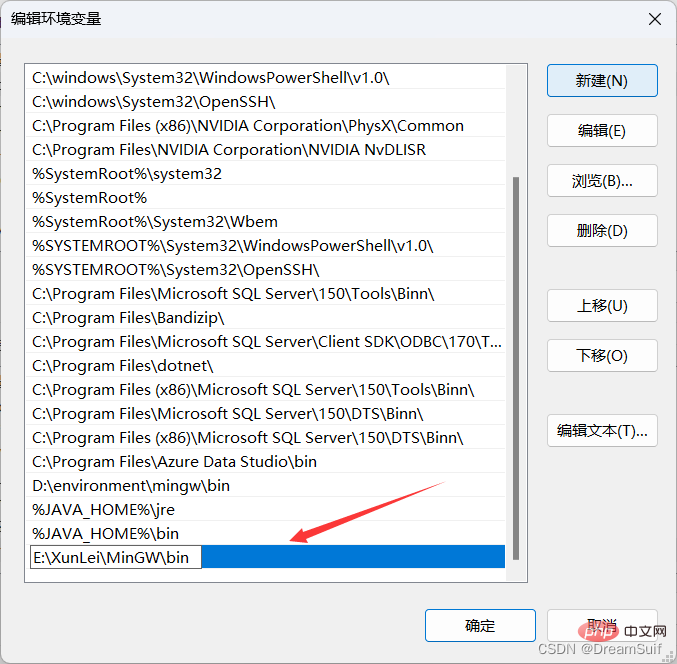
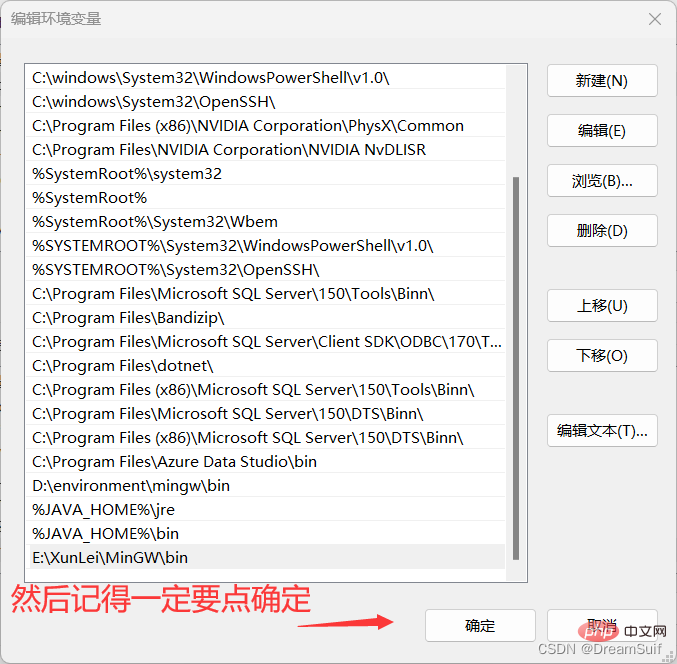
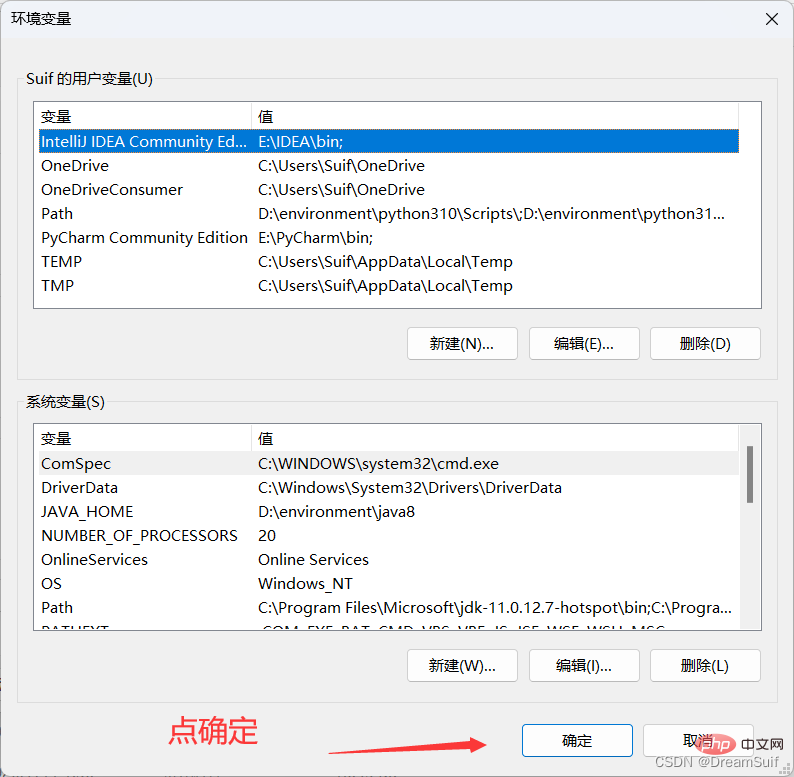
mingw-get install g mingw-get install gdb################# #注意###:因為提供下載服務的伺服器在國外,因此下載會比較慢,甚至一些內容可能還下載不了(如gdb.exe),如果你不想使用gdb調試的話,gdb.exe不是必須要下載的,(run code是直接編譯運行的,不需要gdb調試器)############如果要使用gdb調試器,那麼請參考評論區裡的大佬提供的msys2安裝方法安裝最新版### 或百度網盤進行下載(別問為什麼用百度網盤,因為其他網盤都存滿了T_T)### 這裡提供的是8.1.0的版本(最新版11.2,截止2022 /11/14號)### 連結:###MinGW 8.1.0版###### 提取碼:Suif### 壓縮套件大小129.41MB,用下百度網路碟盤的限時體驗30s(如果還有的話),很快就下好了### 親測,8.1.0版本完全支援C 17及以下標準。 ###########################然後mingw就下載完成了################# ####第三步驟將mingw加入系統變數###############這一步就是告訴電腦,可以在哪個資料夾裡找到C/C 的運作環境## #










我們可以來檢驗是否配置正確這樣我們的系統環境就配置完成了
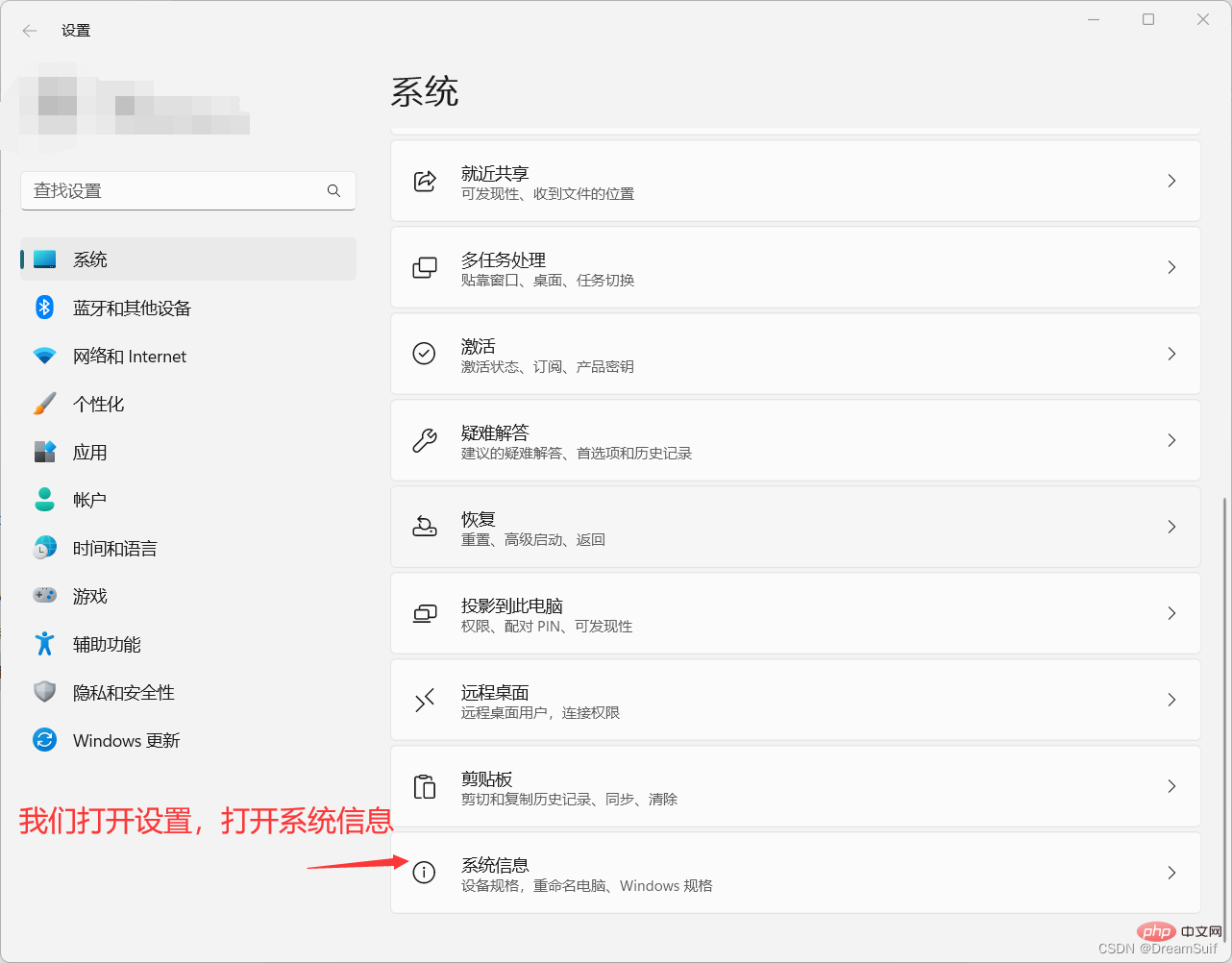
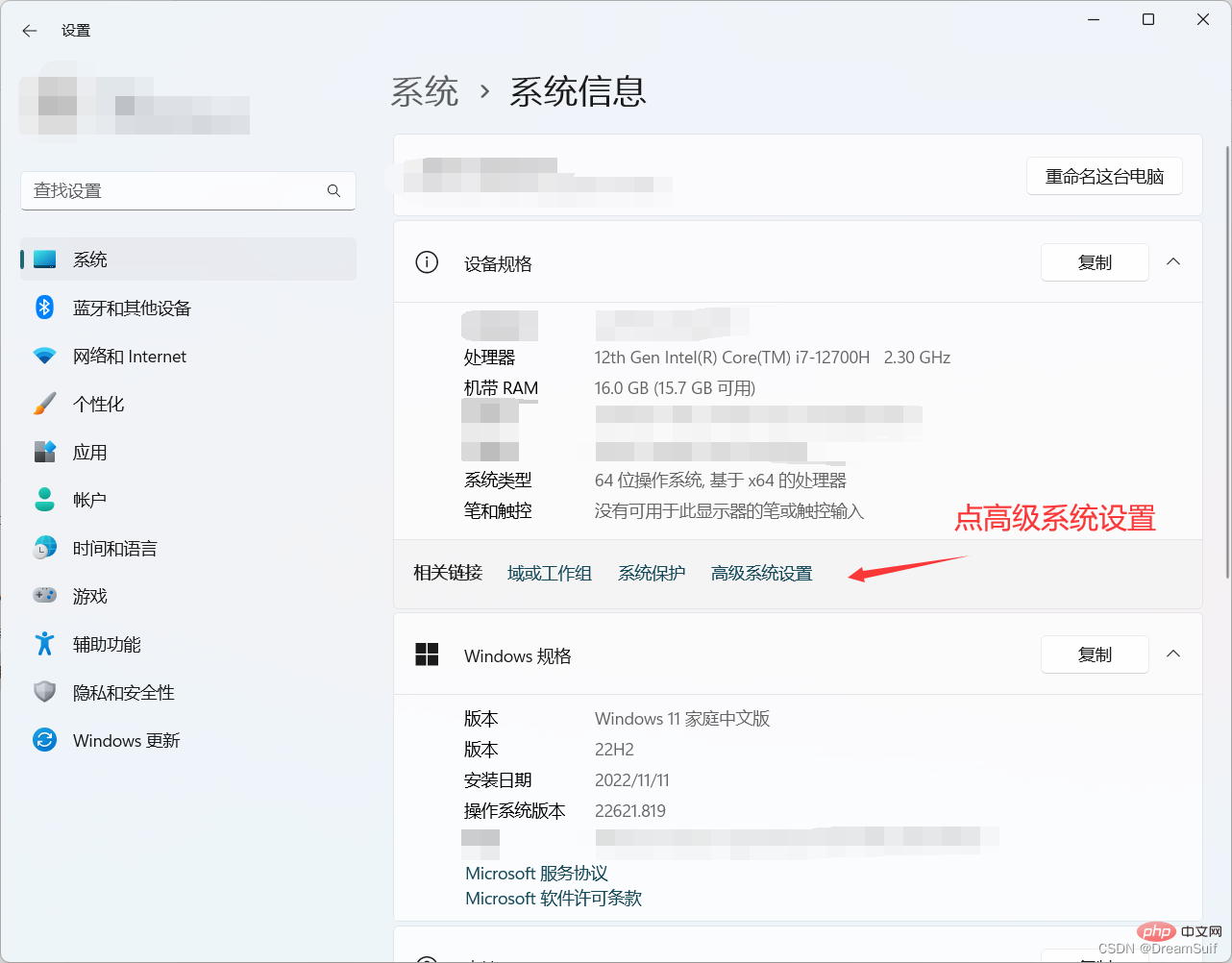
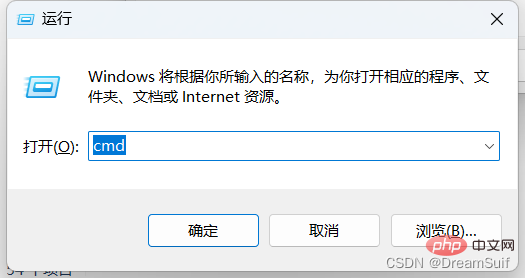
按住win r 打開以下介面
輸入cmd, 然後點決定
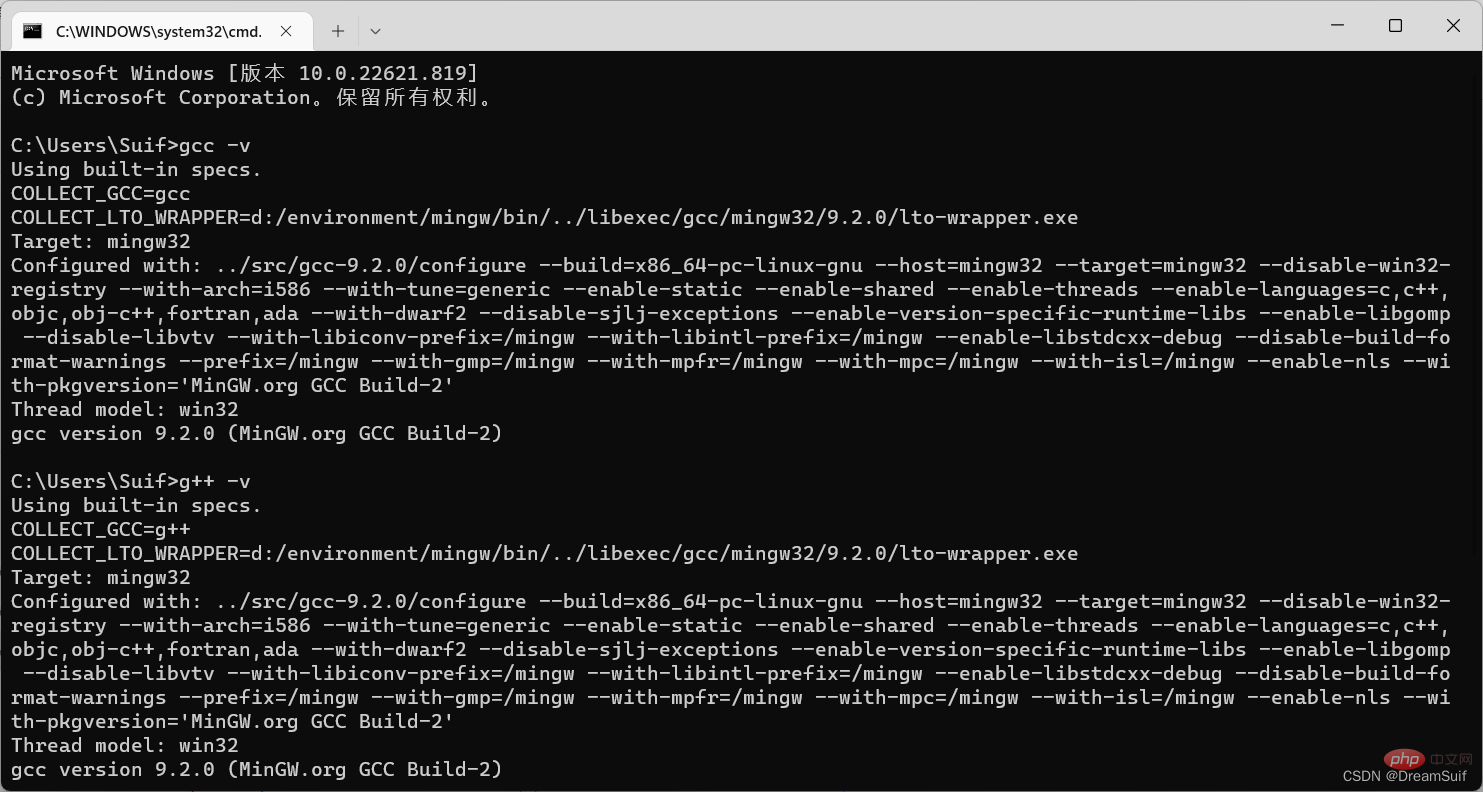
依序輸入
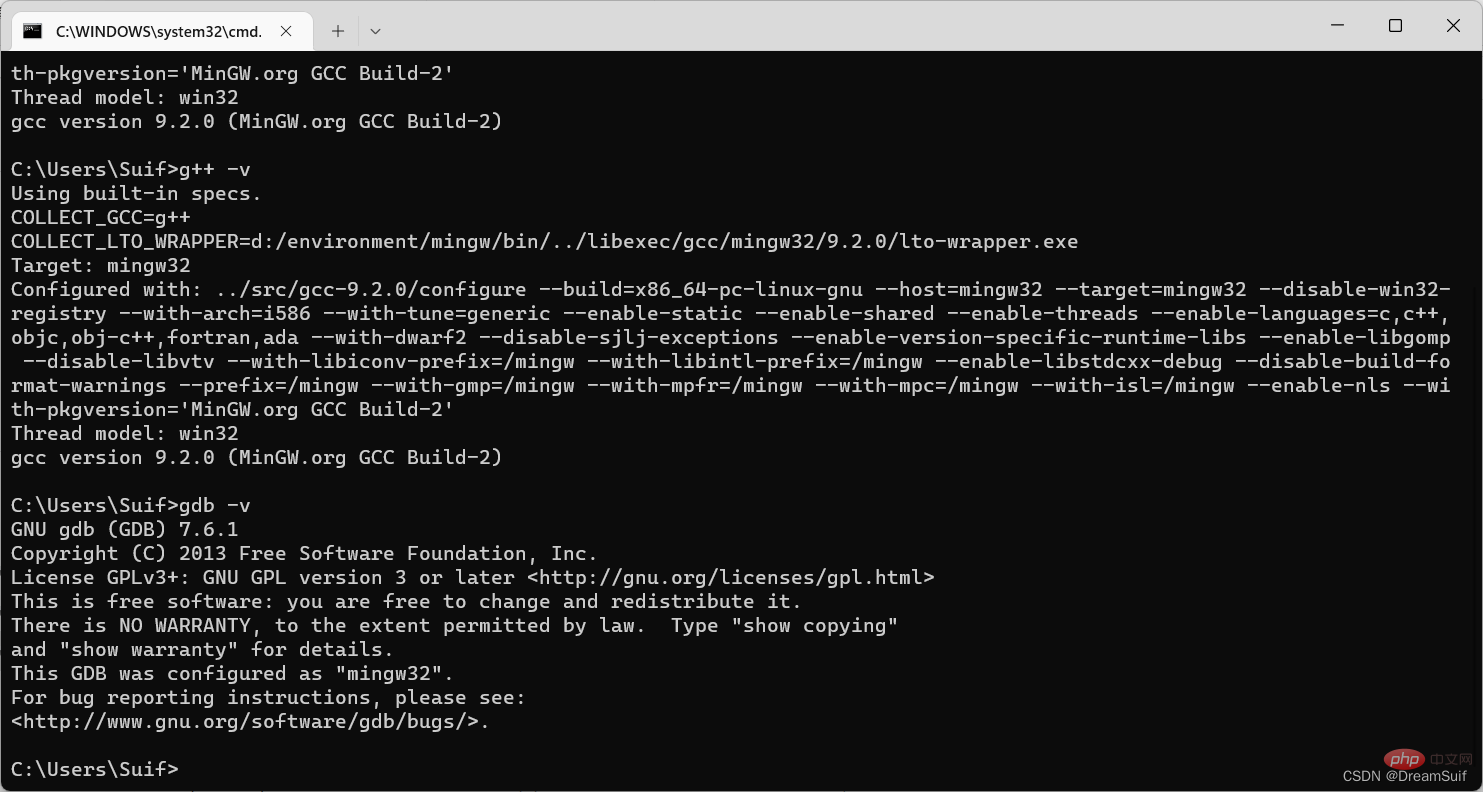
gcc -v
g -vgdb -v
看看是否顯示正常結果
結果正常顯示就表示系統環境配置正確,這時候建議重啟一下電腦(當然也可以不重啟)
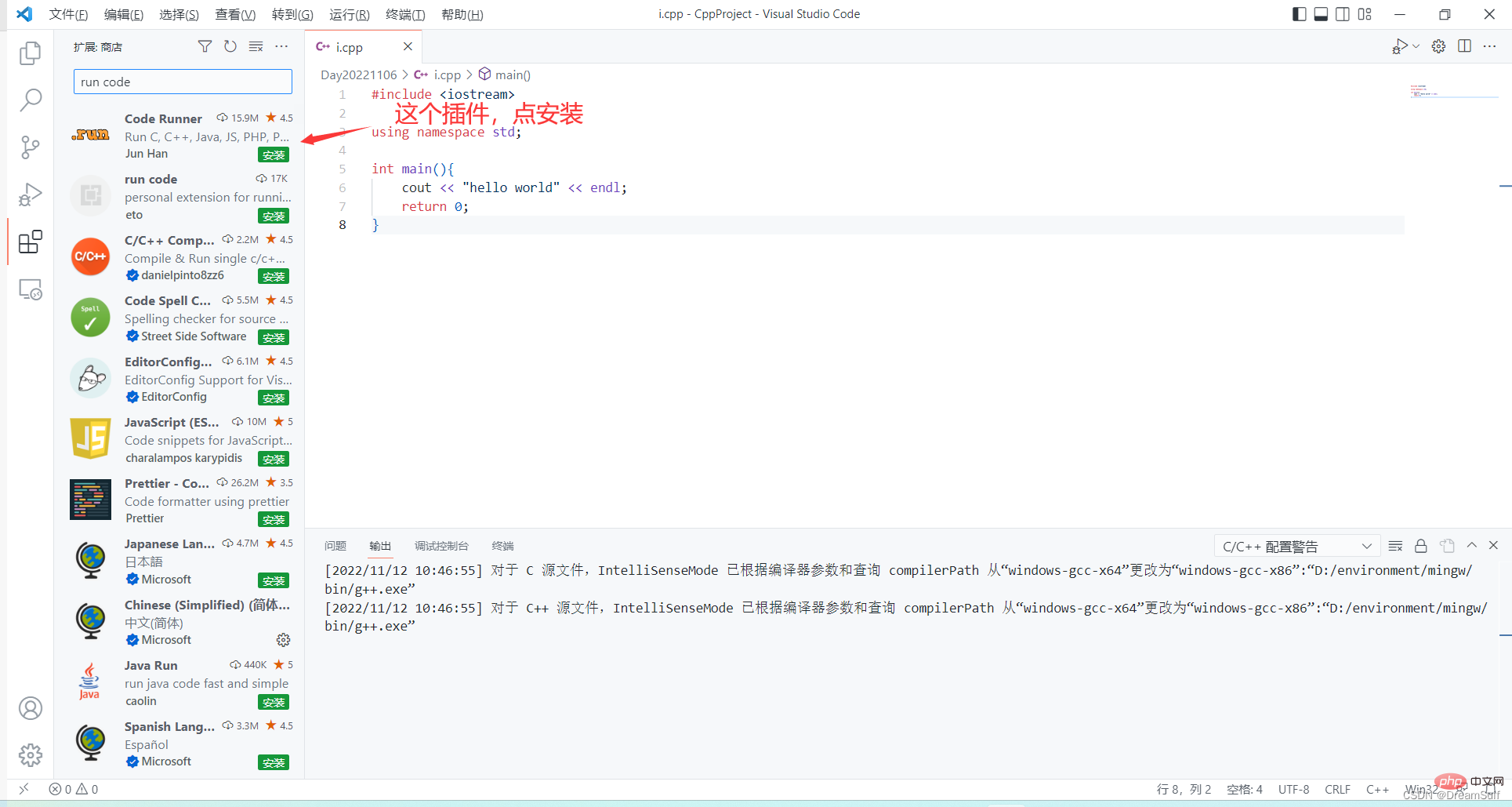
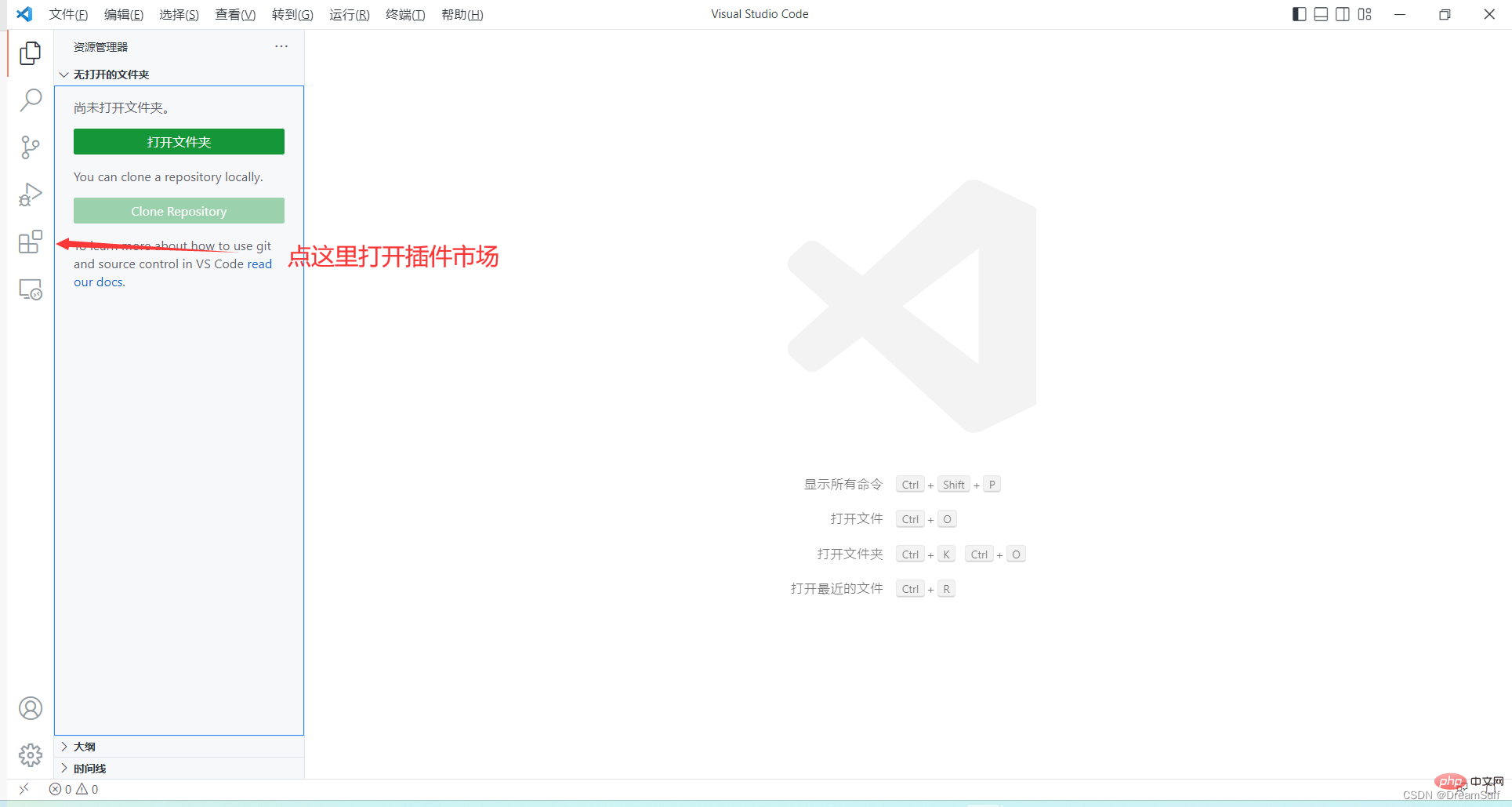
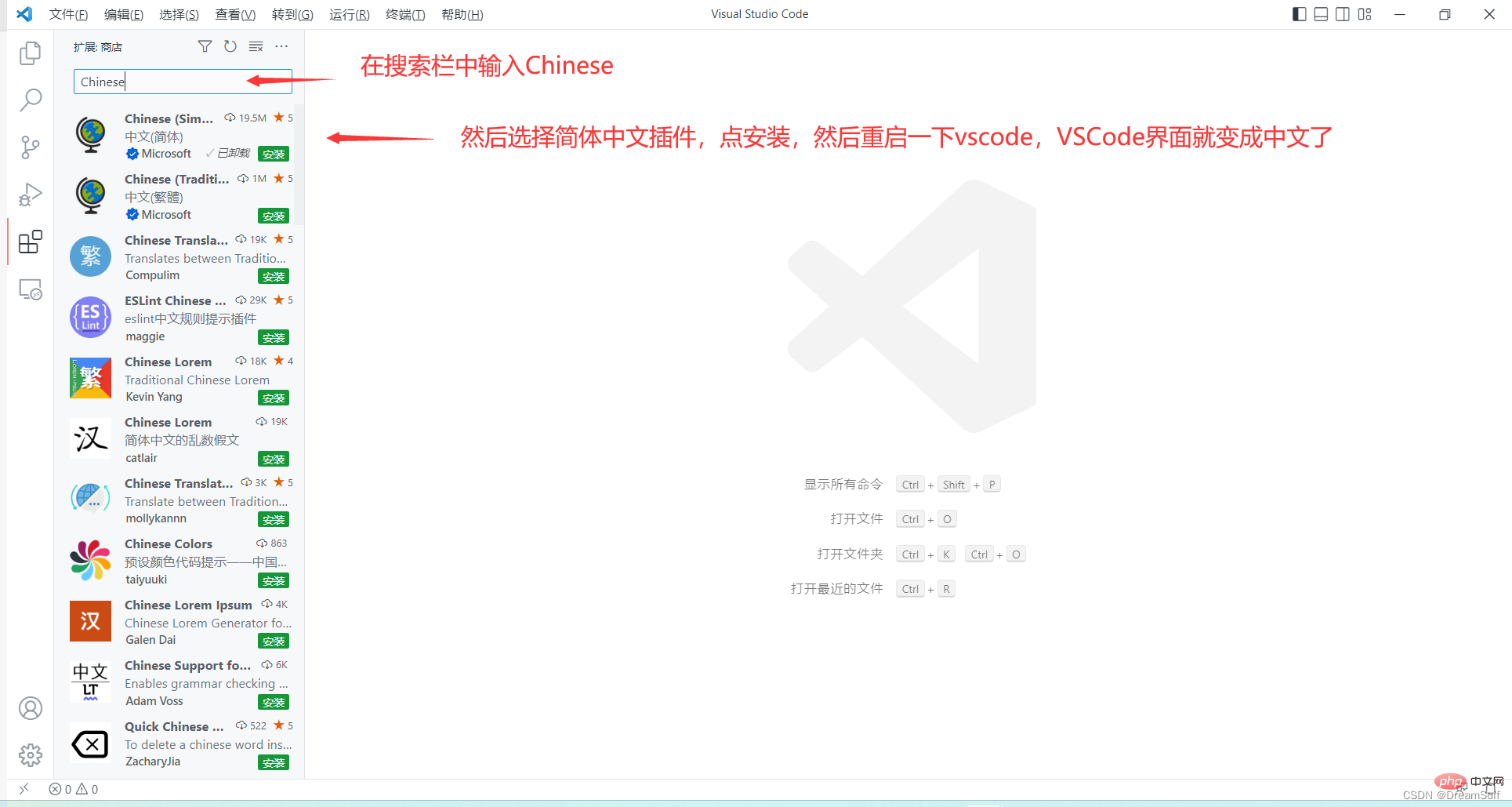
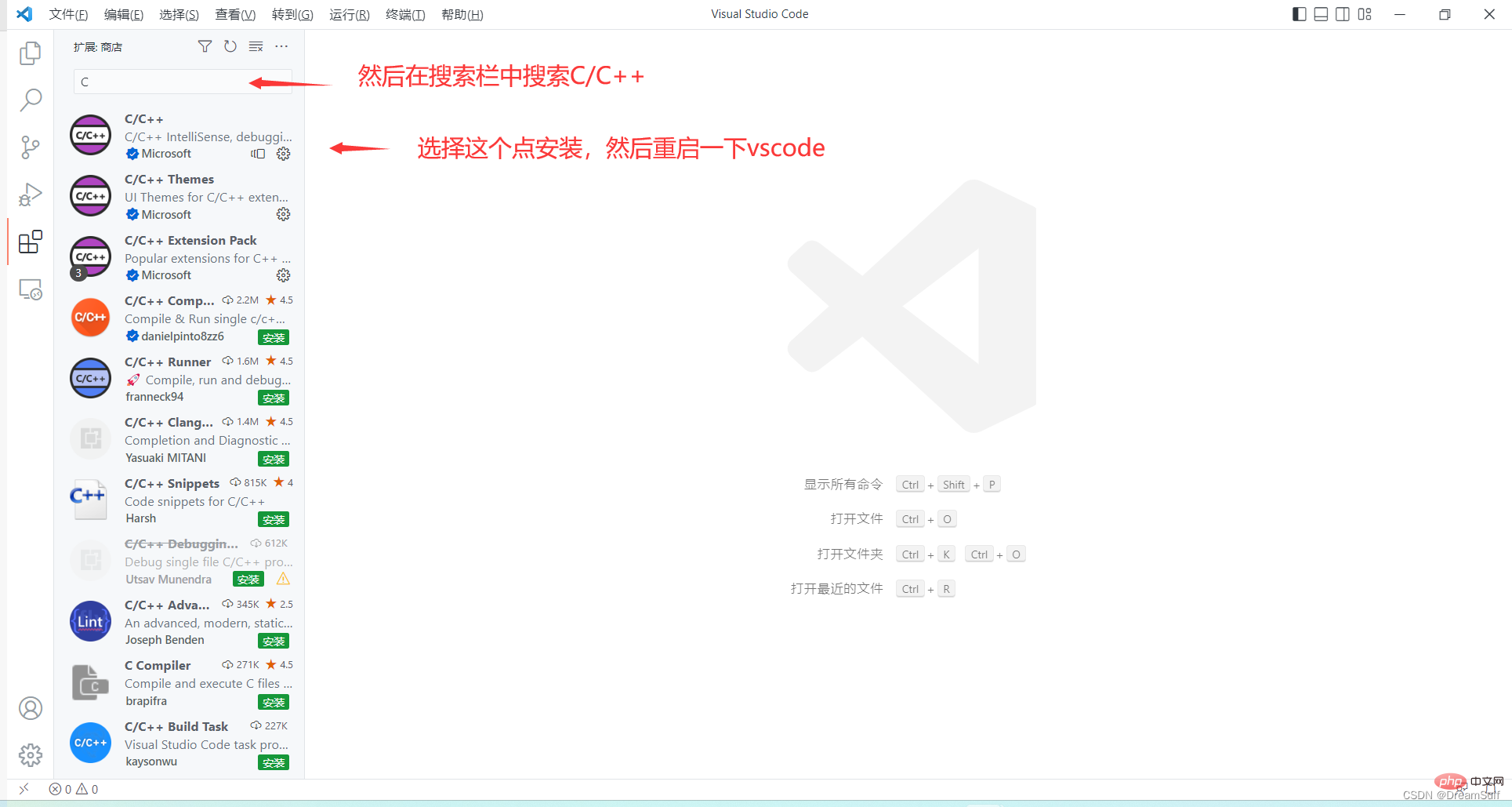
第第四步開啟VsCode安裝一下必要的外掛程式



 正式開始配置
正式開始配置
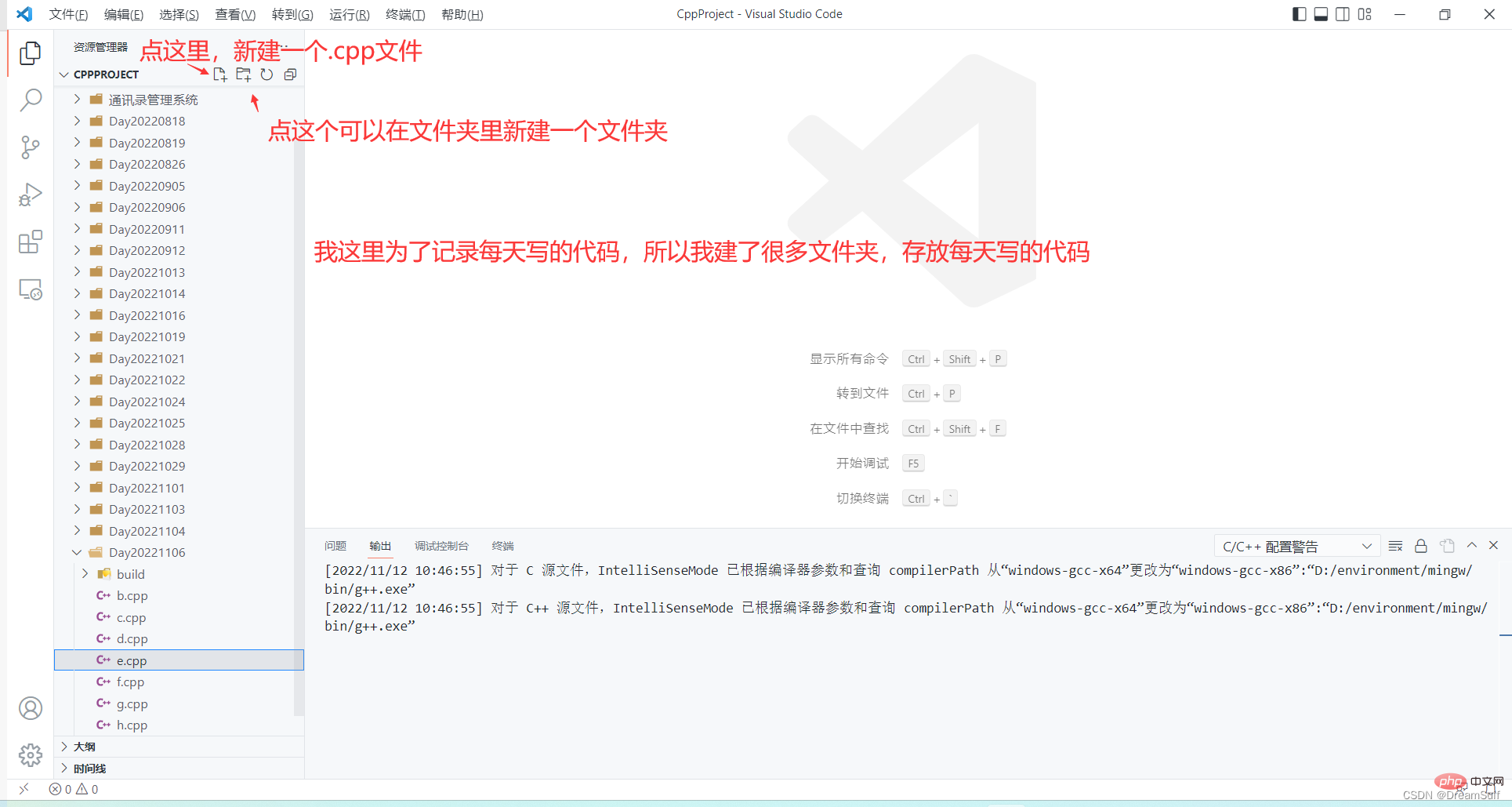
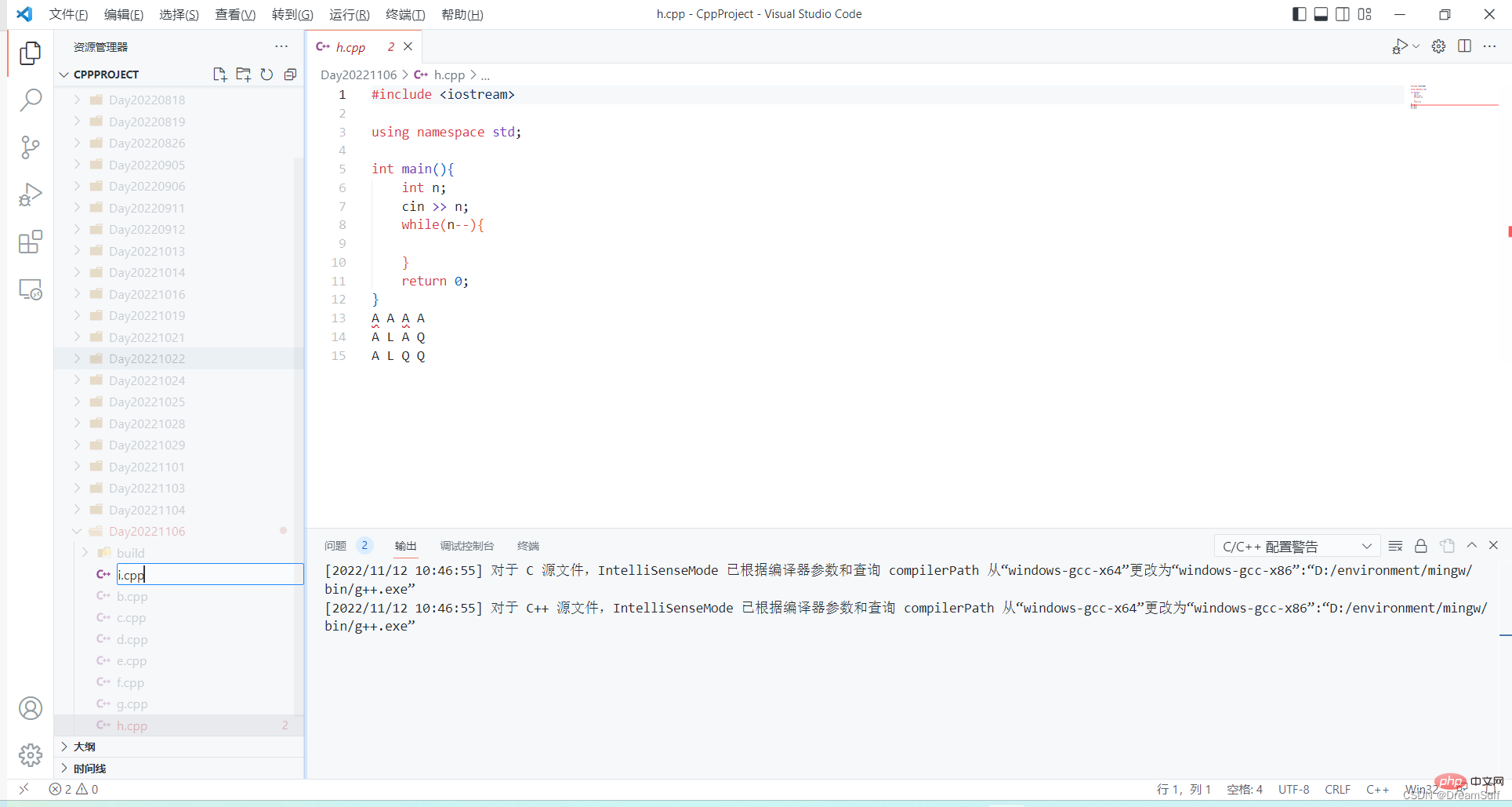
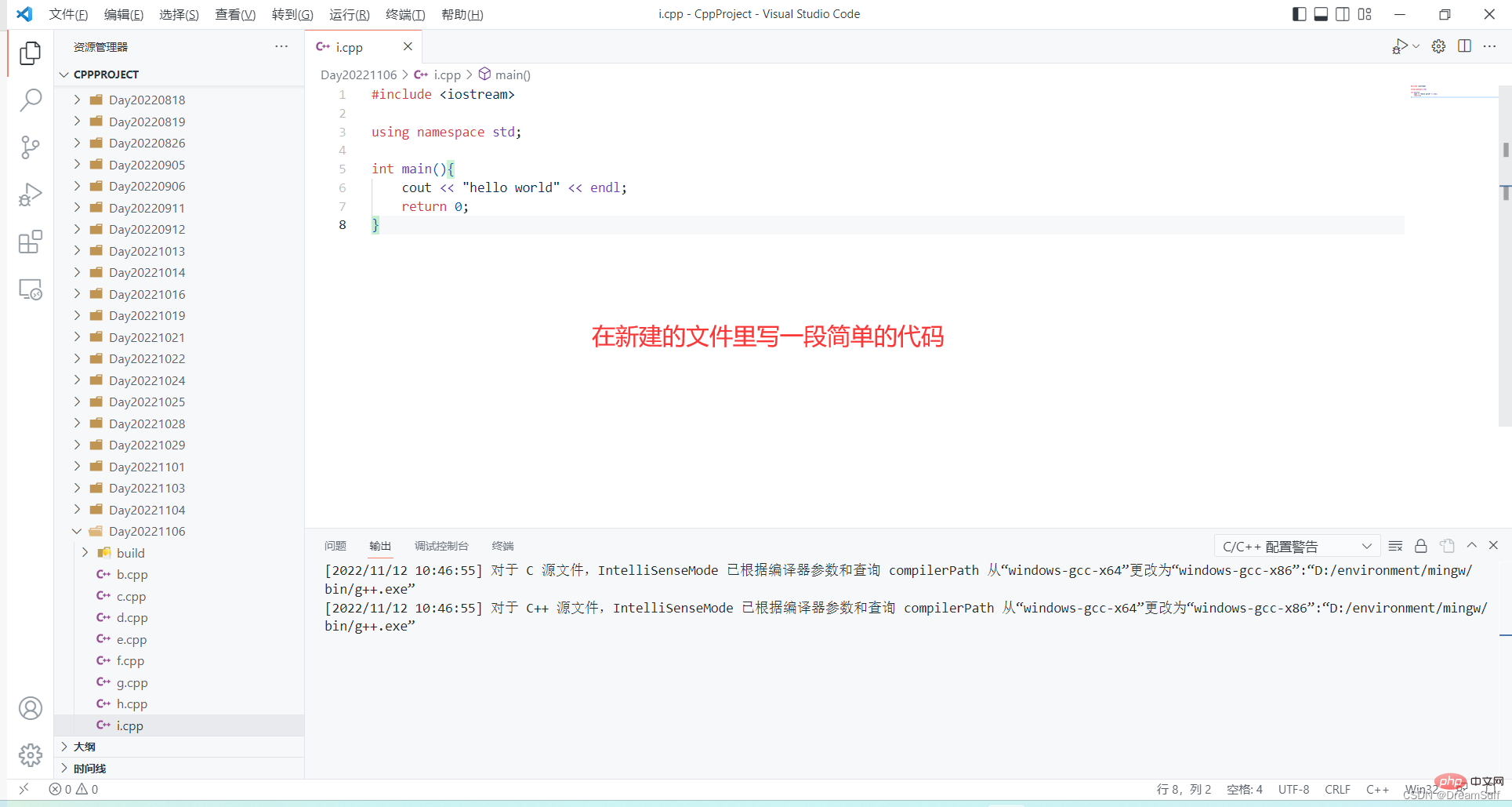
 第一步新建個存放C/C 檔案的資料夾,並新建個cpp檔案
第一步新建個存放C/C 檔案的資料夾,並新建個cpp檔案


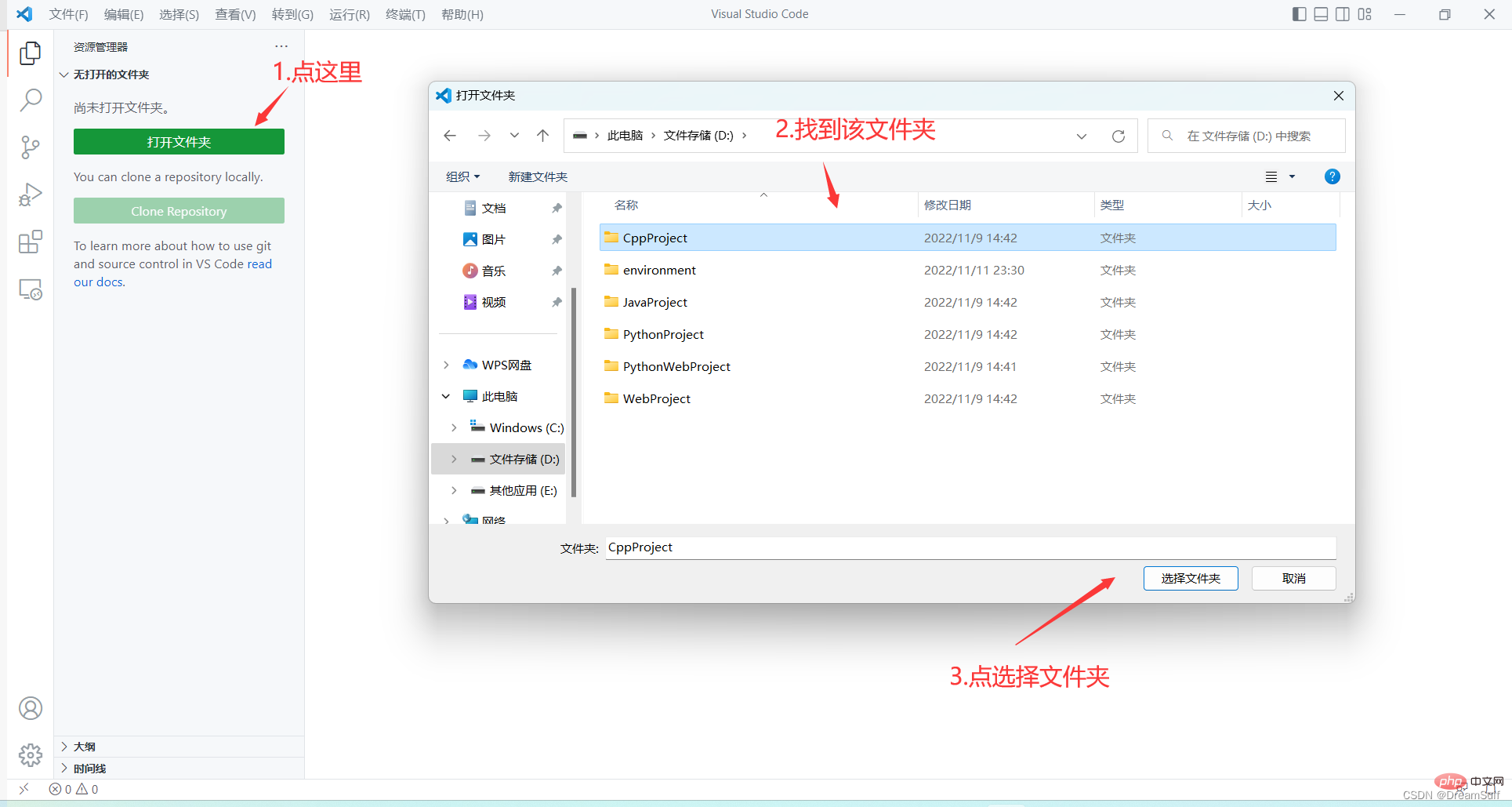
#我們在vscode中開啟那個資料夾
#注意
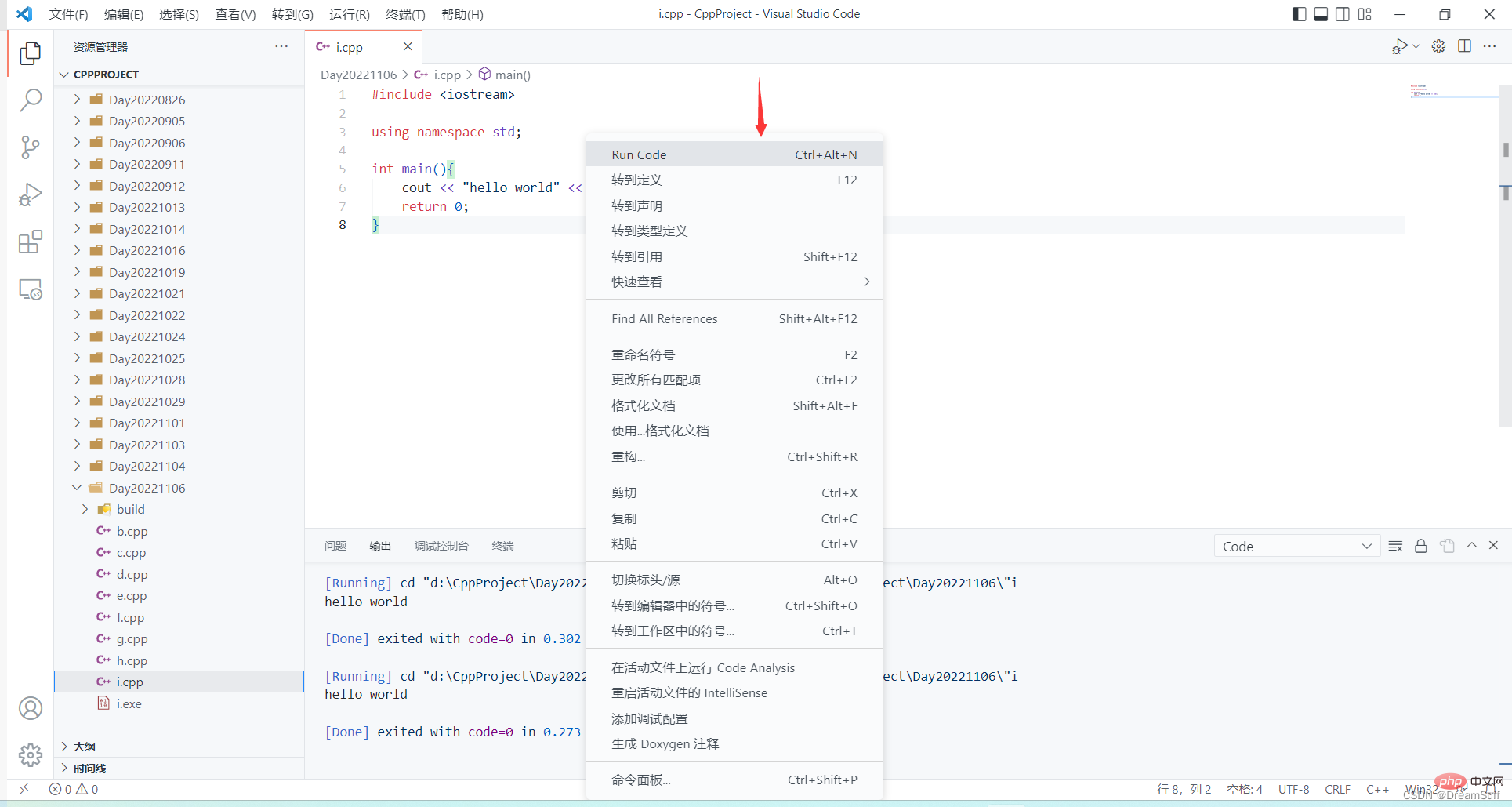
#########設定方法一借助run code 外掛程式的設定方法- 簡單########### ####這是最簡單的一種配置方法,對於初學者或很少接觸電腦的人來說也是最為友好的一種方法### 這種方法需要用到一個插件, run code,我們先打開擴充商店安裝一下run code外掛######### 安裝完成了後,我們會發現右鍵多了個run code###
:配置的環境只適用於這個大資料夾內

直接點run code就能夠編譯執行程式了。
問題1:run code執行程式時,無法在終端機中輸入資料
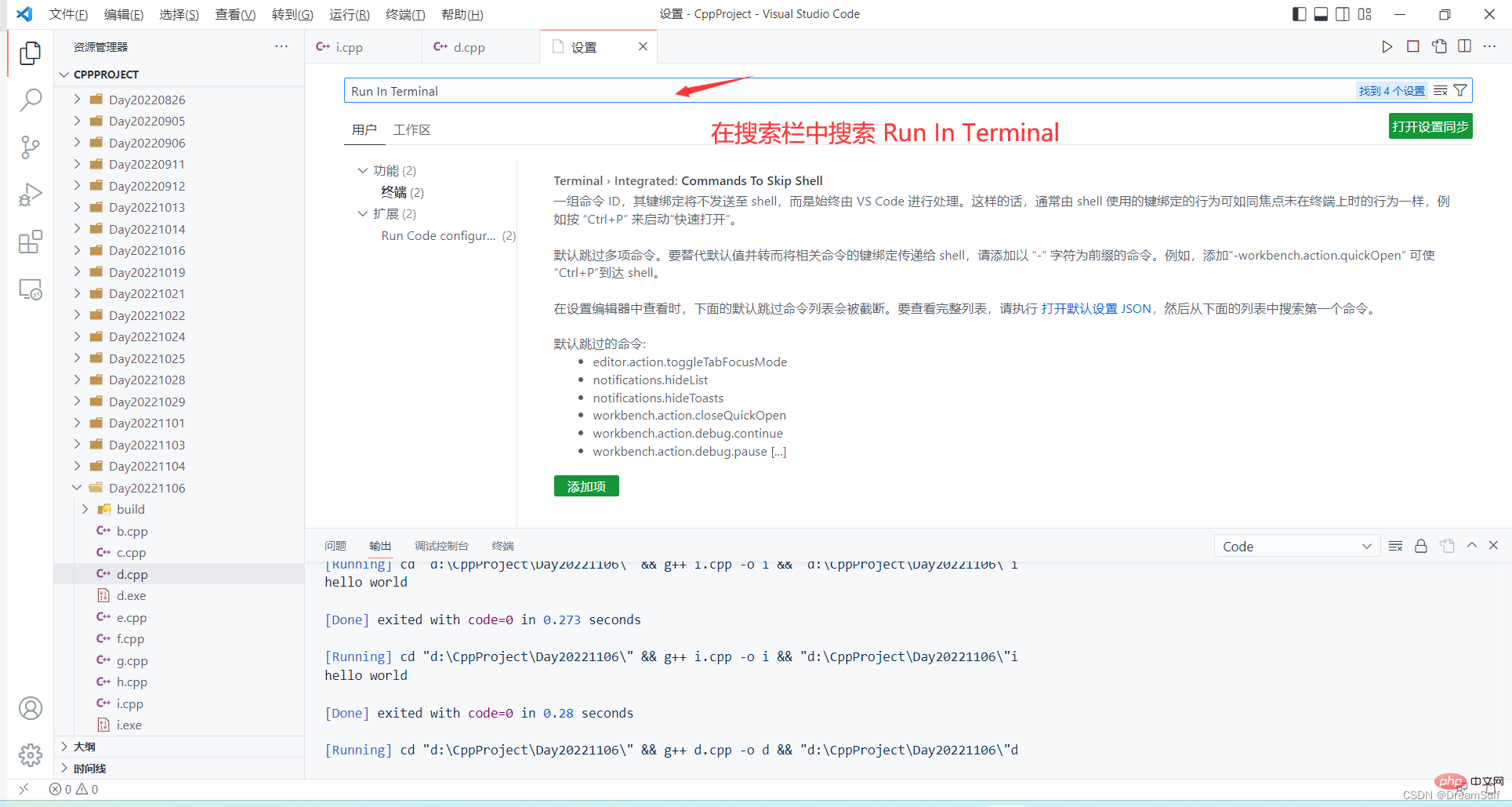
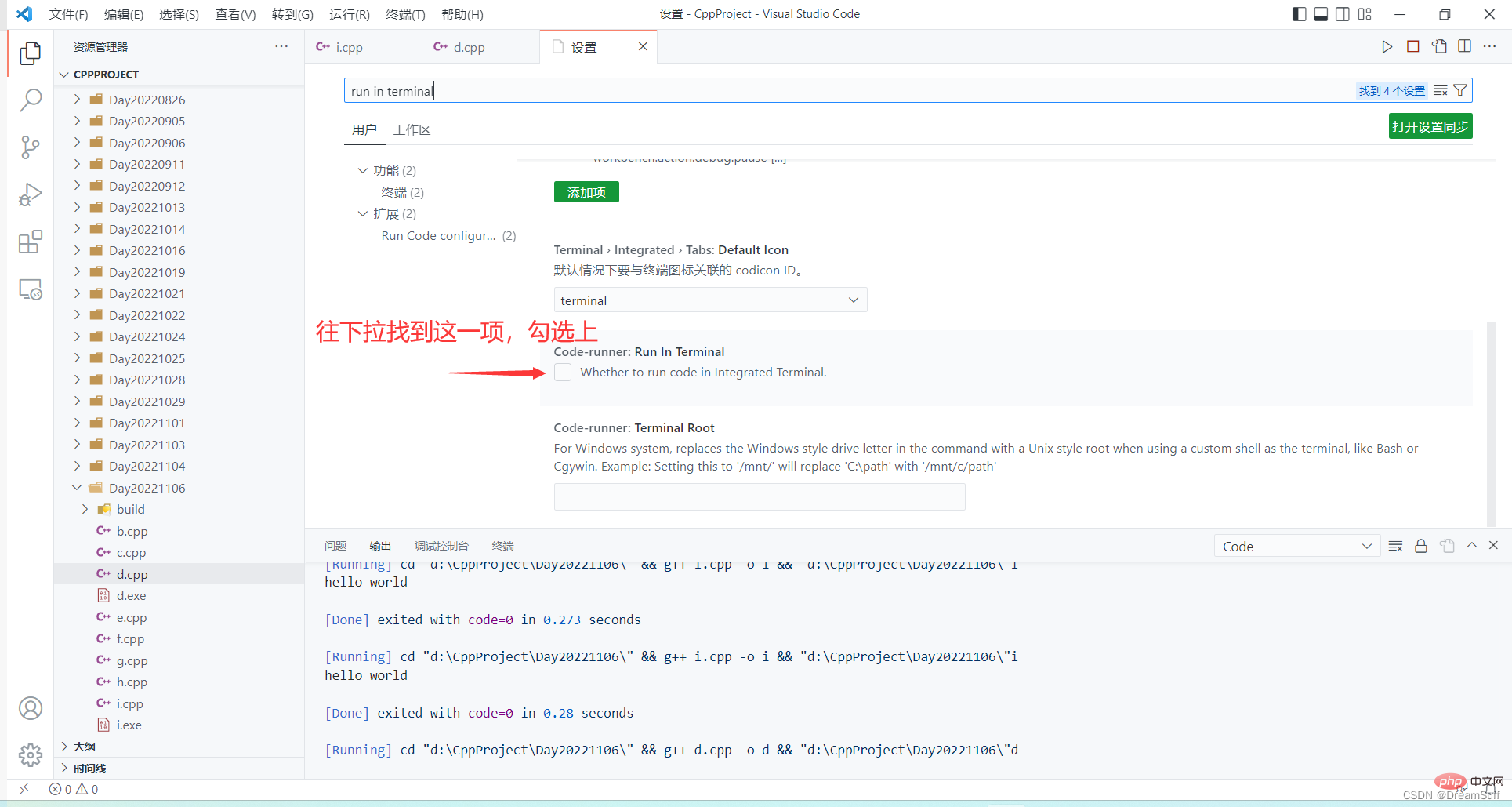
由於run code的設定問題,有些同學使用run code運行程式可能會得到輸出結果,而不能直接在vscode中向程式輸入內容,所以我們還需要一些設定來調整一下run code。
我們按ctrl ,進入設定(ctrl 逗號)或點選檔案-> 首選項-> 設定


##重啟vscode,這樣我們就可以在vscode中輸入內容了
問題2:run code執行程式碼出現gcc(或g ) :error; no such file or directory的錯誤

這個錯誤可能是編譯指令執行前沒有進入指定的資料夾前所導致的,所以我們加一個cd 目標資料夾路徑即可
 #解決方案
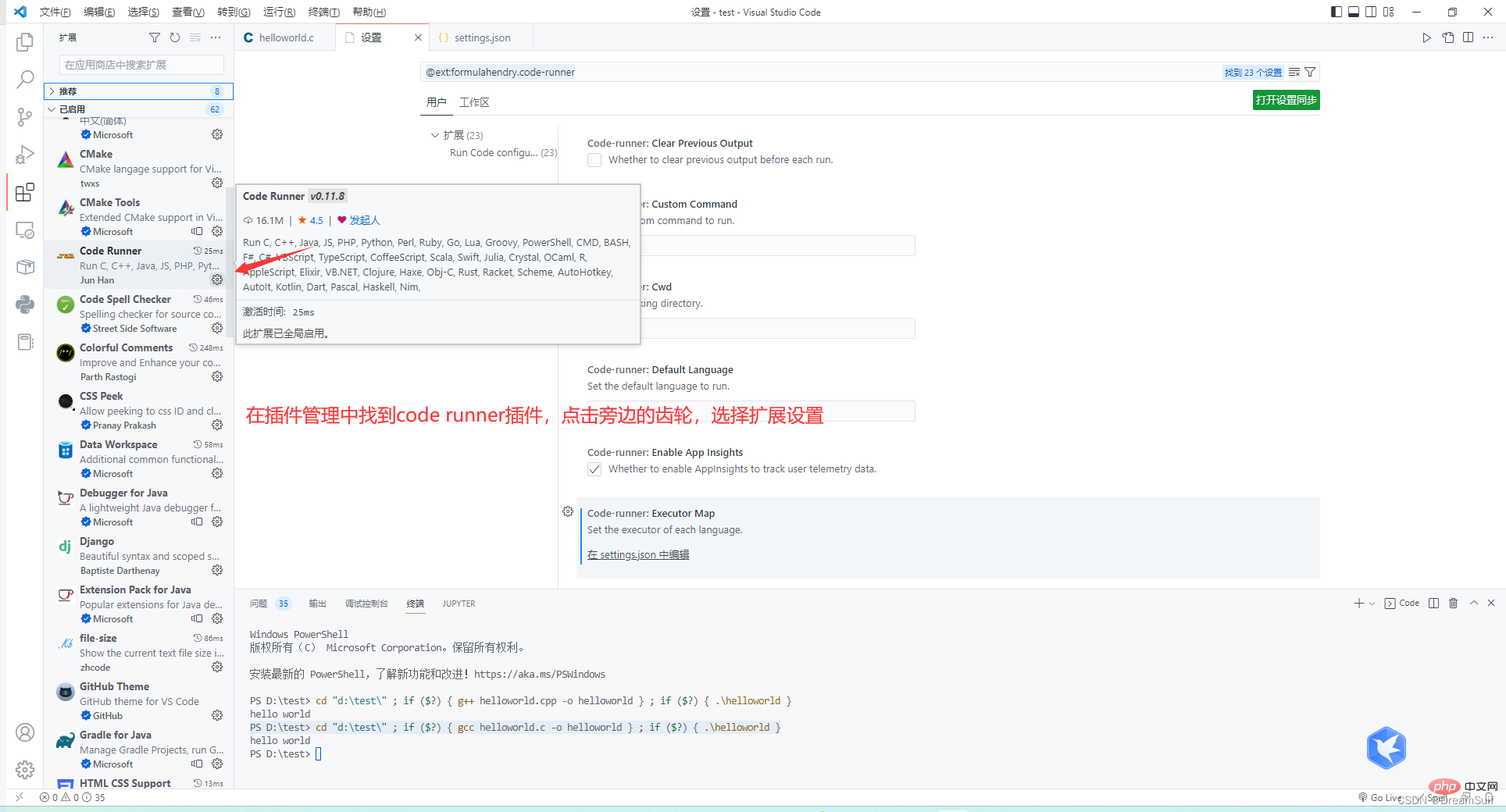
#解決方案
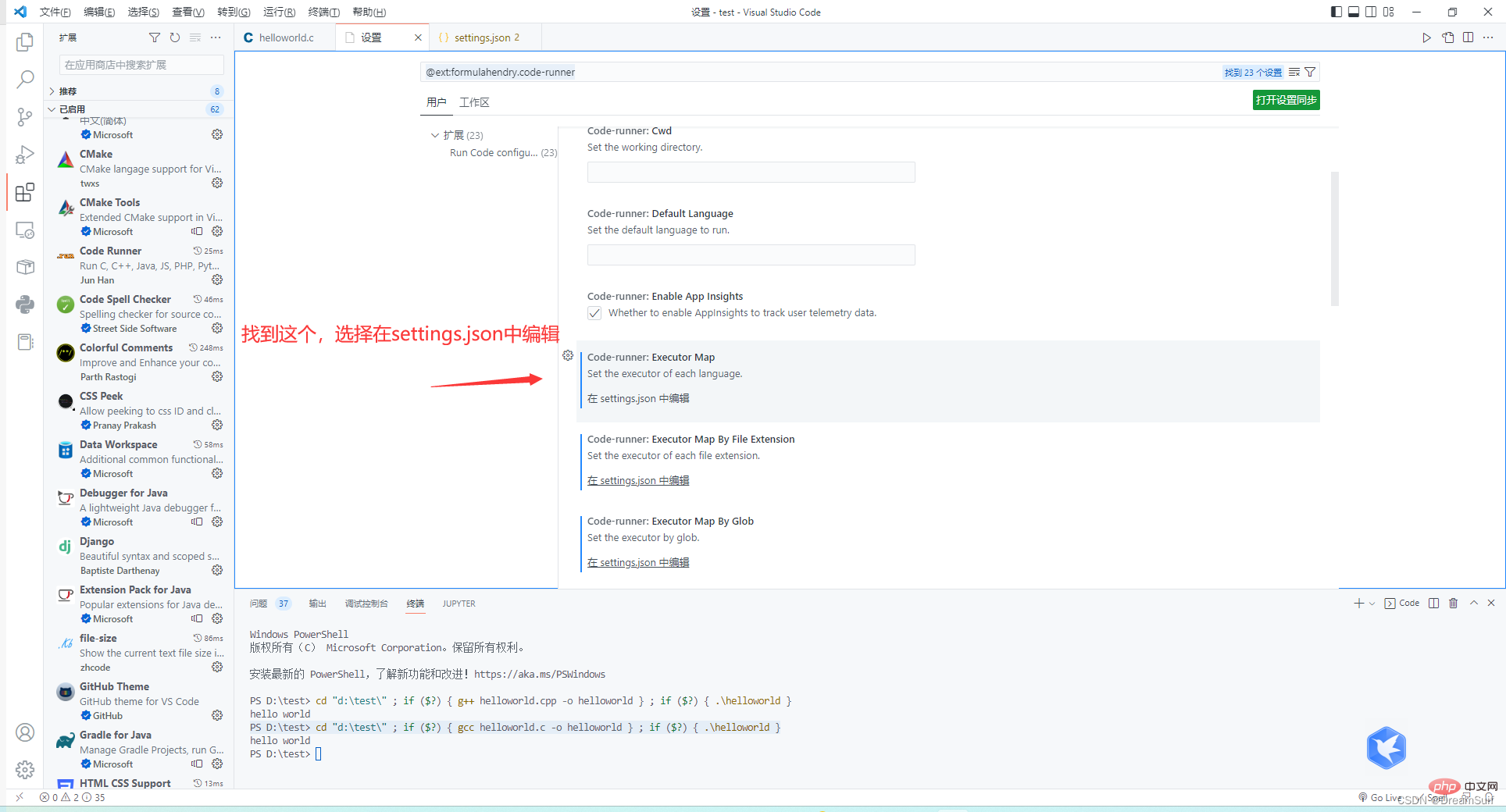
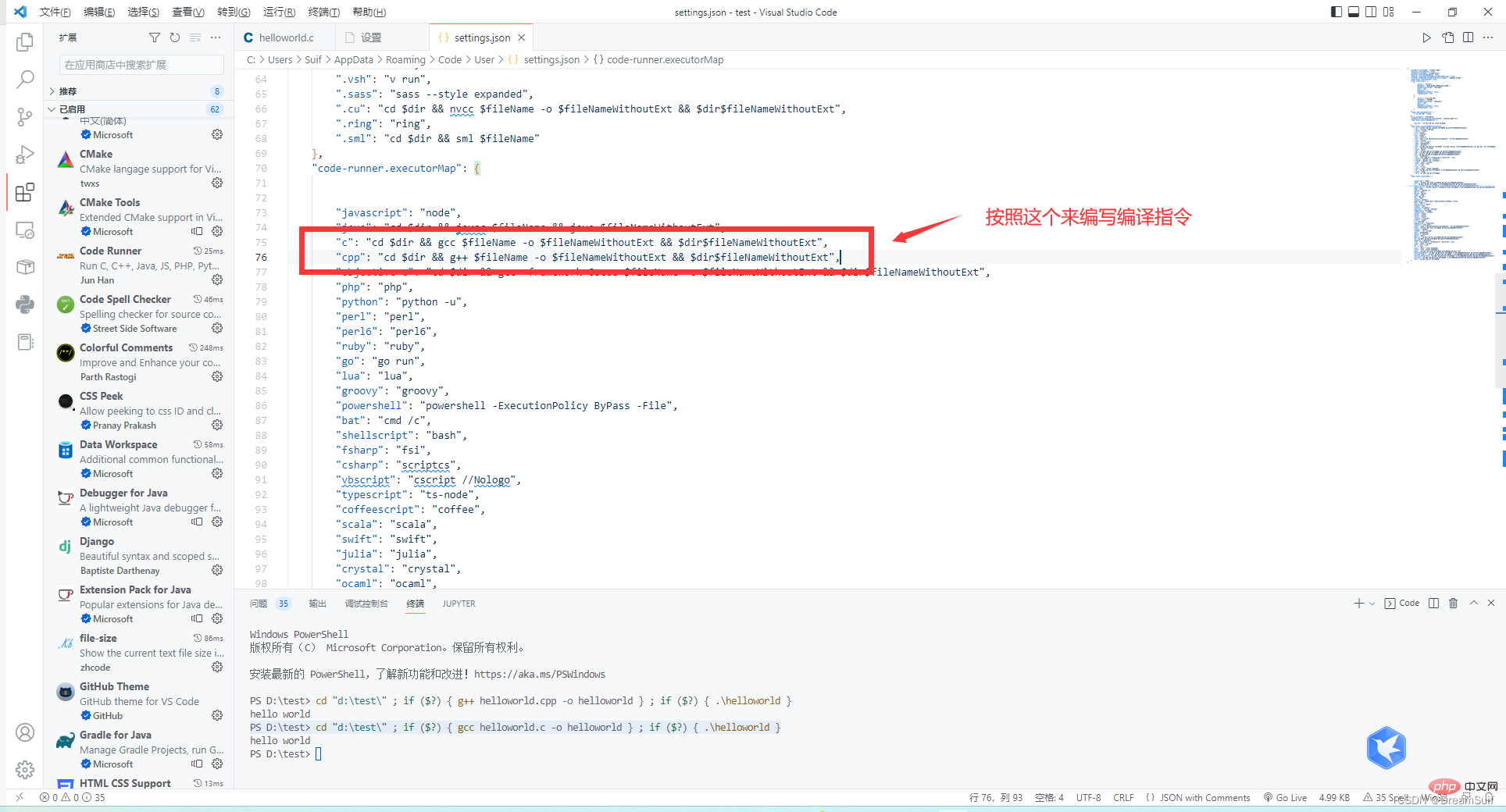
##第一步開啟code runner擴充設定

#第三步驟修改編譯指令
# "c": "cd $dir && gcc $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt",
"cpp": "cd $dir && g++ $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt",
#配置方法二使用gdb調試的配置方法- 複雜

 #如果想使用gdb調試器調試程序的話,則需使用該種方法
#如果想使用gdb調試器調試程序的話,則需使用該種方法
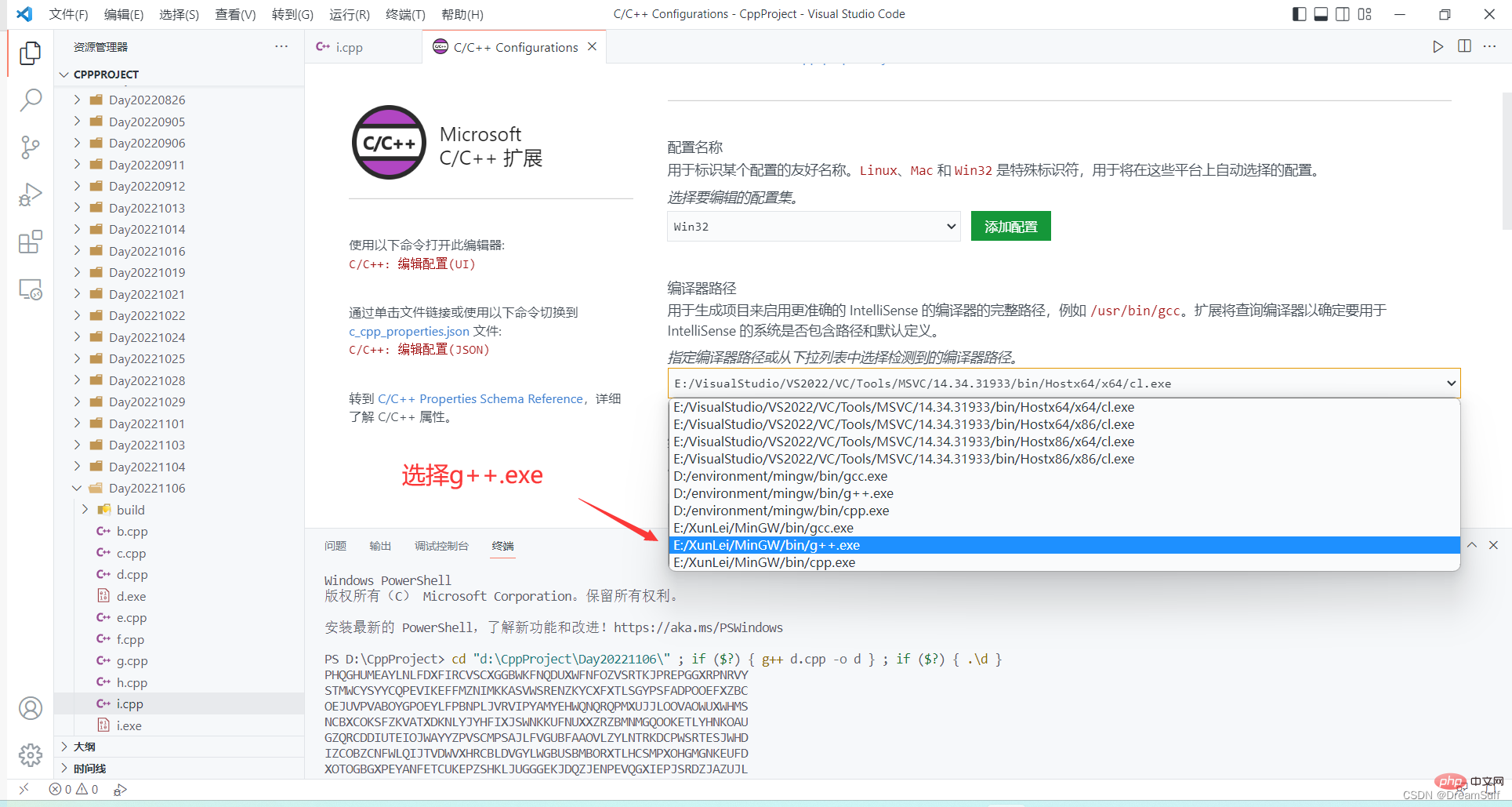
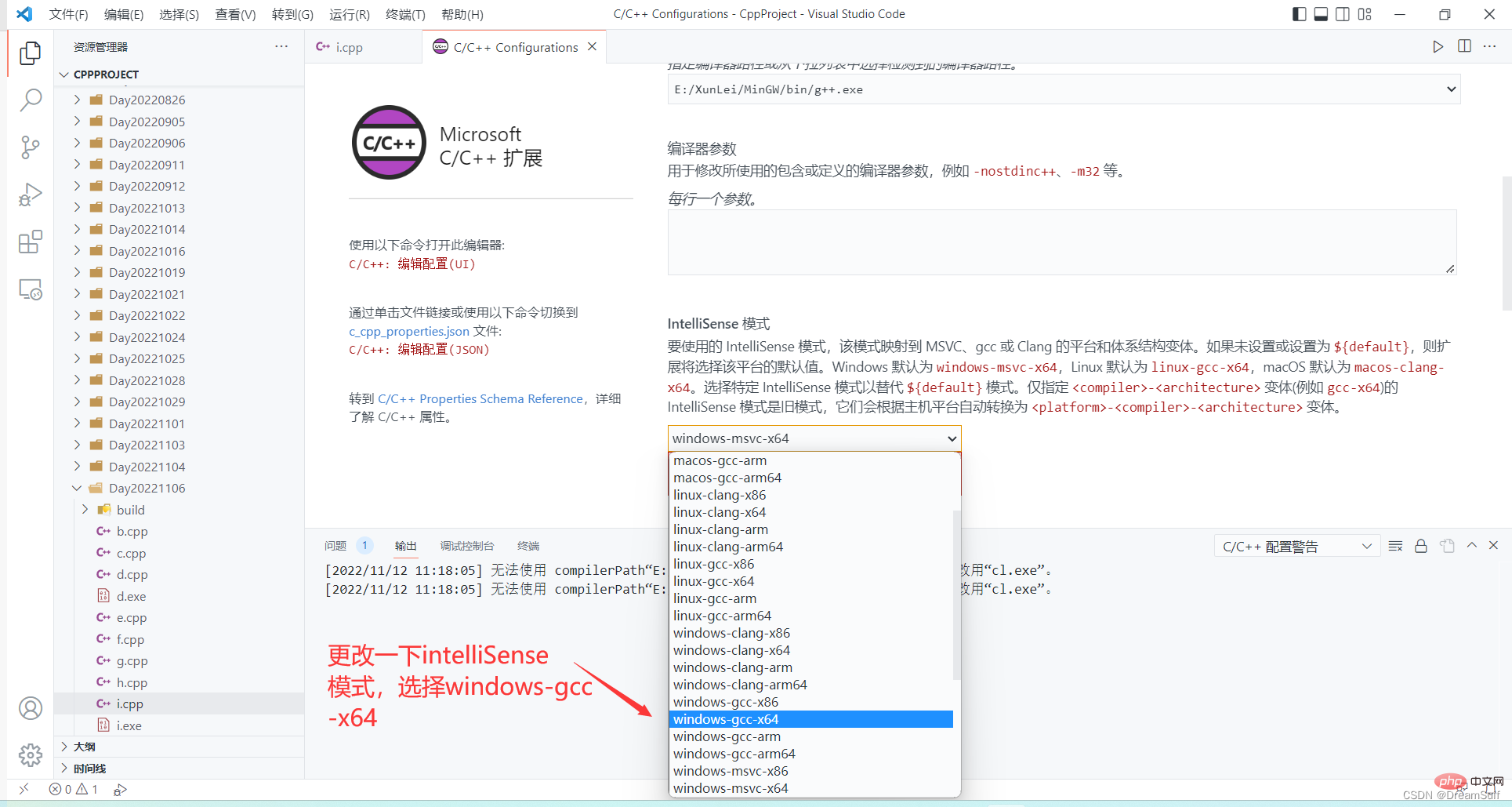
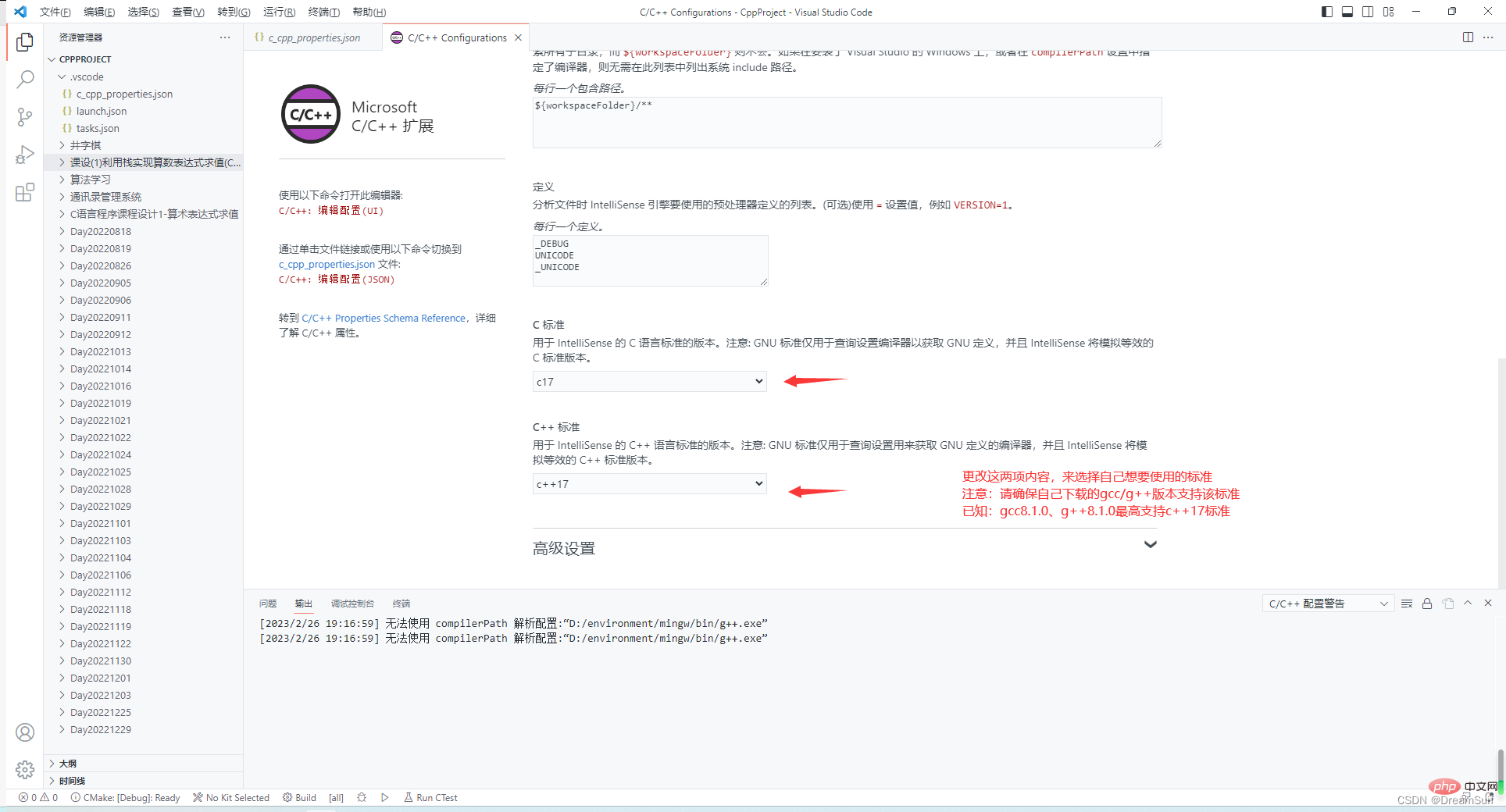
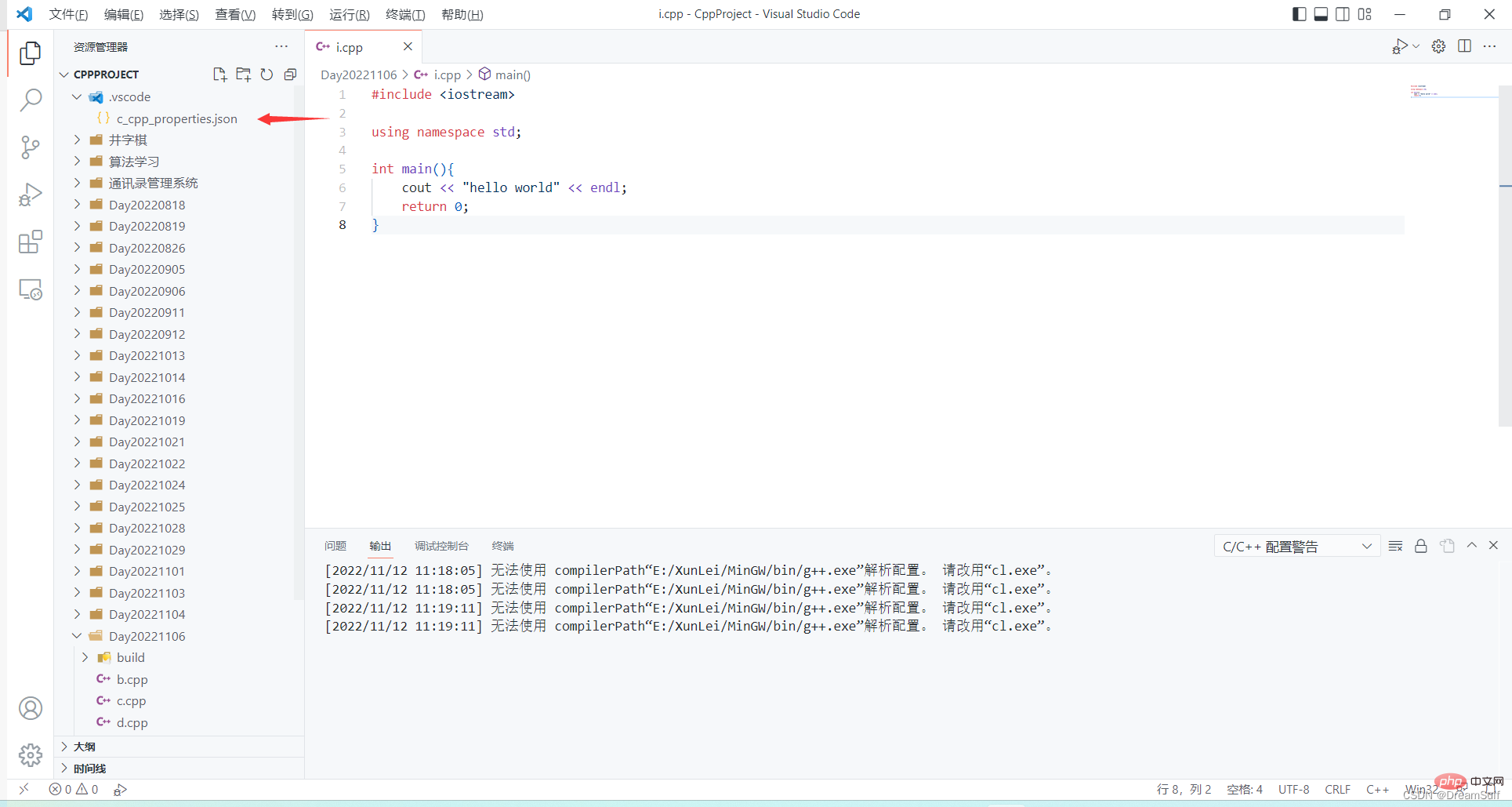
第一步配置編輯器環境

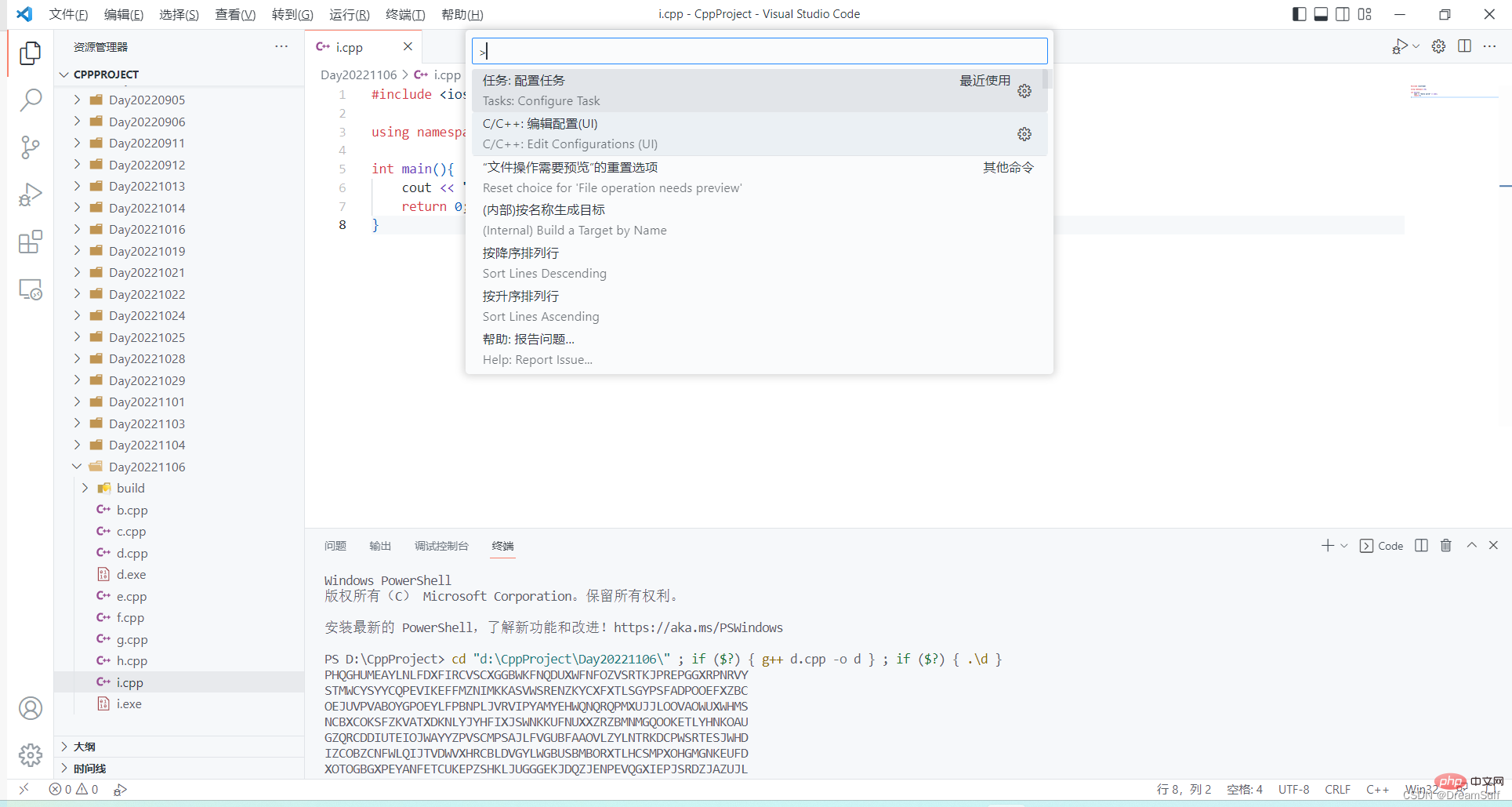
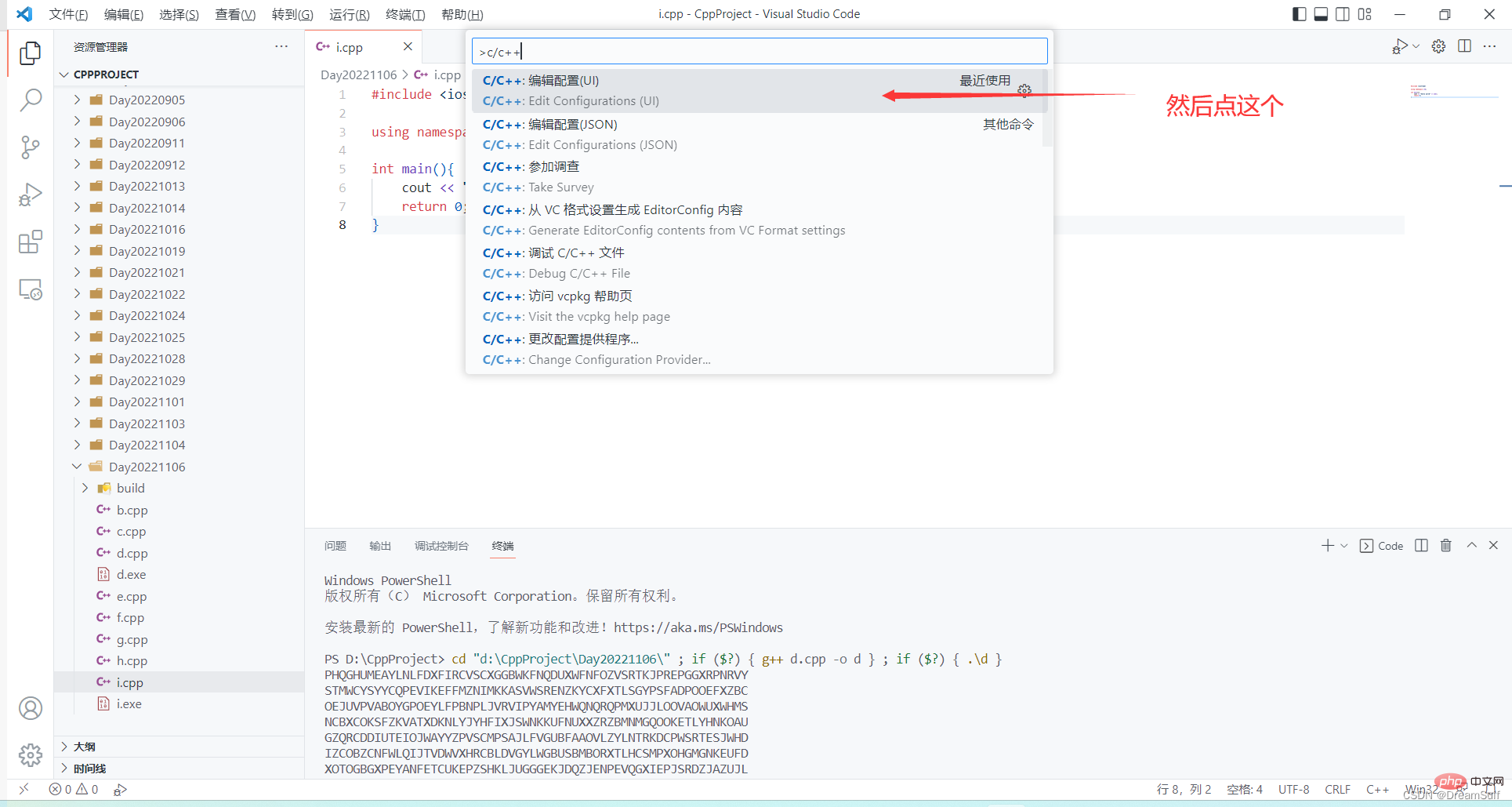
#我們按住ctrl shift p 打開命令面板或點擊查看-> 命令面板

#然後關閉這個介面,我們會發現CppProject資料夾中多了一個.vscode資料夾

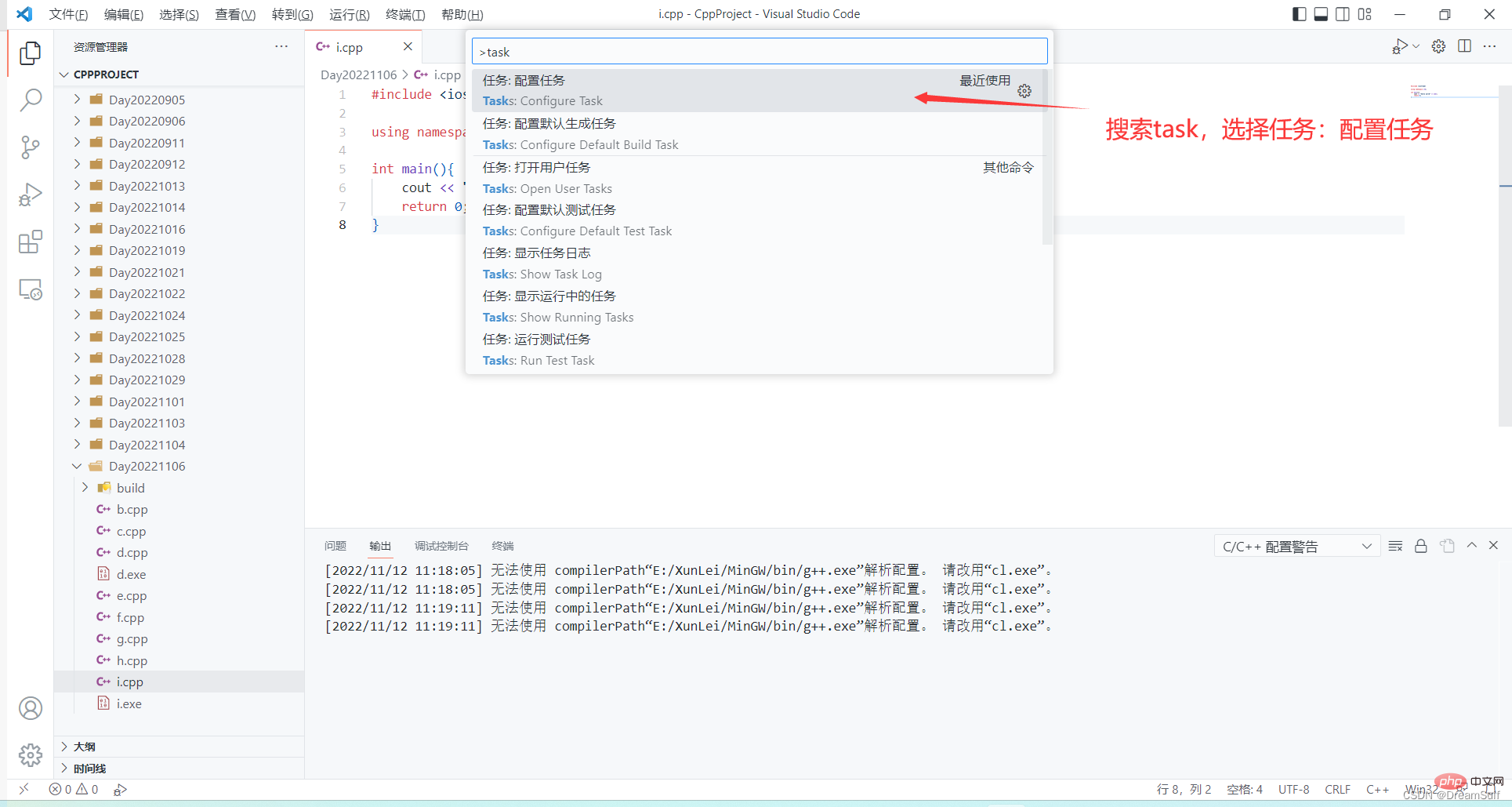
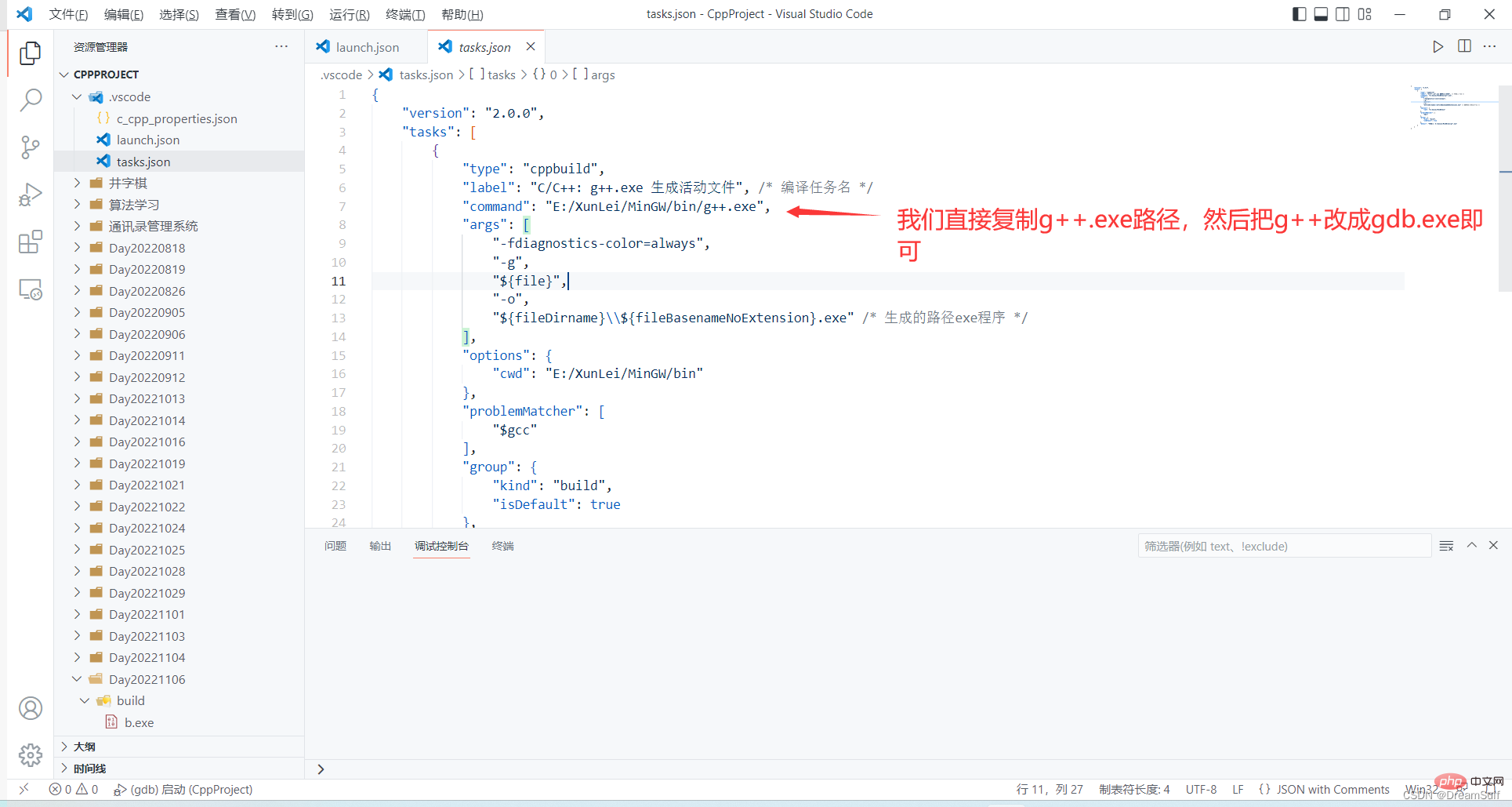
#第二步配置task.json 編譯任務
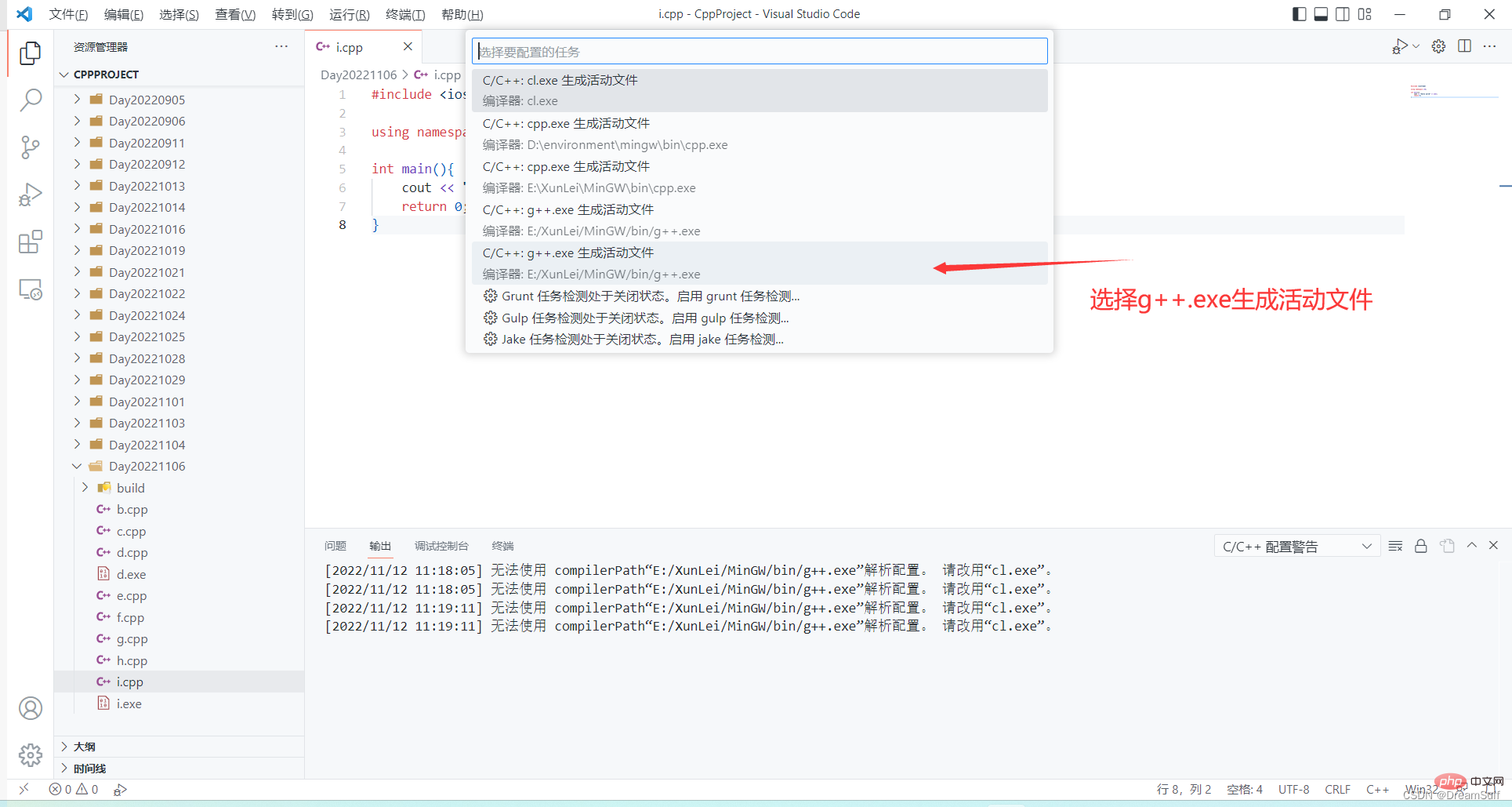
- 同樣,我們按住ctrl shift p 進入命令面板或點擊查看->命令面板
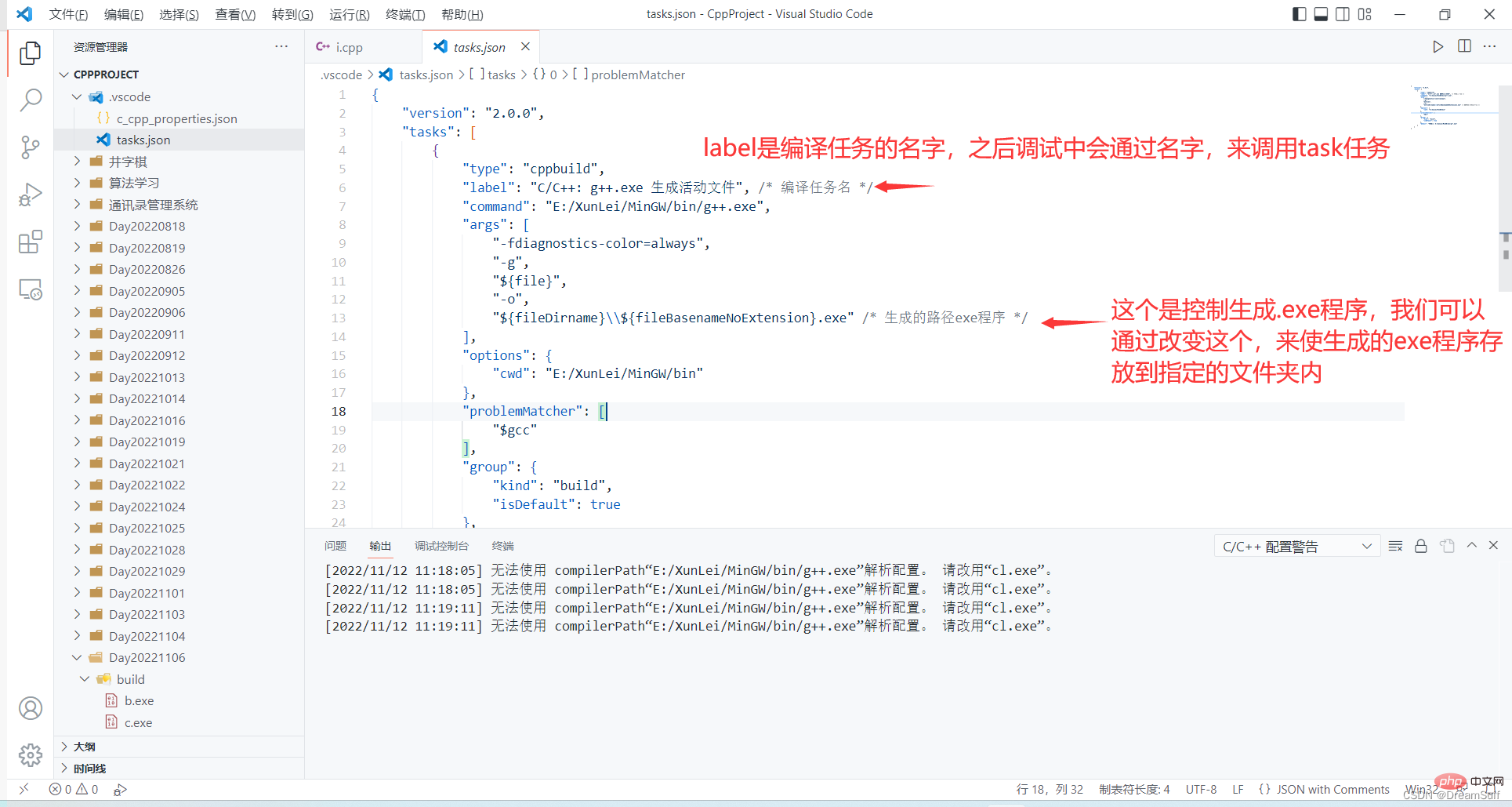
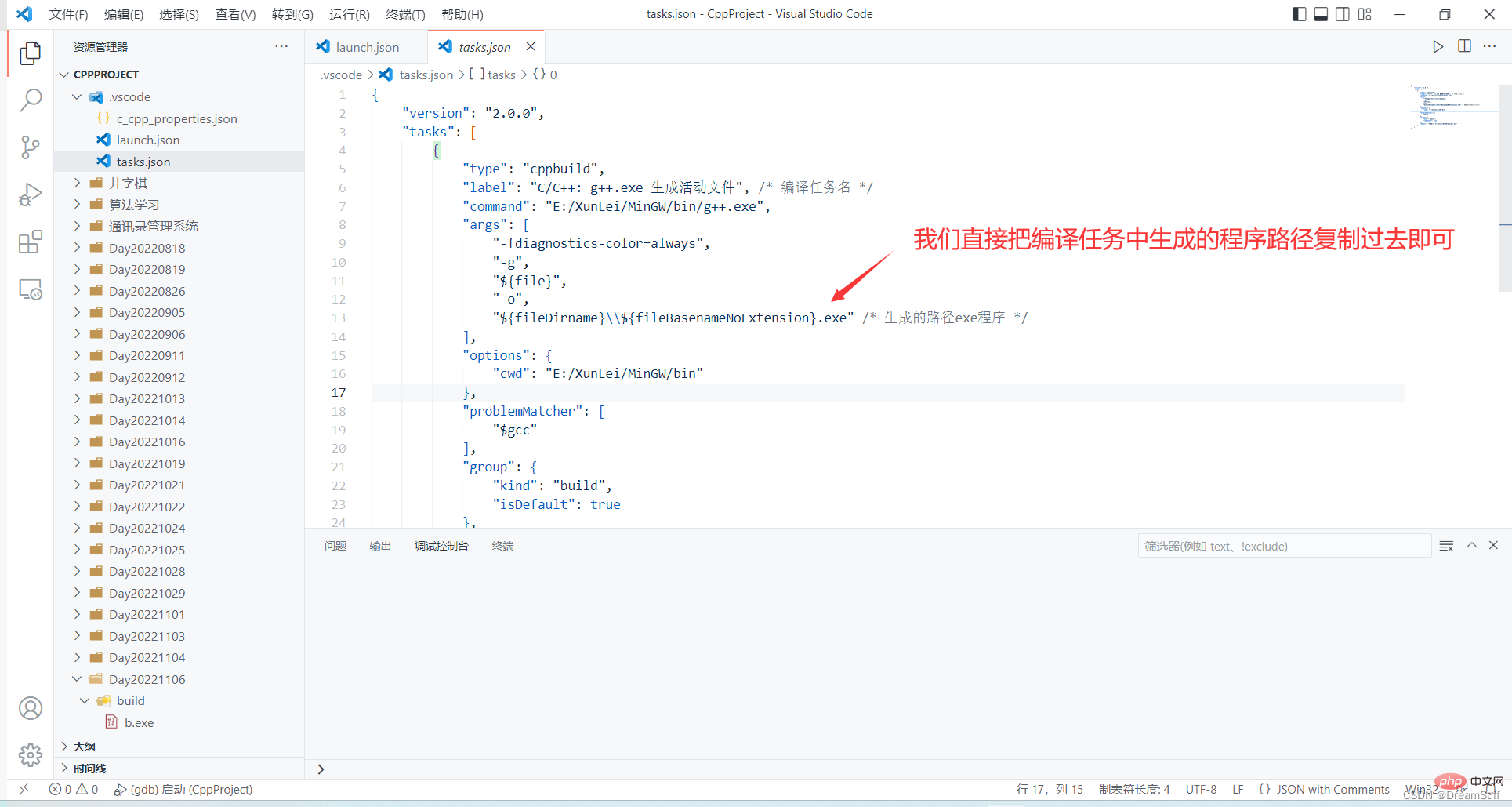
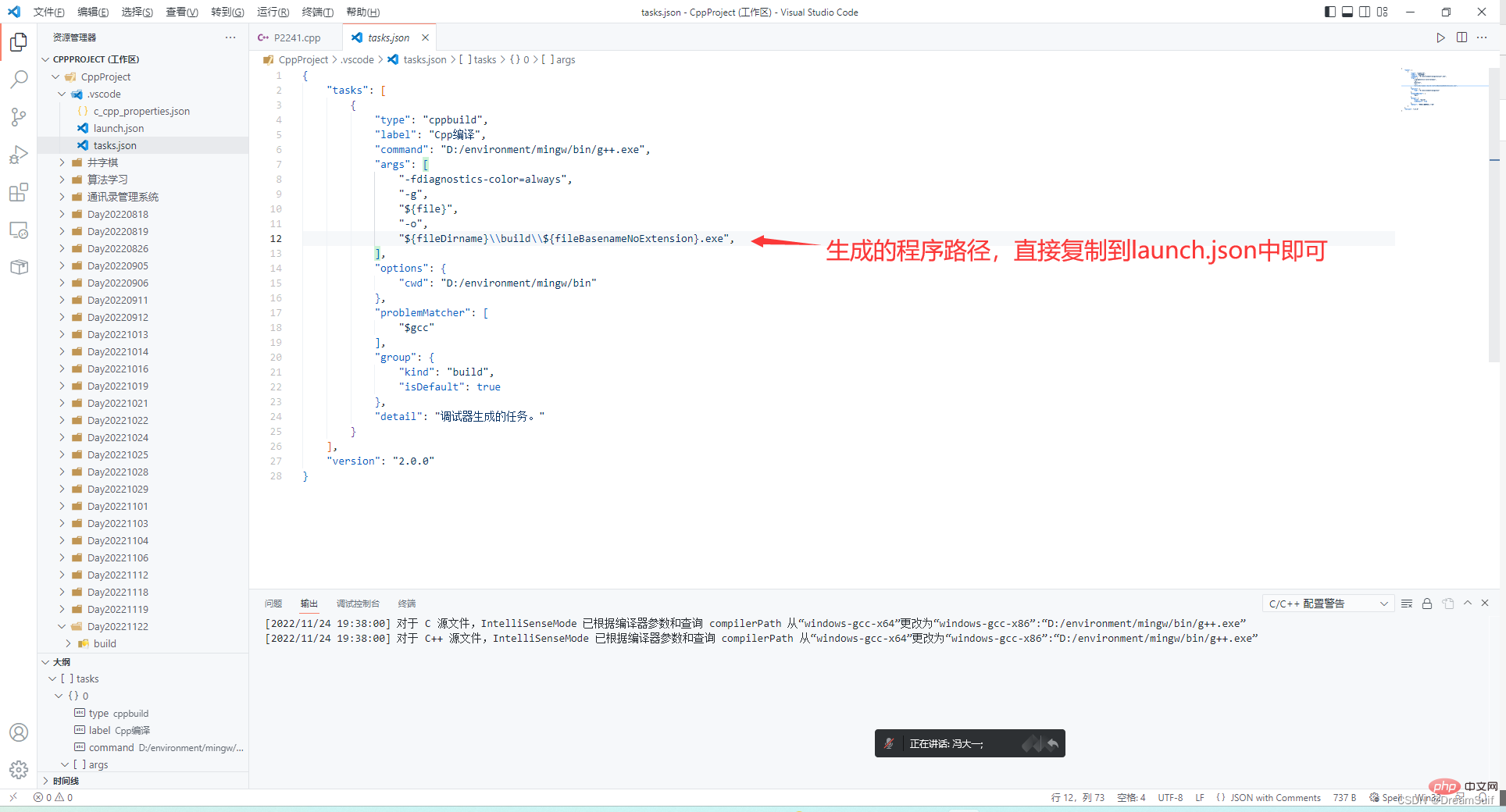
#此時我們會發現.vscode資料夾中多了tasks.json
簡單介紹tasks.json中需要注意的內容:
第三步驟配置launch.json 偵錯任務
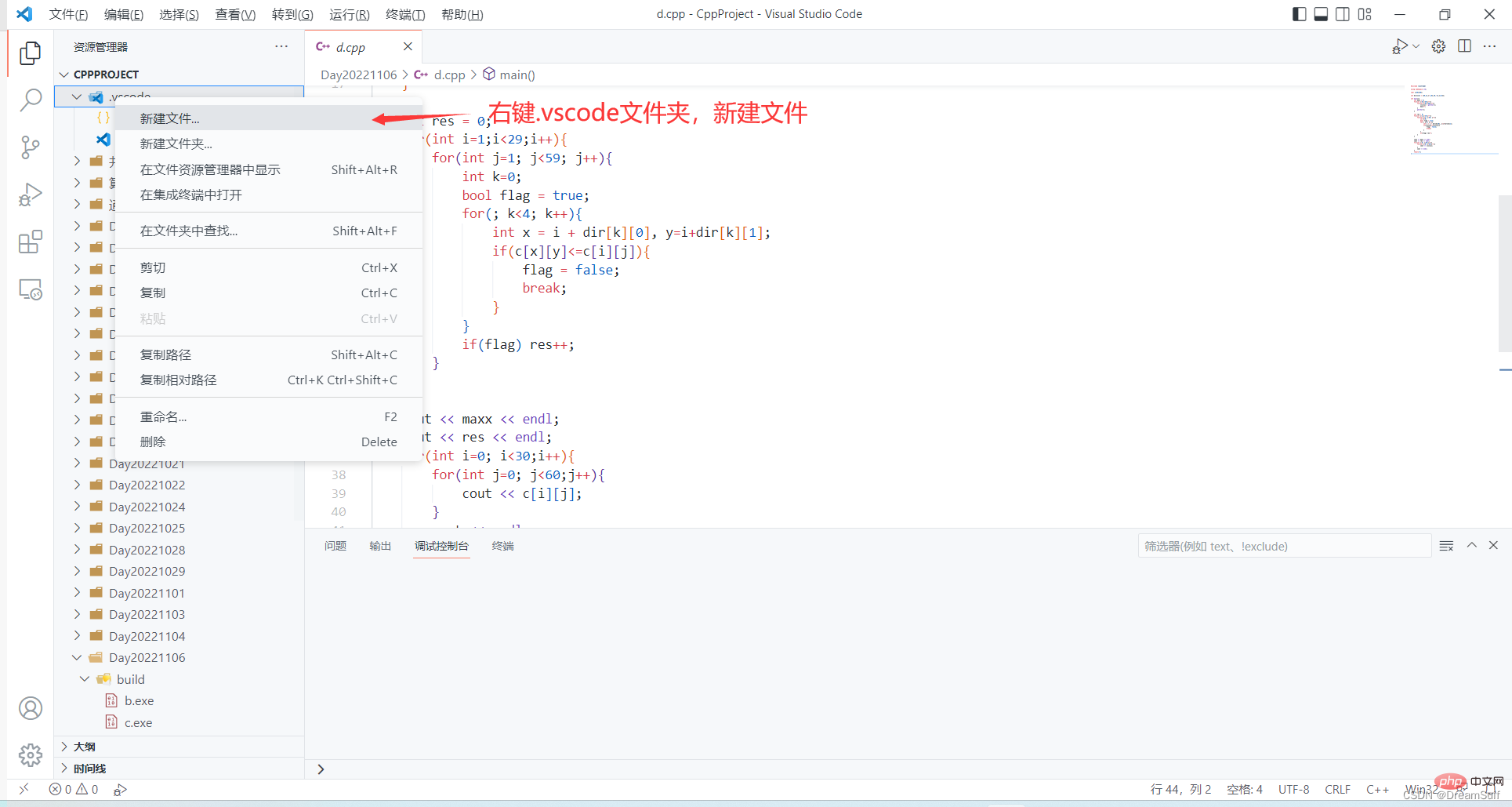
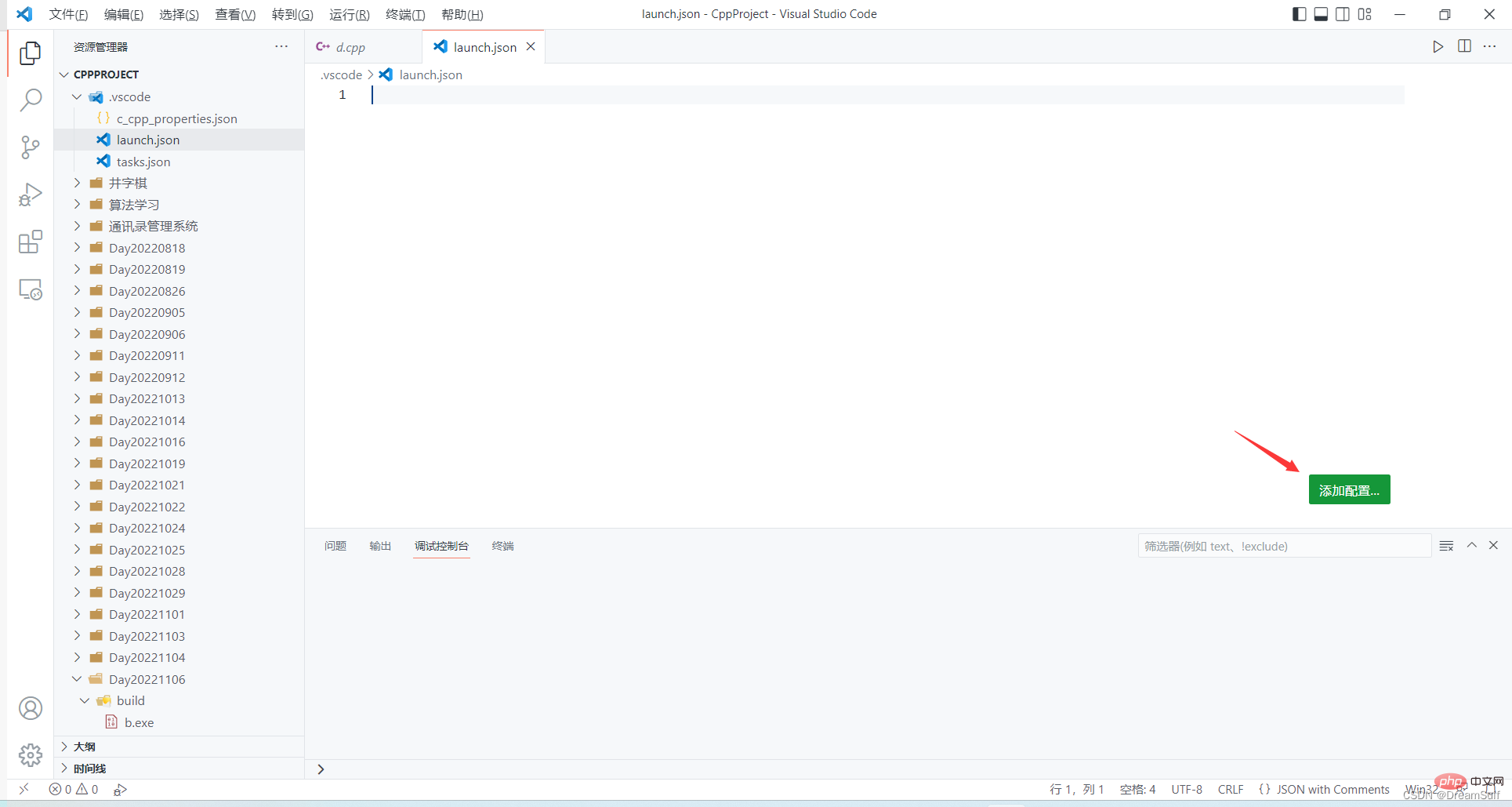
#因為現在的C/C 外掛程式不會自動產生launch.json,因此launch .json需要我們自己寫,在.vscode資料夾內新建一個launch.json檔案

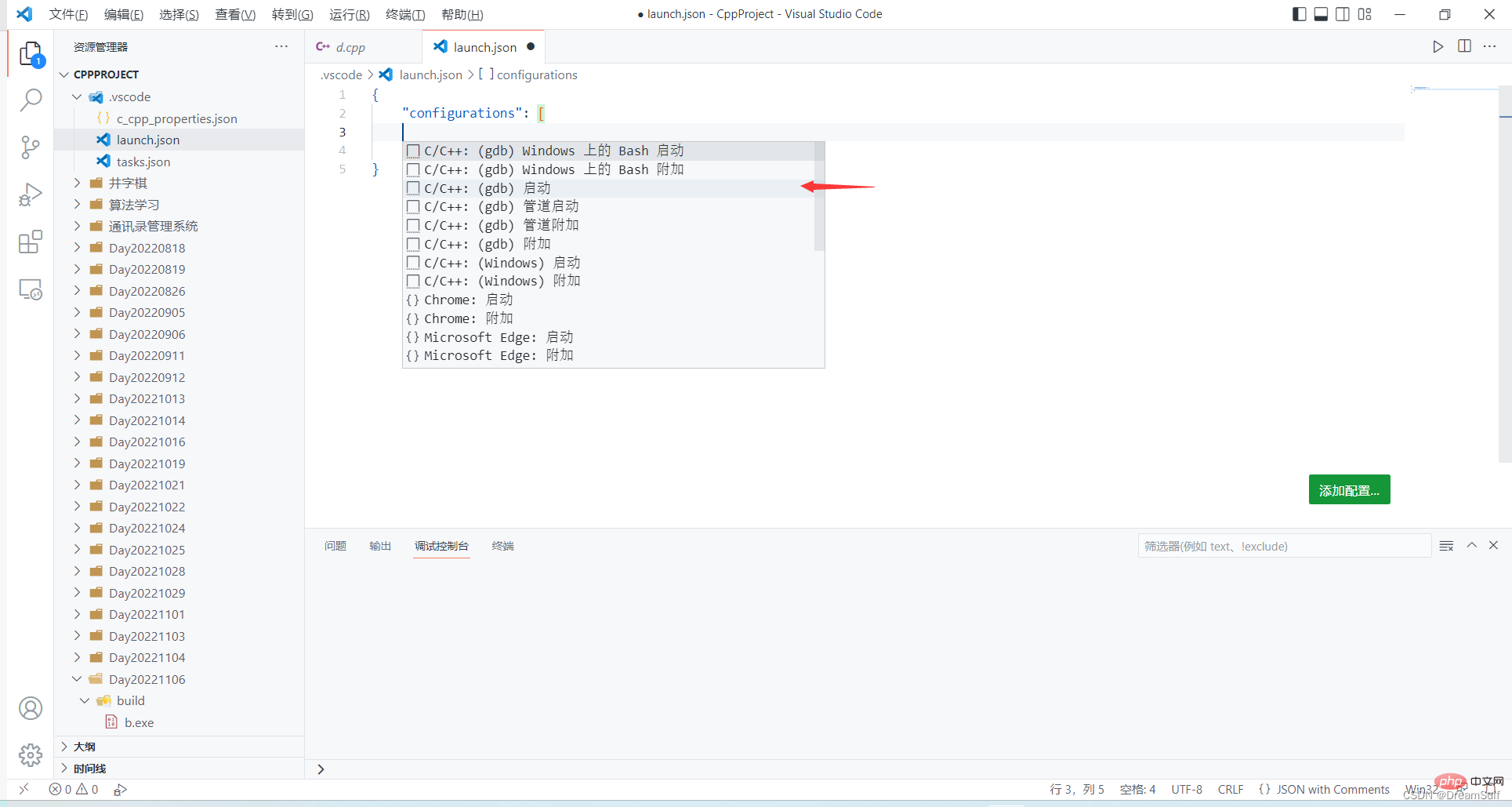
#我們會發現,這裡有個新增設定

我們點新增配置,選擇gdb啟動

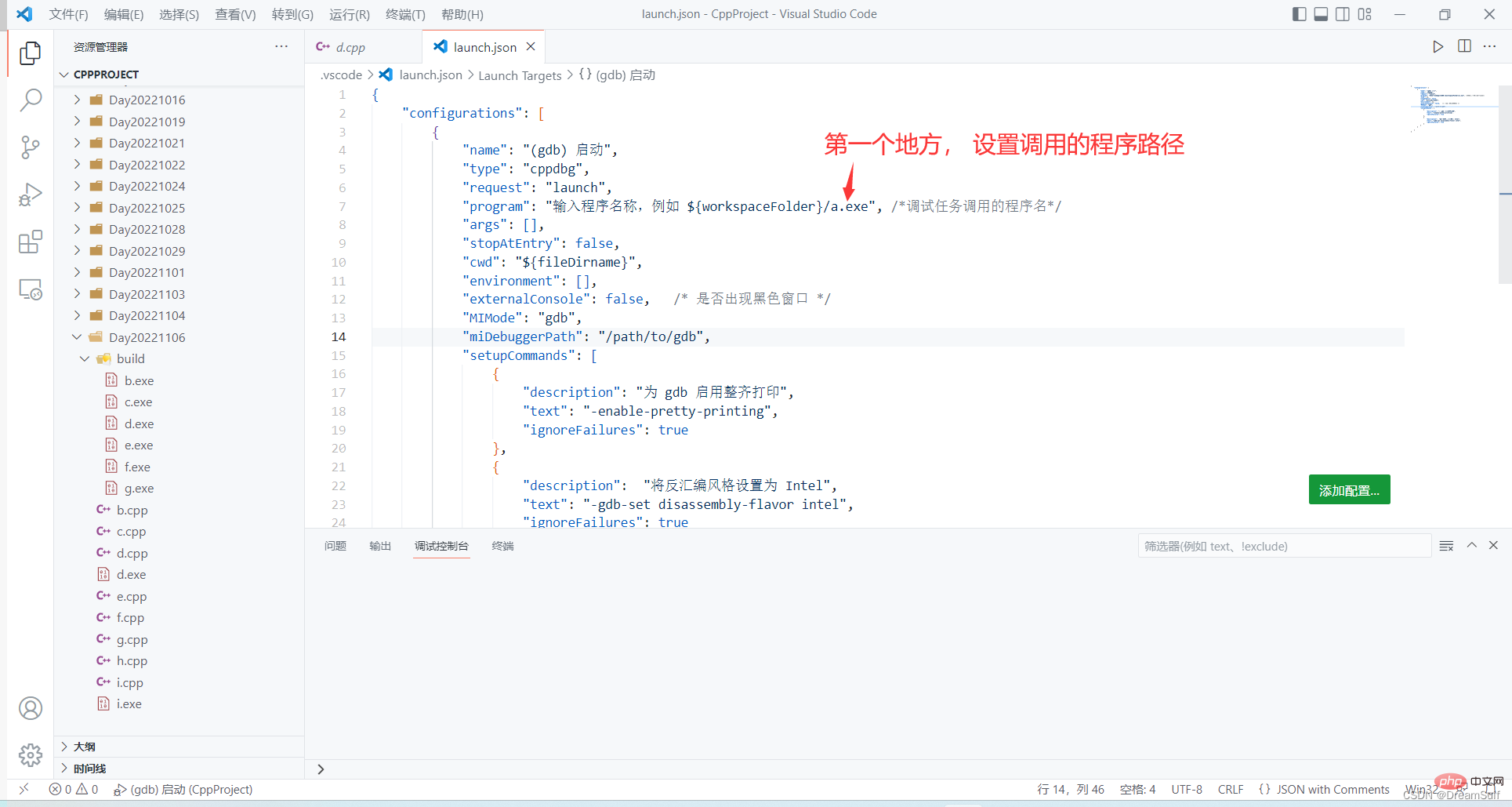
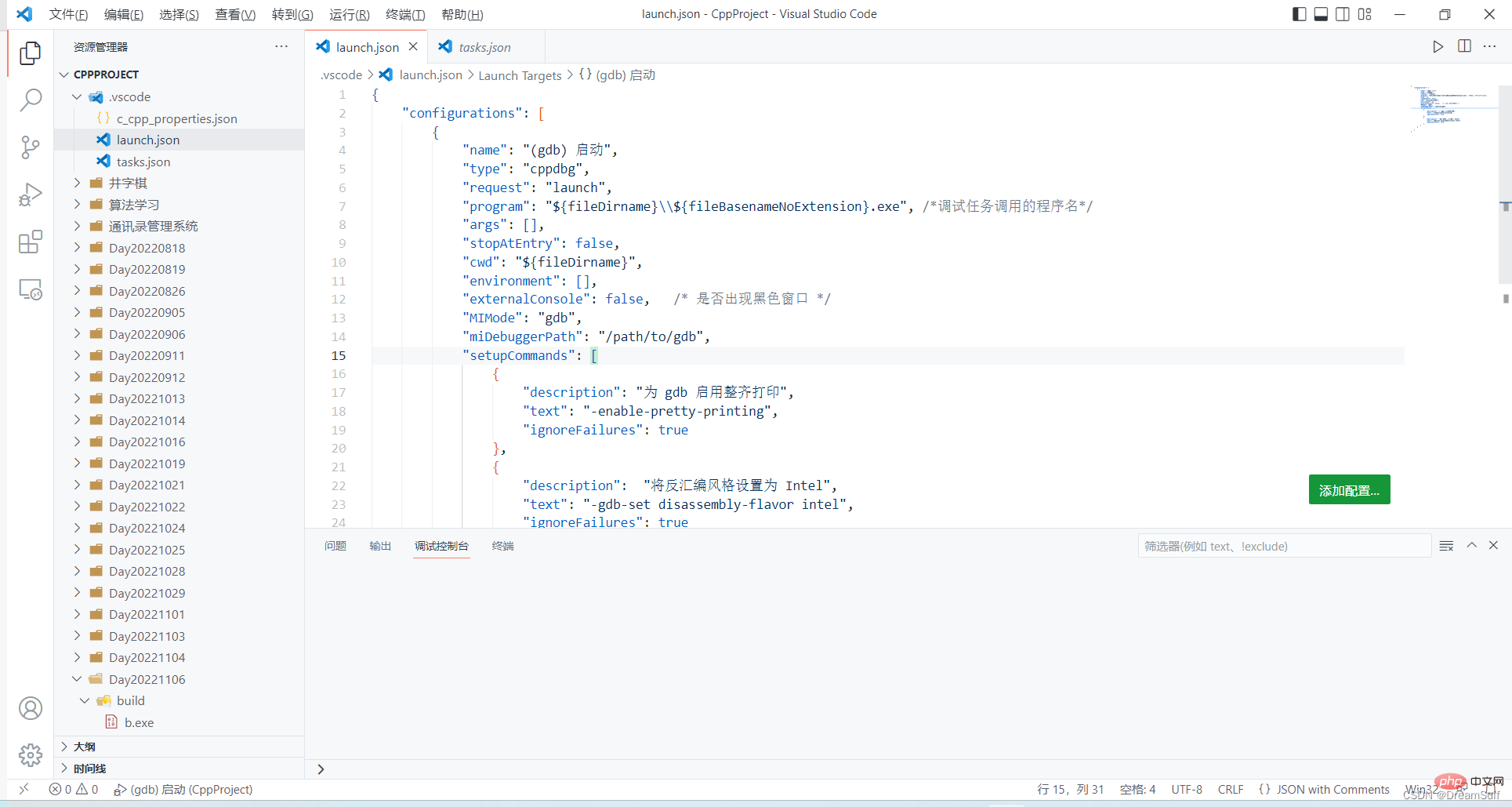
我們需要修改3個地方
第一個地方:program - 執行程式路徑
- 該項目內容表示呼叫的程式路徑,其值應和task.json中產生的exe程式路徑相同,否則會因為無法找到可執行的程式而報錯



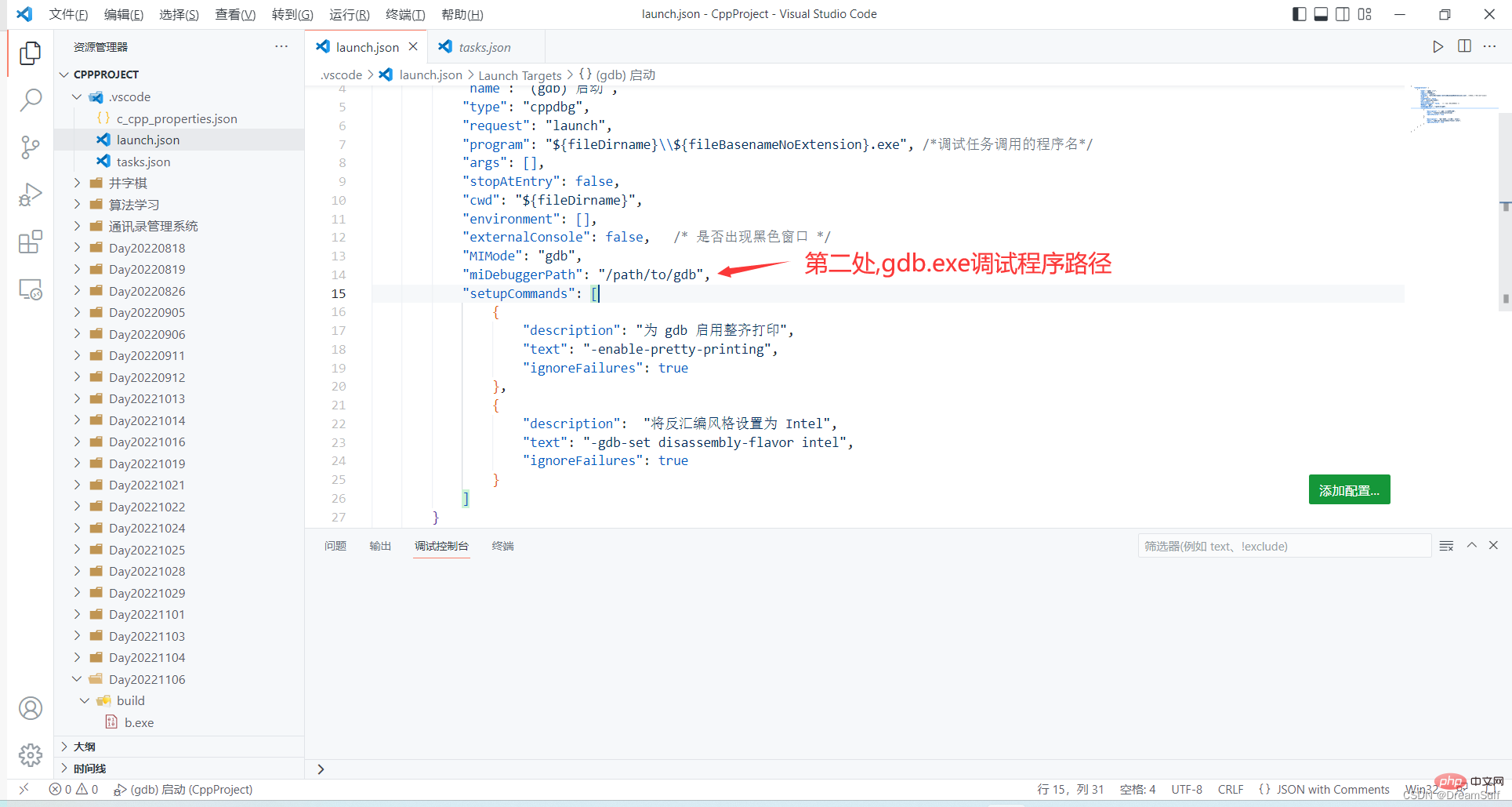
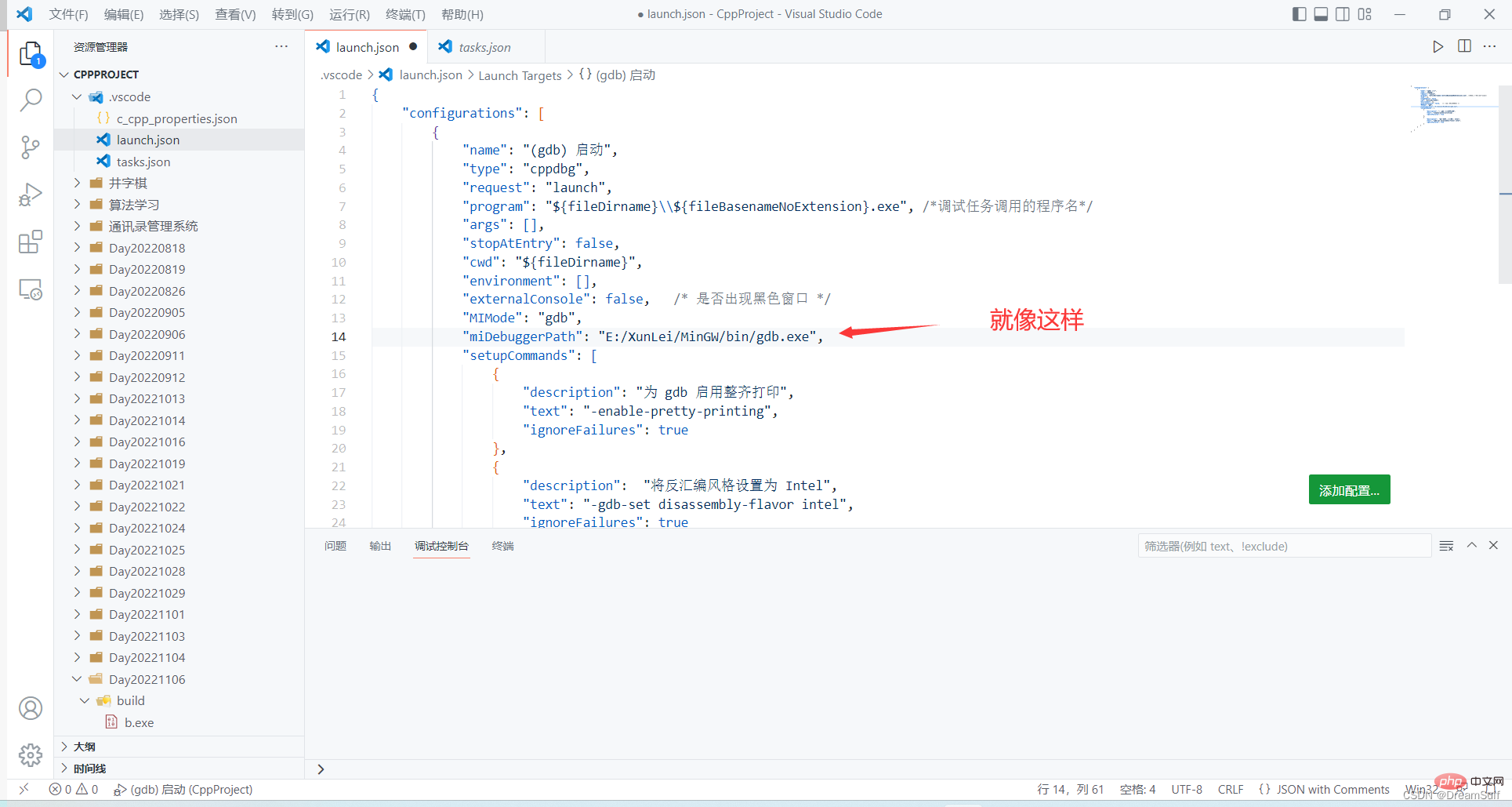
##第二處:miDebuggerPath - 自訂偵錯器路徑
該項值表示gdb偵錯器的路徑,其數值應該與自己想用的gdb偵錯器路徑一致,否則提示找不到gdb偵錯器



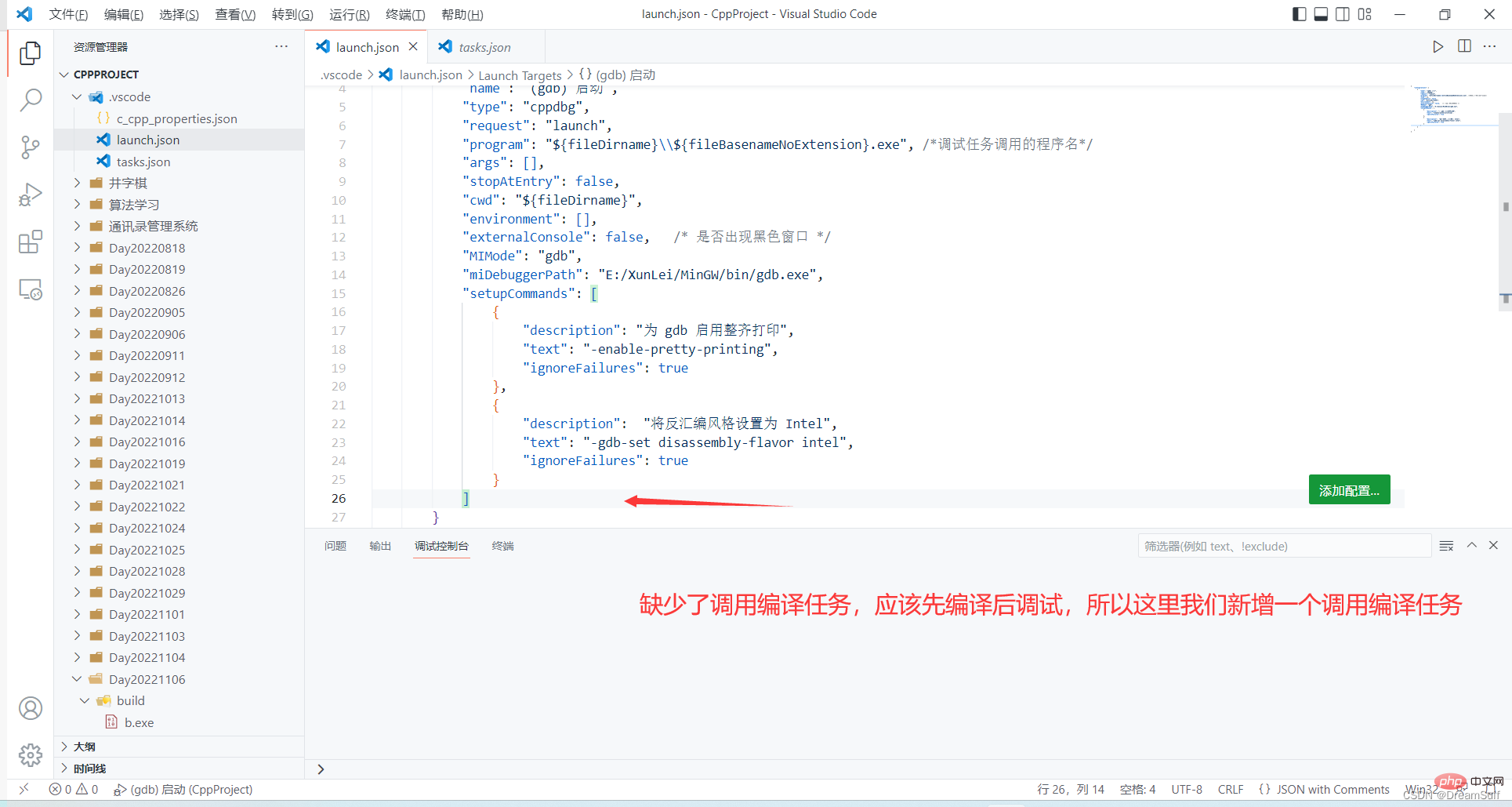
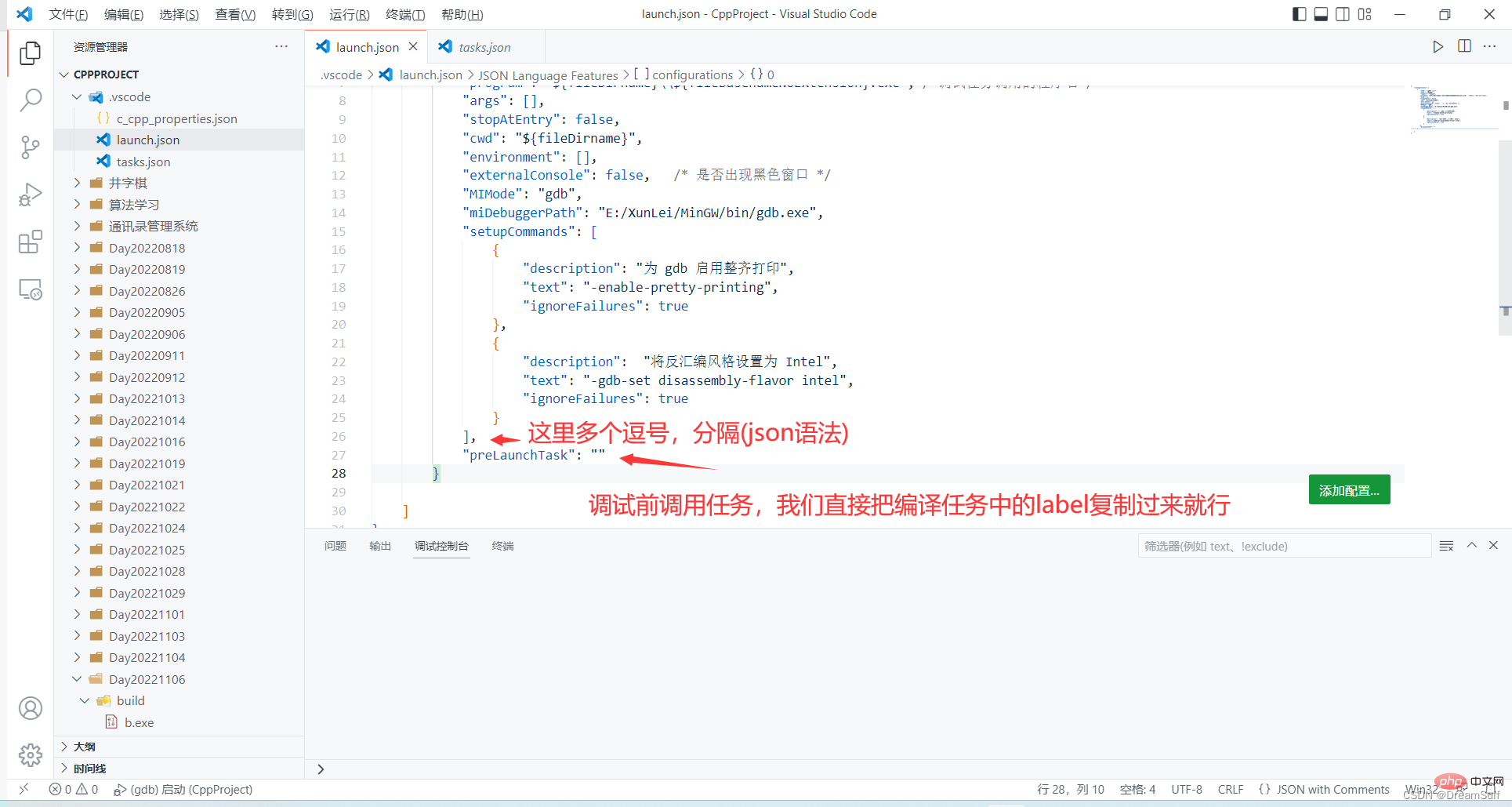
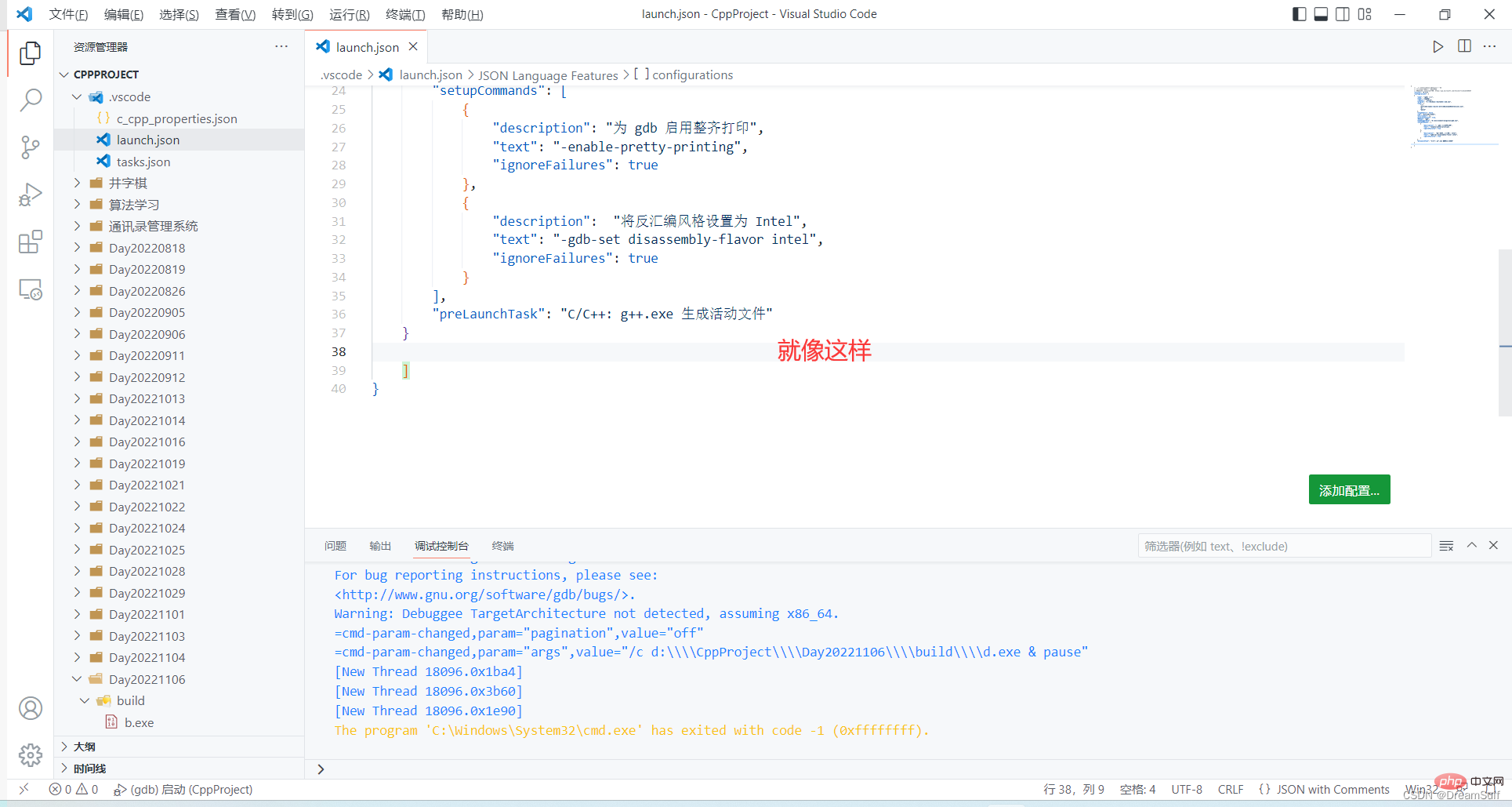
第三處:preLaunchTask - 偵錯先前執行的編譯任務
該項值表示啟動gdb偵錯器之前使用的編譯任務,其值等於task.json中的label。
- 該項內容並不會自動生成,因此需我們手動編寫。



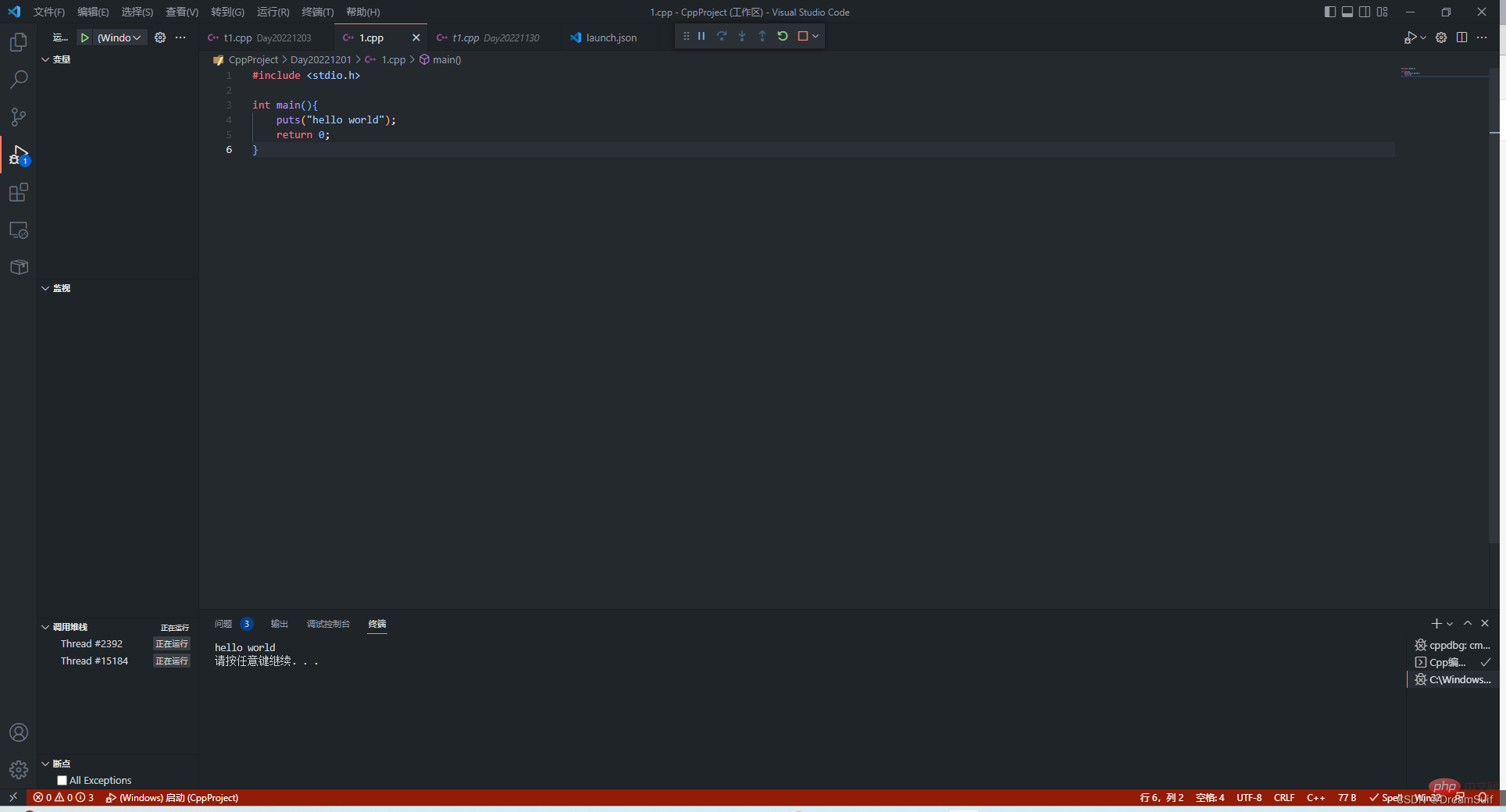
#儲存,重啟編輯器,我們就可以按F5調試程式了
注意:任何檔案做出更改後都需要儲存,新內容才會生效,我們可以按ctrl s 快速儲存檔案
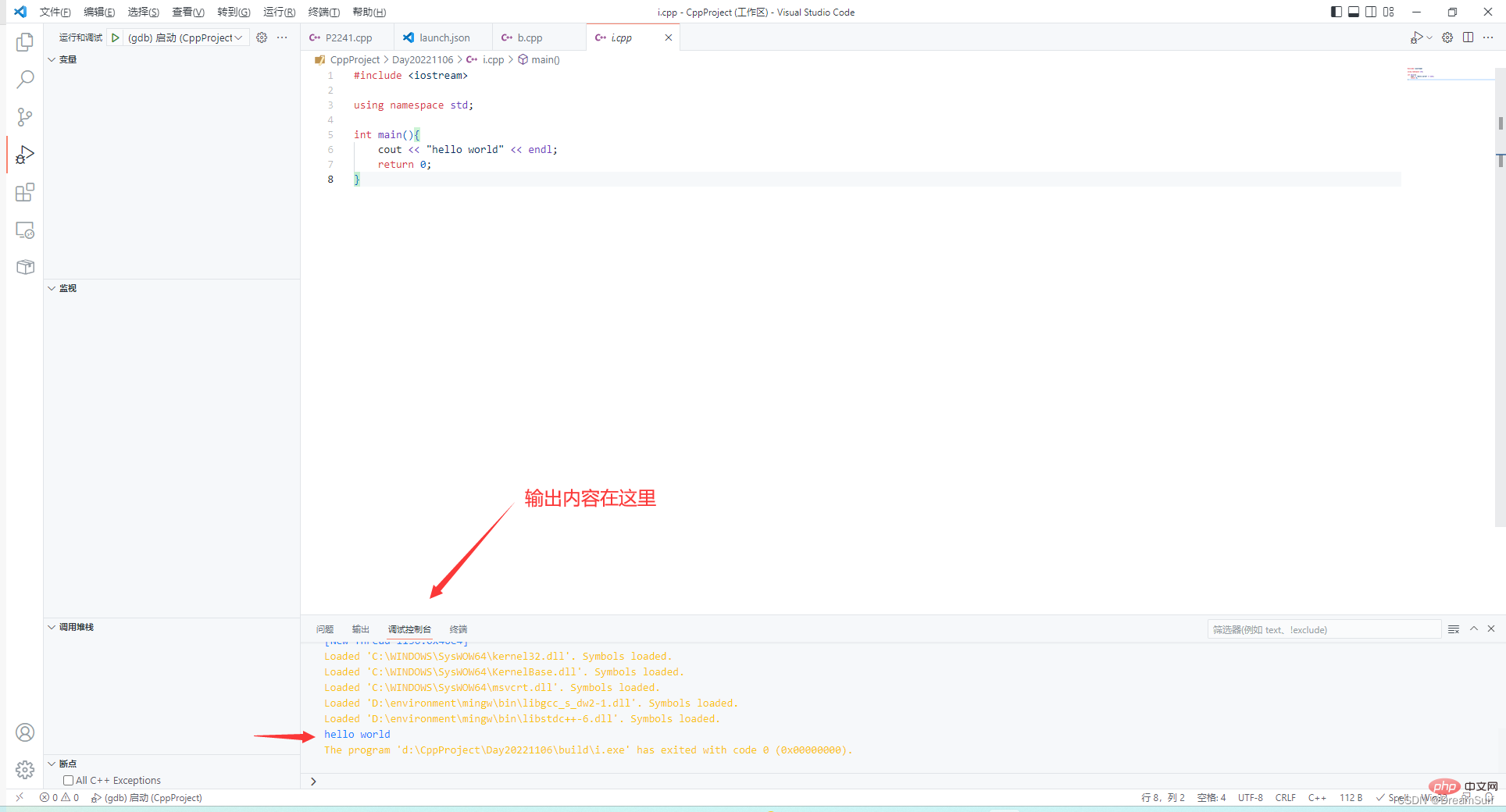
問題1 為什麼執行程式後沒有輸出結果
問:為什麼按F5後出現這個報錯訊息,沒有輸出結果

答:這不是報錯訊息,而是編譯偵錯指令,輸出的結果在偵錯控制台中顯示。
#進階設定成經典的彈出黑窗運行程式的形式(在系統終端中運行程式)
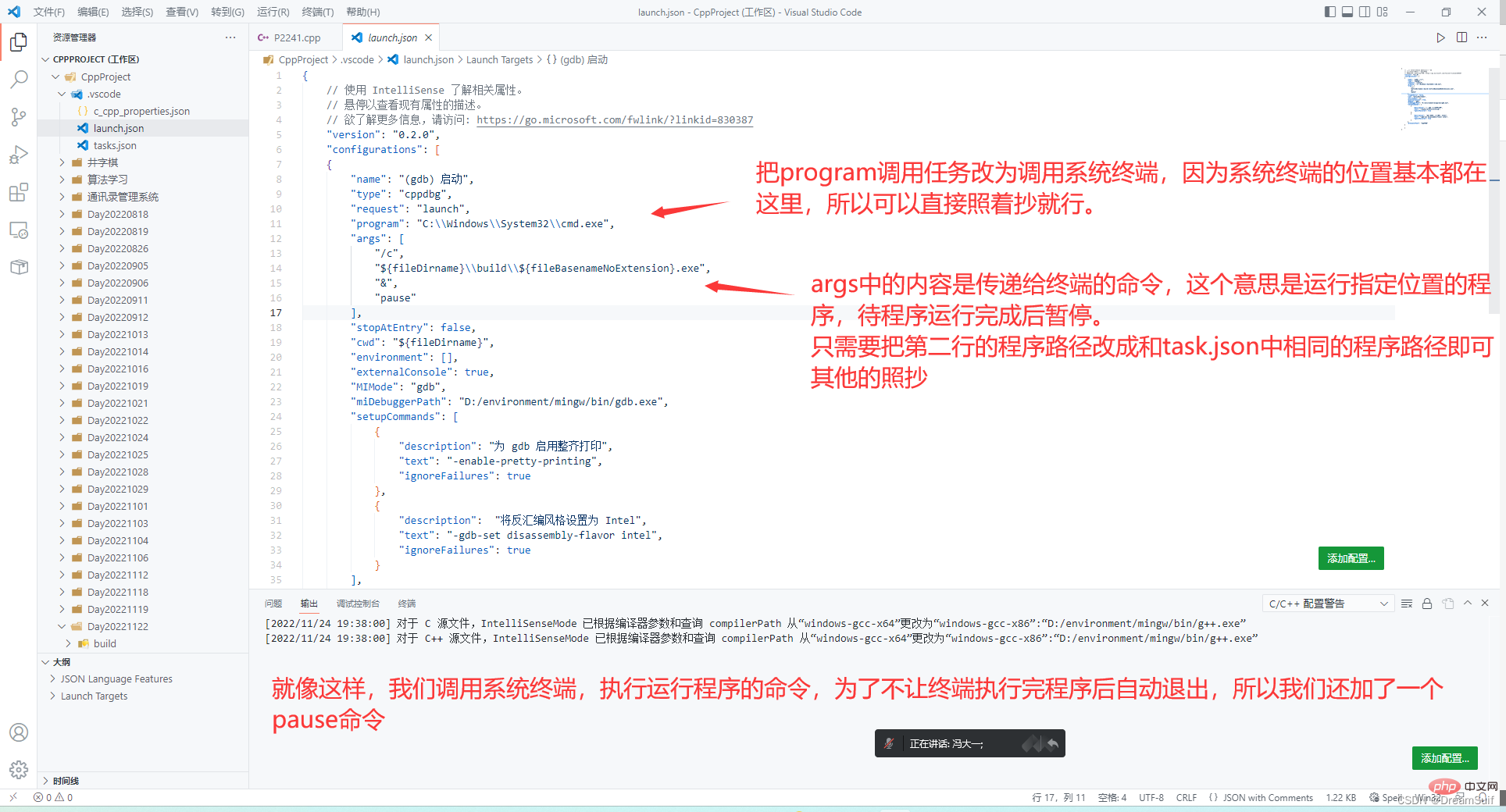
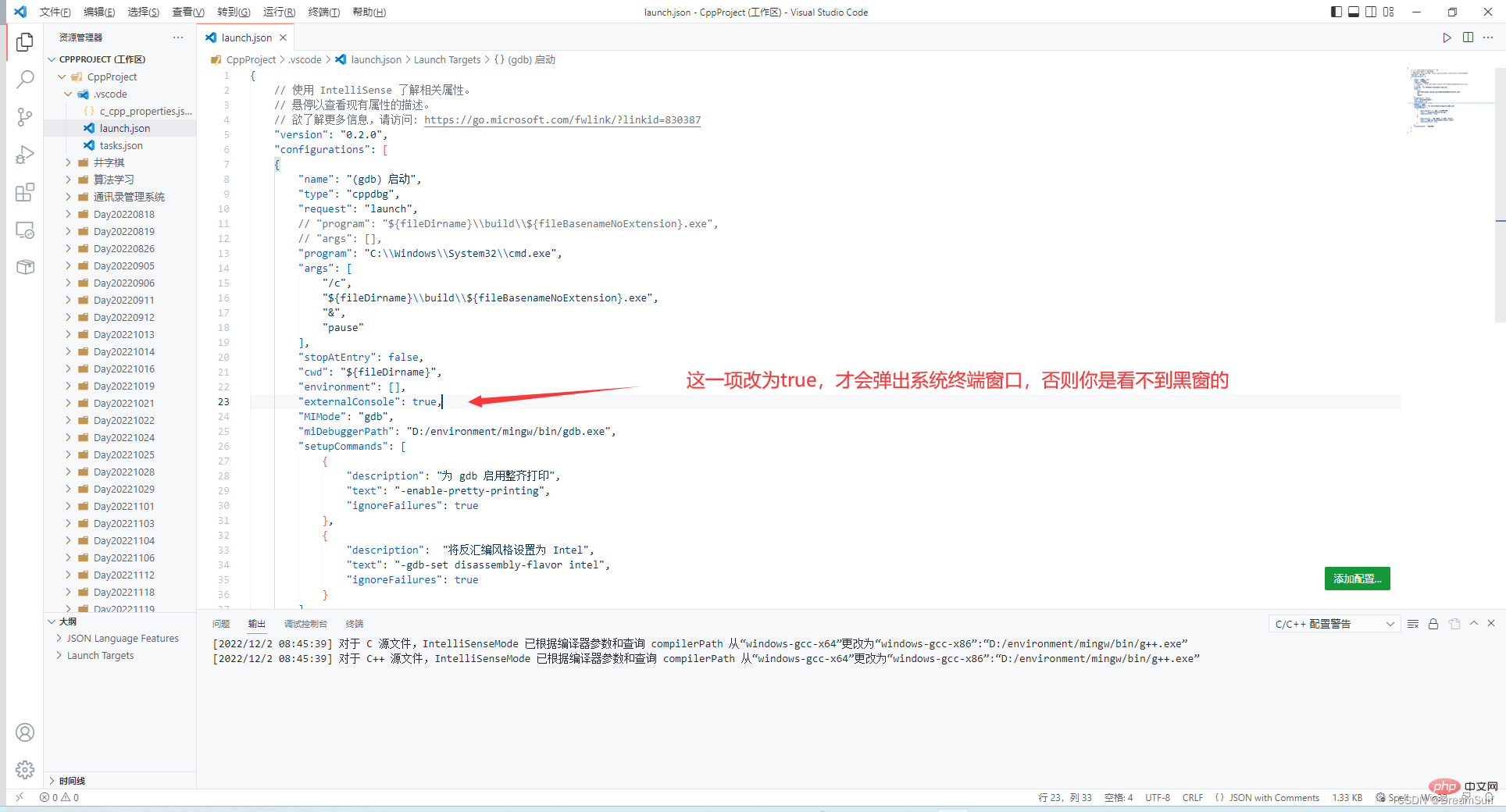
有的小夥伴可能覺得調試控制台不太好用,想要vscode編譯運行c/c 程序時彈出終端,在終端中運行程序,這點其實也很簡單,我們只需要改變launch.json中的program 和args 中的內容,然後設定黑窗彈出即可。
問:為什麼不設定成在vscode內建終端機中執行程式?答:vscode使用gdb偵錯不提供在vscode內建終端機中執行程式的設定項。
如果想要設定成在vscode內建終端機中執行程序,請參考設定方法一或設定方法三
注意:使用系統終端(cmd)運行程式無法使用斷點調試,所以請酌情配置
像我這種用vscode寫寫演算法題目的,就不太需要斷點,所以配置成彈出黑窗的形式會更好。



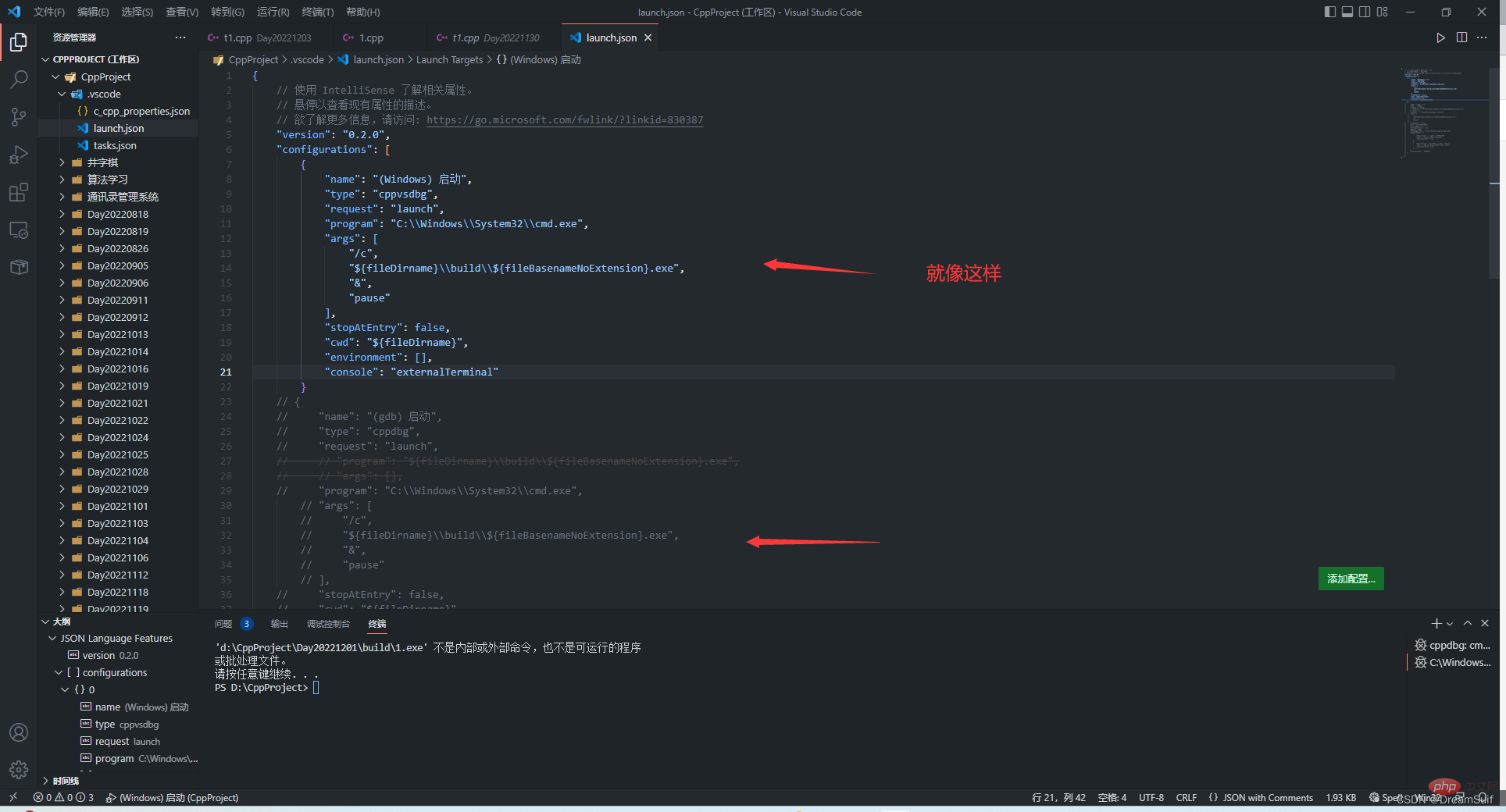
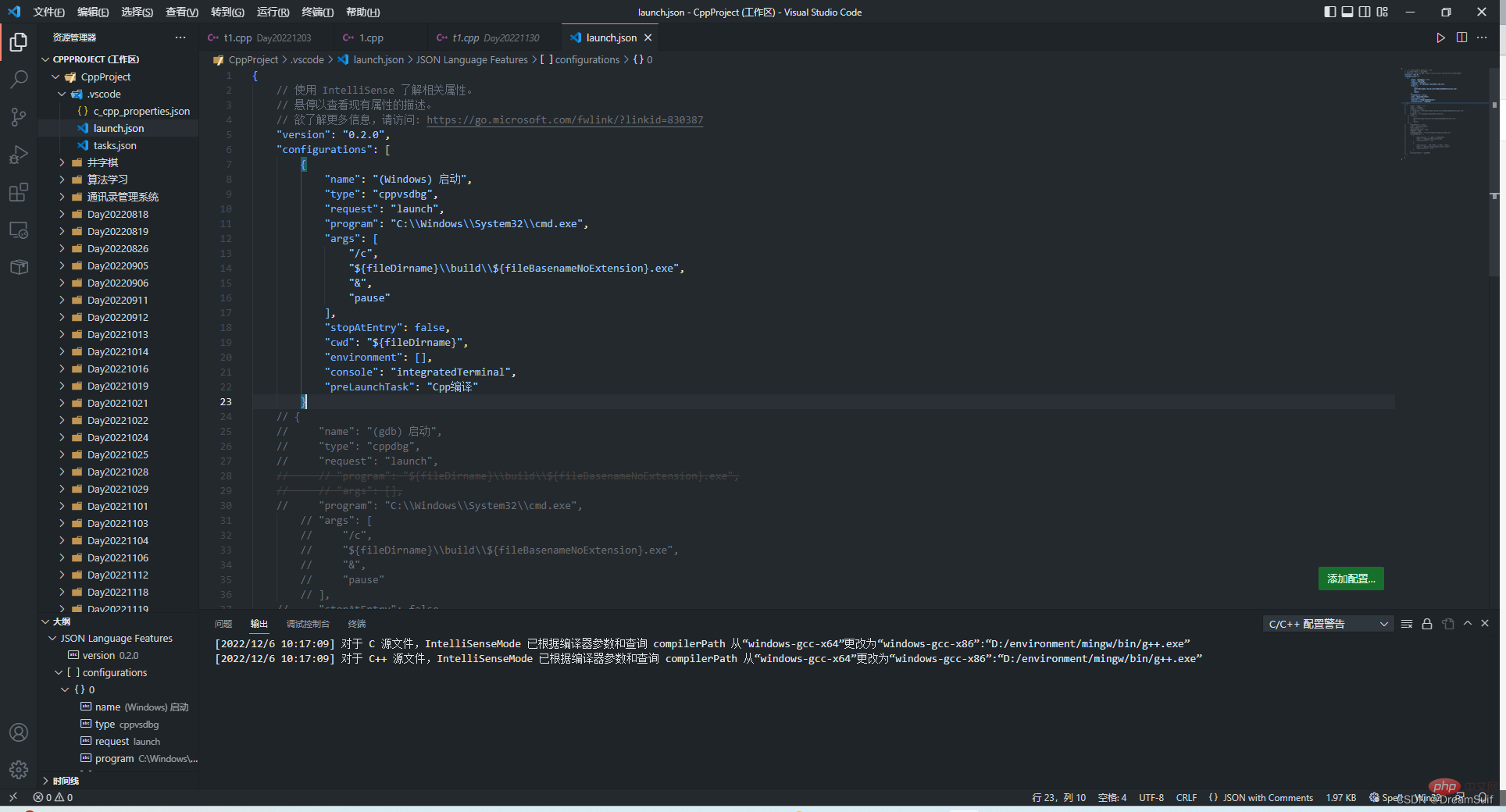
我的program 和 args 中的内容:
"program": "C:\\Windows\\System32\\cmd.exe",
"args": [
"/c",
"${fileDirname}\\build\\${fileBasenameNoExtension}.exe", // 更改这项内容为task.json中生成的exe程序路径就好
"&",
"pause"
],
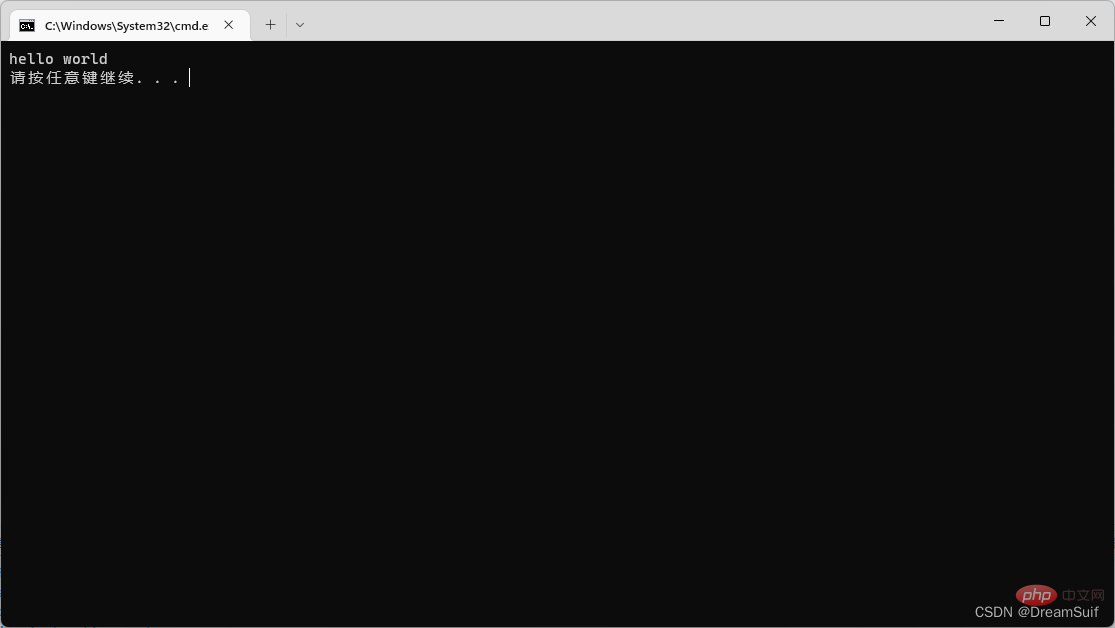
完成后的效果
有的小伙伴不想用run code,但是又想达到run code那样能在vscode内置终端中执行程序的效果,可以尝试下使用windows调试。(实际上就是只编译运行程序,没有任何辅助调试程序的功能)
注意:该配置方法无法使用断点调试。
第一步 配置编辑器环境
同配置方法二中的第一步
第二步 配置task.json 编译任务
同配置方法二中的第二步
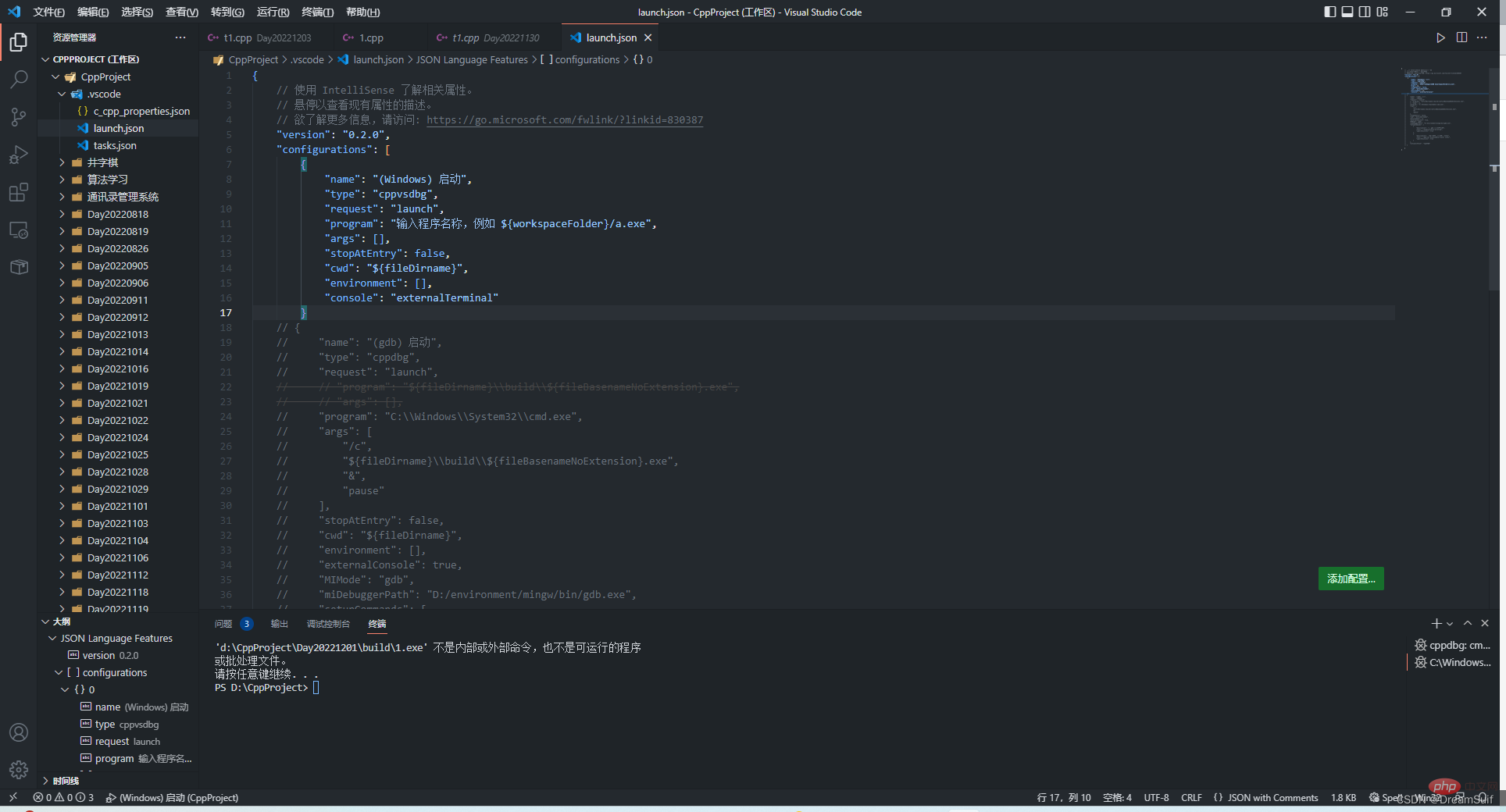
第三步 配置launch.json 调试任务
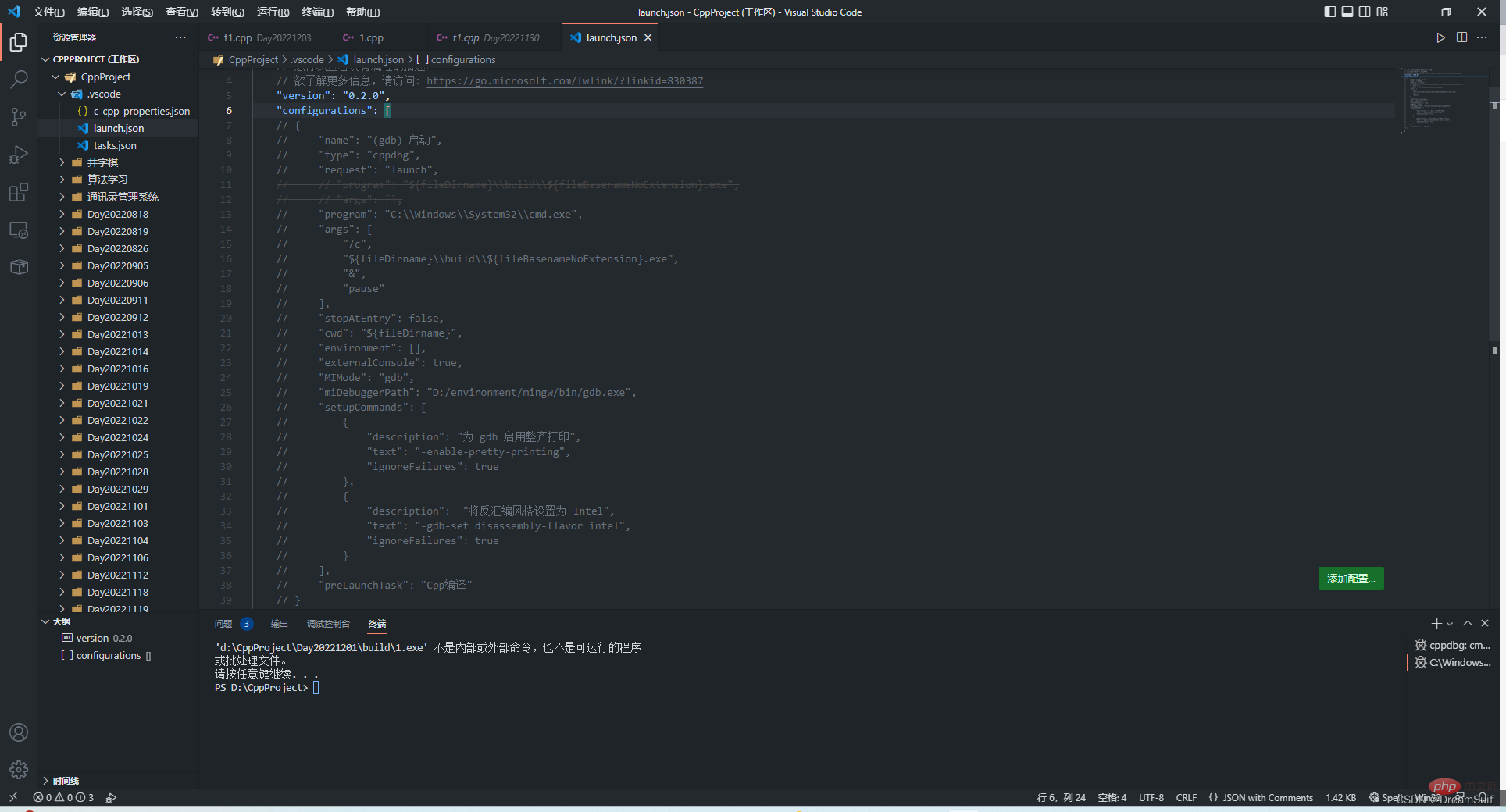
先自建一个lanuch.json文件(参考配置方法二中的第三步)
- 如果lanuch.json中有内容的话,先把configurations中的内容注释掉或者删除掉
- 全选configurations中的内容,按下快捷键ctrl + / 即可快速注释选中内容。

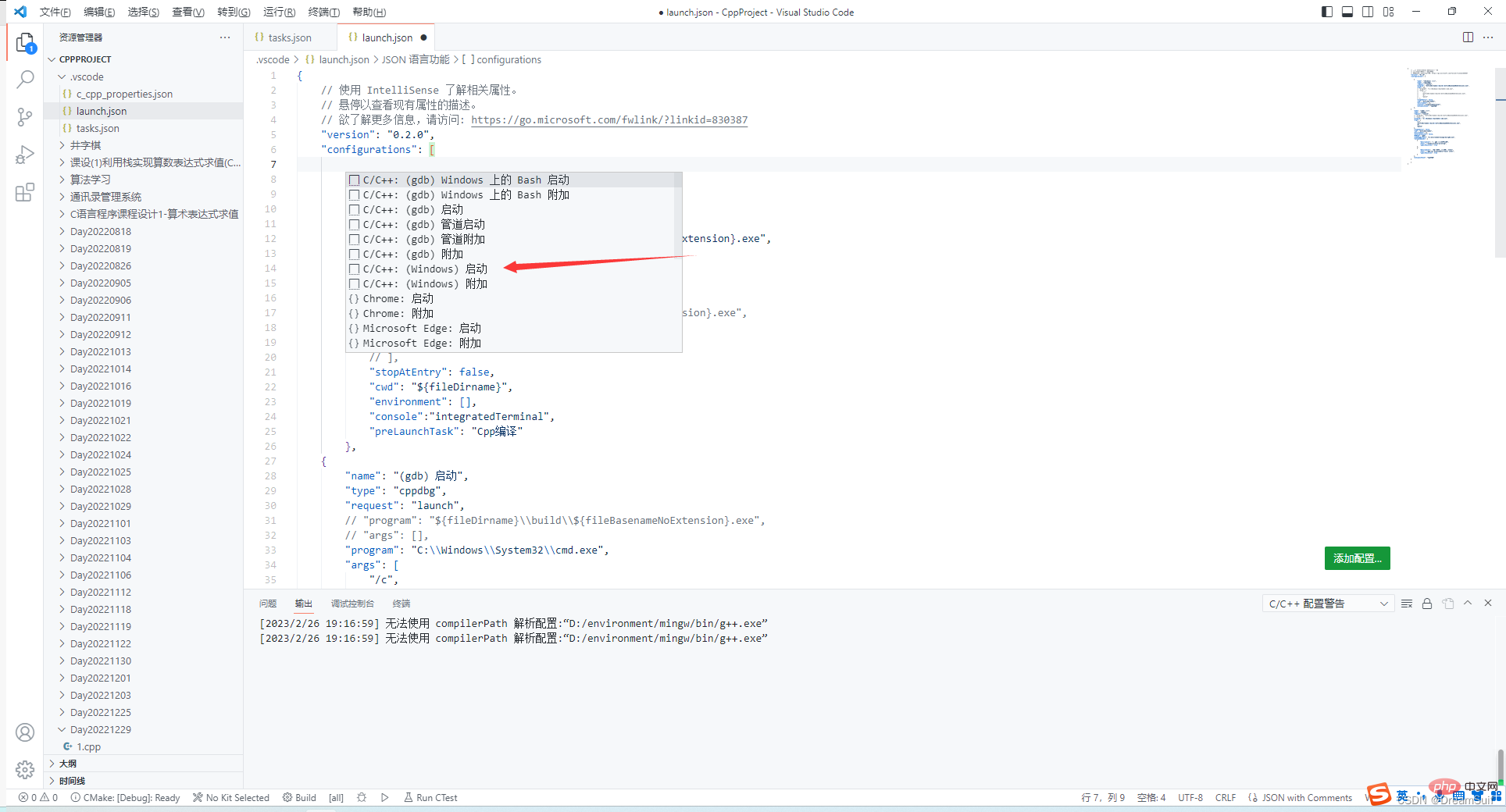
然后我们点击添加配置,选择windows启动


我们只需要修改两项内容即可
第一处:program - 可执行程序路径
- 该项内容表示调用的程序路径,其值应和task.json中生成的exe程序路径相同,否则会由于无法找到可执行的程序而报错
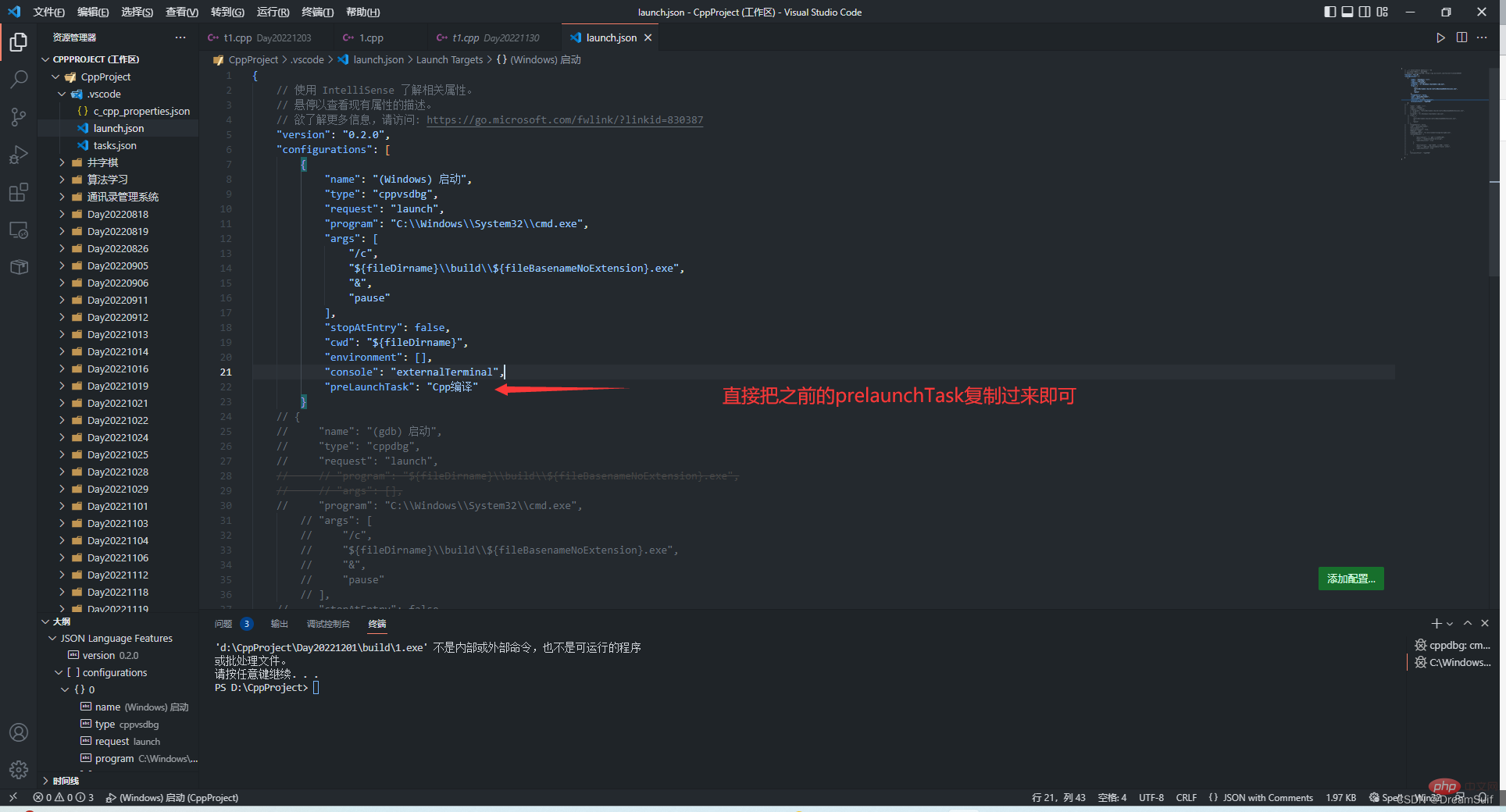
第二处:preLaunchTask - 调试之前执行的编译任务
- 该项值表示启动gdb调试器之前使用的编译任务,其值等于task.json中的label。
- 该项内容并不会自动生成,因此需我们手动编写。


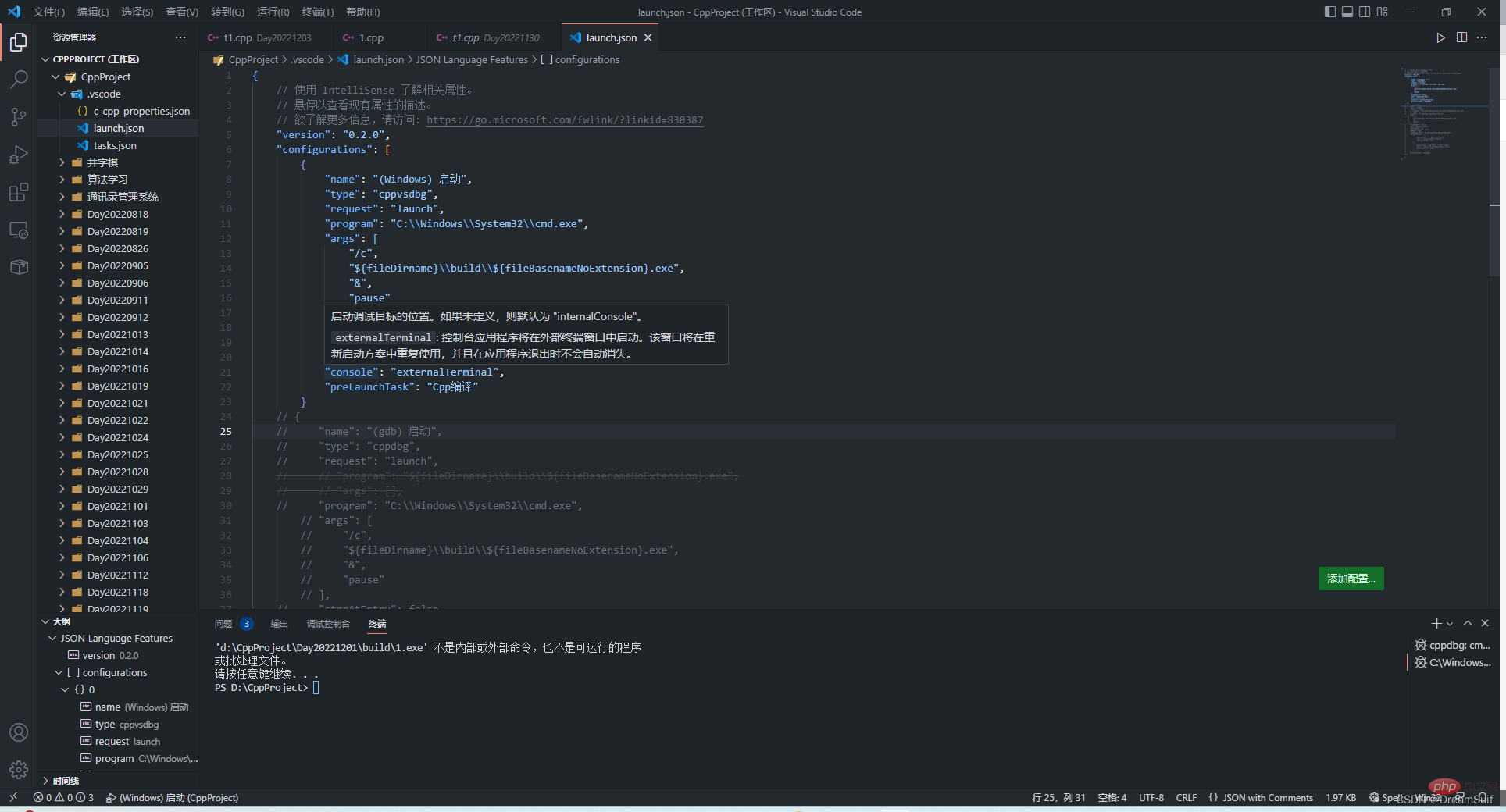
注意配置项: console - 启动调试目标的位置
- 通过更改该项的值,我们可以自由地切换在系统终端中运行程序还是在vscode终端中运行程序
- 该项值为 externalTerminal 则是在系统终端中运行程序
- 该项值为 integratedTerminal 则是在vscode终端中运行程序

我们把该项值改为 integratedTerminal 即可在vscode终端中运行程序

最终效果:

全篇结束,感谢阅读!如果有任何疑问可以评论区留言(因为水平有限,有些问题不一定能解答哈)!
编辑器插件推荐:
- GitHub Theme:主題插件,本文所展示的編輯器主題,Github Light純白看起來非常的舒適。
- vscode-icons:圖標插件,本文所展示的圖標,有了圖標,側邊欄看起來鮮活些。
- codeSnap:工具插件,一件產生程式碼截圖,用來分析程式碼,非常的nice。
更多關於VSCode的相關知識,請造訪:vscode基礎教學!
以上是一文詳解vscode配置C/C++運行環境【保母級教學】的詳細內容。更多資訊請關注PHP中文網其他相關文章!



 gdb -v
gdb -v 看看是否顯示正常結果
看看是否顯示正常結果