VSCode怎麼配置C/C++程式碼自動補全【圖文詳解】
- 青灯夜游轉載
- 2022-12-12 20:04:099148瀏覽
VSCode怎麼設定C/C 程式碼自動補全?以下這篇文章跟大家介紹VSCode中自動補全C/C 程式碼的方法,希望對大家有幫助!

##關於VSCode的C/C 程式碼自動補全
第一步:需要下載VsCode中的C/C 外掛程式
如圖:
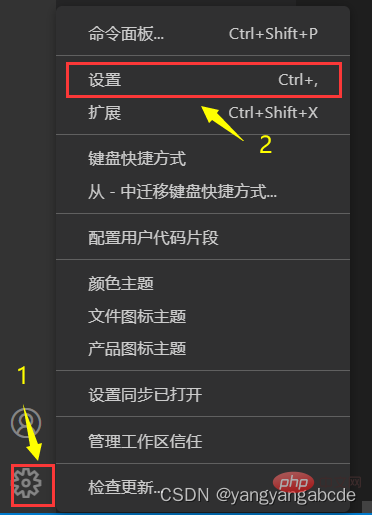
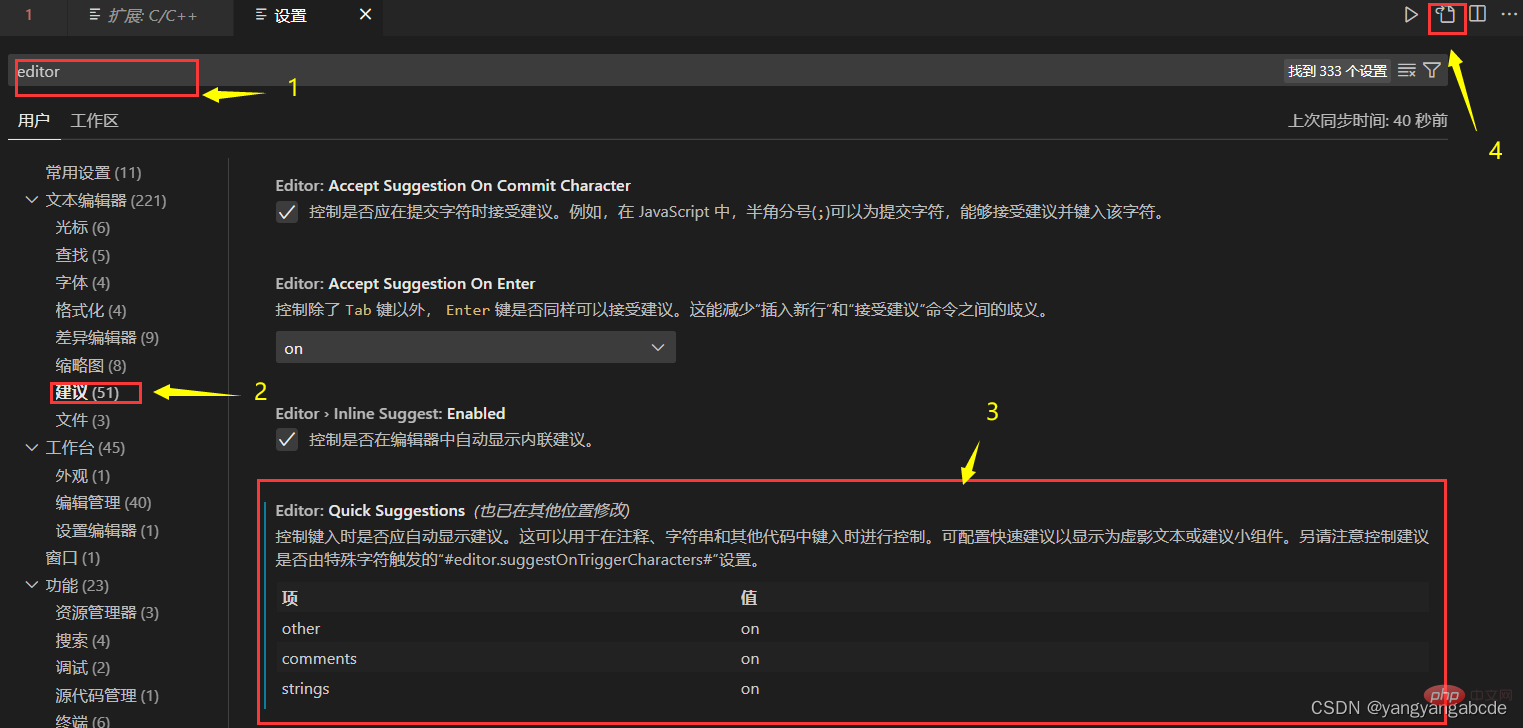
第二步:找到設定



"C_Cpp.intelliSenseEngine": "Default"
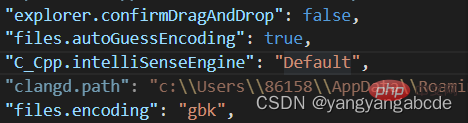
第三步:新增一部分程式碼,將自動補全功能呼叫起來,可以結合自己系統已經有的一部分程式碼來補充即可,程式碼如下:
"C_Cpp.autocomplete": "Default",
"[cpp]": {
"editor.quickSuggestions": {
"comments": "on",
"strings": "on",
"other": "on"
}
},
"[c]": {
"editor.quickSuggestions": {
"comments": "on",
"strings": "on",
"other": "on"
}
},
"editor.quickSuggestions": {
"comments": "on",
"strings": "on"
},
"C_Cpp.codeAnalysis.exclude": {
},
"settingsSync.ignoredExtensions": [
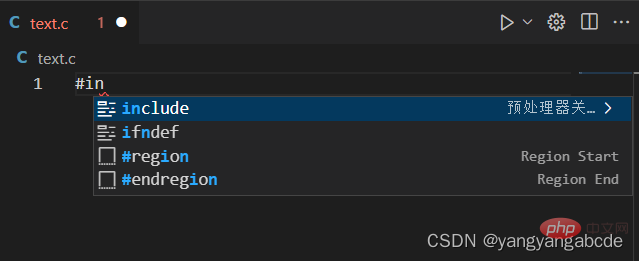
第四步:重啟VS,建立一個test.c,測試一下,看看自動補全功能是否能夠進行,效果圖如下:

vscode基礎教學!
以上是VSCode怎麼配置C/C++程式碼自動補全【圖文詳解】的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除

