【整理分享】30個讓開發效率倍增的實用VSCode 插件
- 青灯夜游轉載
- 2022-12-28 20:41:323230瀏覽
這篇文章給大家總結分享30個讓開發效率倍增的實用VSCode 插件,讓你的日常開發工作效率倍增,希望對大家有所幫助!

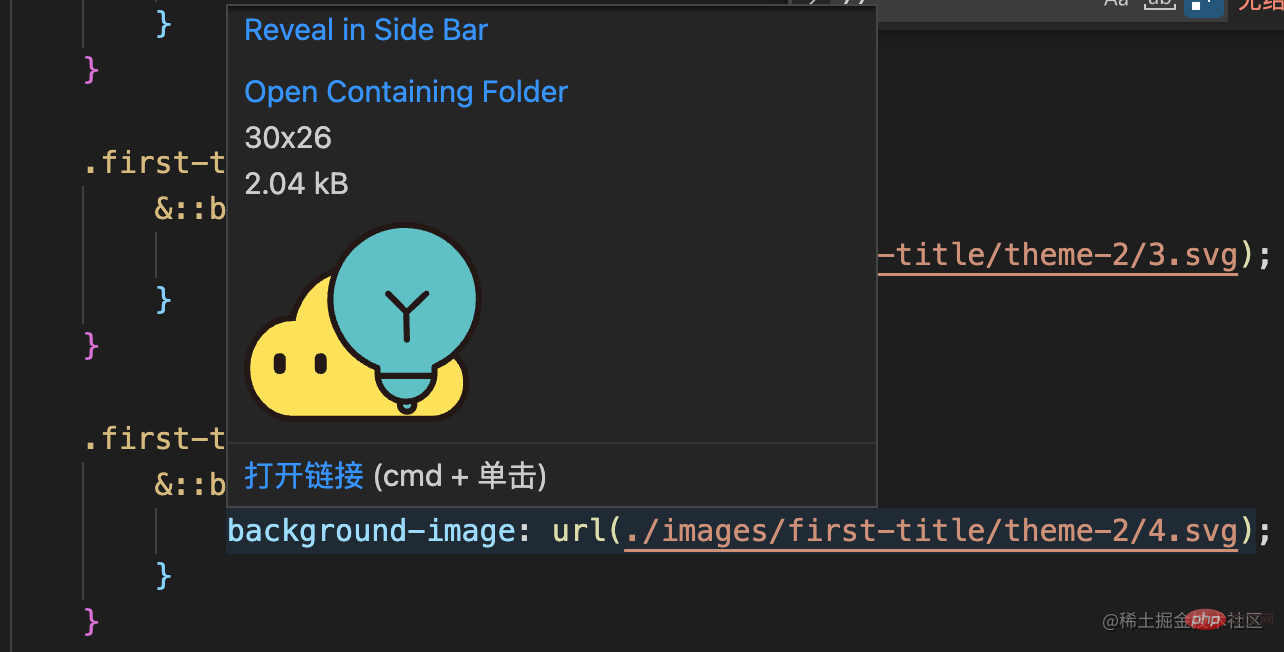
1. Image preview
#透過此插件,當滑鼠懸浮在圖片的連結上時,可以即時預覽該圖片,除此之外,還可以看到圖片的大小和解析度。

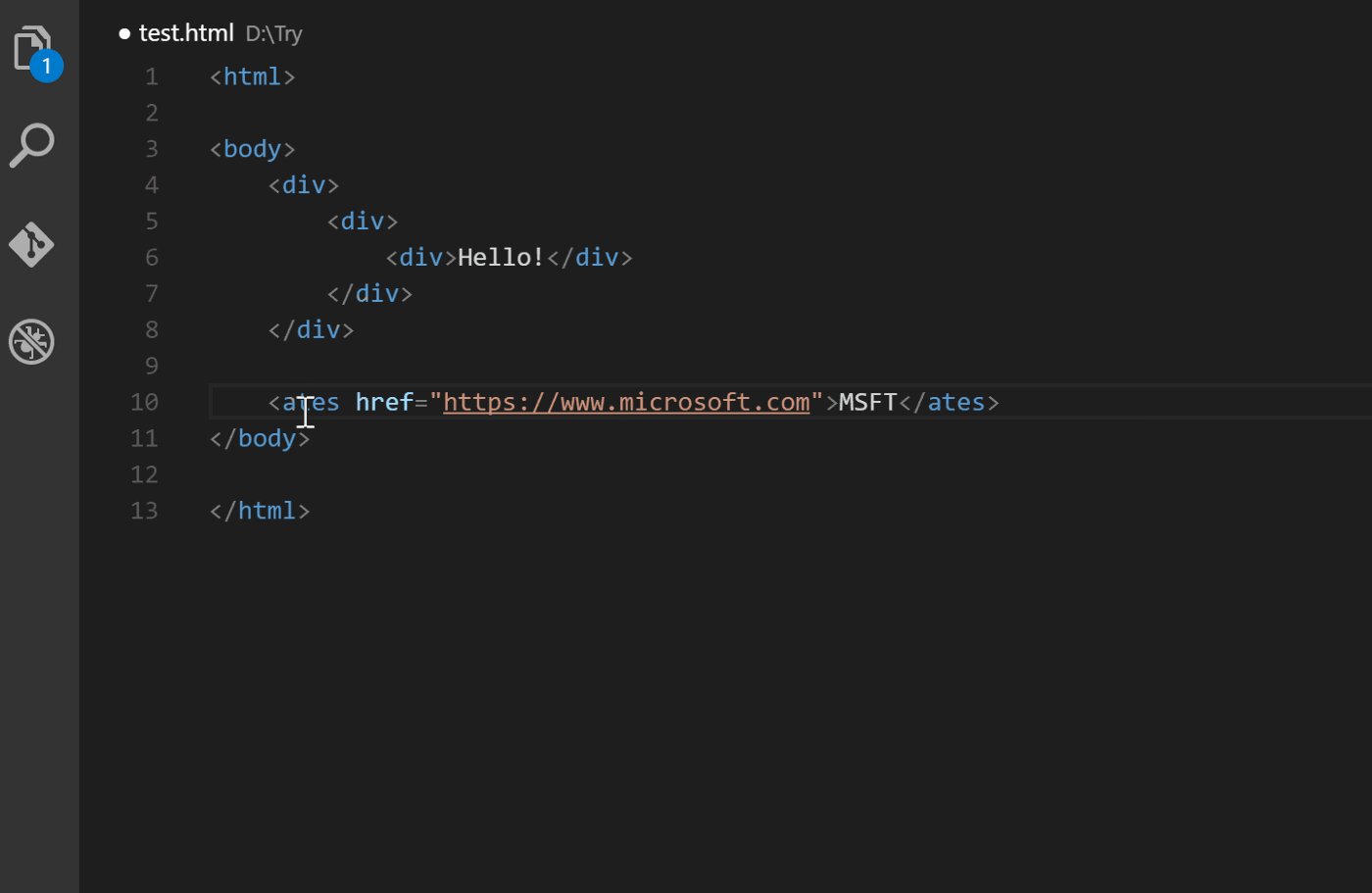
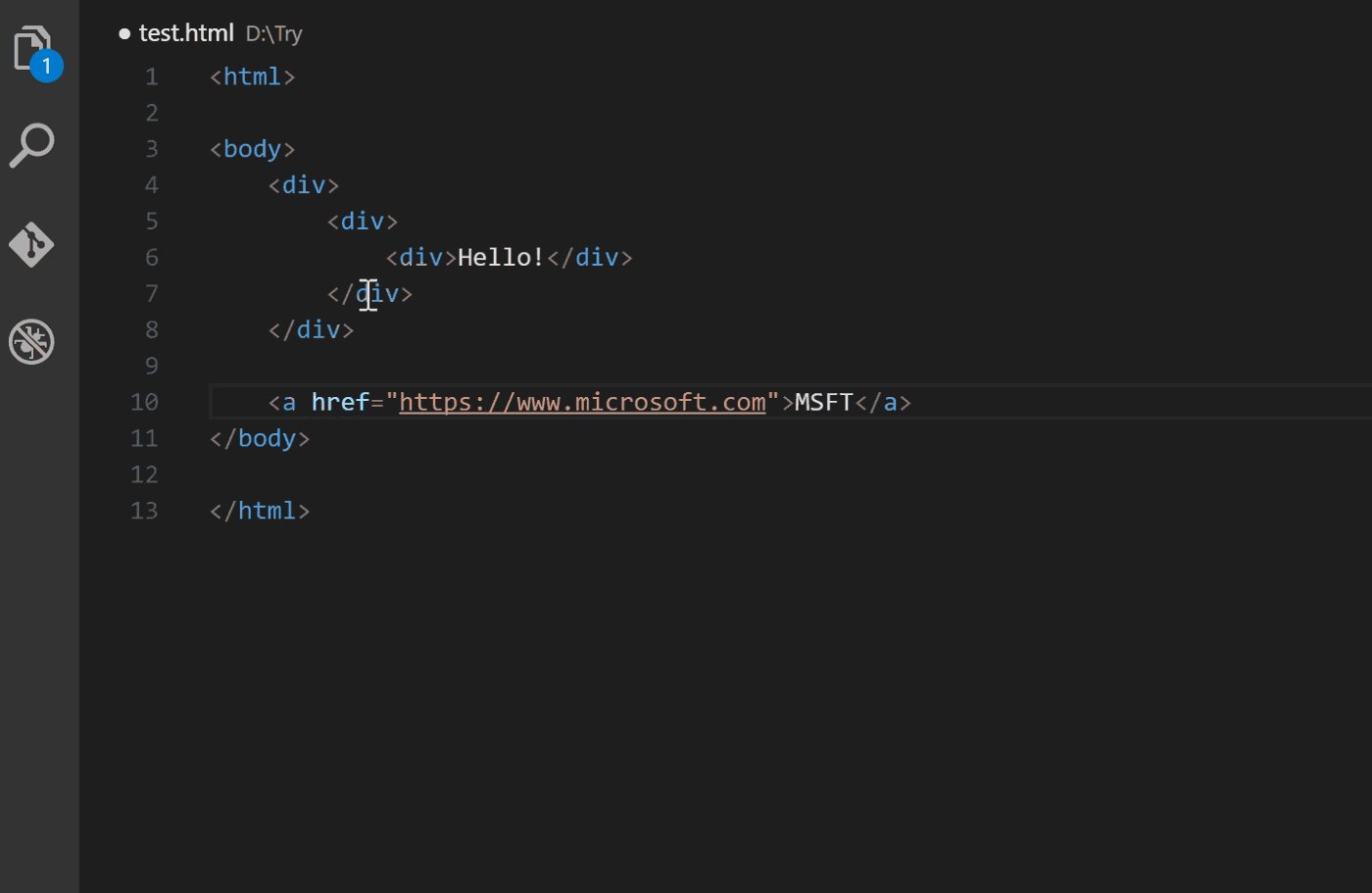
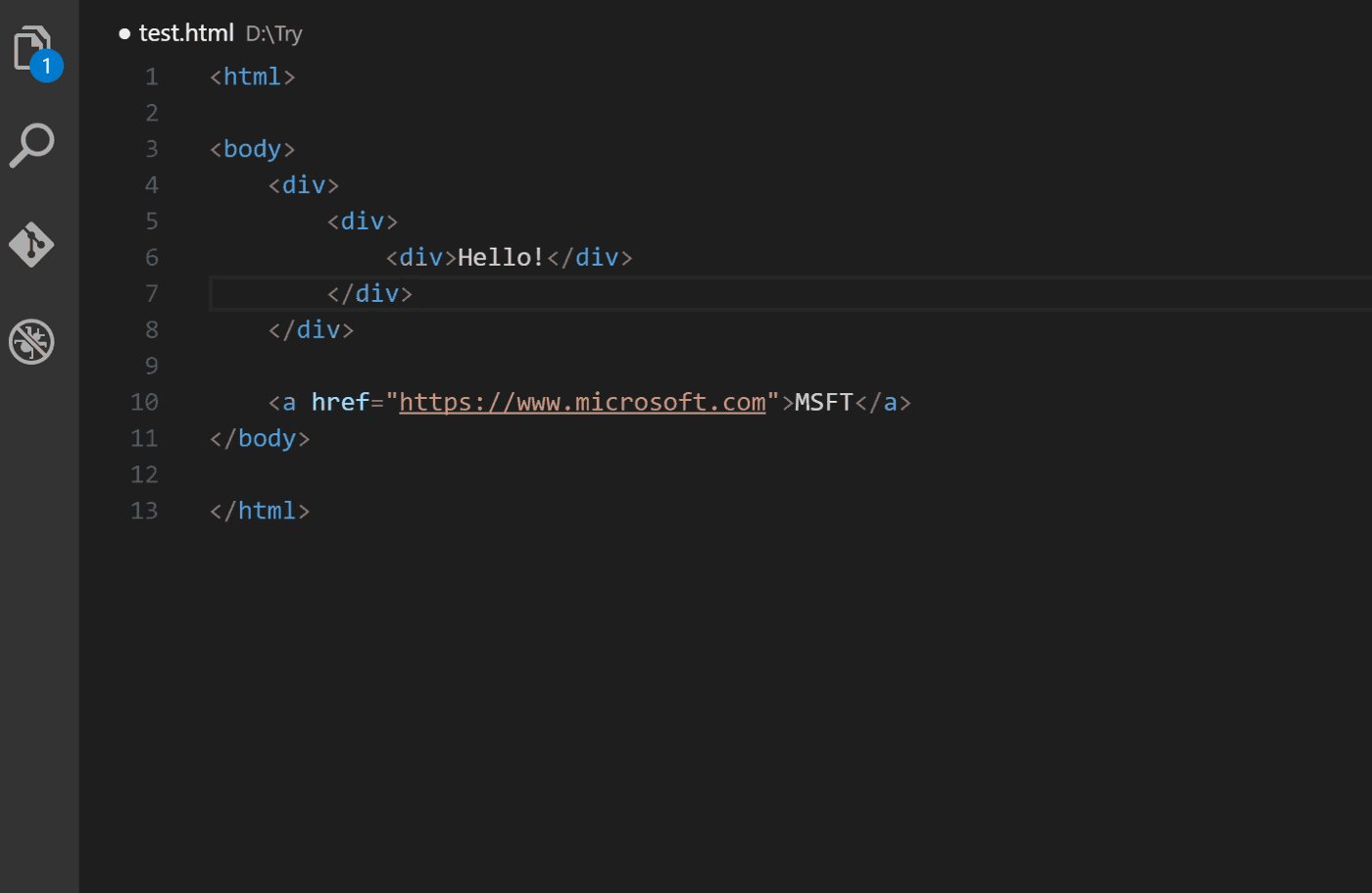
2. Auto Rename Tag
#使用插件,可以在重命名一個HTML 標籤時,自動重命名HTML 標籤的開始和結束標籤。避免只修改了開始標籤,而忘記修改結束標籤。此擴充適用於 HTML、XML、PHP 和 JavaScript。

3. Bracket Pair Colorizer
#使用該外掛程式可以用不同顏色區分出程式碼中的括號,對於括號很多的程式碼非常實用。該插件還支援自訂括號顏色。 【推薦學習:vscode教學、程式設計教學】

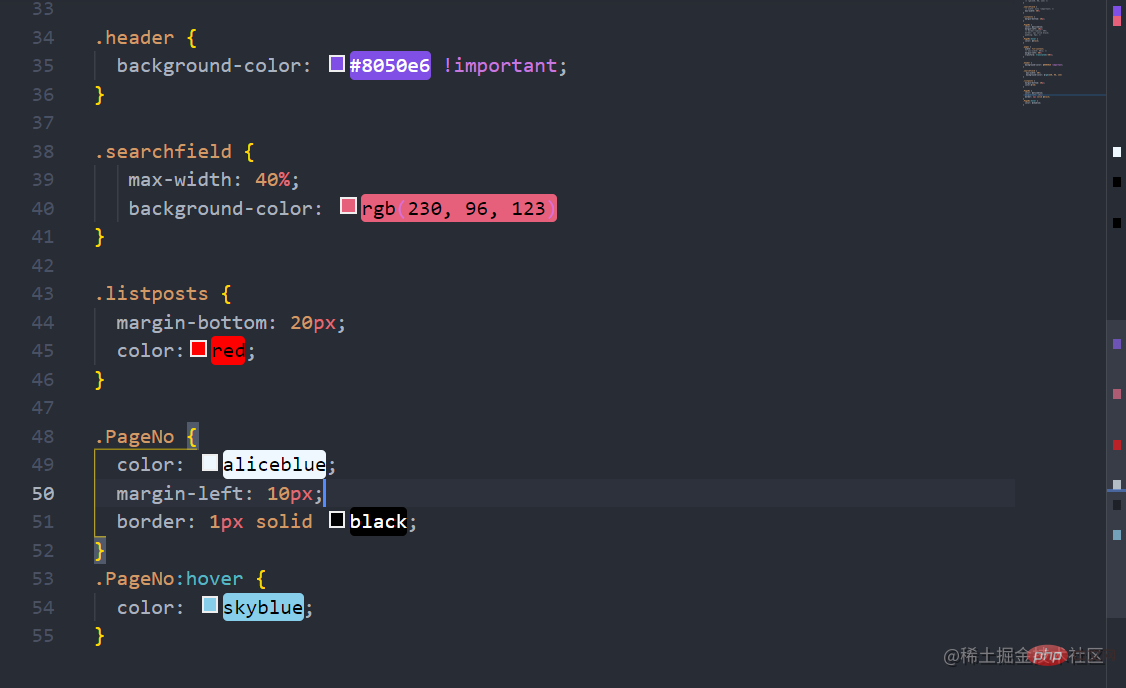
4. Color Highlight
此擴充功能可以用來設定CSS 顏色的樣式。除了 CSS 之外,它還會對不顯示預設顏色的 JavaScript、HTML、JSON 等檔案進行著色。該插件會對顏色名稱、RGB、RGBA 和十六進位顏色進行著色。

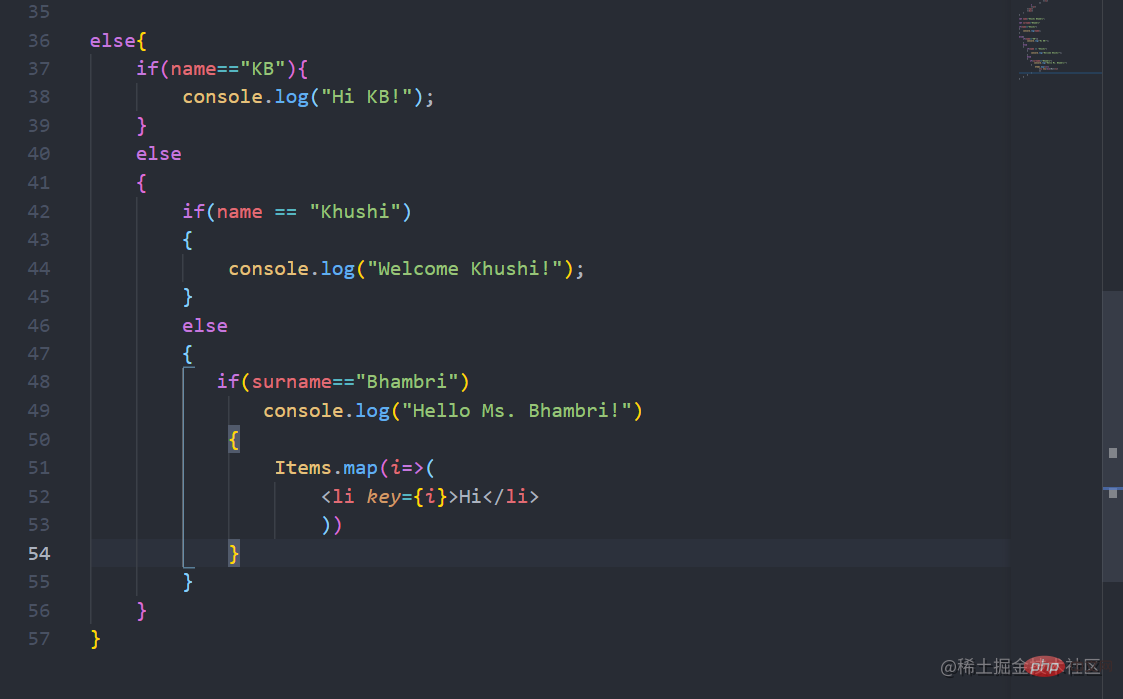
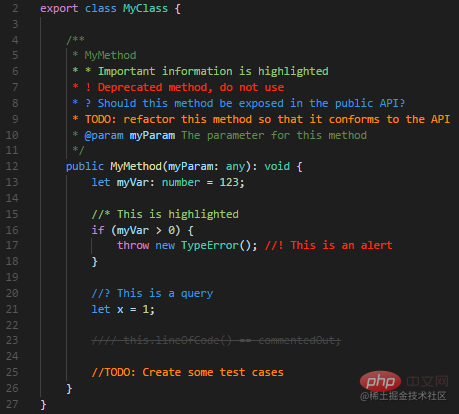
5. Better Comments
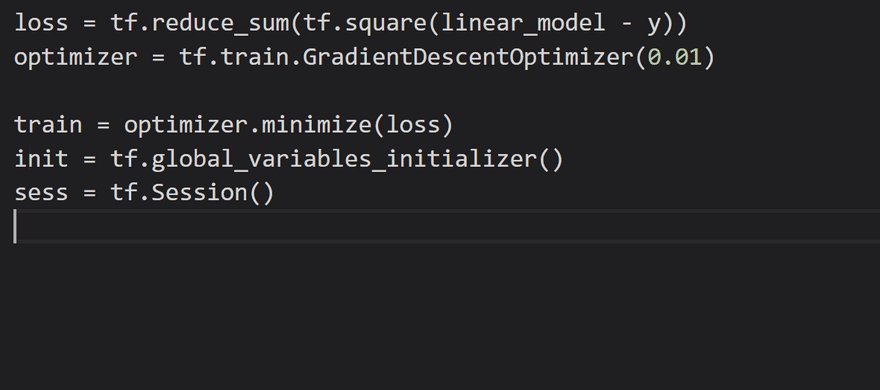
#Better Comments 擴充功能可以幫助我們在程式碼中建立更人性化的註釋,有不同形式和顏色的註解供我們選擇。

6. GitLens
GitLens 增強了 Visual Studio Code 中內建的 Git 功能。它可以幫助我們更好地理解程式碼,快速了解更改行或程式碼區塊的人員、原因和時間。

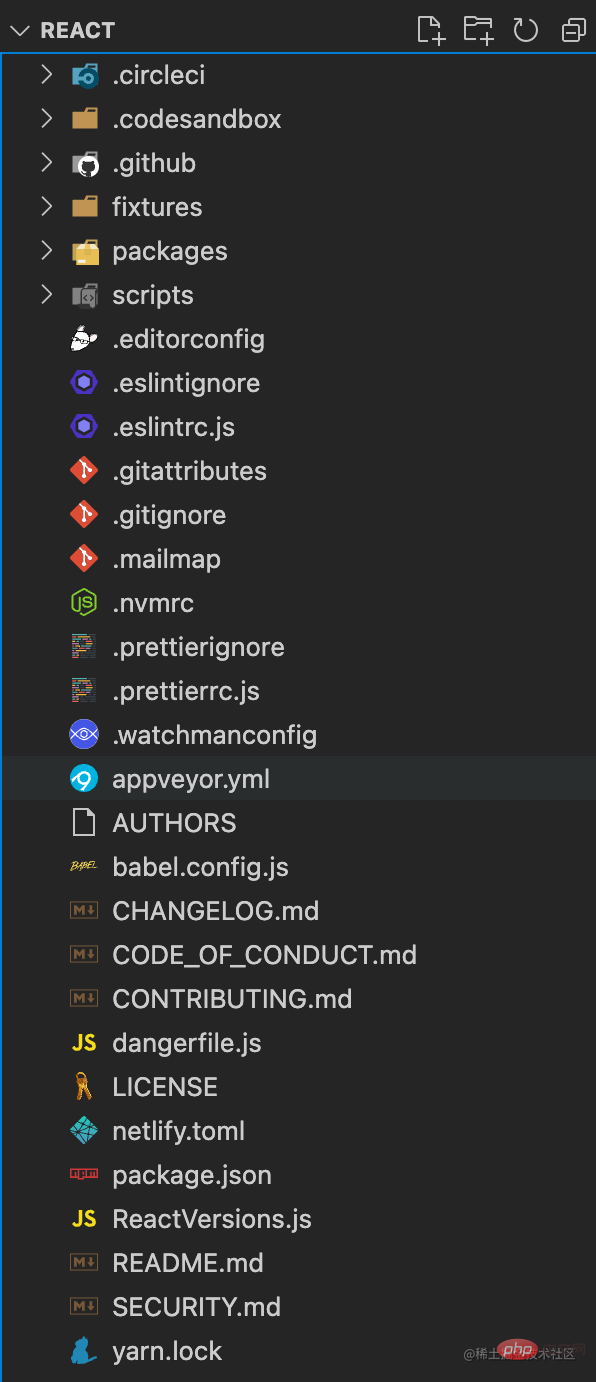
7. VSCode-Icons
VSCode-Icons 是一個檔案圖片插件,可以為項目不同類型的檔案賦予不同的圖示。讓我們更容易區分不同的文件類型。
安裝完成之後,請依照下列步驟進行使用:檔案 → 首選項 → 檔案圖示主題 → VSCode-Icons。

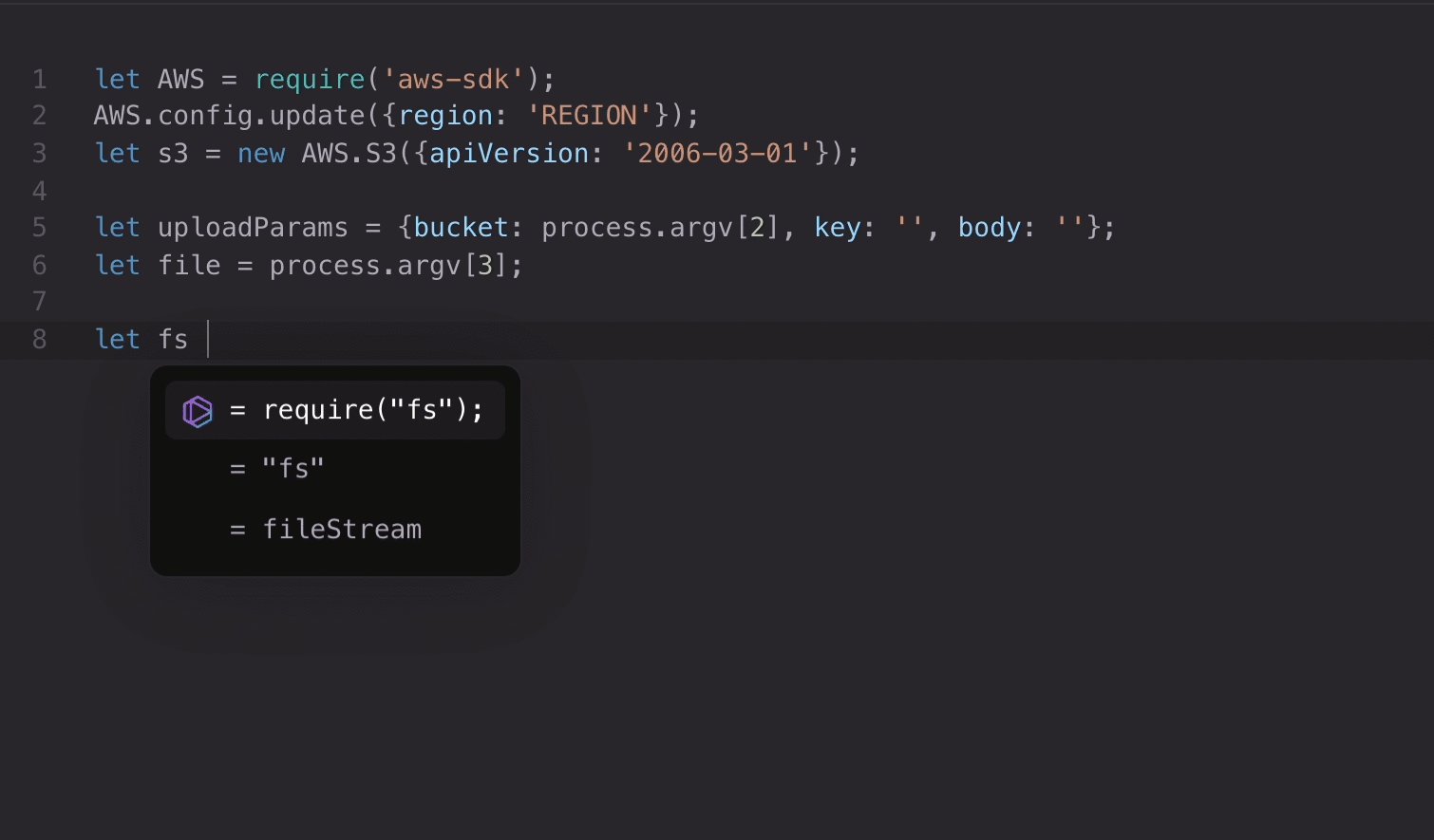
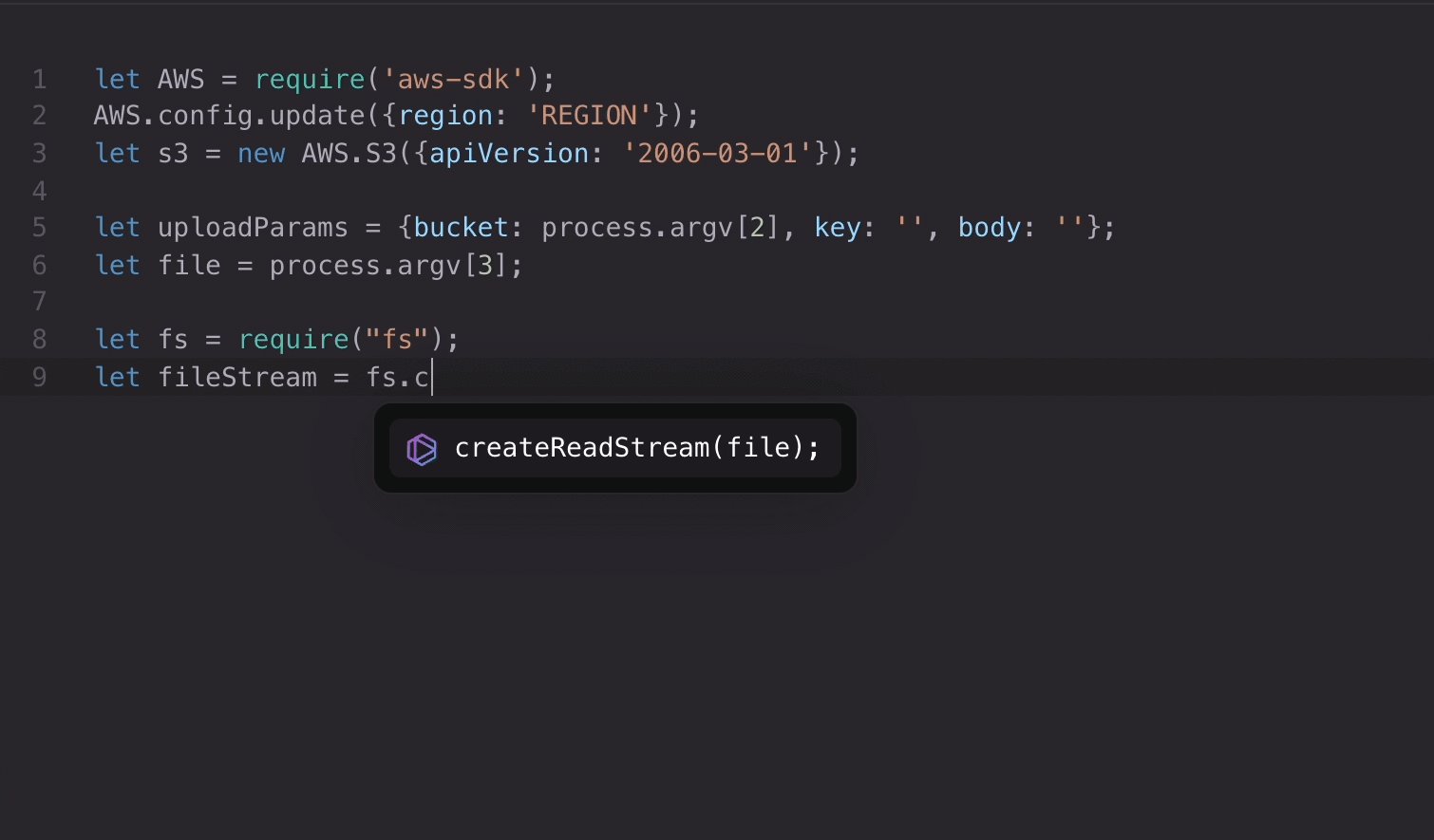
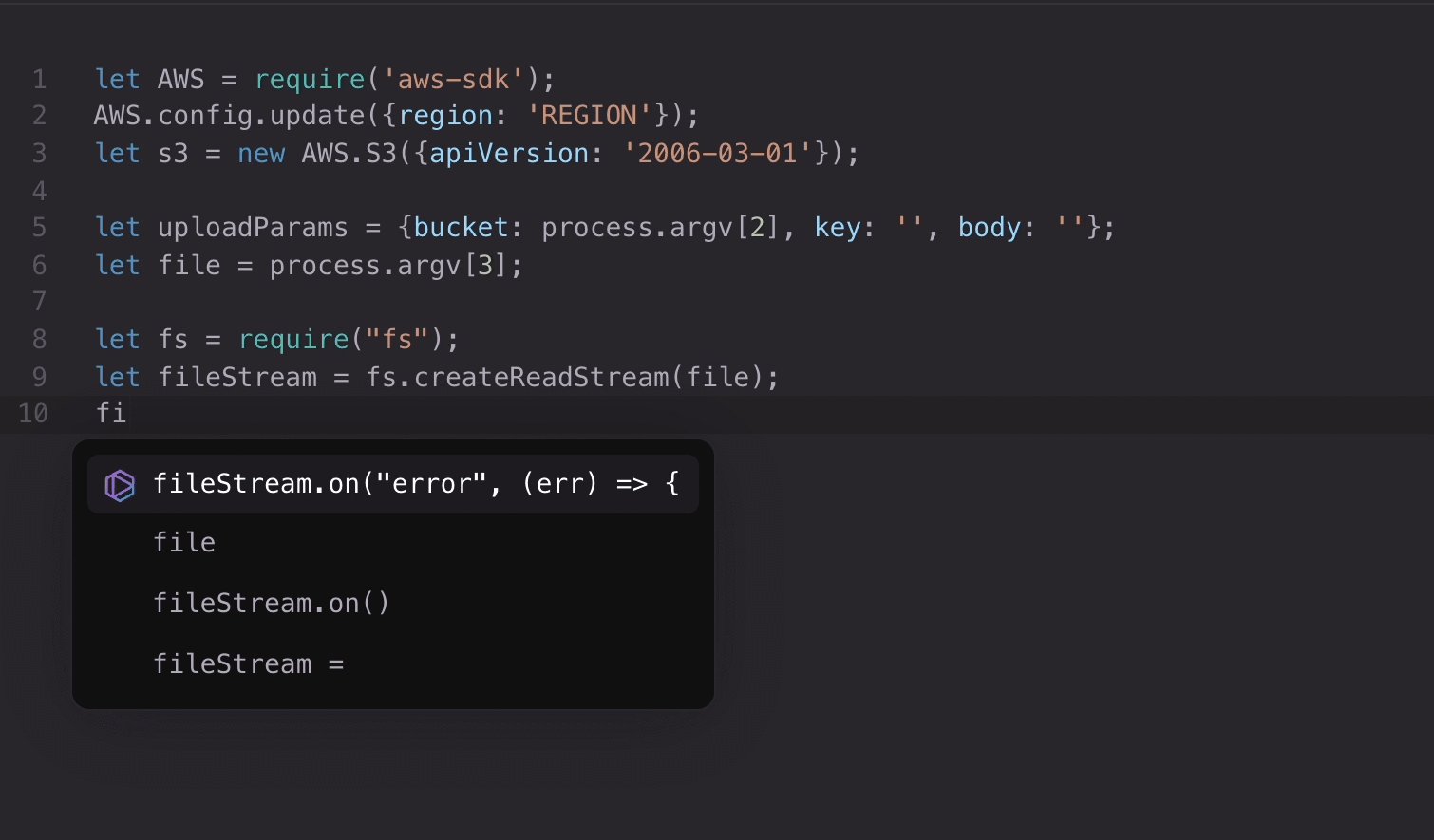
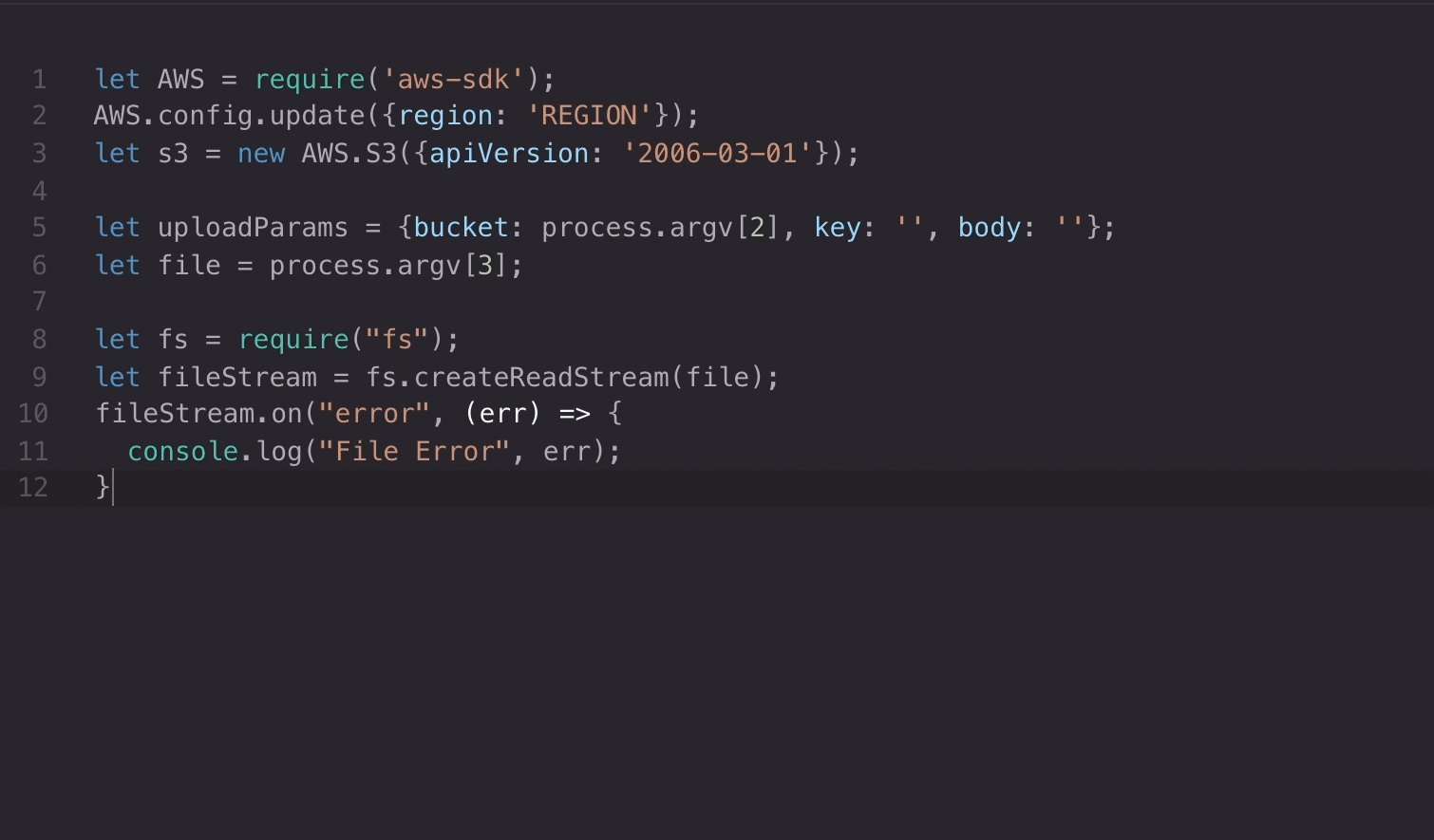
8. Tabnine
Tabnine 是一個多語言的插件,可以自動幫助我們完成程式碼的輸入。 Tabnine 的目標是透過基於 AI 的系統來提高開發人員的生產力。

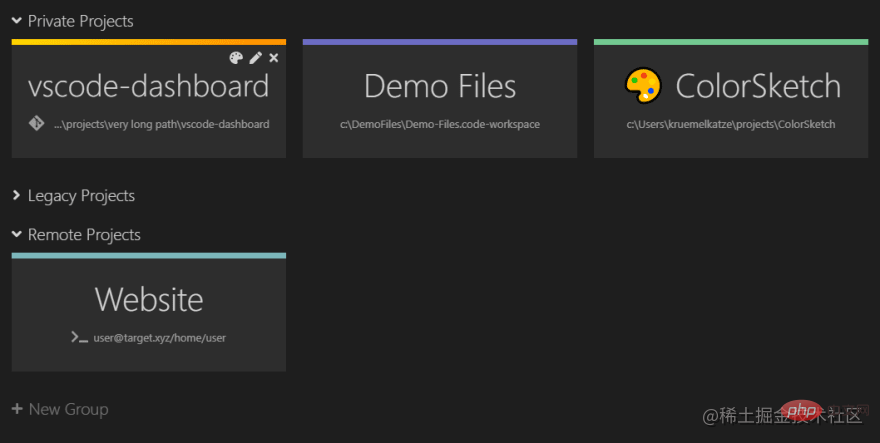
9. Project Dashboard
Project Dashboard 是一個專案儀表板插件,可以將經常訪問的資料夾、文件等固定到儀表板上以快速存取它們。

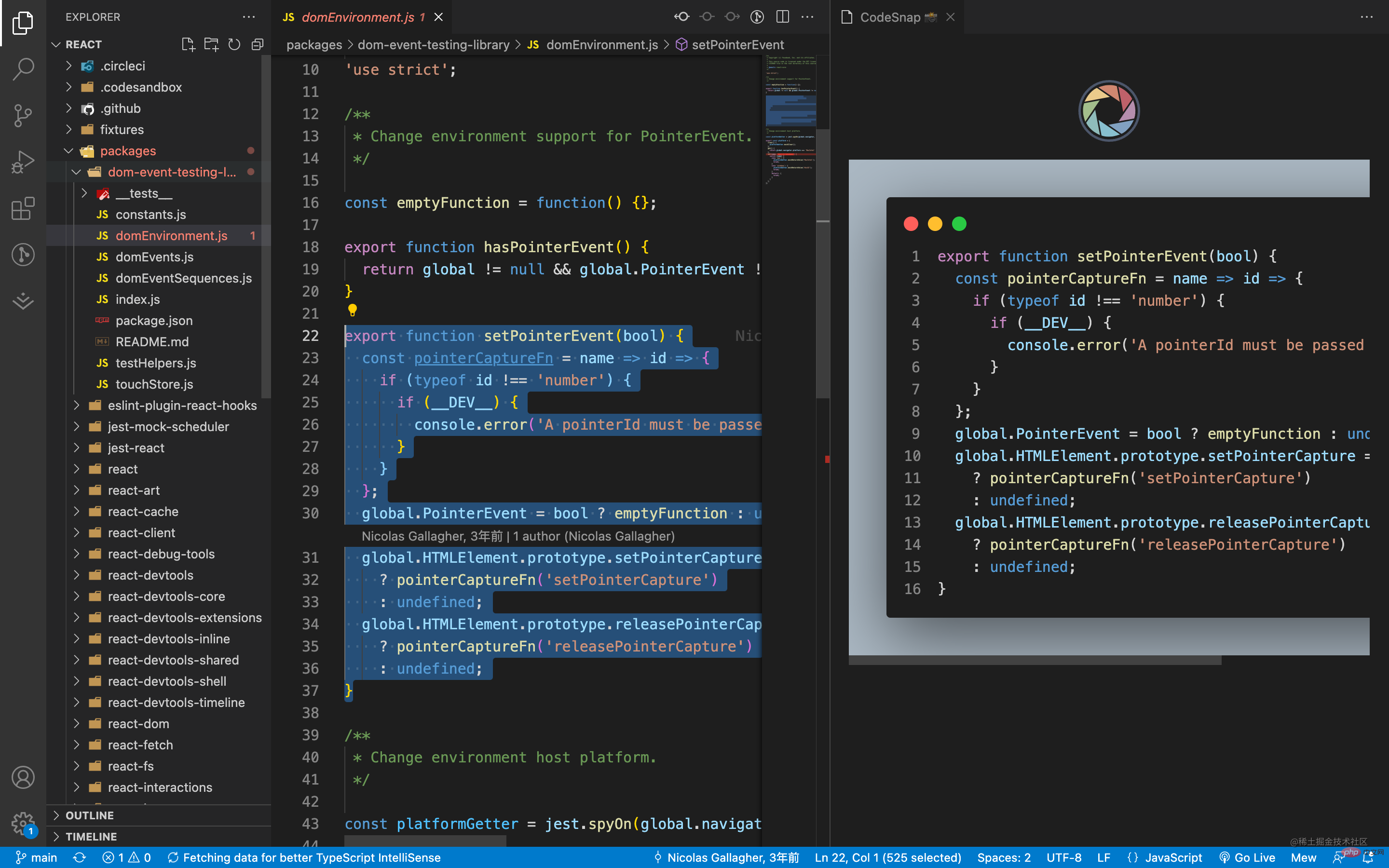
10. CodeSnap
CodeSnap 是一個程式碼截圖插件,只需選取專案中對應的程式碼段,即可快速建立程式碼的截圖。

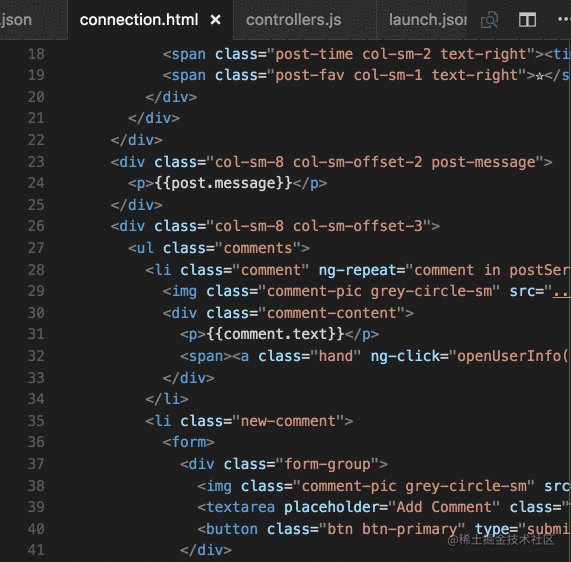
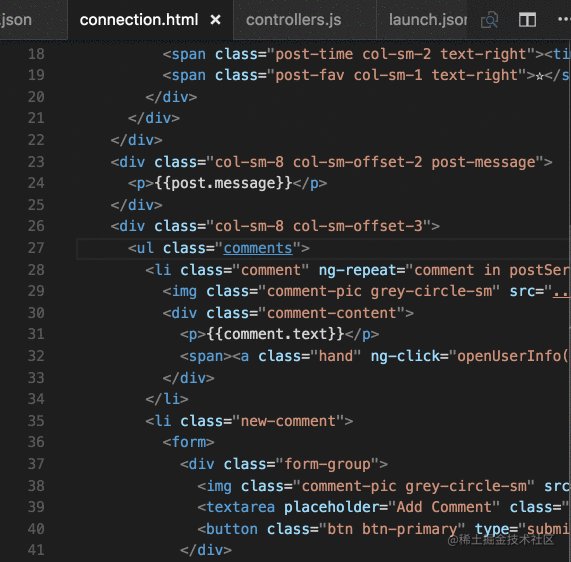
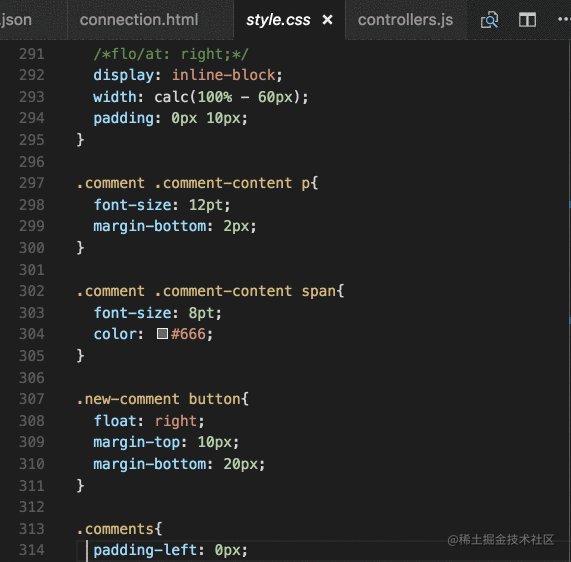
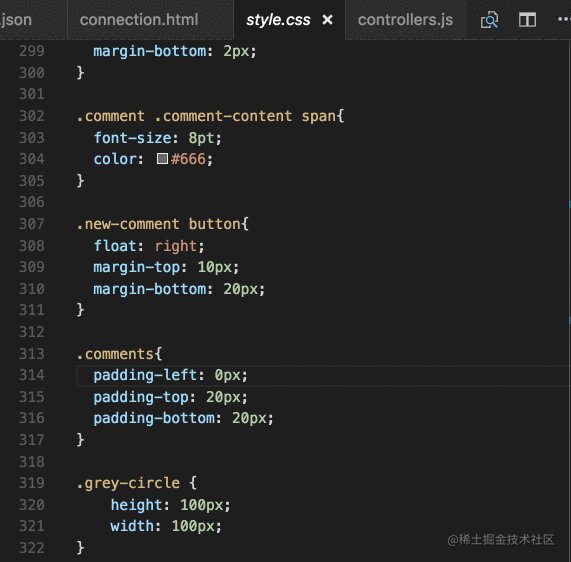
11. CSS Peek
CSS Peek 外掛程式允許我們在HTML 中選擇某個class 或id 名稱按住Ctrl鍵滑鼠左鍵可以直接定位到該名稱的CSS的位置。

12. Path Autocomplete
Path Autocomplete 提供了路徑自動完成,因此不必記住那些很長的檔案路徑。

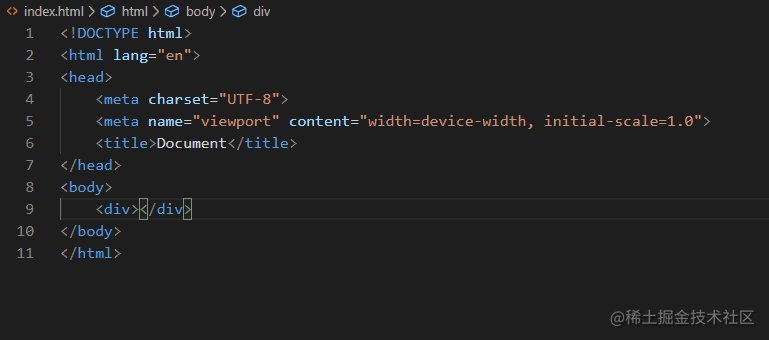
13. Auto Close Tag
Auto Close Tag 外掛程式用於自動補全HTML結束標籤。

14. Vetur
Vue 開發必備插件,它為 Vue.js 提供了實用的工具,例如除錯、錯誤檢查、語法高亮、片段等。

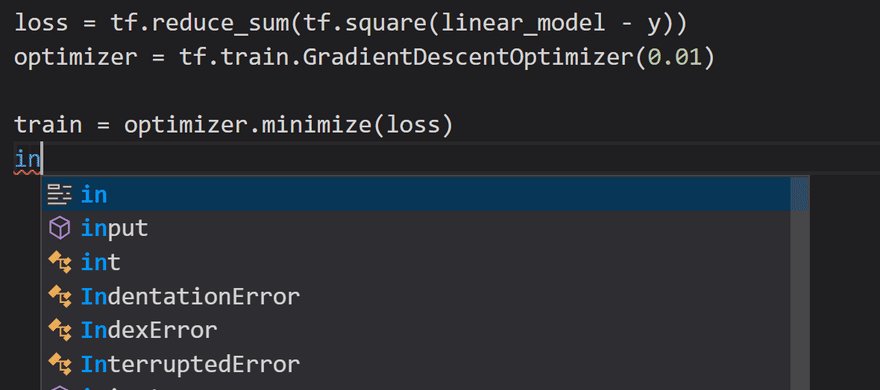
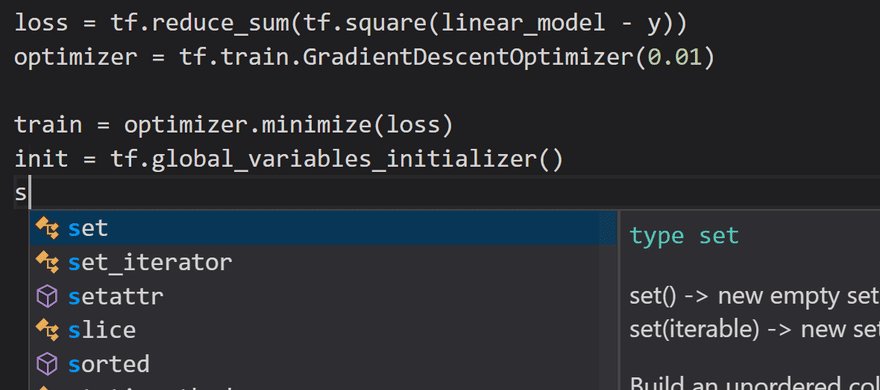
15. IntelliCode
#IntelliCode 旨在幫助開發人員提供智慧的程式碼建議。它預設支援 Python、TypeScript/JavaScript、React 和 Java。 IntelliCode 將最有可能使用的內容放在清單的頂部,從而節省時間。 IntelliCode 建議基於 GitHub 上的數千個開源專案。

16. Import Cast
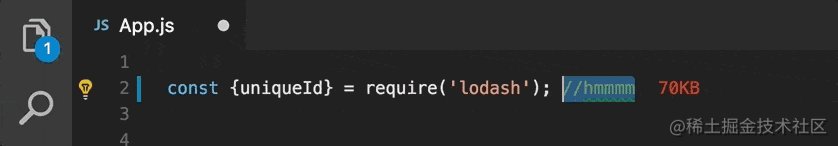
該外掛程式用於在編輯器中內聯顯示導入包的大小。此擴充功能使用 webpack 來偵測導入套件的大小。

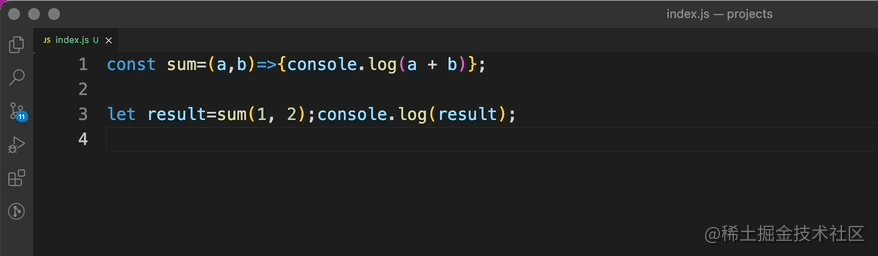
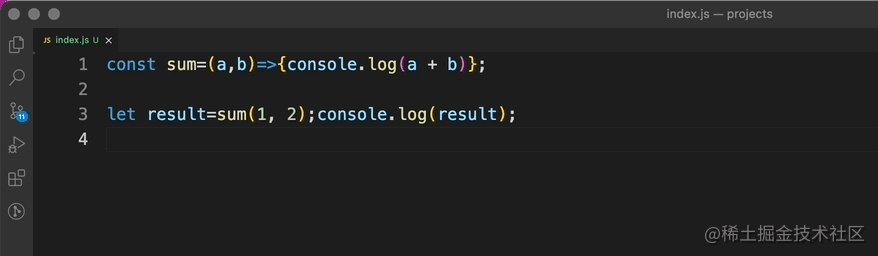
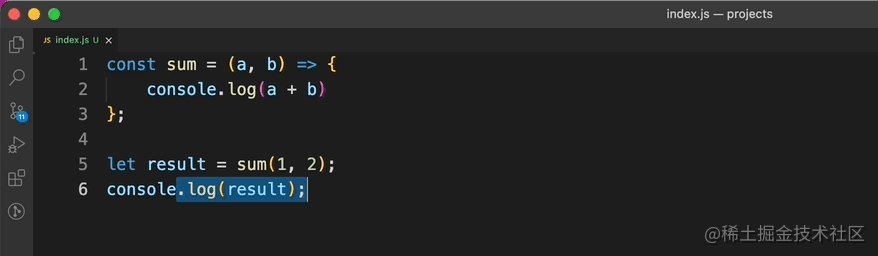
17. Beautify
Beautify 可以幫助我們以更美觀的方式格式化程式碼。它支援 JavaScript、JSON、CSS、Sass 和 HTML 等流行語言。

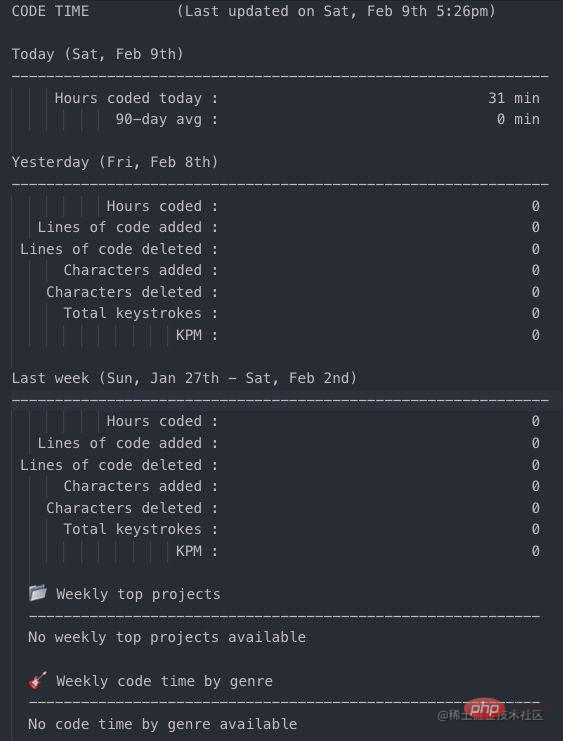
18. Code Time
Code Time 可以計算我們使用 Visual Studio Code 的時間,提供了多種資料指標。

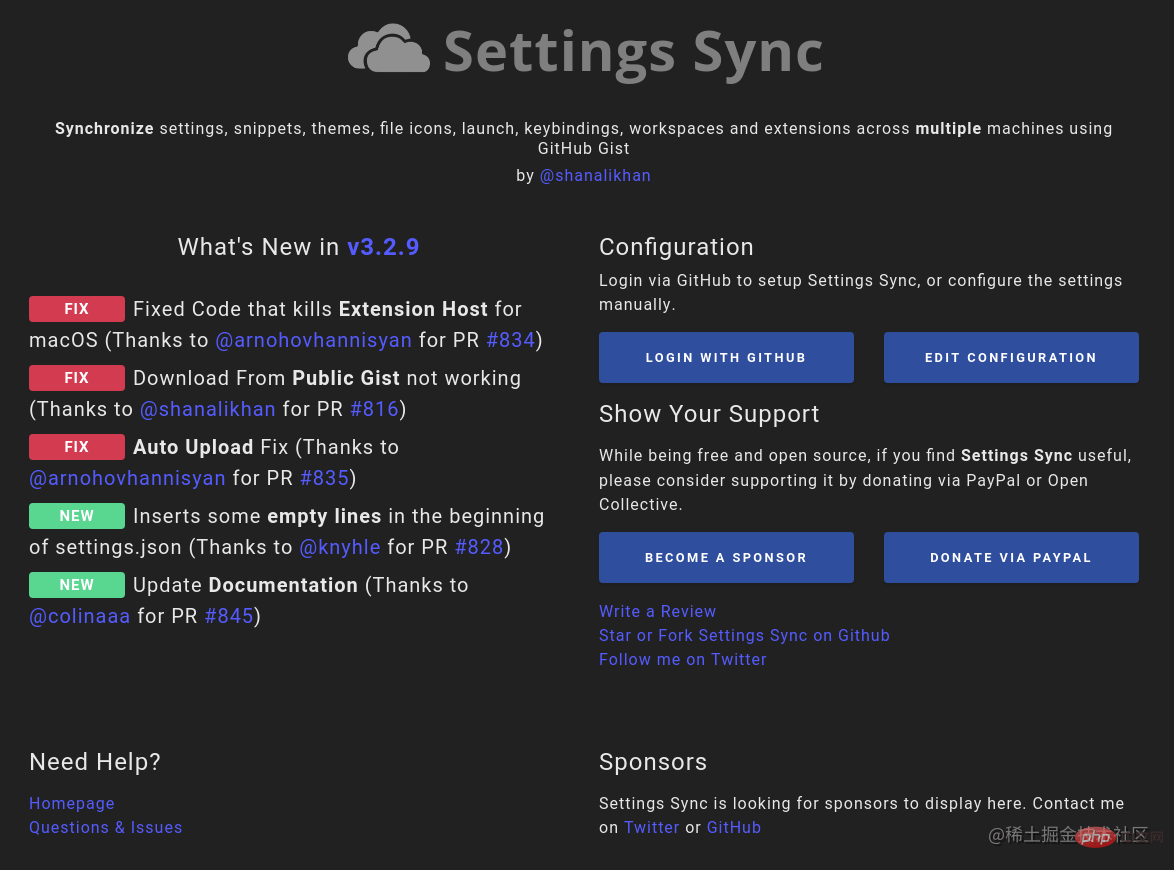
19. Settings Sync
Settings Sync 用於將Visual Studio Code 的設定保存在GitHub 上,並輕鬆地將其用於其他計算機,例如有關擴充的資訊或系統設定。使用該插件可以輕鬆地為許多不同的機器進行設置,而無需打開先前安裝的擴展和相關設置。

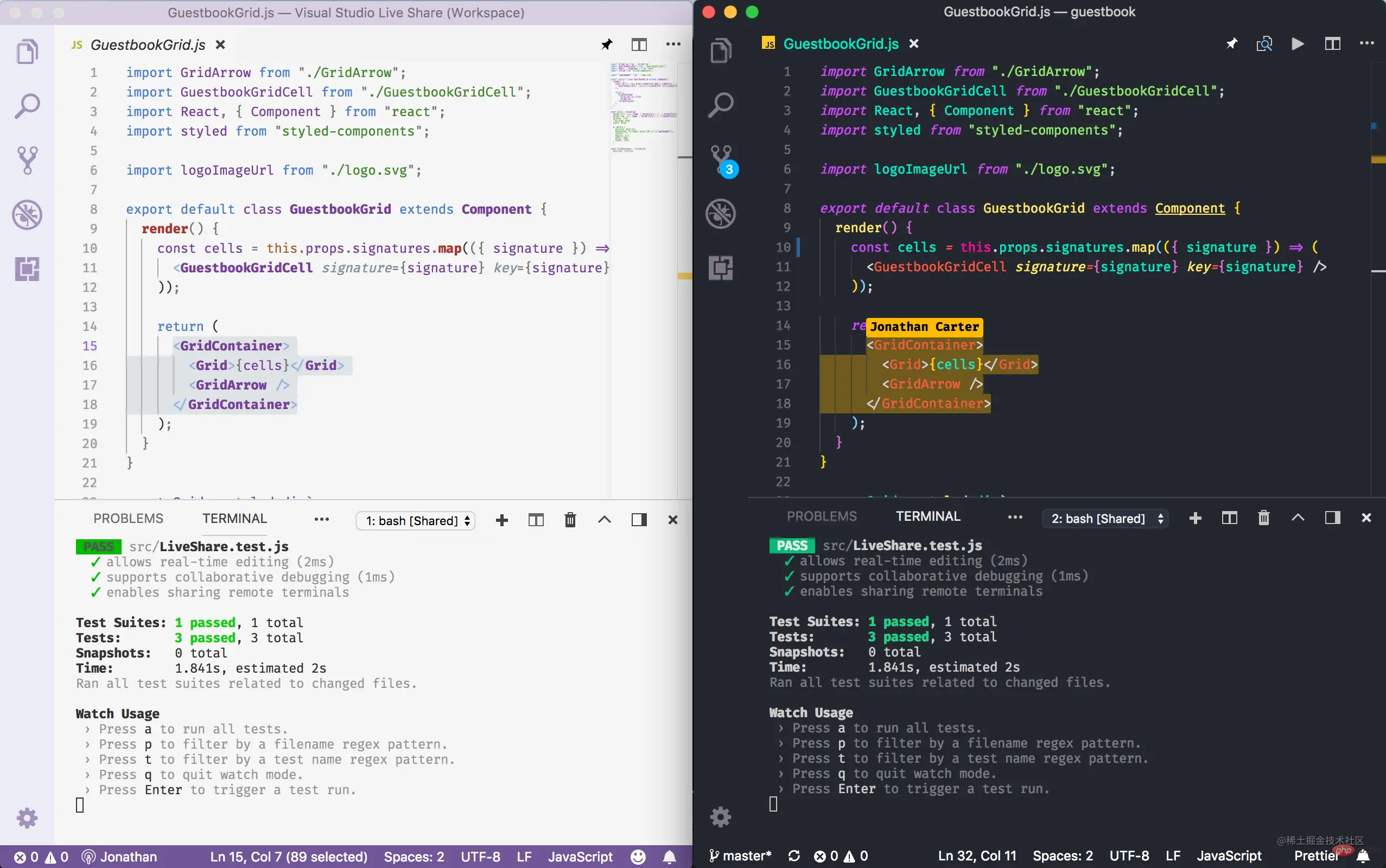
20. Live Share
Live Share 可協助團隊中的開發人員即時共用程式中的程式碼,從而輕鬆編輯和偵錯程序,例如共用偵錯會話、終端執行個體、localhost Web 應用程式、語音通話等。

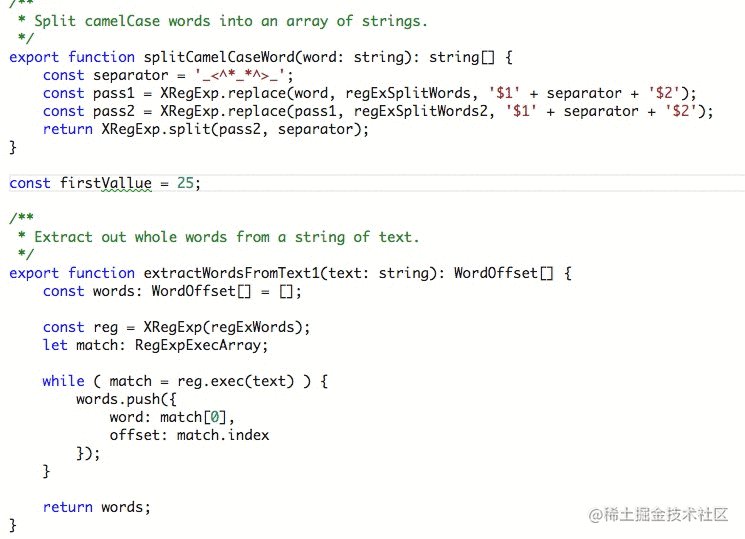
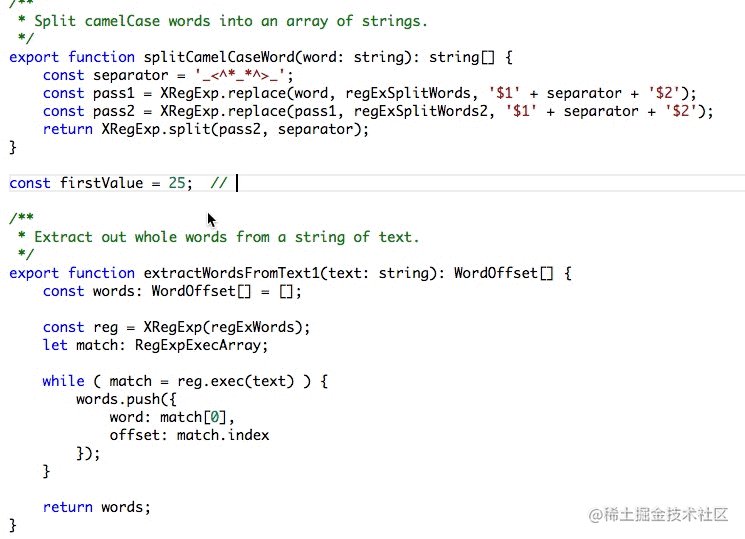
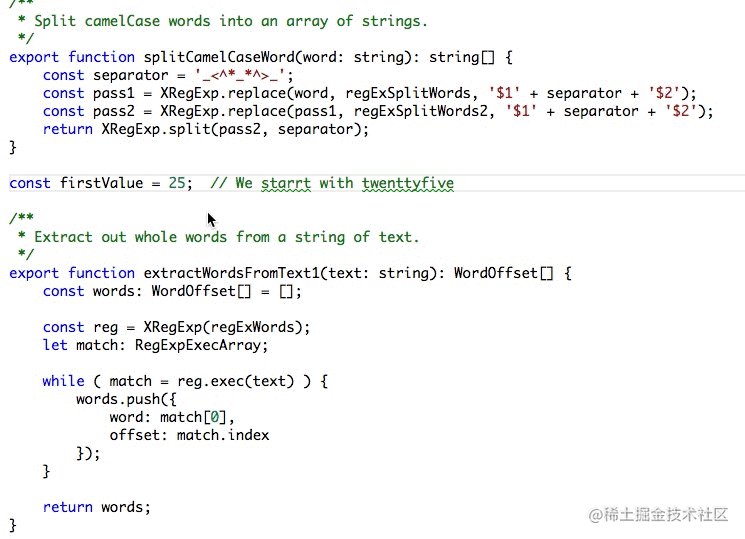
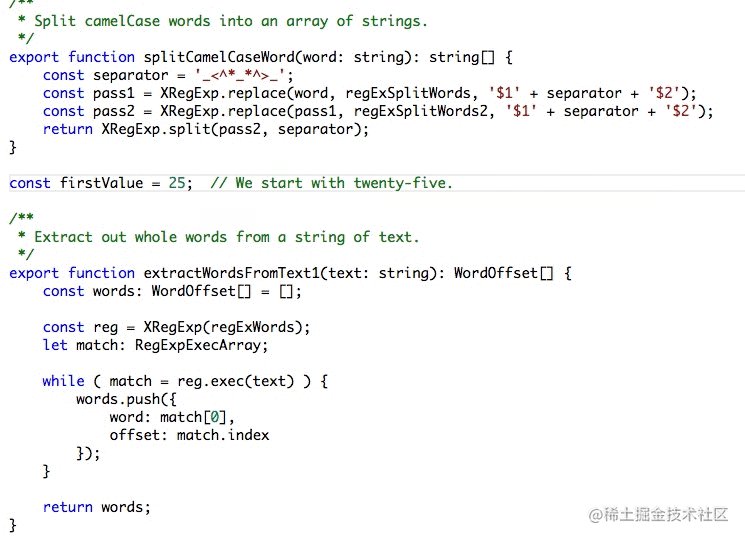
21. Code Spell Checker
Code Spell Checker 可以幫助我們檢查單字拼字是否有錯誤,檢查的規則遵循 camelCase (駝峰命名)。

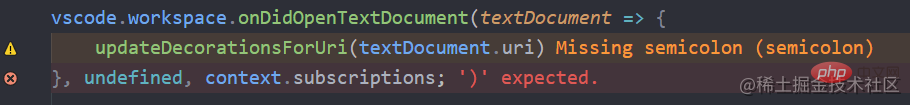
22. Error Lens
Error Lens 是一款將程式碼檢查(錯誤、警告、語法問題)進行突出顯示的插件。 Error Lens 透過使診斷更加突出,增強了語言的診斷功能,突出顯示了由該語言生成的診斷所在的整行,並在代碼行的位置以行方式在線打印了診斷訊息。

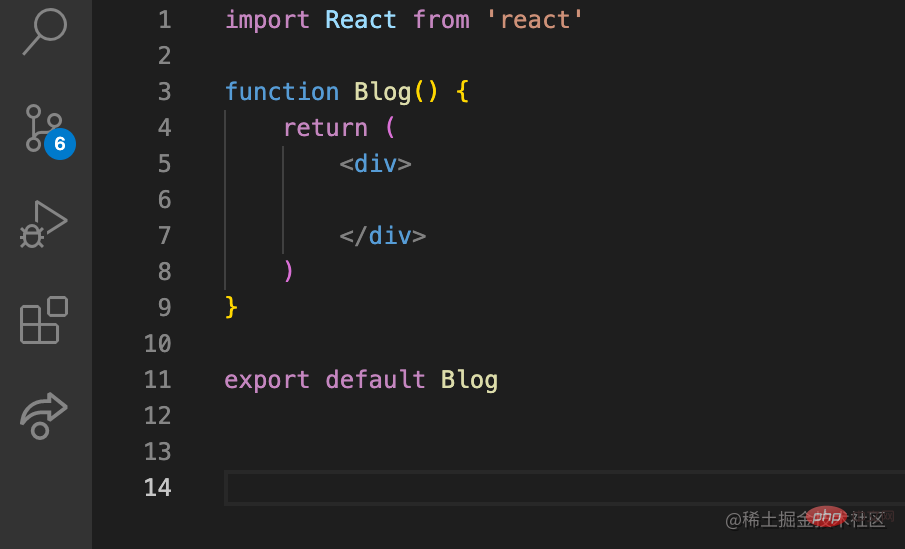
23. ES7 React/Redux/GraphQL/React-Native snippets
React/Redux/Reatc Native/react-router 語法智慧提示,React 開發者必備。借助此程式碼段,可以輕鬆建立基於類別的元件、function元件。

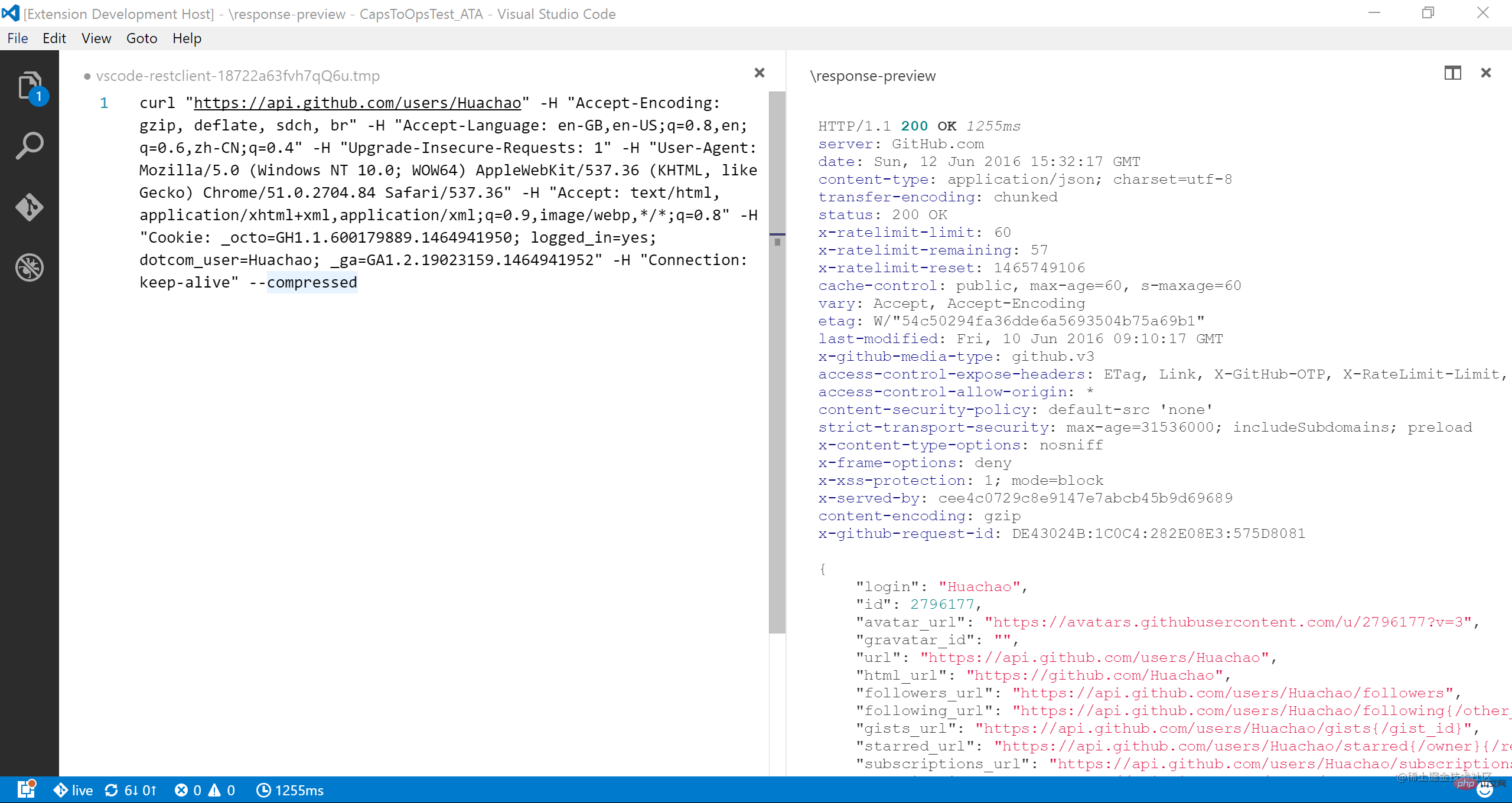
24. REST Client
REST Client 允許發送 HTTP 請求並直接在 VS Code 中查看回應。它是 VS Code 的 Postman,可以方便地整合到程式碼編輯器中。 REST 用戶端同時支援 REST 和 GraphQL API。

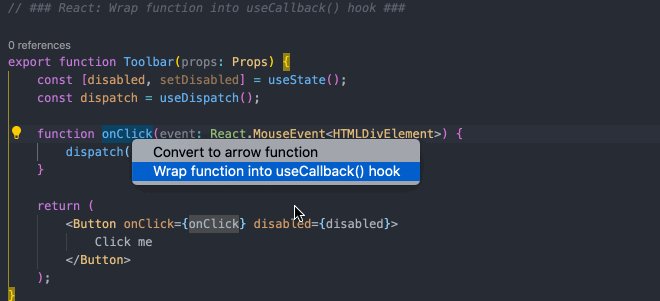
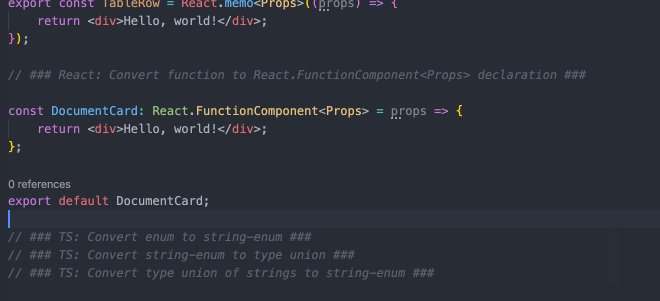
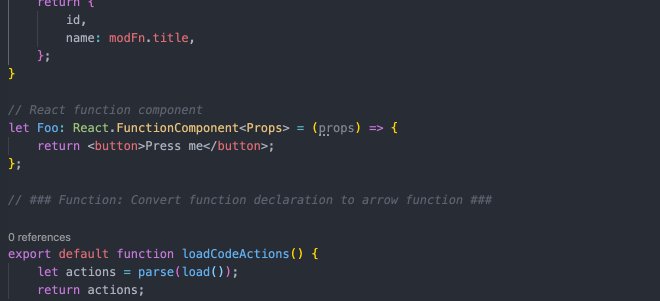
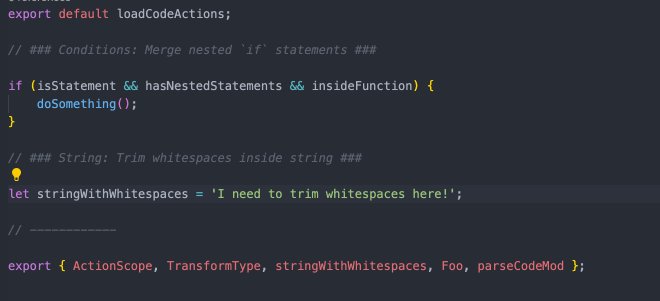
25. JavaScript Booster
JavaScript Booster 透過分析程式碼及其上下文自動建議快速操作以重構或增強程式碼。它支援來自重構條件、聲明、函數、TypeScript、promise、JSX 等的多種程式碼操作。

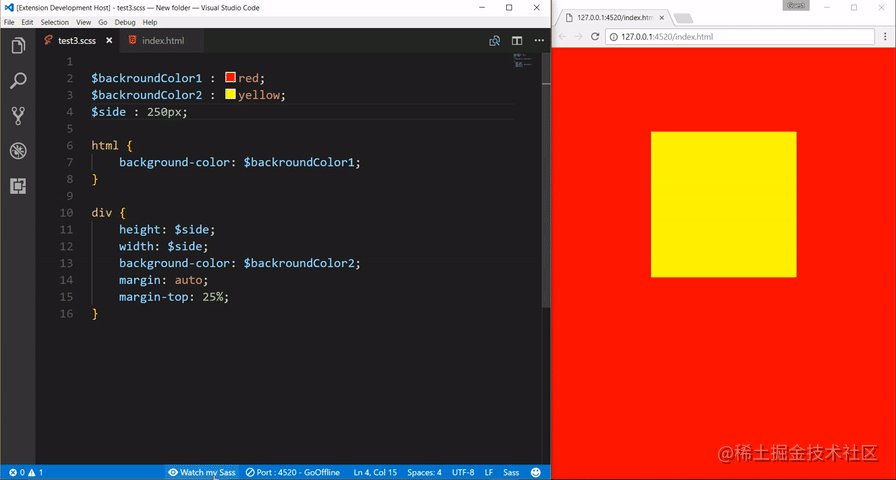
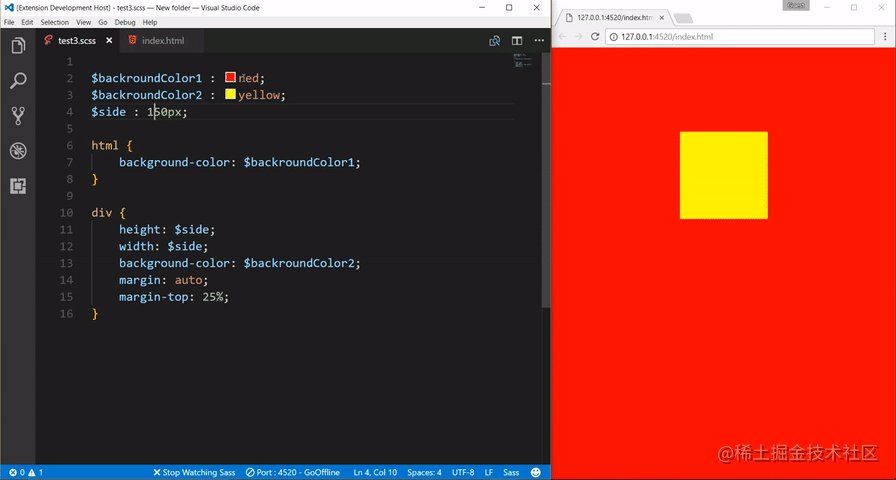
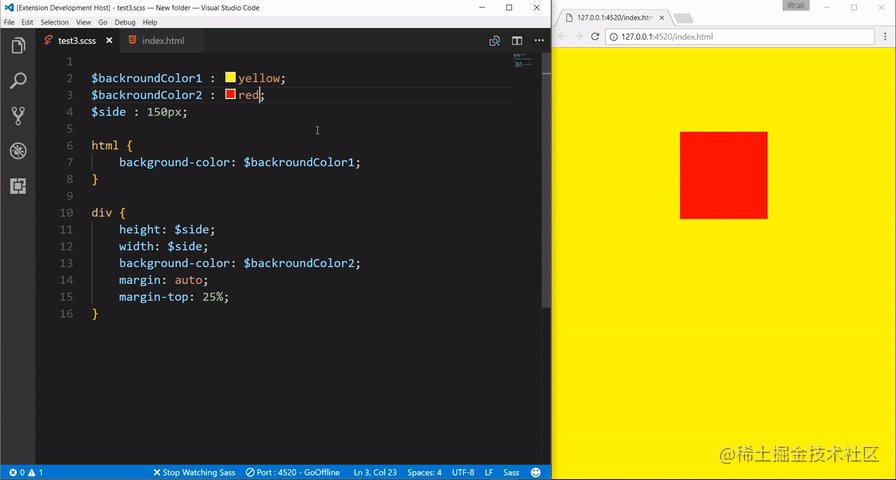
26. Live SASS Compiler
Live SASS Compiler 擴充功能可以將 SASS 或 SCSS 檔案即時編譯或轉譯為 CSS 檔案。

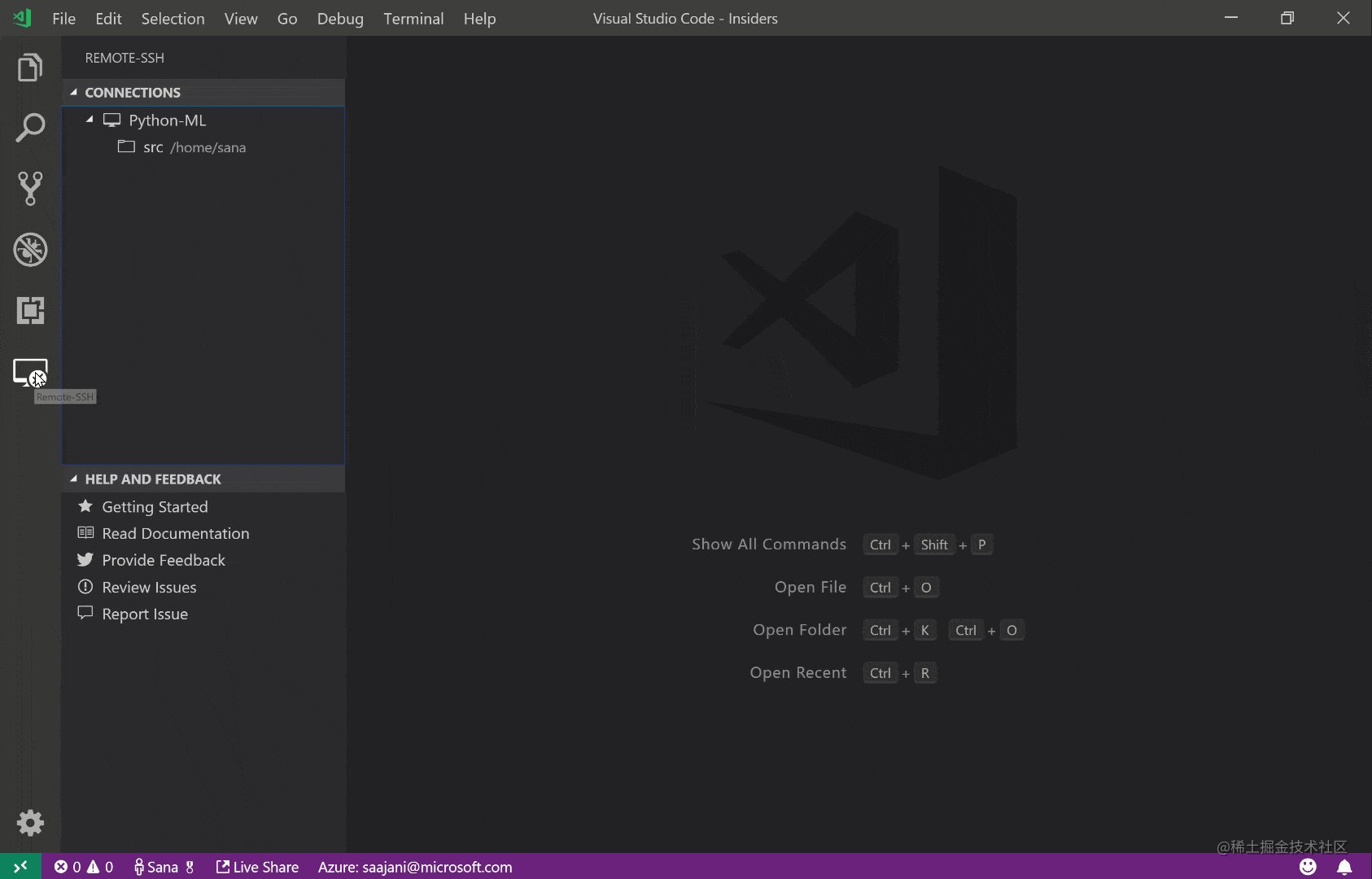
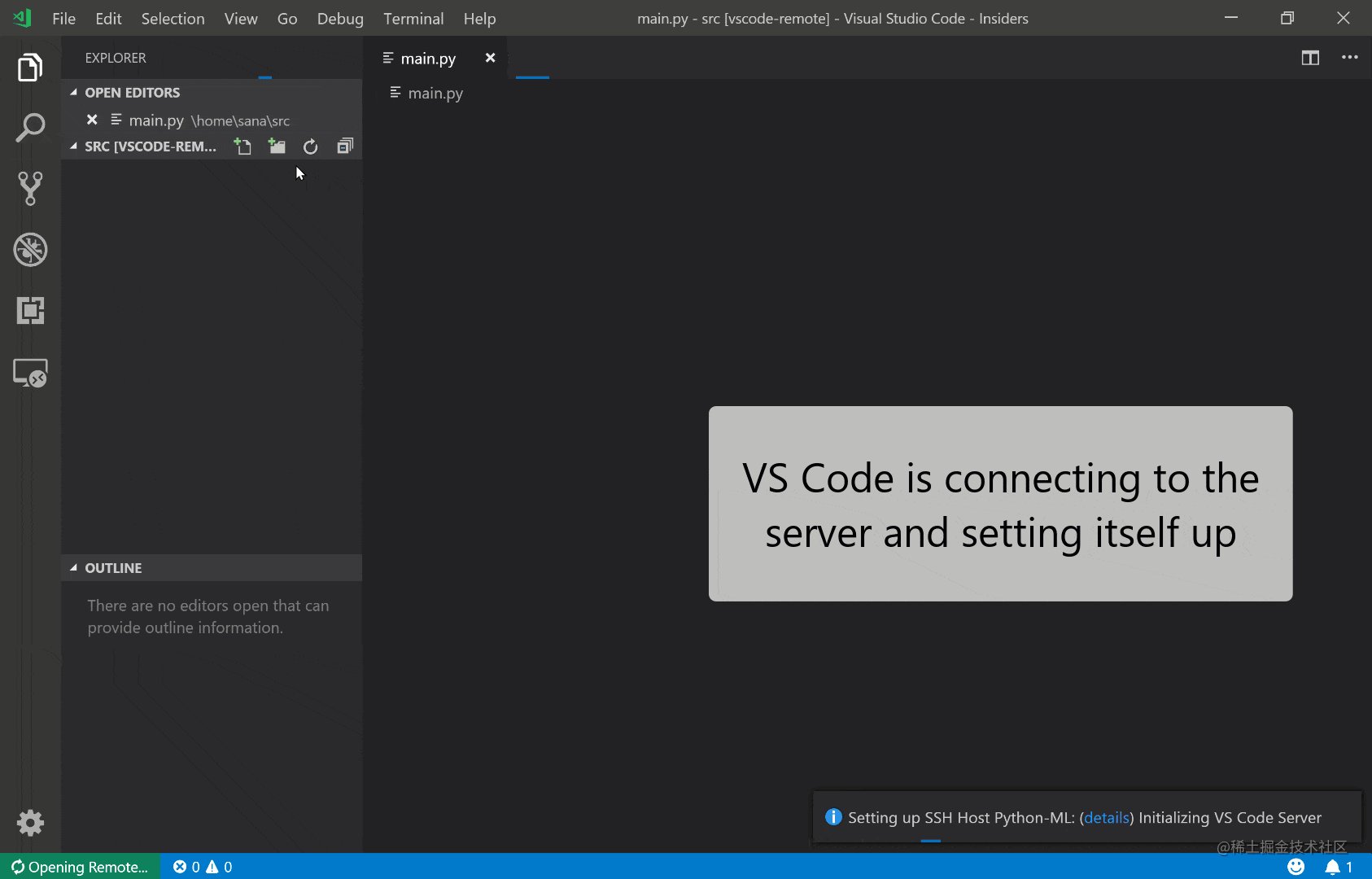
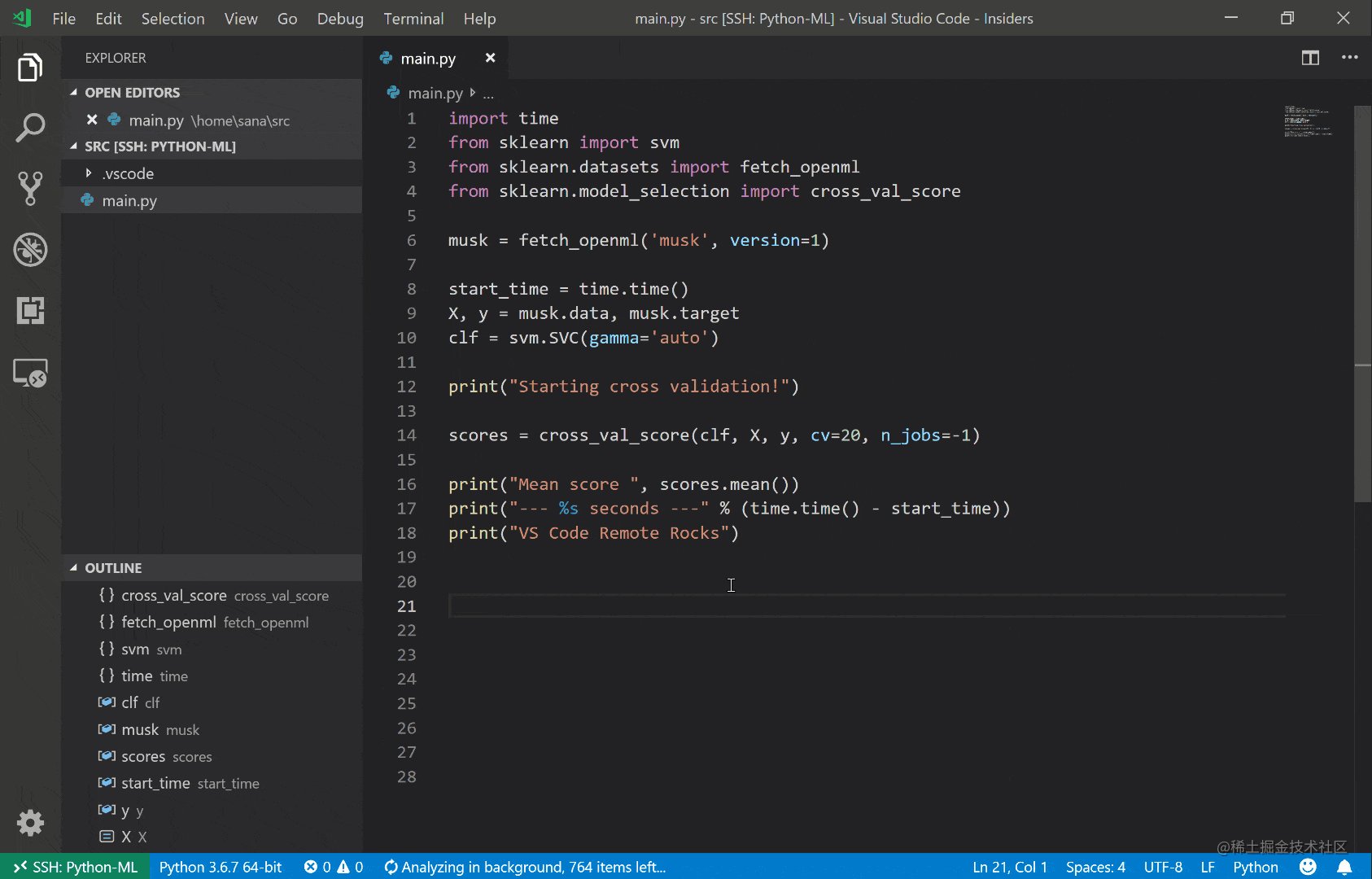
27. Remote-SSH
Remote-SSH 可以使用任何具有 SSH 伺服器的遠端機器作為開發環境。由於擴充功能直接在遠端機器上執行命令,因此無需在本機上放置原始程式碼即可快速操作遠端伺服器。

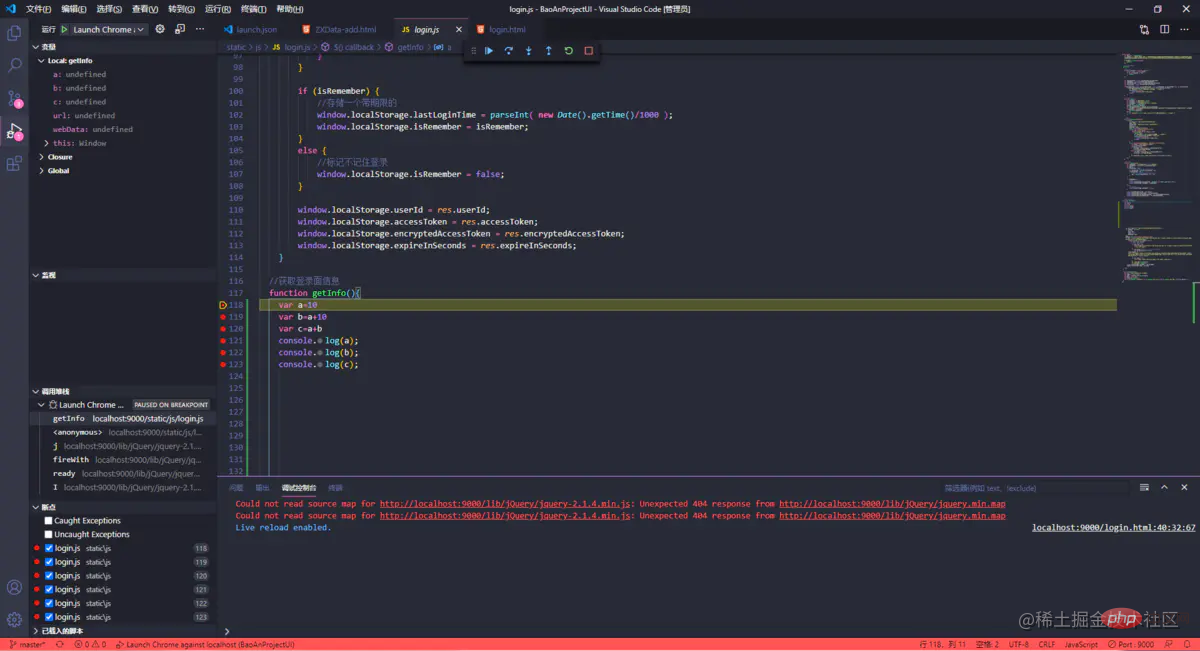
28. Debugger for chrome
Debugger for Chrome 是微軟開發的插件,它允許我們在 VS Code 中偵錯 JS 程式碼。可設定斷點、逐步執行程式碼、偵錯動態新增的腳本等。它有助於在開發過程的早期檢測錯誤。

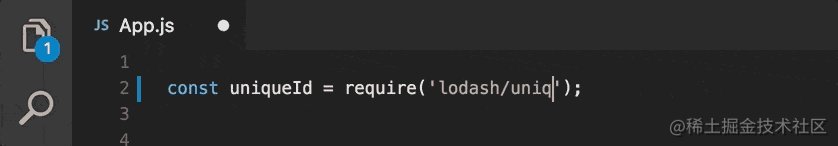
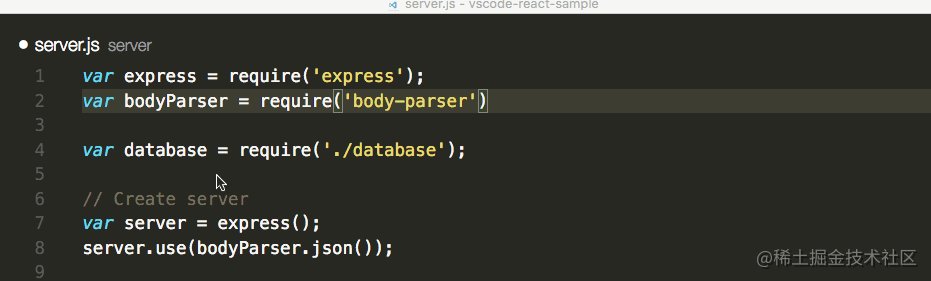
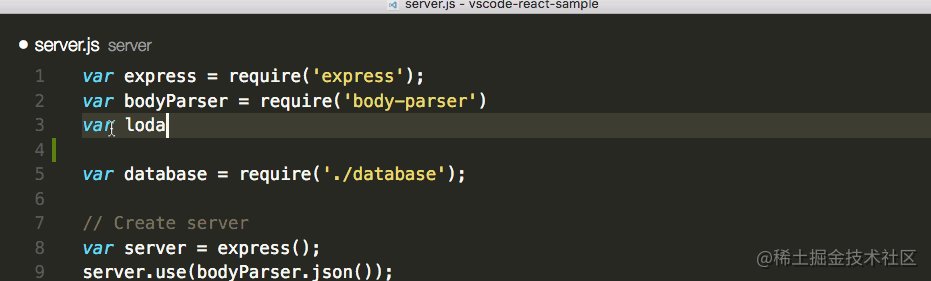
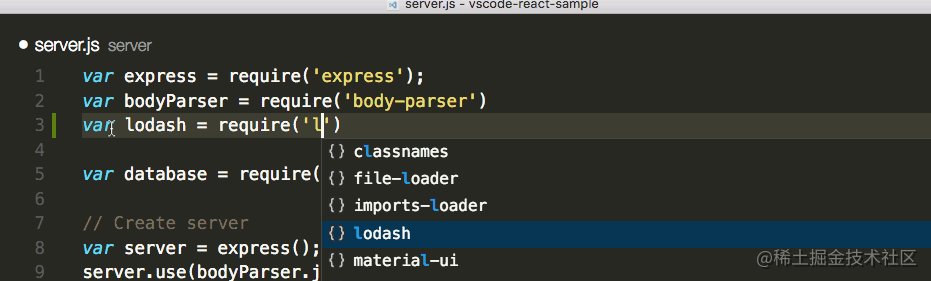
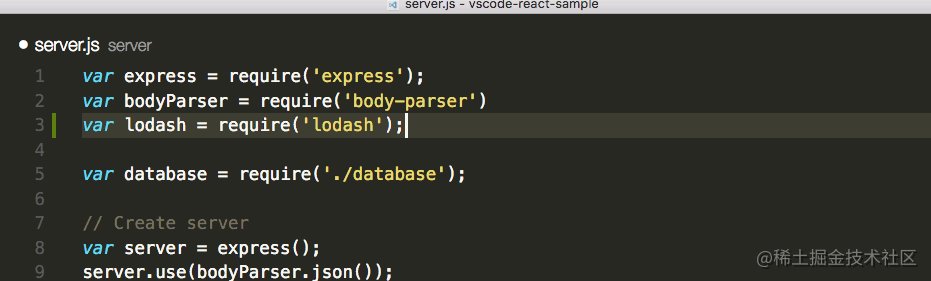
29. npm Intellisense
npm 安裝套件之後,在 require 時提供該外掛程式可以獲得智慧提示,import 語句中自動填入 npm 模組。

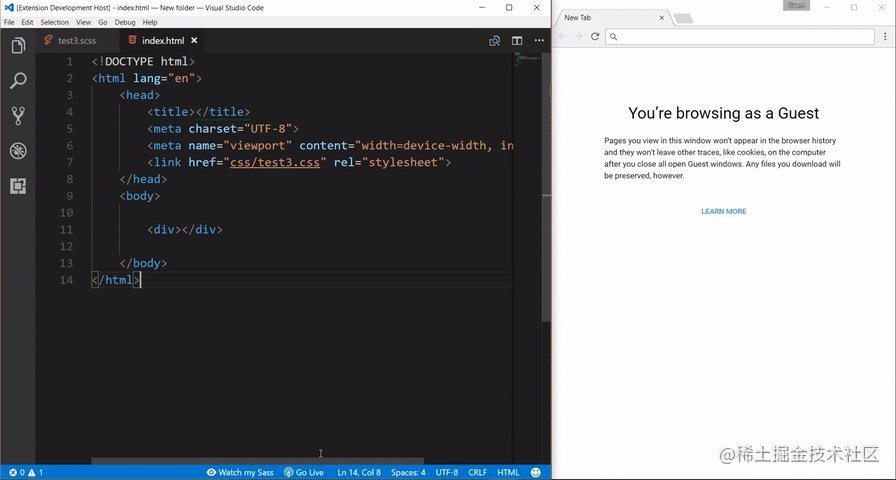
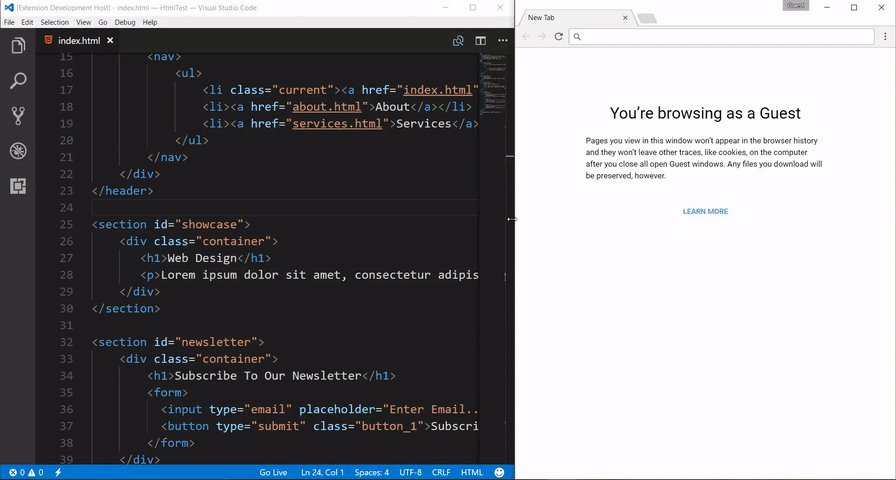
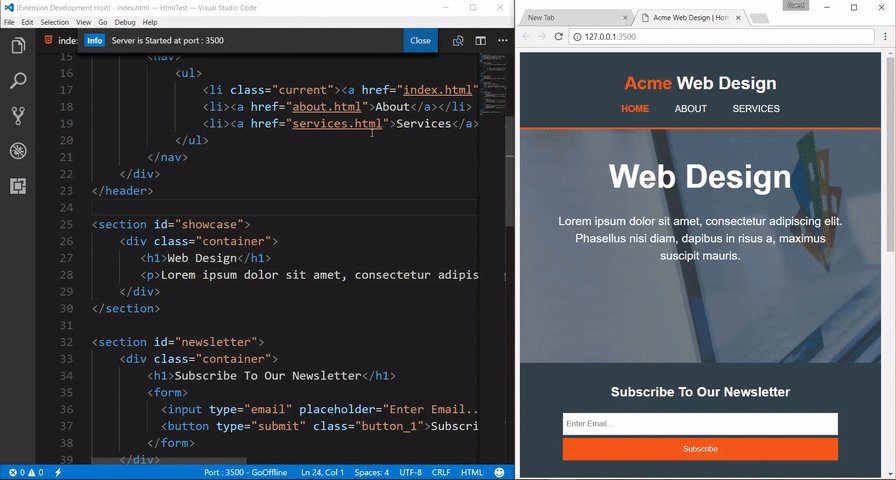
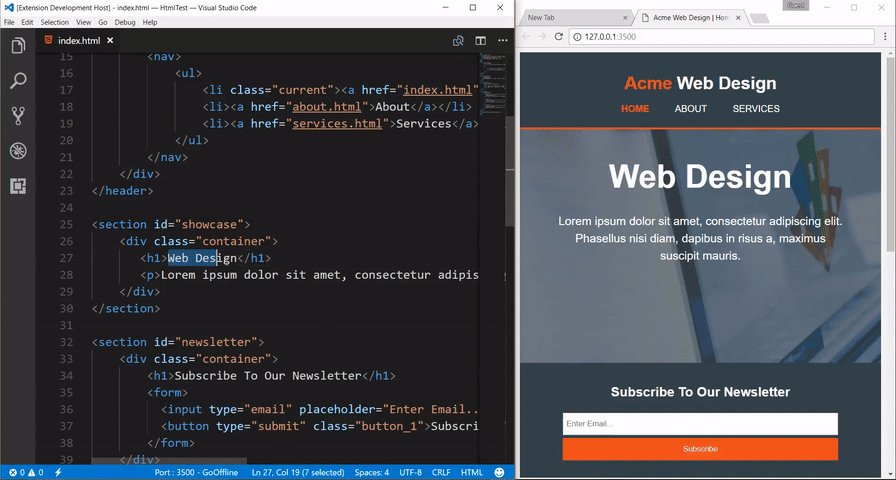
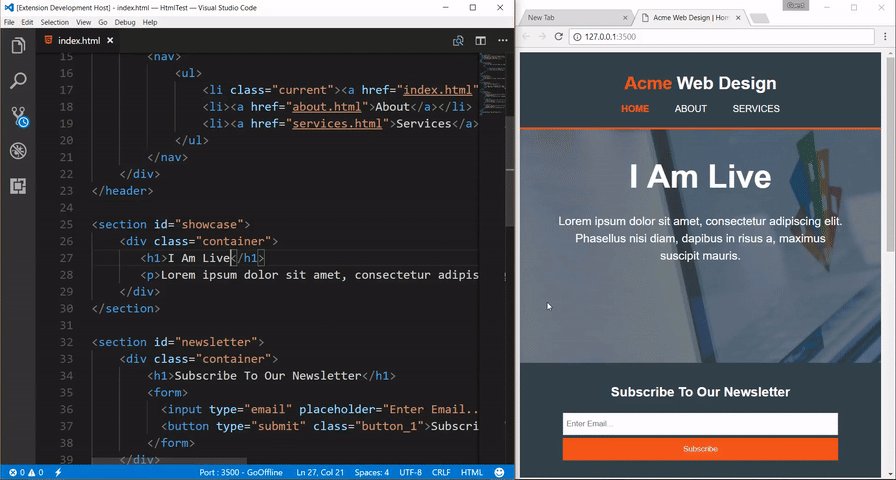
30. Live Server
Live Server是具有即時載入功能的小型伺服器,可以在專案中用live-server作為一個即時伺服器即時查看開發的網頁或專案效果。
它是為靜態和動態頁面啟動具有即時重新載入功能的本機開發伺服器,在狀態列中按一下即可啟動或停止伺服器。

更多關於VSCode的相關知識,請造訪:vscode基礎教學!
以上是【整理分享】30個讓開發效率倍增的實用VSCode 插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

