11個裸VSCode必備插件,幫助你打造一個前端開發IDE
- 青灯夜游轉載
- 2022-12-01 20:52:223086瀏覽

VSCode 輕量、開源,新鮮下載的 VSCode 可謂是身無長物、一窮二白,連個專案管理的功能都沒有。
身輕如燕的VSCode 對於後端開發說可能有點幼稚,但對於前端來說剛剛好,畢竟不需要搞什麼Docker、資料庫等等,裝倆VSCode 插件,打開網頁,就能開工了。
這篇文章將從前端開發者的角度來介紹一些裸 VSCode 必備插件,打造一個前端友善的開發 IDE。 【推薦學習:vscode教學、程式設計影片】
#1. Project Manager
Project Manager 用於管理項目,有了它,可以幫你在VSCode 中快速地在各個項目中切換,不需要痛苦地從文件目錄中一級一級最終選到你想要的項目文件。

只需要在 Palette 輸入 Save Project,回車儲存目前專案。

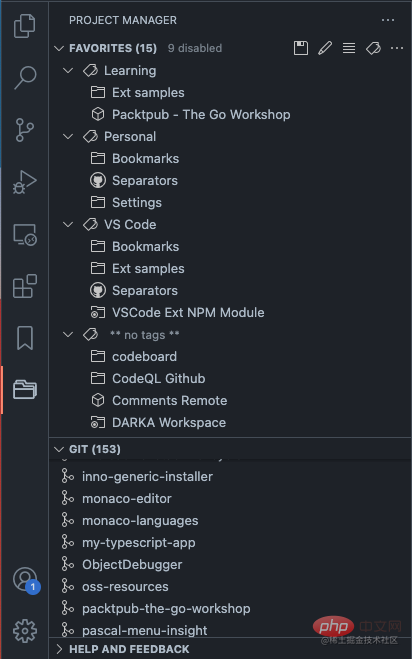
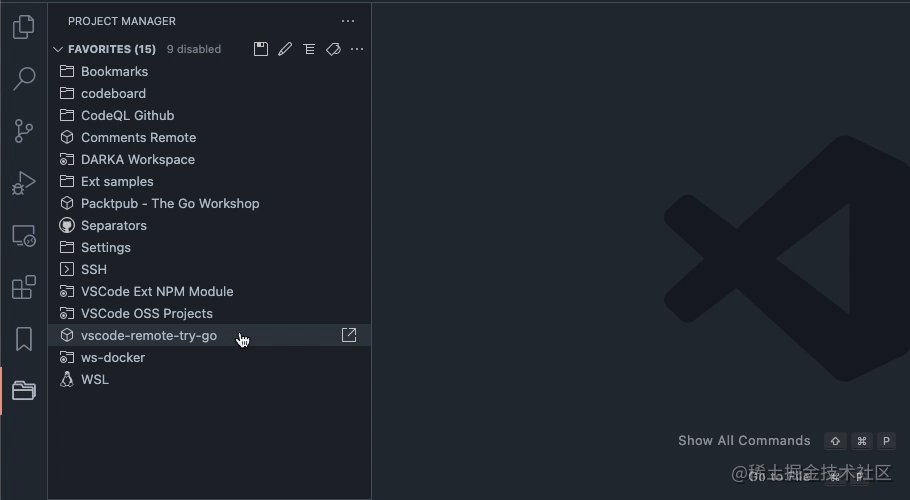
然後可以在右邊選單查看你新增的項目,點擊指點項目就能切換到該項目,非常方便。

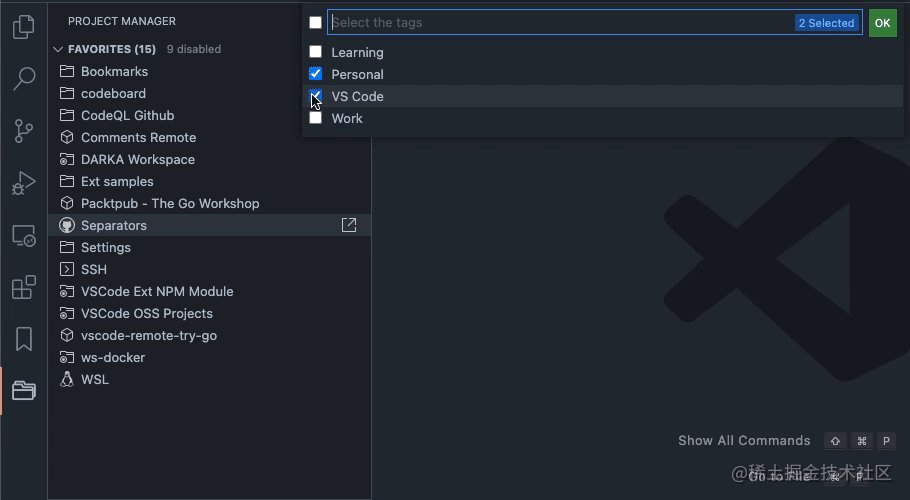
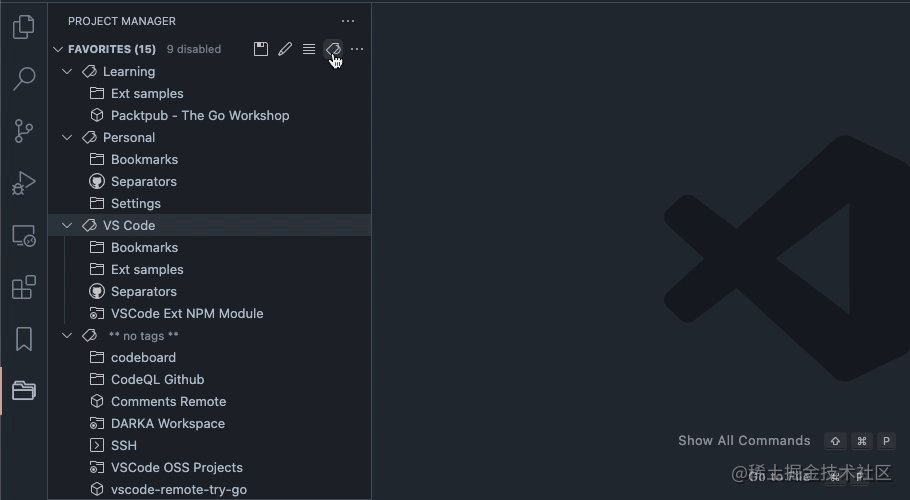
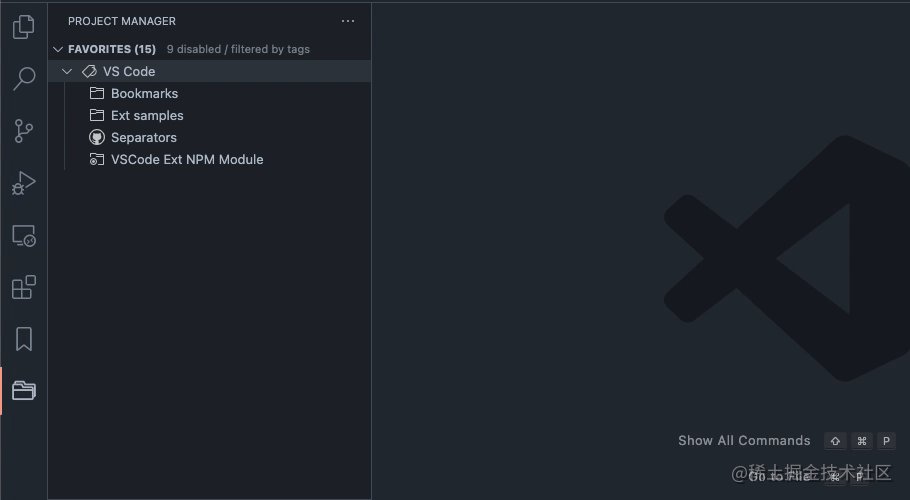
它也提供了 Tag 標籤,可以細分你的專案。

2. GitLens
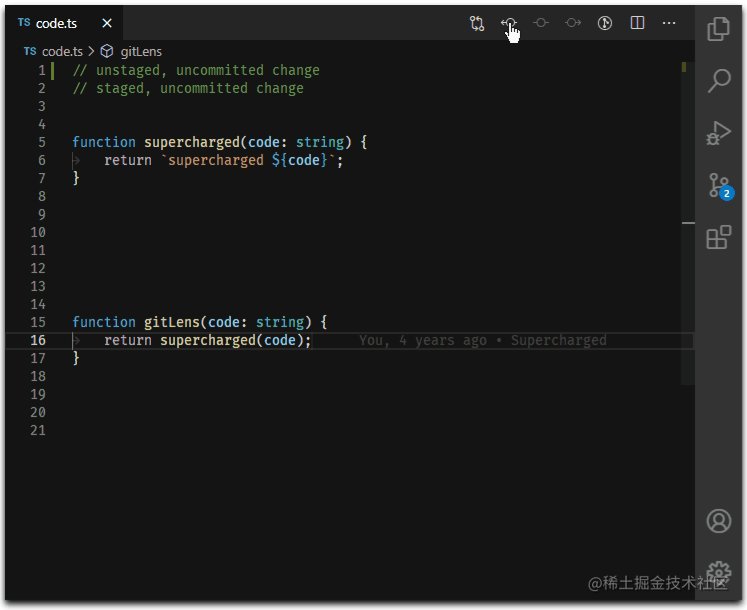
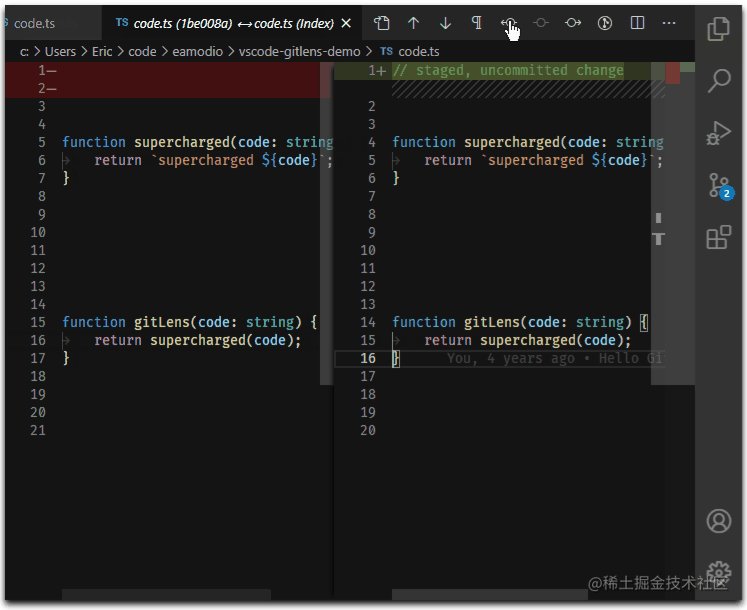
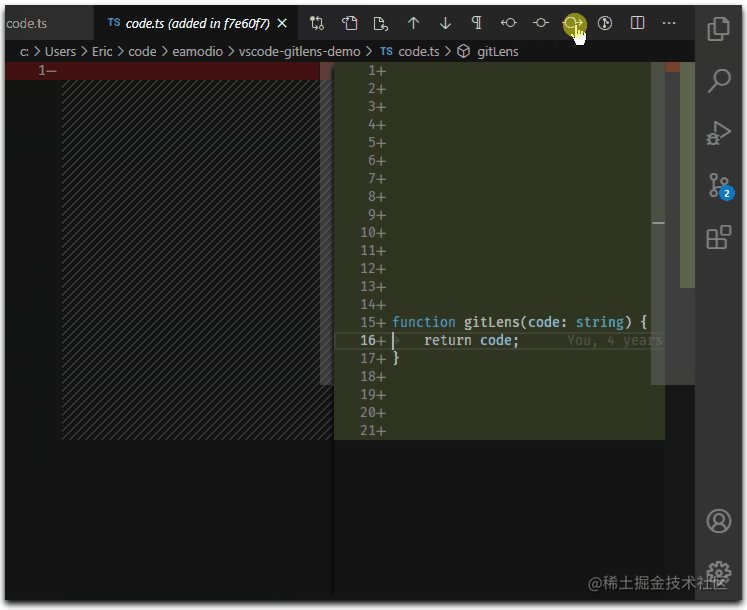
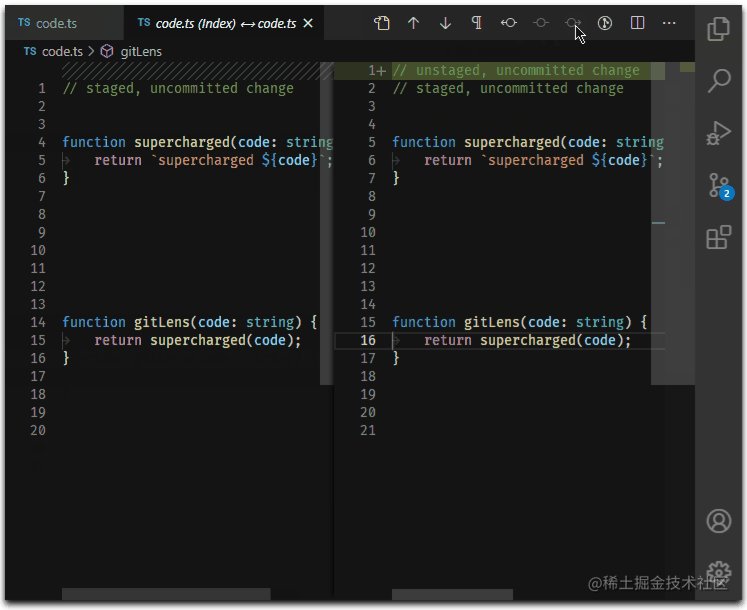
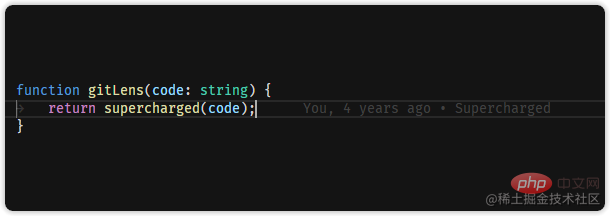
GitLens 從名字就能知道它是乾嘛的,VSCode 內建Git 幫助加上這個插件互動體驗是優於Webstorm 的。

它可以方便地查看程式碼修改資訊。

可以查看某一行的變更資訊
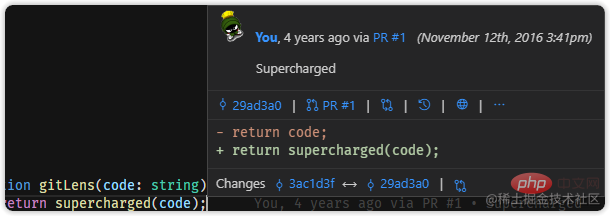
#Hover 上去還能查看具體資訊

GitLens 的介紹頁有萬字多,可見功能之齊全,這裡就不囉嗦了。
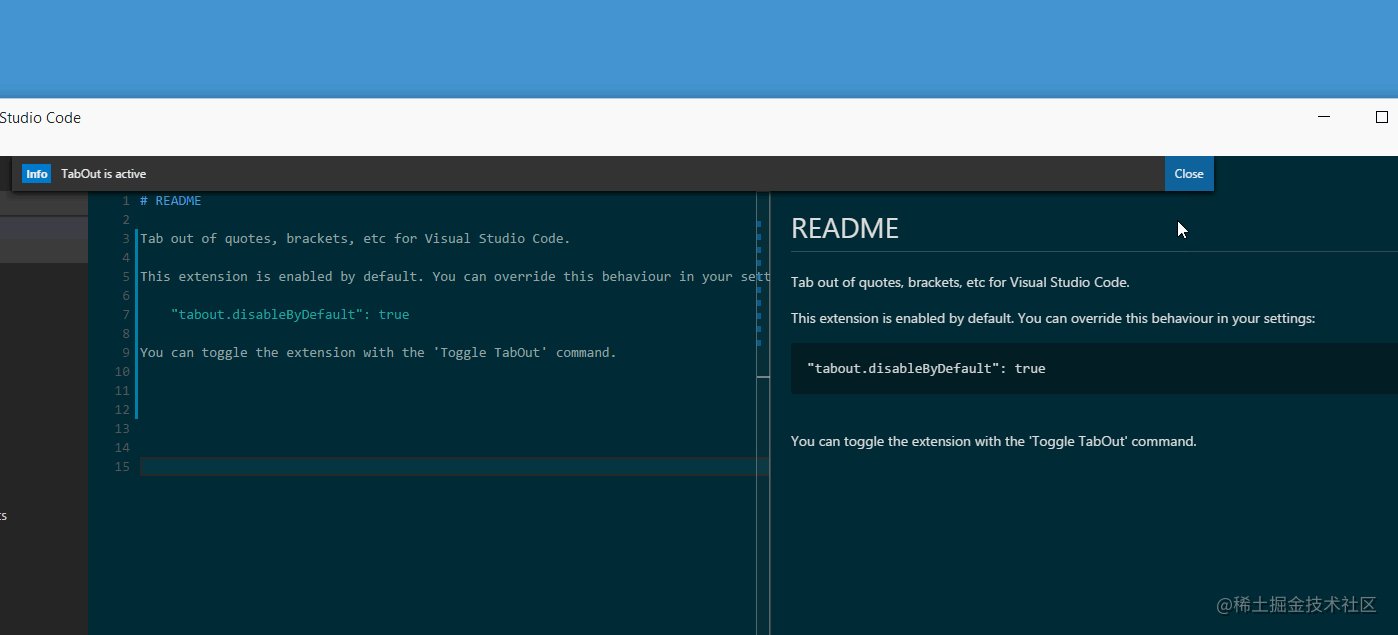
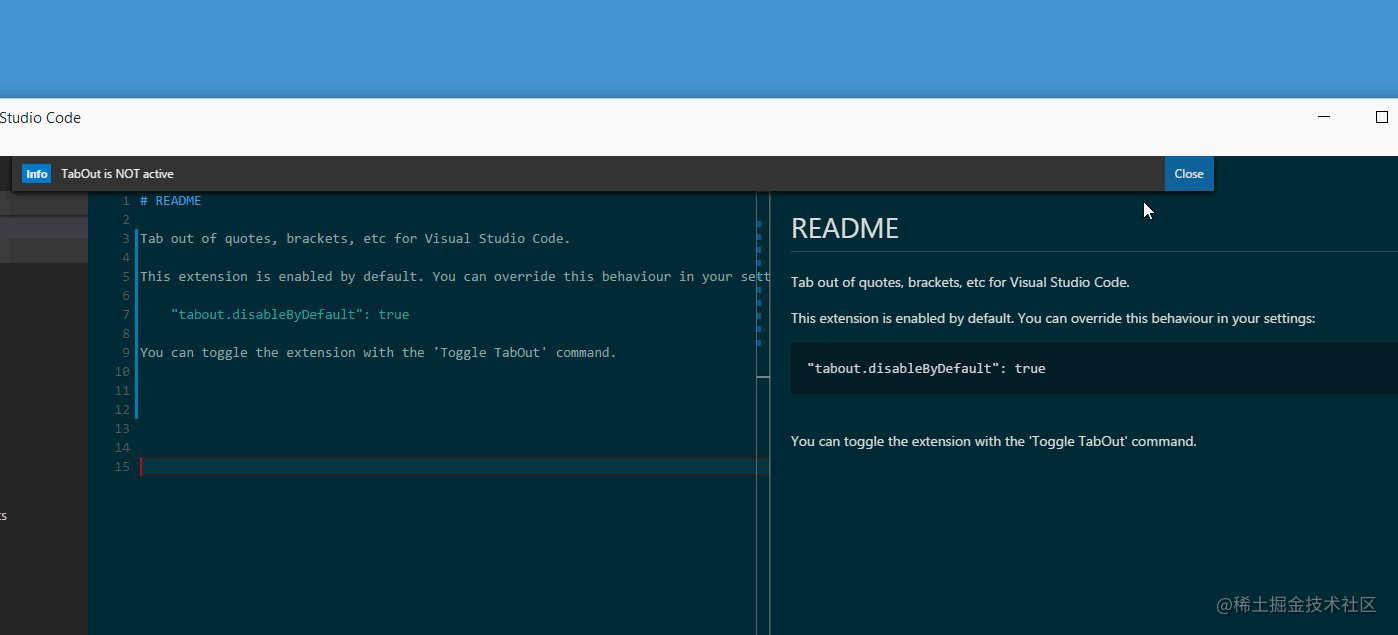
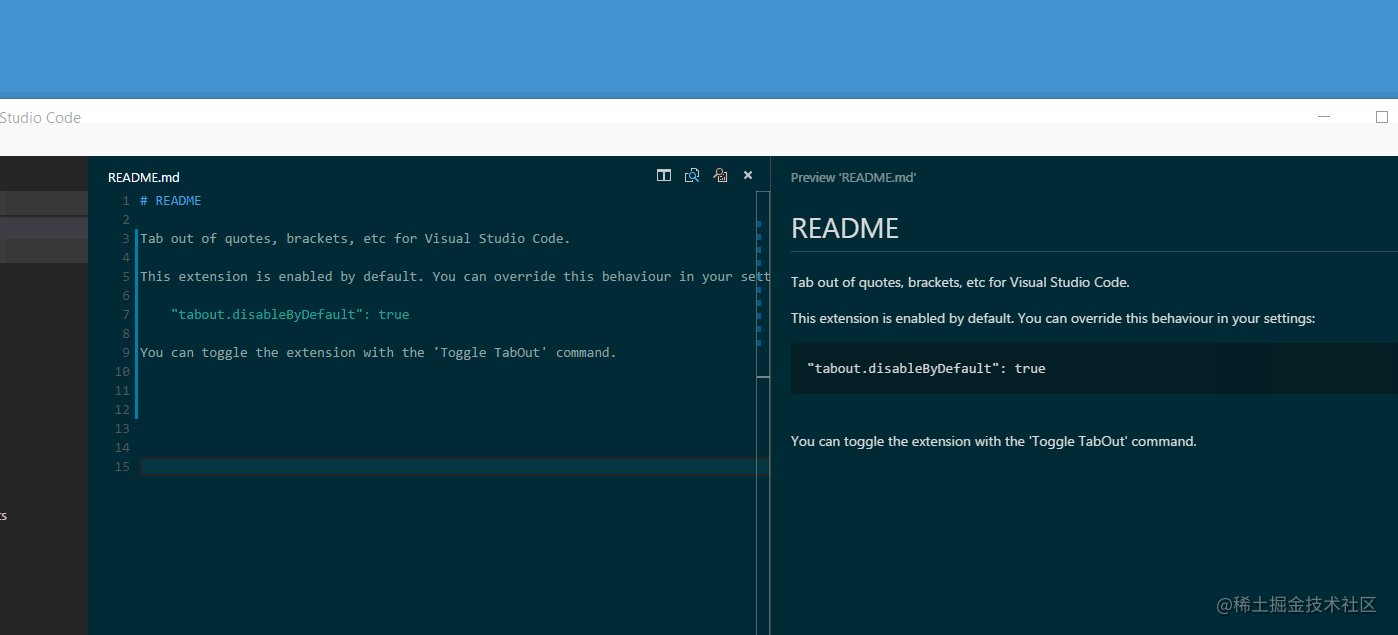
3. Tabout

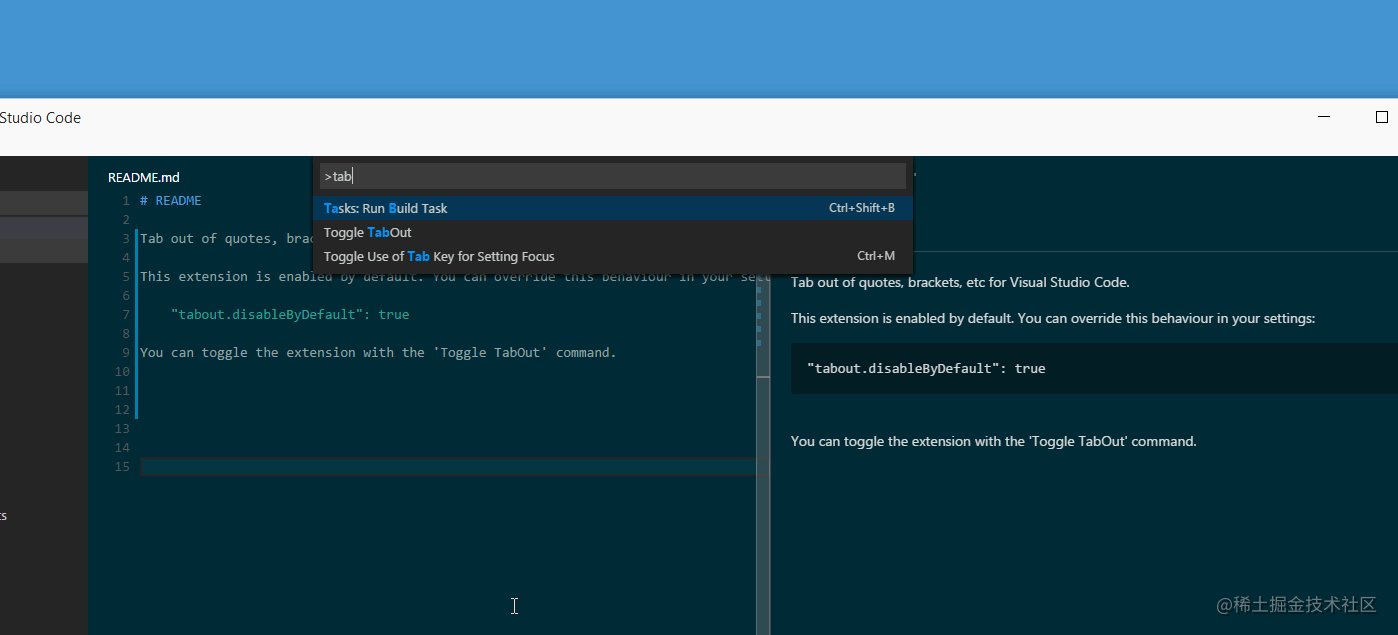
VSCode 的Tab 鍵預設輸出\t,對於習慣用過WebStorm、Eclipse 的人來說非常不舒服,想要在括號處用Tab 跳出,就可以利用到這個TabOut。

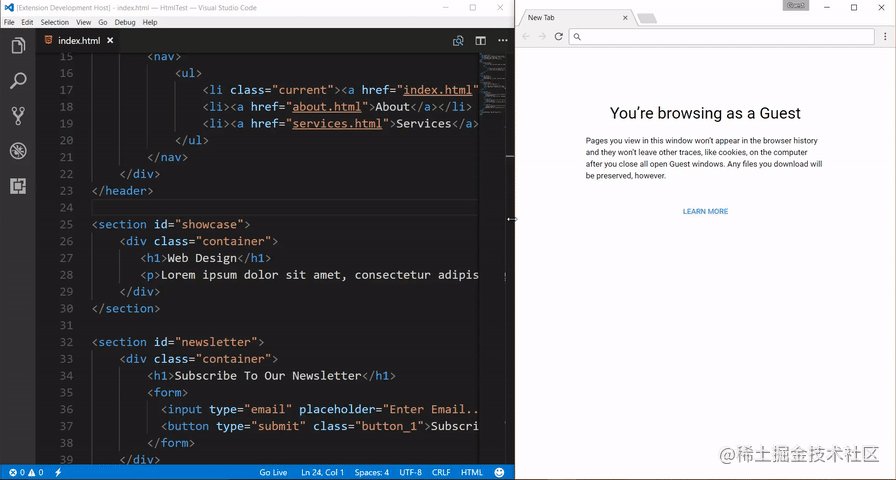
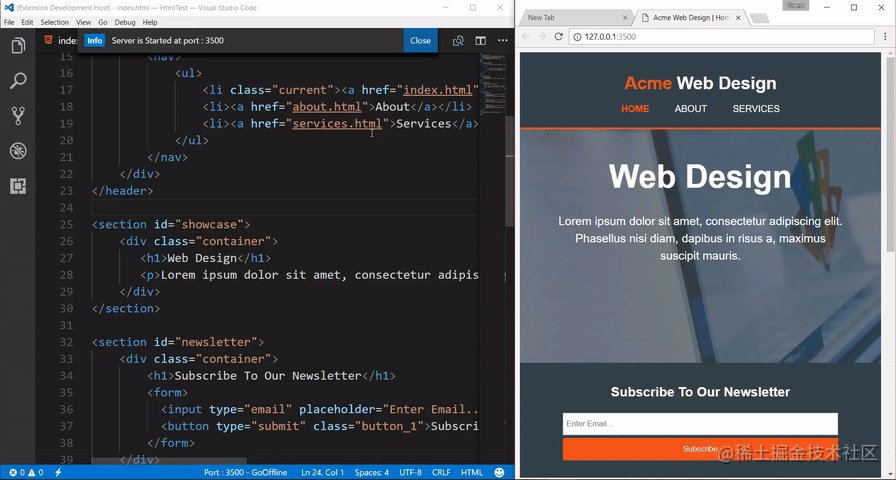
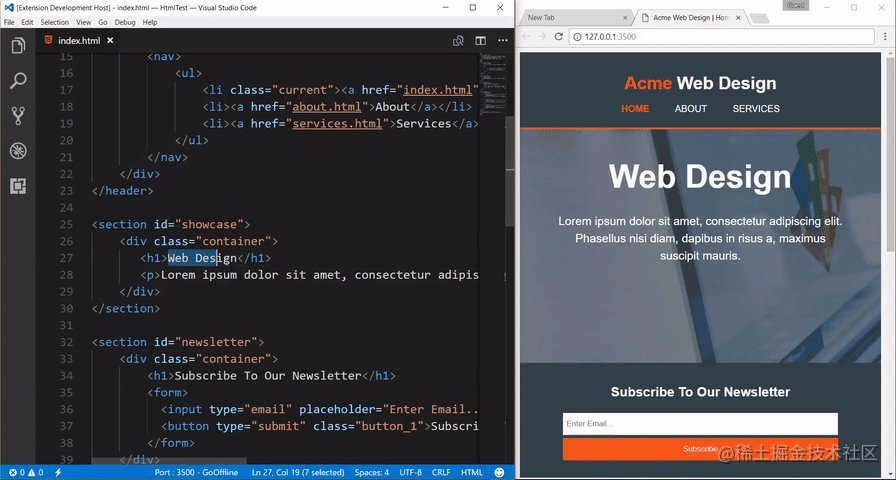
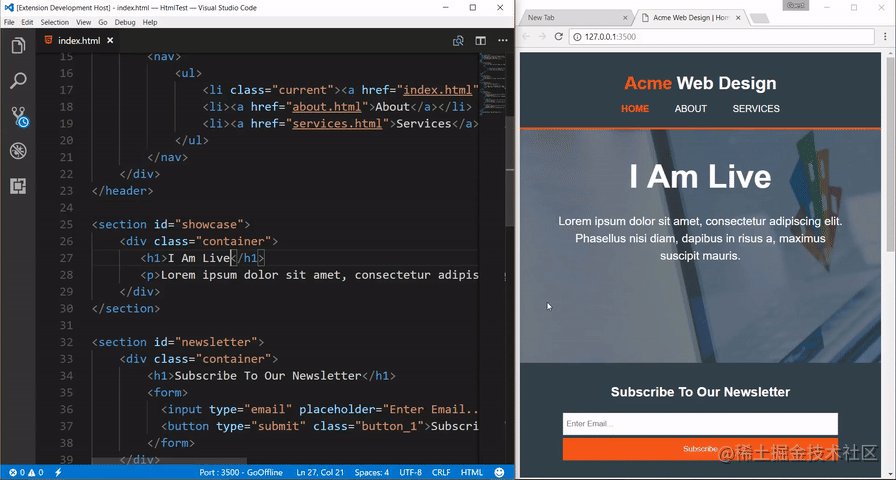
4. Live Server

#Live Server 也算是有口皆碑,它可以即時去熱加載並更新程式碼。

其實是起了一個 Websocket 來實作程式碼更新的,Live Server 在寫一些測試 HTML 頁面確實好用。
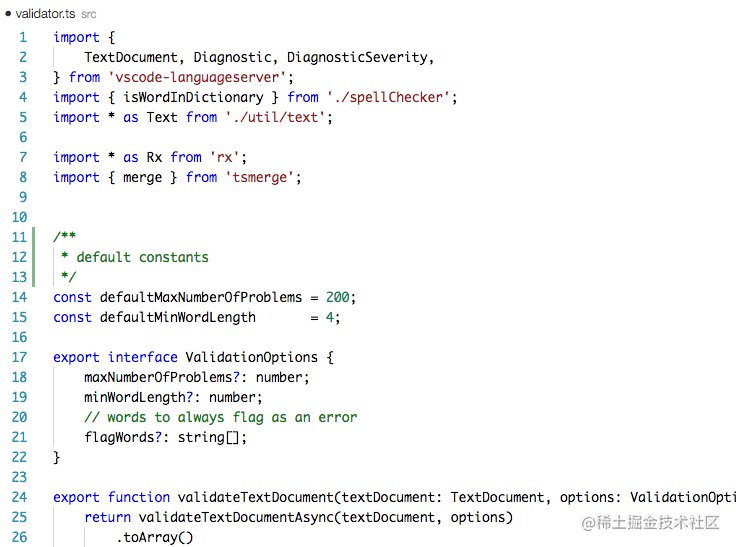
5. Code Spell Checker

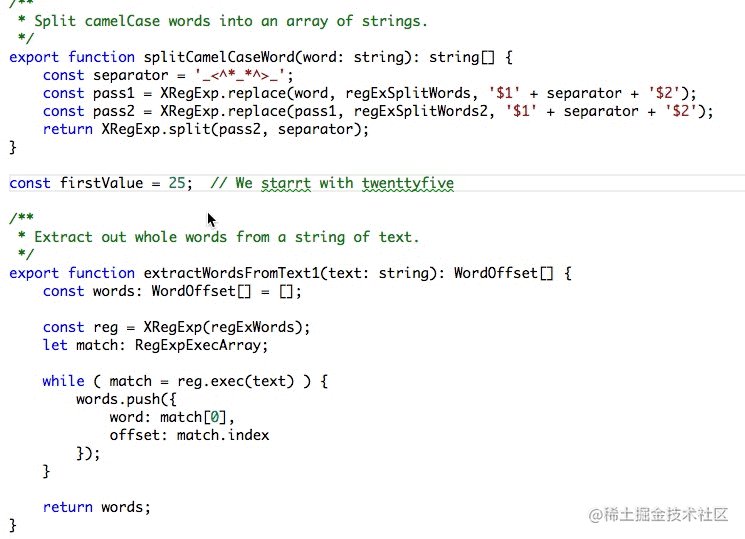
在拼寫一些變數方法的時候,我們可以會拼錯單字,Code Spell Checker 可以幫助偵測你的錯誤。

當偵測出錯誤單字,你也可以看看它給你的一些單字建議:

6 . Image Preview

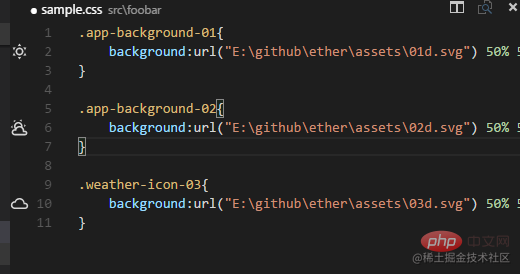
當專案中引入多個圖片URL 的時候,想要預覽每張圖片是一張痛苦的事情,Image preview#解決了這樣的事情。

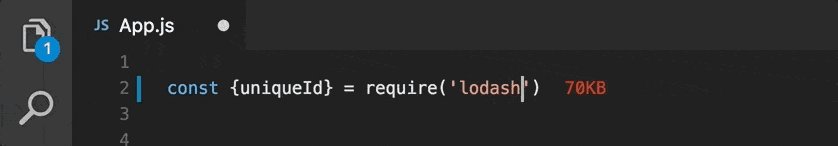
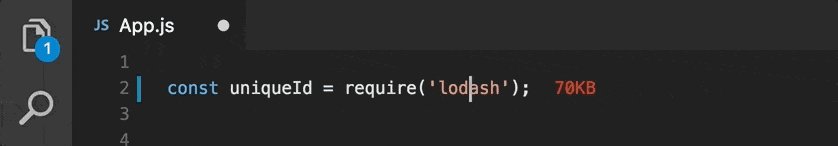
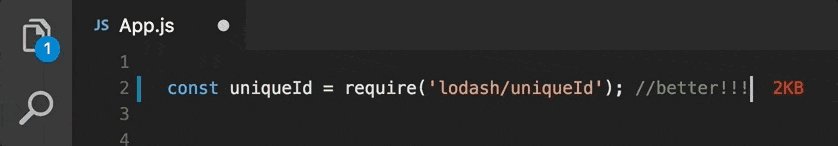
7. Import Cost

#在前端專案中,我們經常需要導入各類別的依賴包,透過Import Cost 可以查看導入套件的大小,以便於最佳化。

8. Parameter Hints

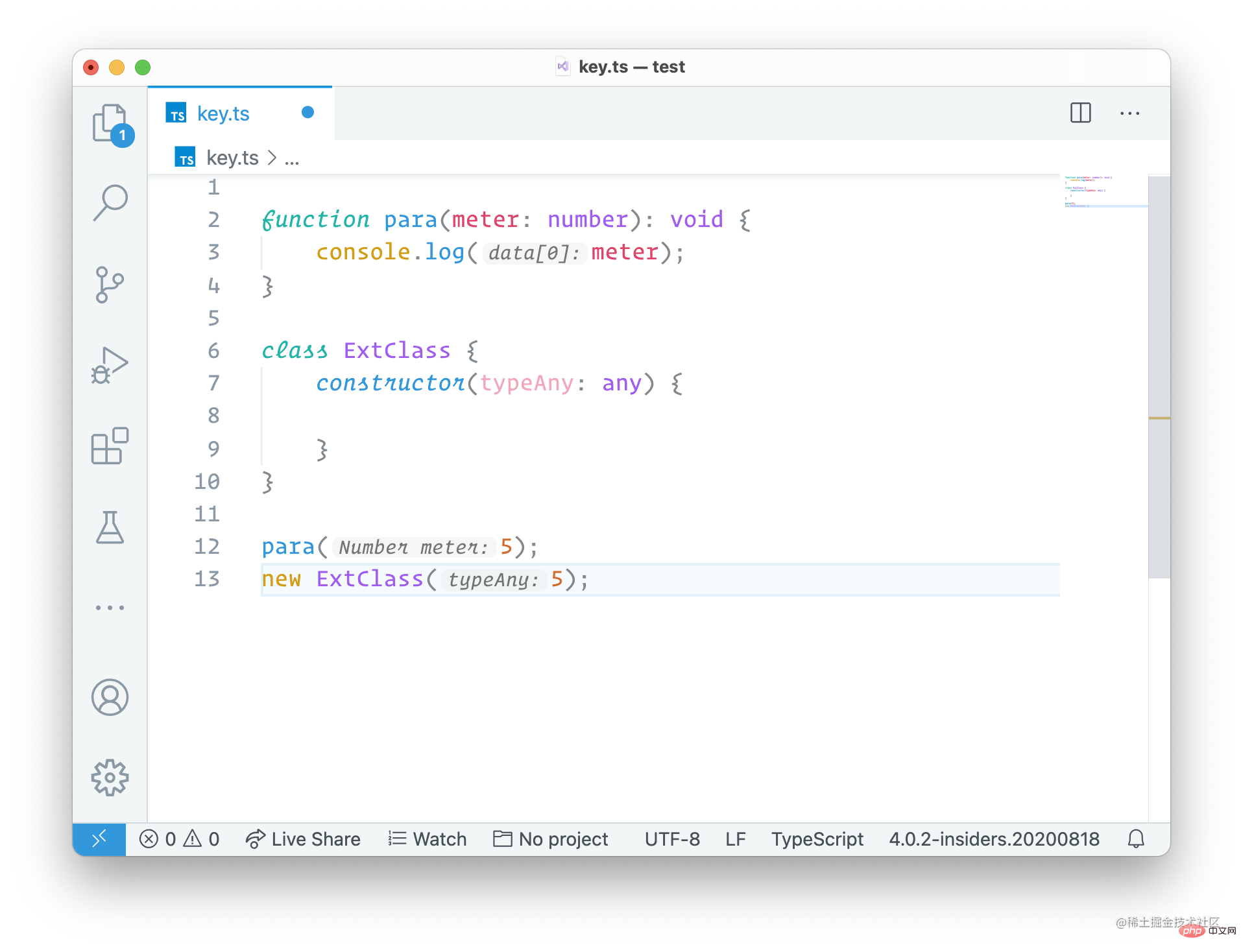
#Parameter Hints 會顯示函數的參數名稱。

9. Highlight Matching Tag
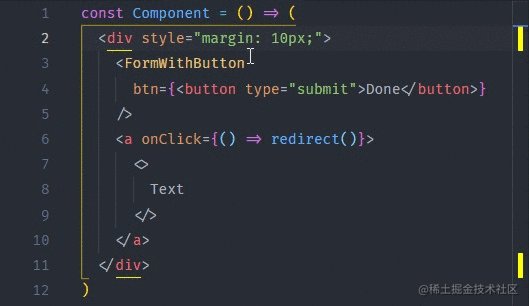
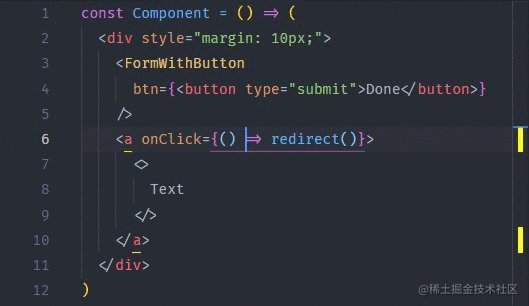
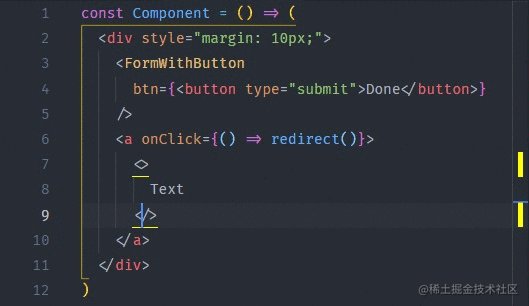
 #Highlight Matching Tag 可以高亮你的 HTML、JSX 程式碼配對符號。
#Highlight Matching Tag 可以高亮你的 HTML、JSX 程式碼配對符號。

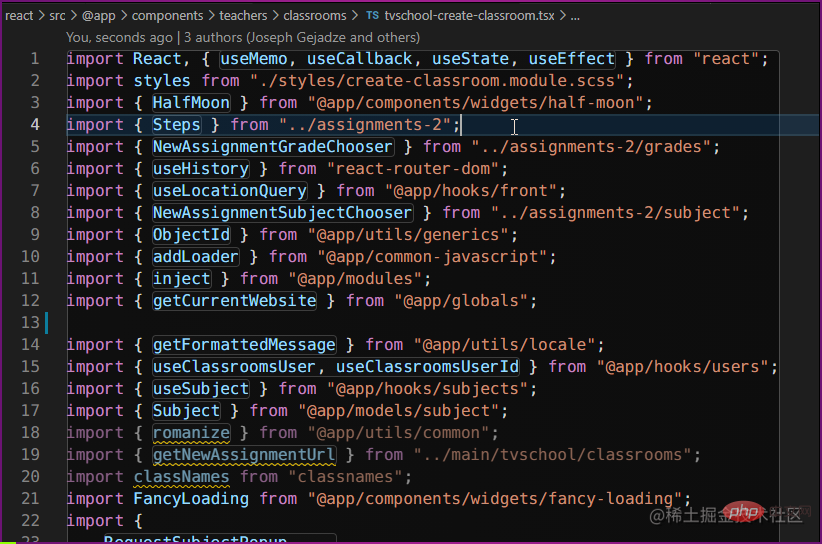
10. indent-rainbow

#Indent-rainbow 把程式碼縮排也可以變成好看的彩虹?。

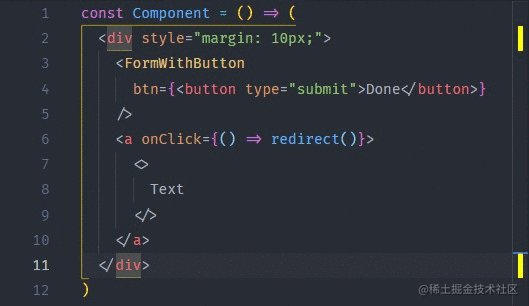
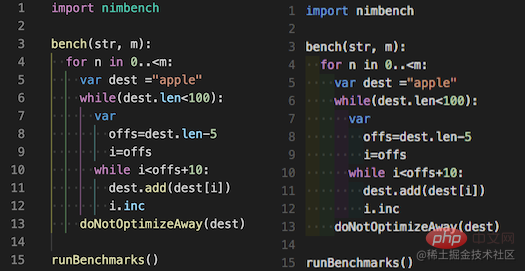
11. Blockman

#Blockman 可以會高亮框出你目前所處的程式碼編輯區塊。

後記
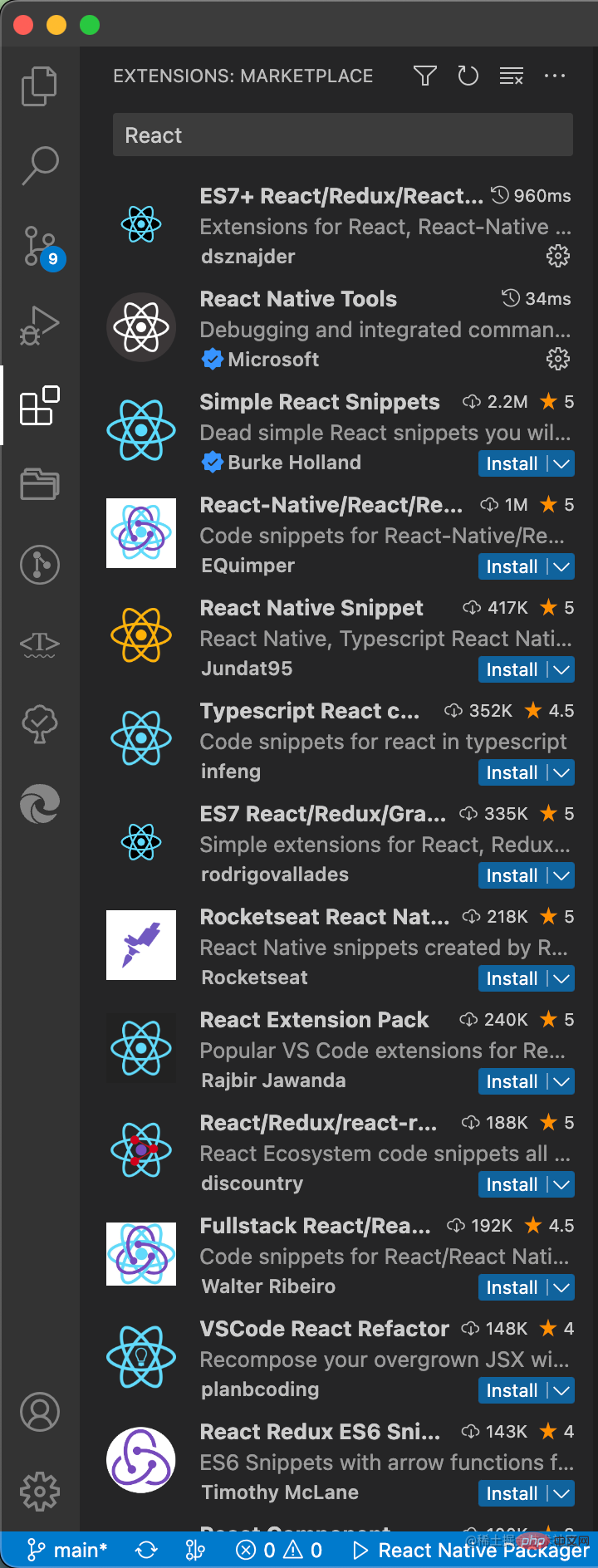
對於VSCode 來說,插件數量多入牛毛,對於常見開發場景來說,有很多對應的處理插件,需要用到就在Marketplace 搜尋一下即可,例如React 專案:

值得注意的是,安裝過多的插件並不見得是一件好事,VSCode 的插件機制也是事件驅動的,過多的插件帶來的弊端一方面是插件功能衝突,另一方面是性能消耗,也就是讓VSCode 變得卡頓。
更多關於VSCode的相關知識,請造訪:vscode基礎教學!
以上是11個裸VSCode必備插件,幫助你打造一個前端開發IDE的詳細內容。更多資訊請關注PHP中文網其他相關文章!

