這篇文章主要介紹了這麼多年我在使用 VSCode 過程中用到的一些不錯的插件。這些VSCode插件,幫你打造地表最強IDE!

一、主題及圖示
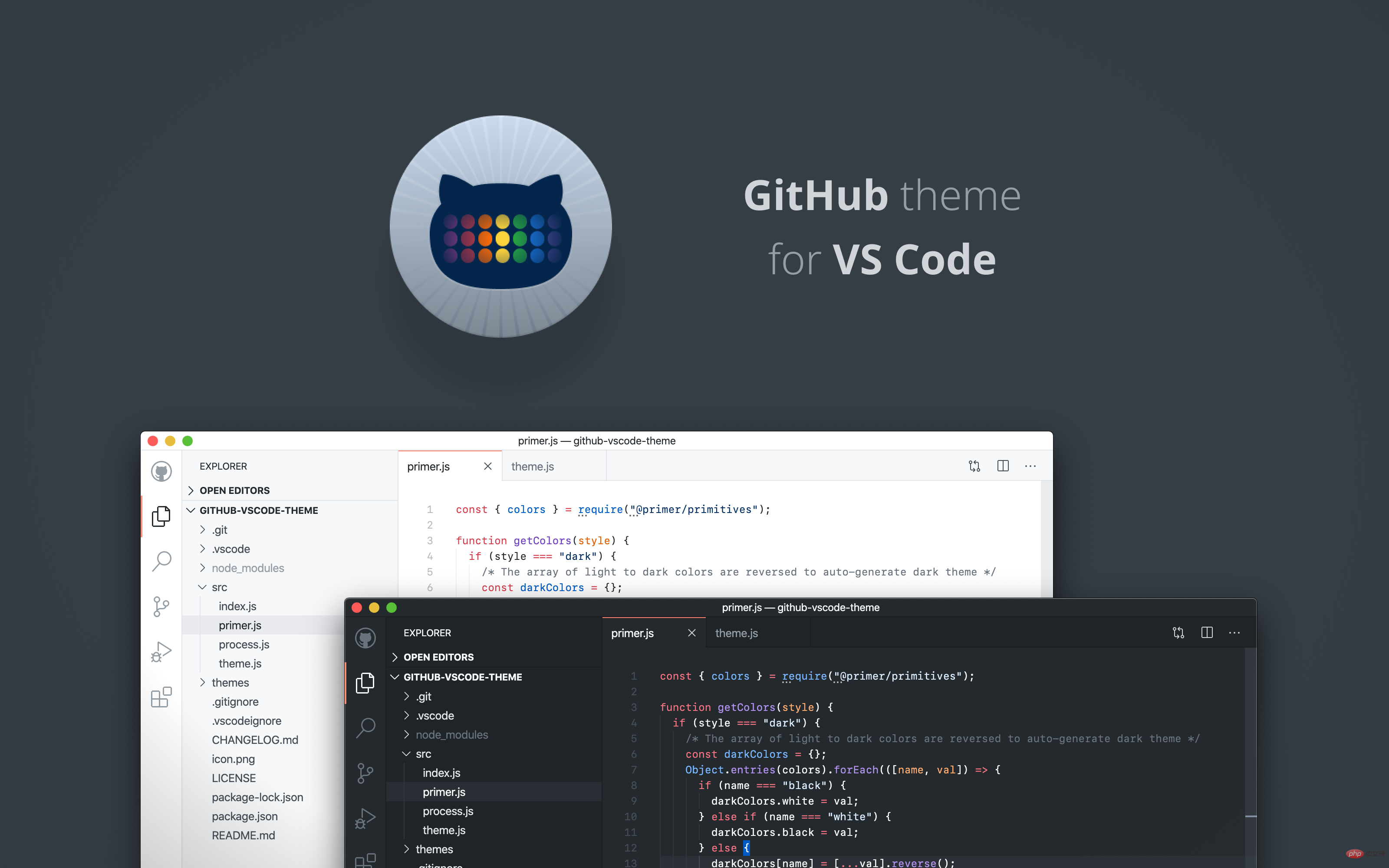
GitHub Theme
黑白兩款皮膚


##Material Theme

整合了多種主題皮膚,搭配Material Icon Theme 食用更佳。 【推薦學習:
vscode教學、程式設計教學】


Material Icon Theme
已扁平化的主題圖示庫

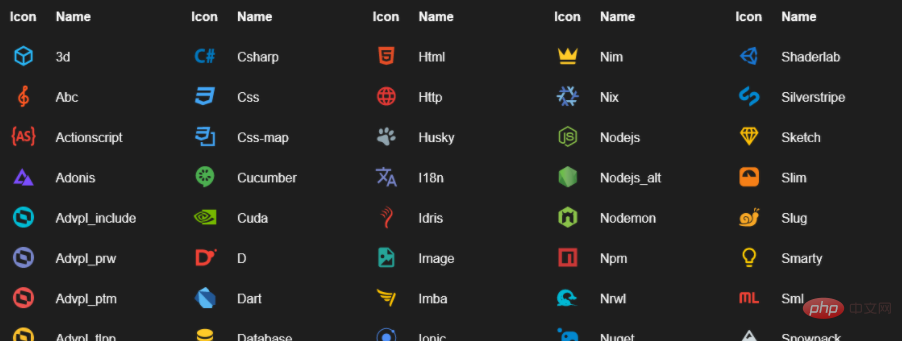
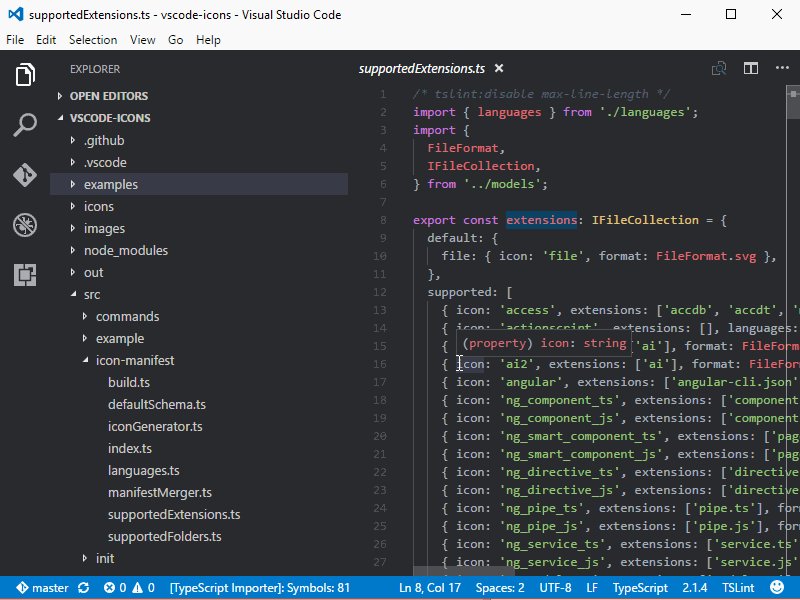
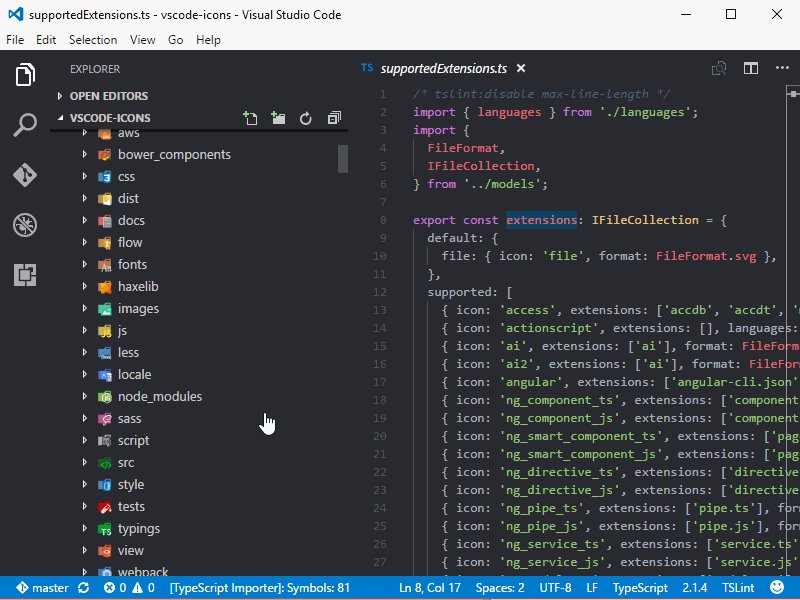
vscode-icons

VSCode官方出品的圖示庫
二、函數強化


settings sync同步所有設定和外掛程式

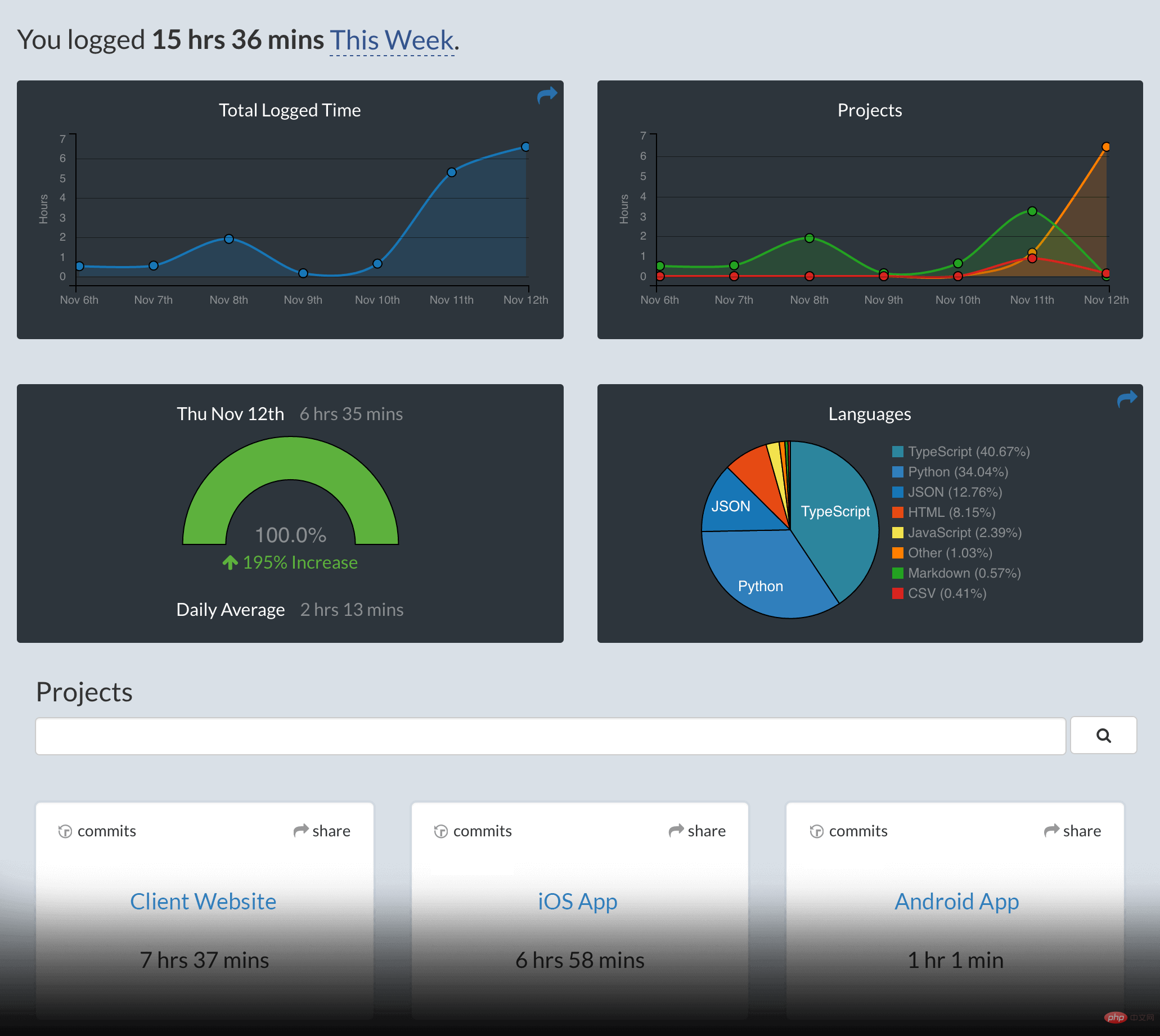
wakatime 程式設計時間及行為追蹤統計

############################################## ####Polacode###############程式碼截圖############################################################### ##Chinese (Simplified) Language Pack for Visual Studio Code################中文語言包############
三、Git 整合外掛程式
#GitHub Pull requests
#在Visual Studio Code中檢視並管理GitHub拉取請求和問題



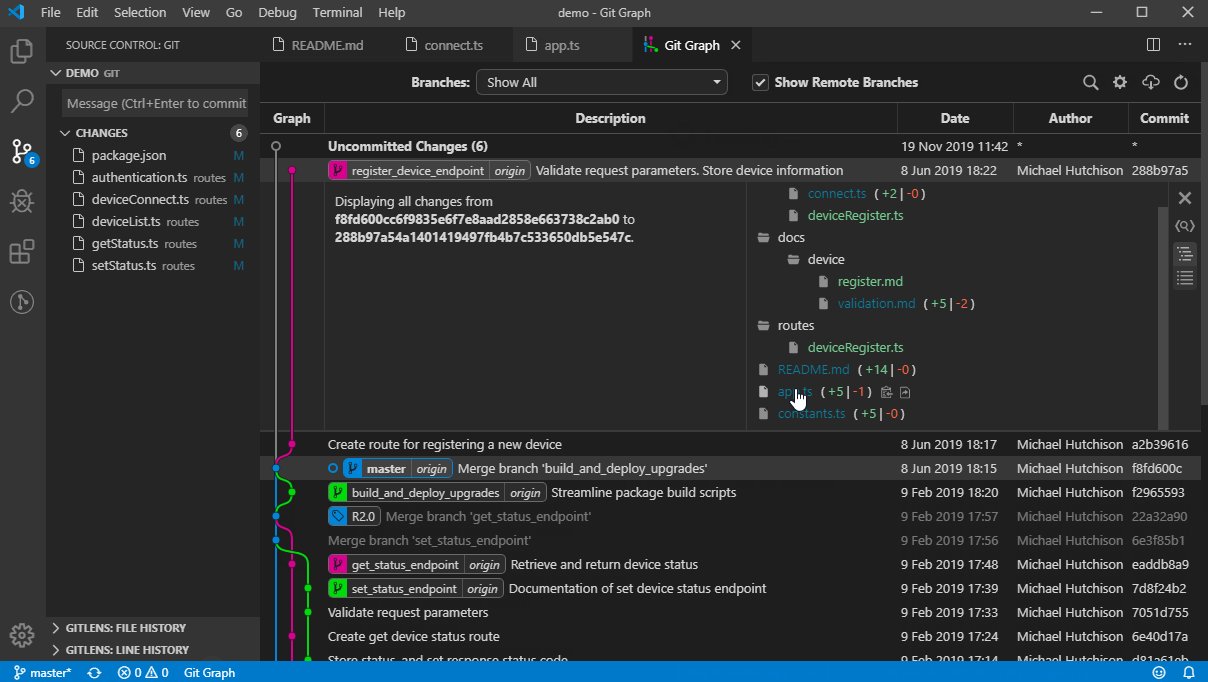
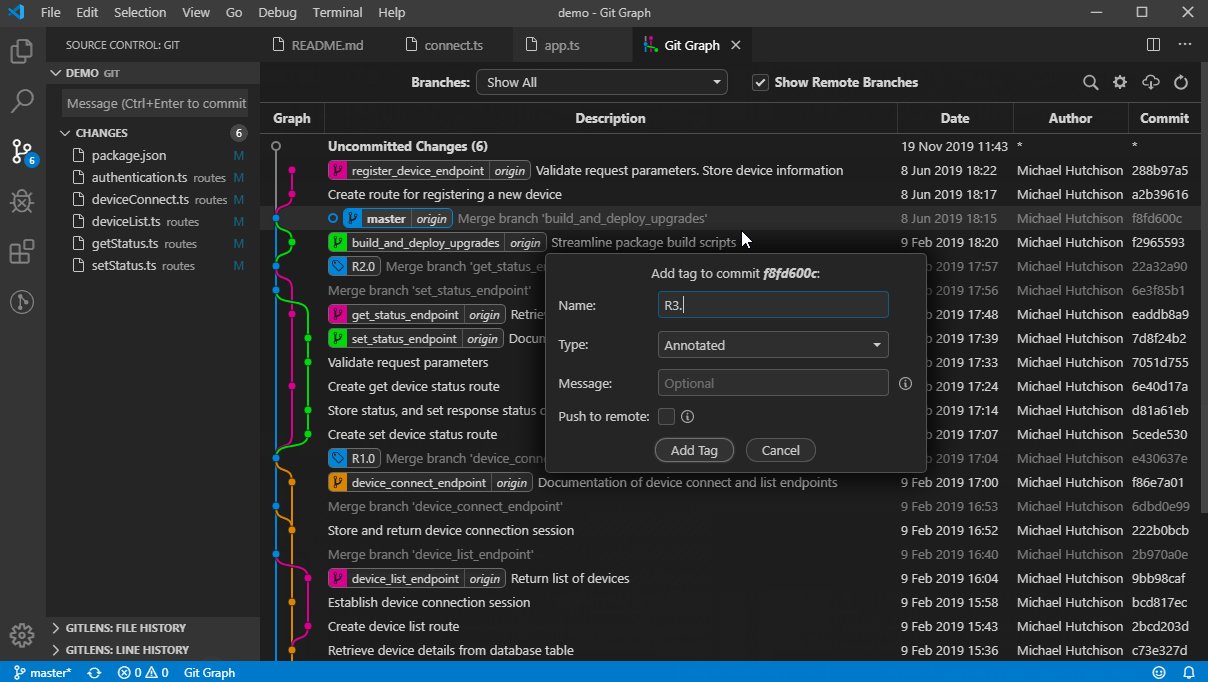
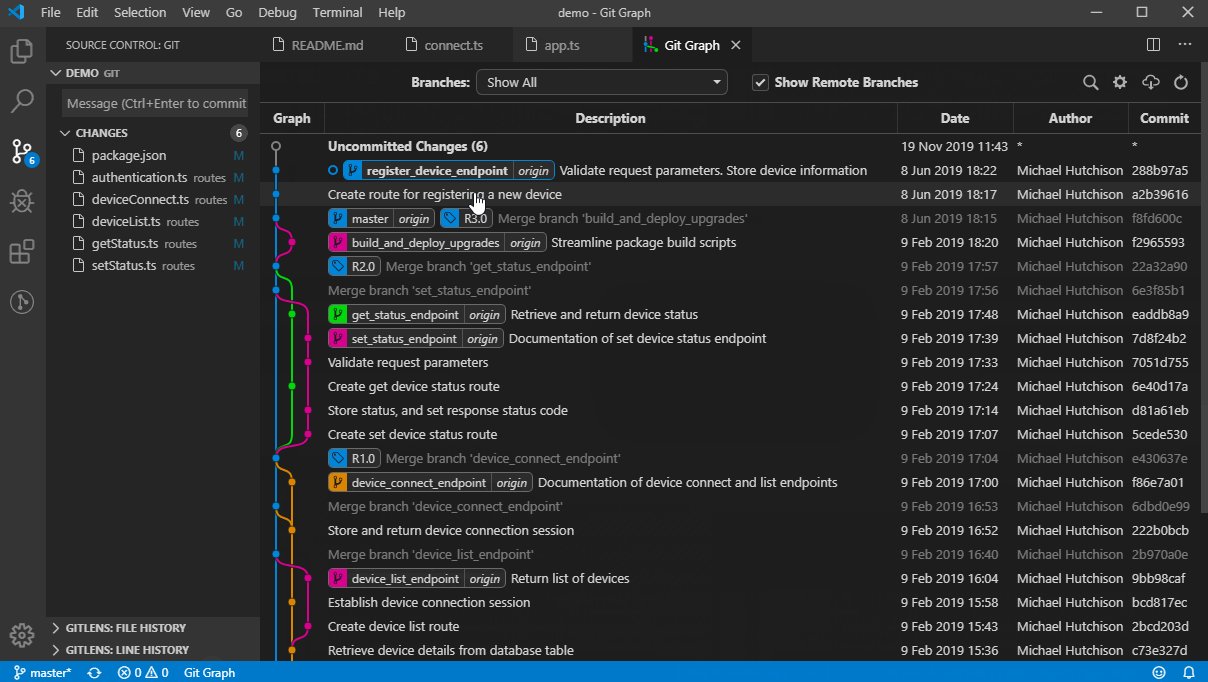
Git Graph
#Git 圖形化顯示和操作




#CodeStream: GitHub, GitLab, Bitbucket PRs and Code Review團隊合作開發,評審,討論

#四、資料庫

Oracle Developer Tools for VS CodeOracle 資料庫支援


#SQL Server (mssql)
#Microsoft SQL Server 資料庫支援
MySQL
#支援MySQL/MariaDB, Microsoft SQL Server, PostgreSQL, Redis, and ElasticSearch


MongoDB for VS Code
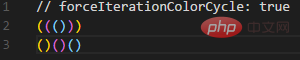
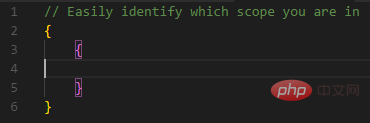
########################################################################################################################################## MongoDB 資料庫支援########################五、程式設計美化############################################################################################################################## #####Bracket Pair Colorizer###############為符合的括號上色,可以自訂設定######注意:該外掛程式已經內建到vscode,不用重複安裝,######設定方法:setting 裡搜尋###editor.bracketPairColorization.enabled###,設定為###true### 即可生效############ #############
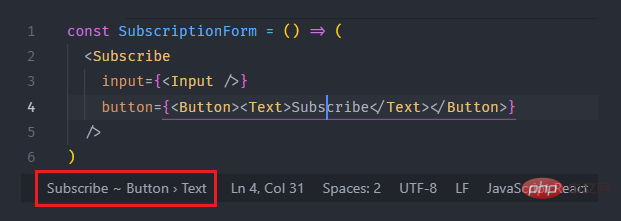
Highlight Matching Tag
#突出顯示匹配的開始和/或結束標籤
官方支援的標記:HTML和JSX。其他樣式(XML,Vue,Angular,PHP)也可以使用,但不能保證正常使用。

在狀態列中顯示標記的路徑

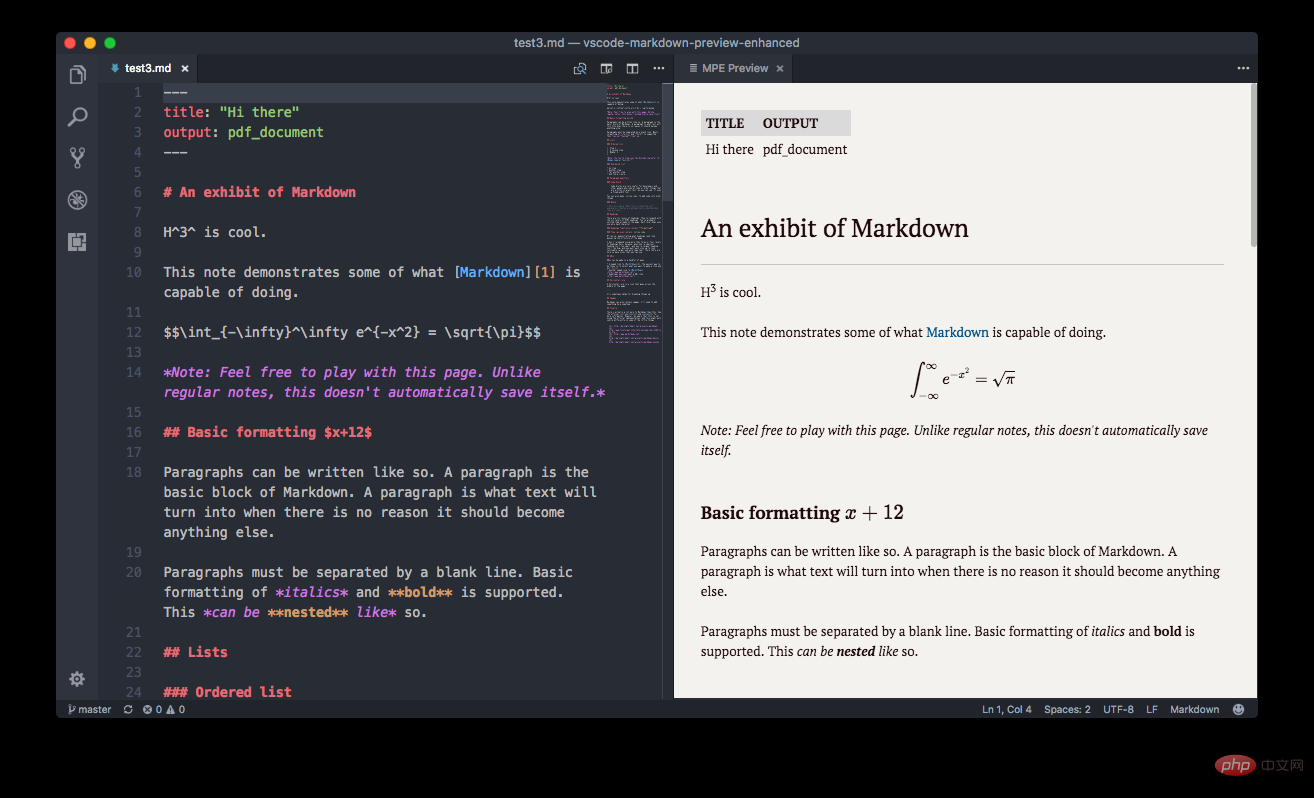
Markdown Preview Enhanced
在VSCode 裡寫Markdown,支援預覽


##Image Preview
#預覽圖片


#EditorConfig for VS Code







##程式碼風格統一
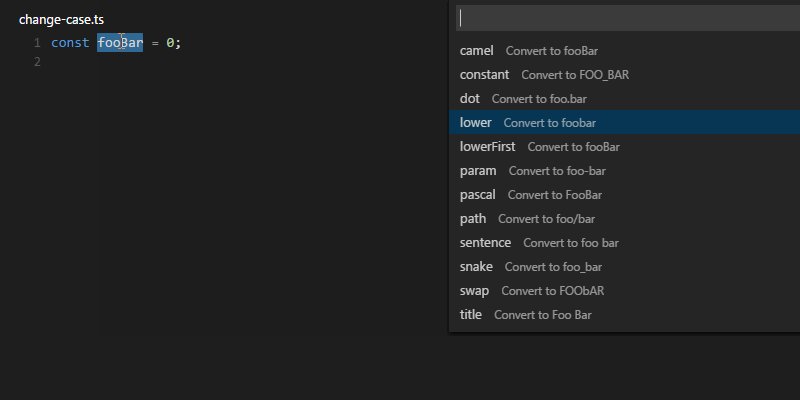
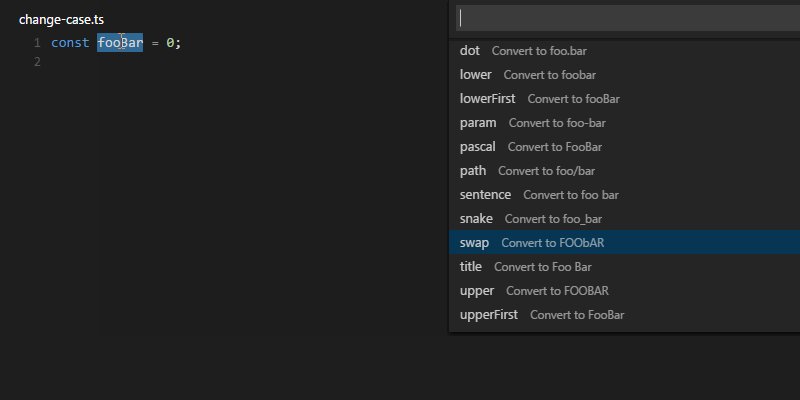
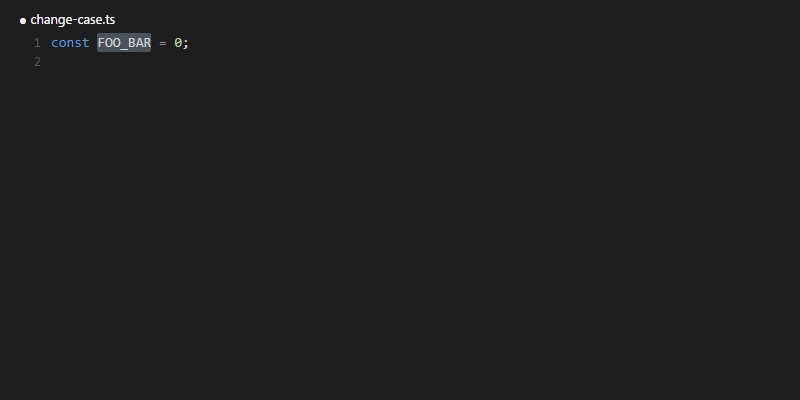
#change-case


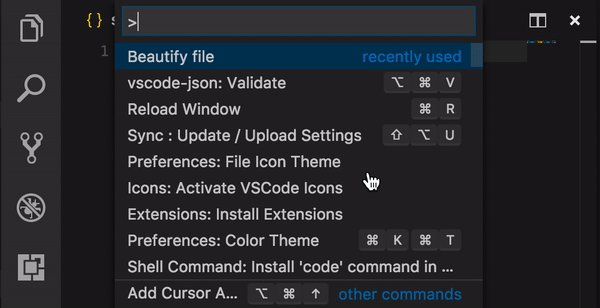
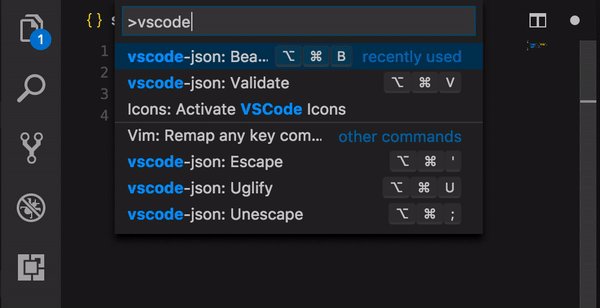
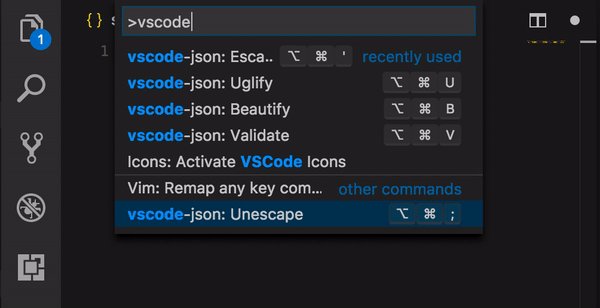
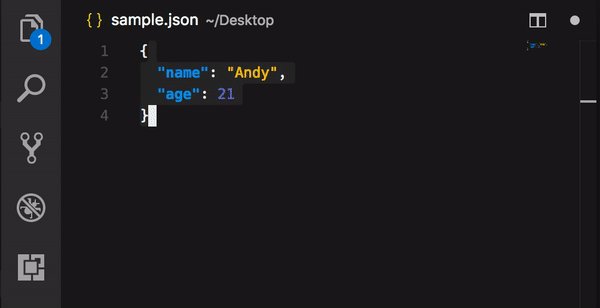
############################## ########Prettier - Code formatter################ 自動格式化程式碼##################################################### ###########vscode-json################操作美化json######快捷鍵########## ##cmd alt v###,驗證#########cmd alt b###,格式化#########cmd alt u###,壓縮####### ###cmd alt '###,加轉義字元############cmd alt ;###,去轉義字元############# ###########
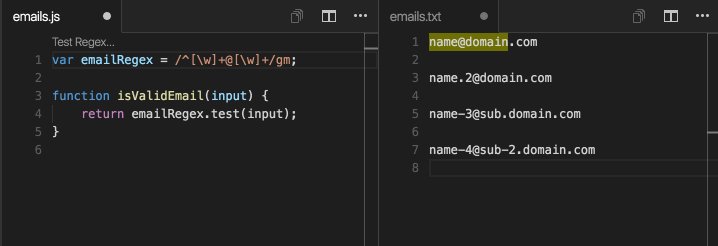
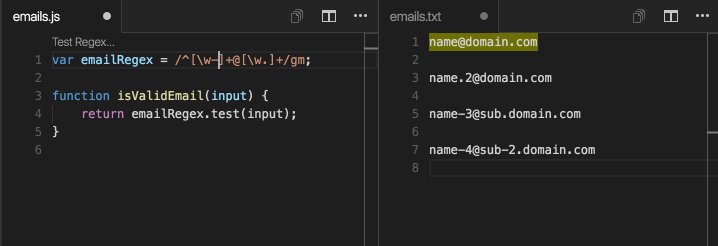
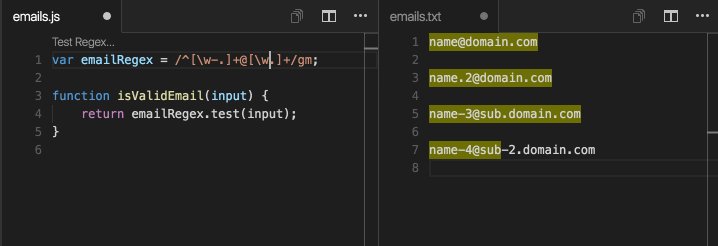
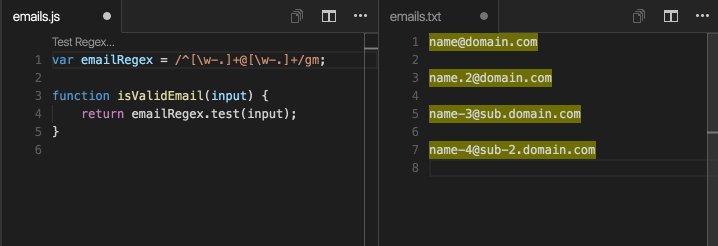
Regex Previewer
#預覽正規表示式效果




##七、前端開發

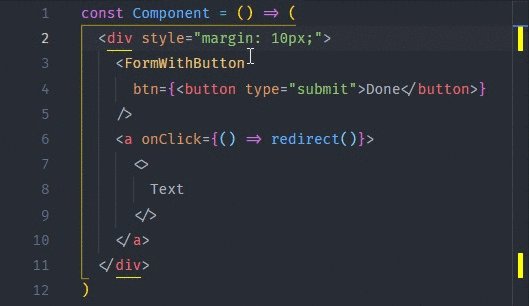
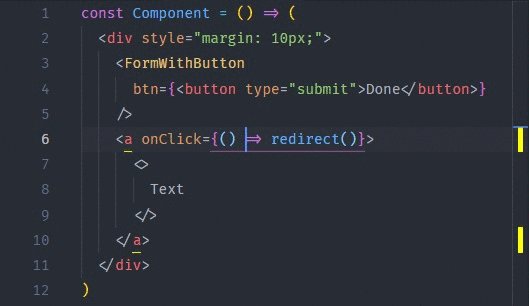
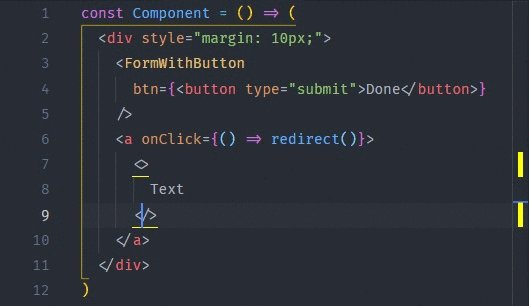
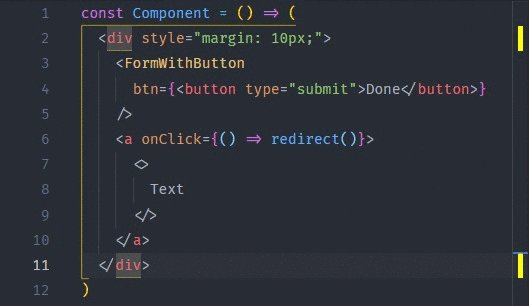
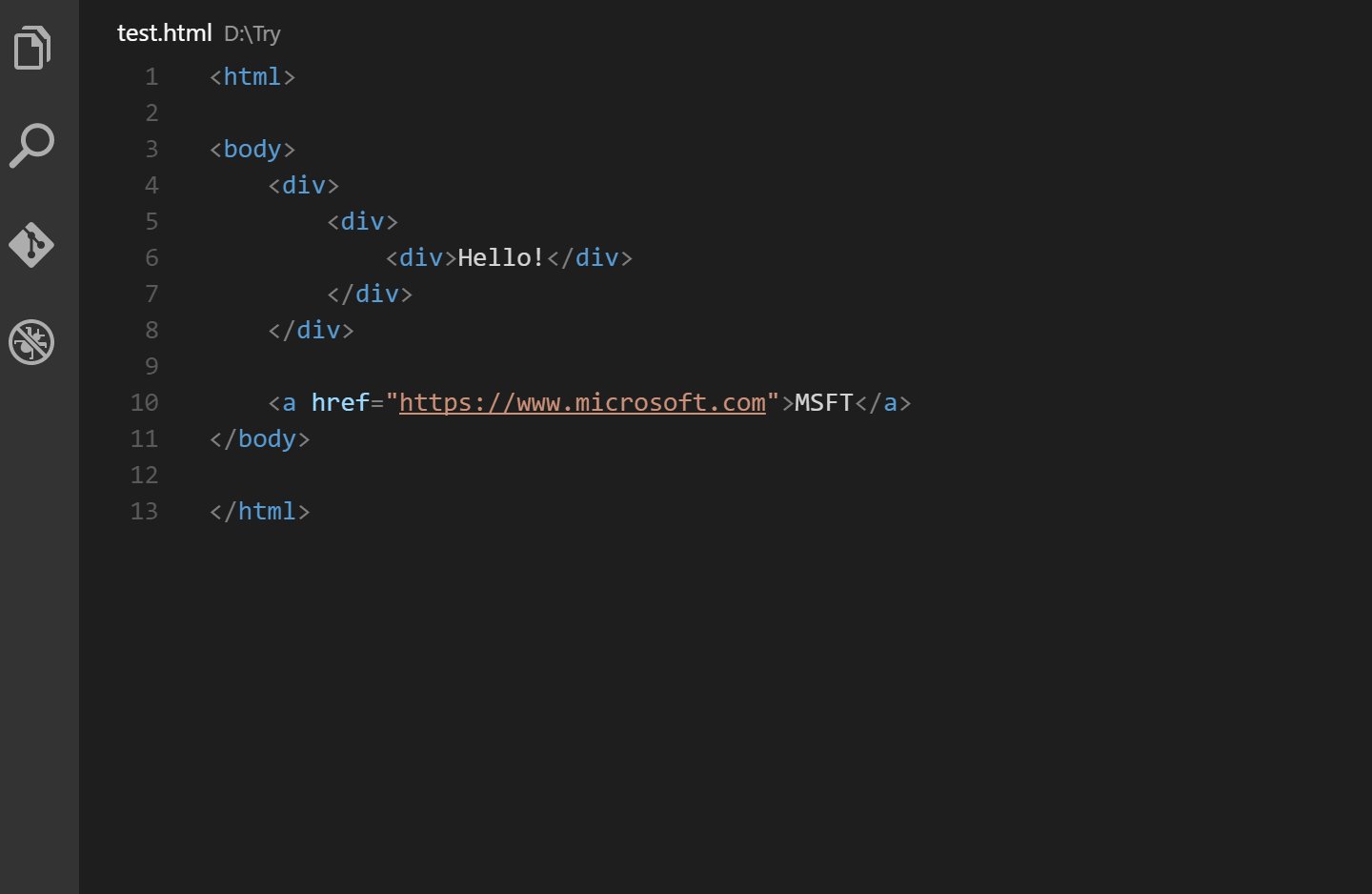
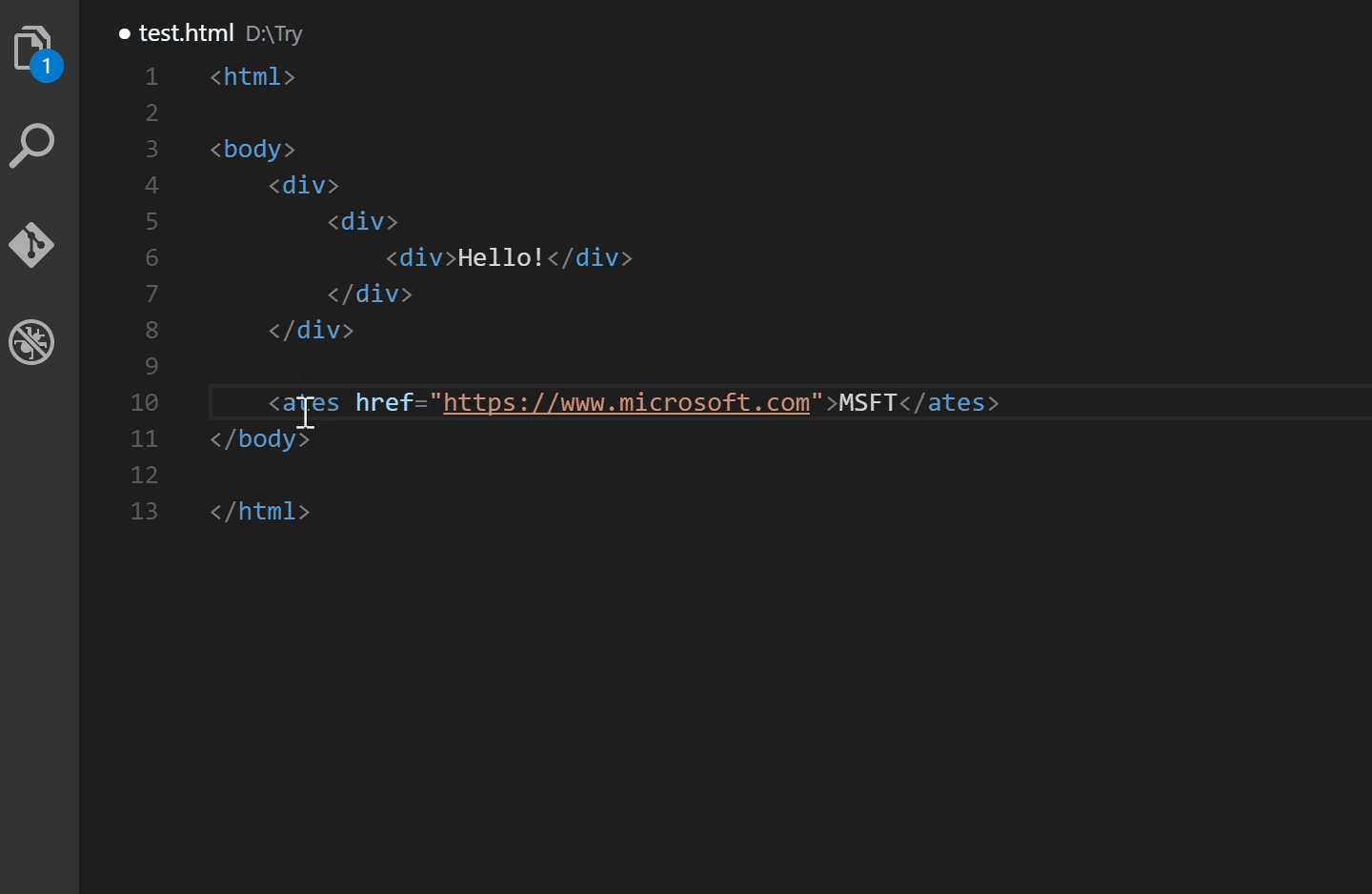
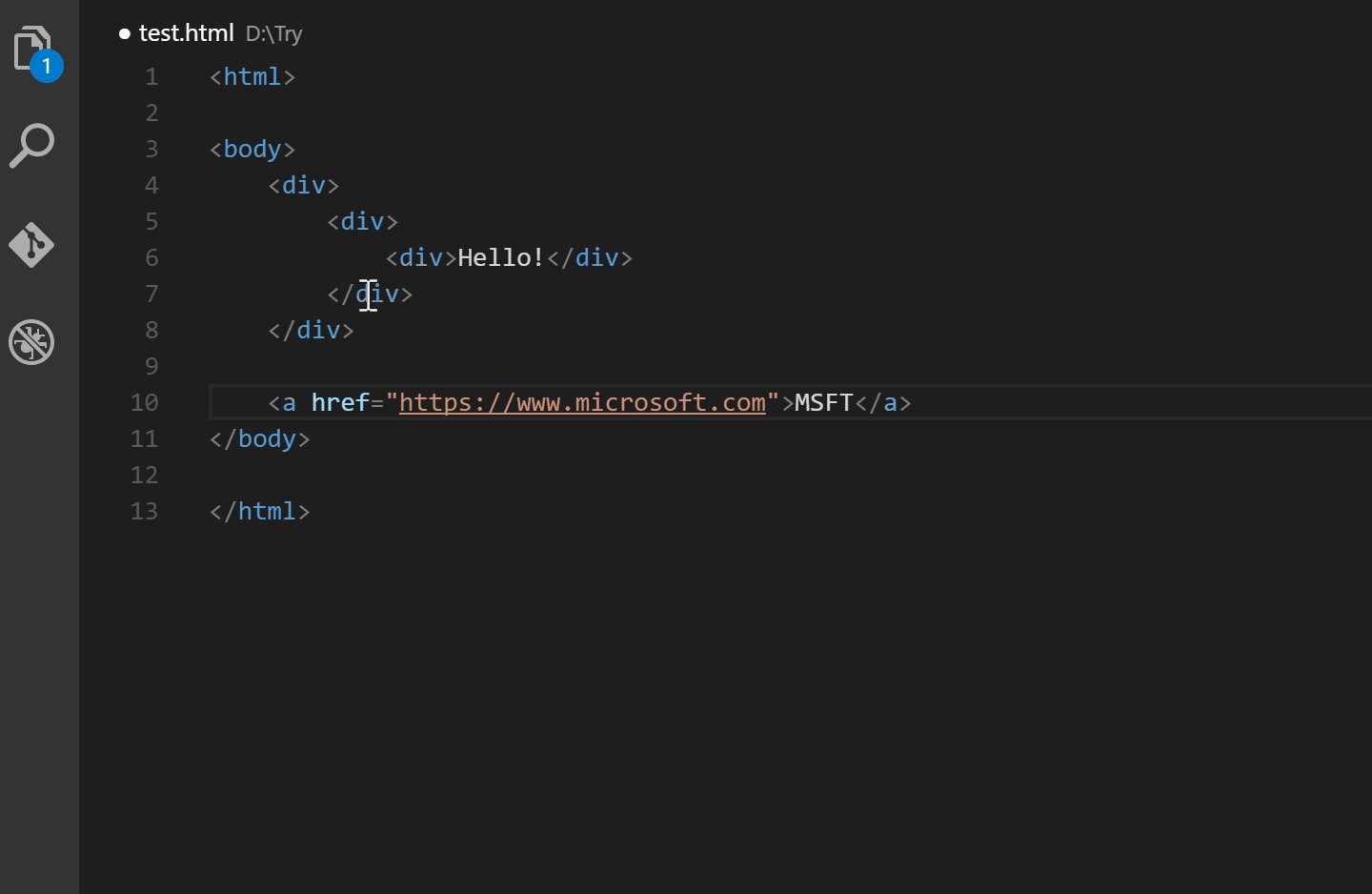
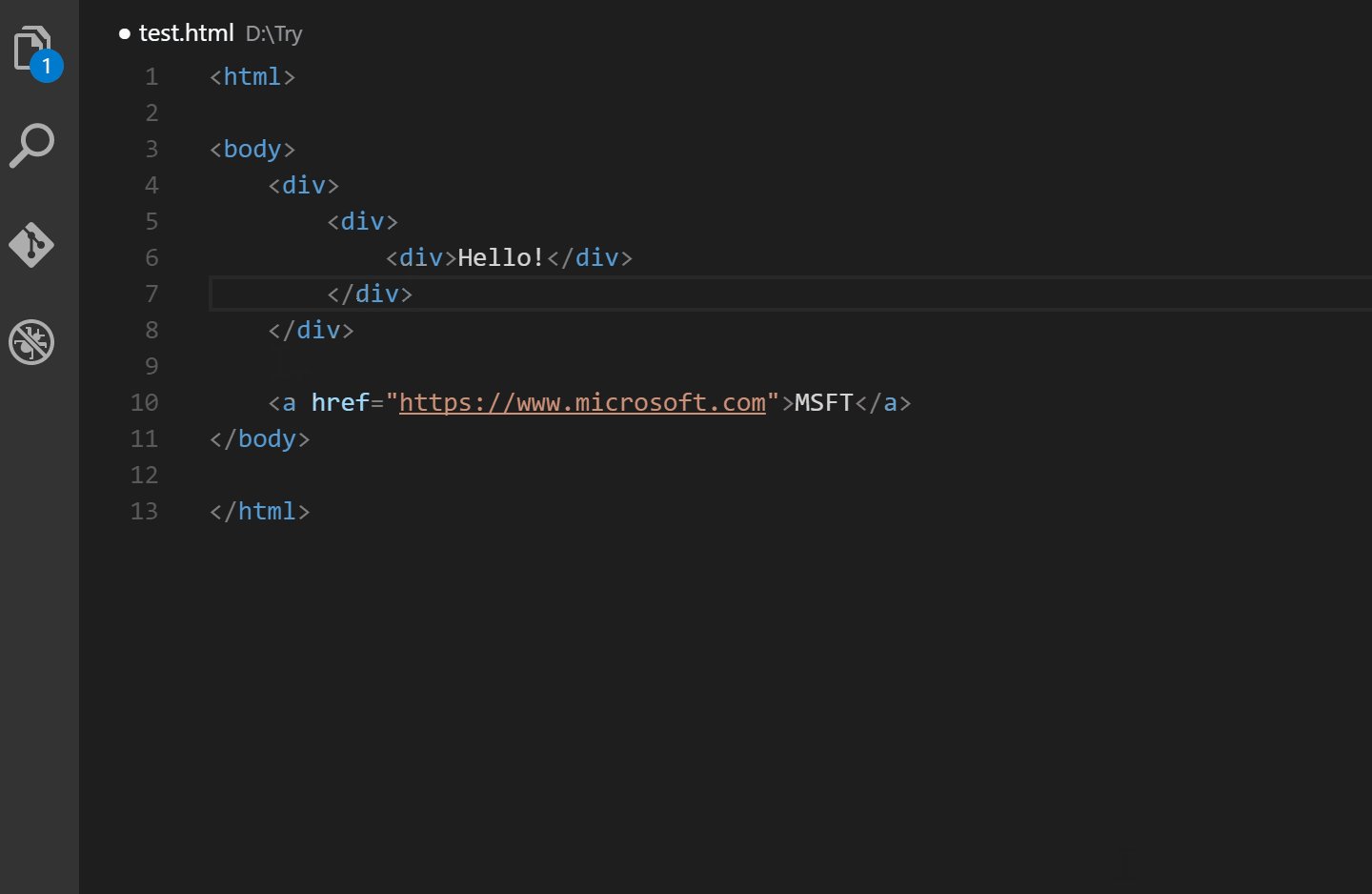
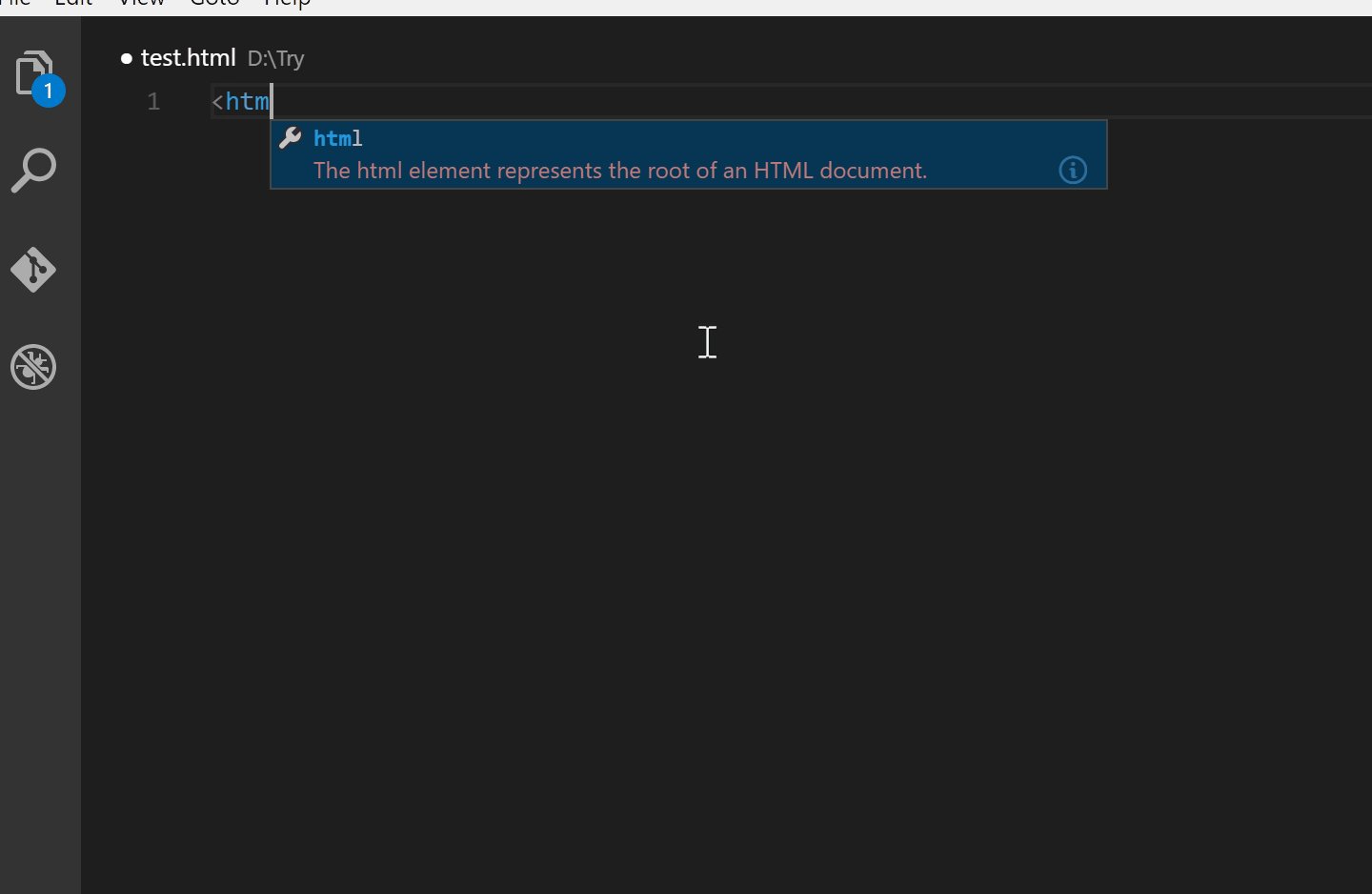
 Auto Rename Tag
Auto Rename Tag
自動重新命名HTML或XML 標籤

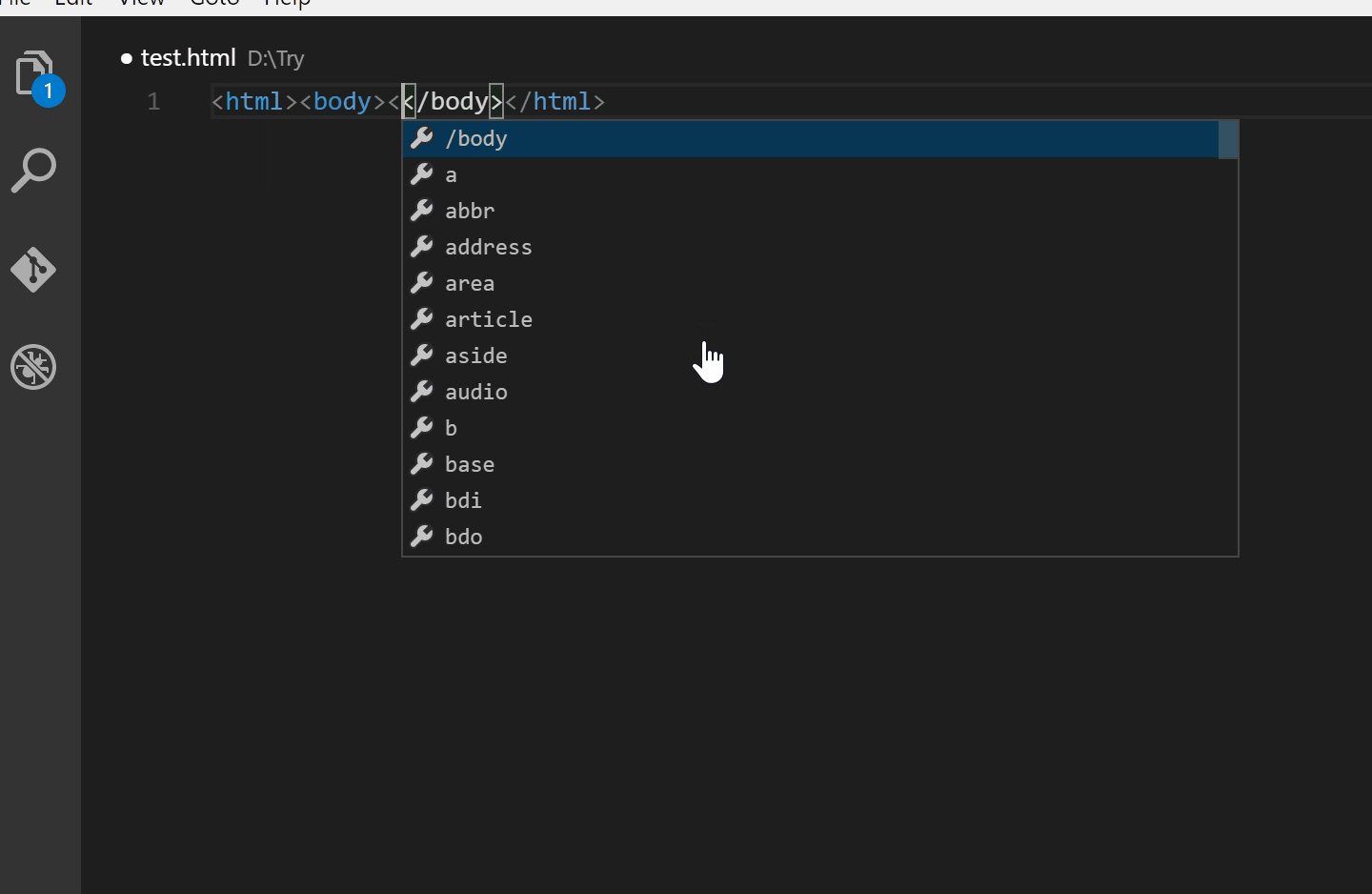
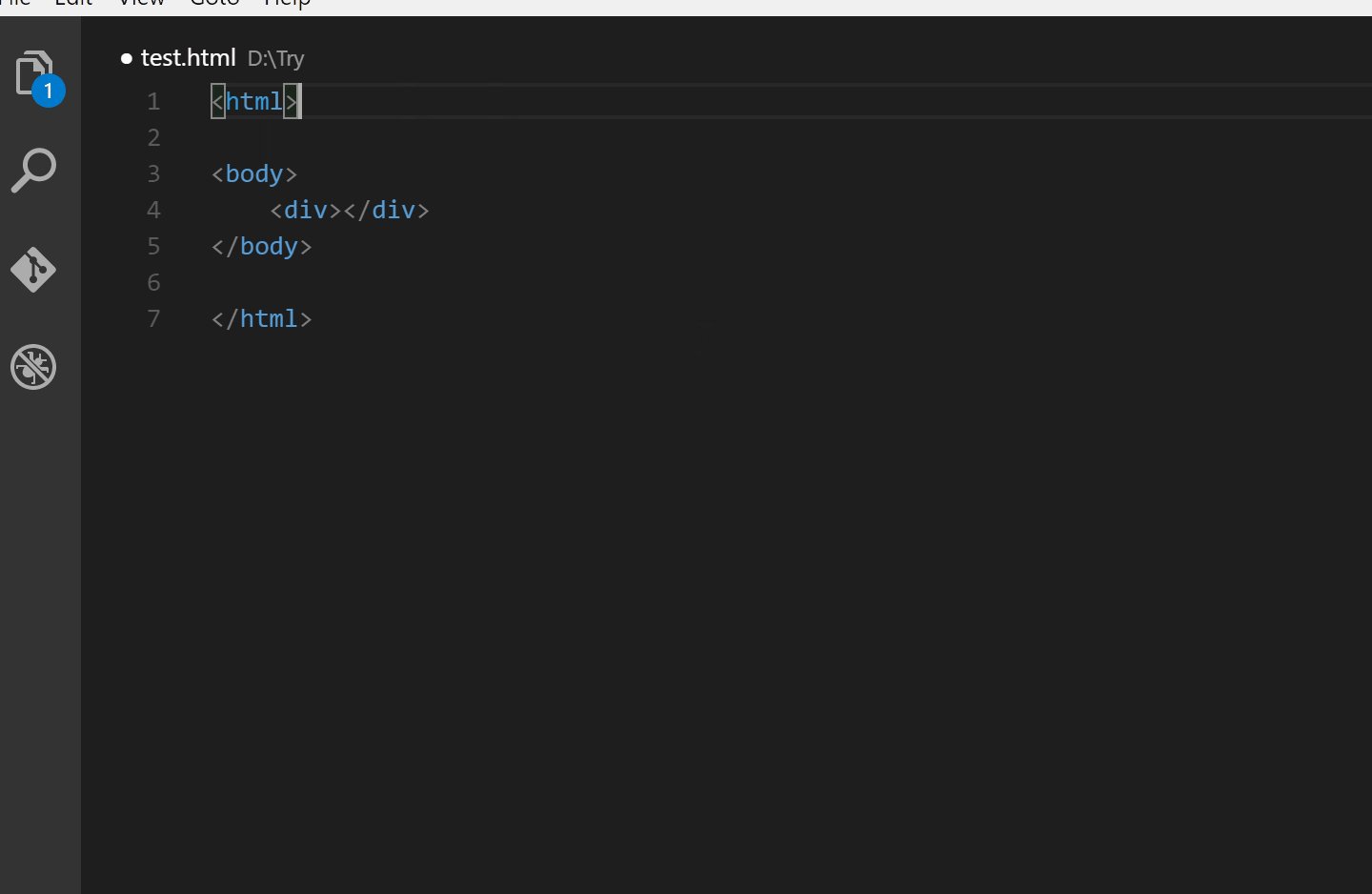
 Auto Close Tag
Auto Close Tag
自動新增HTML/XML 關閉標籤


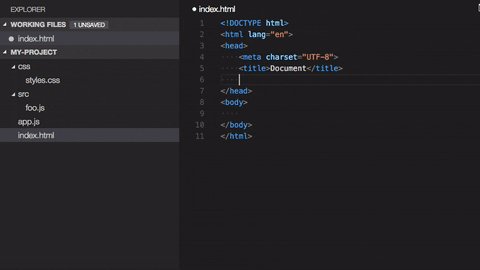
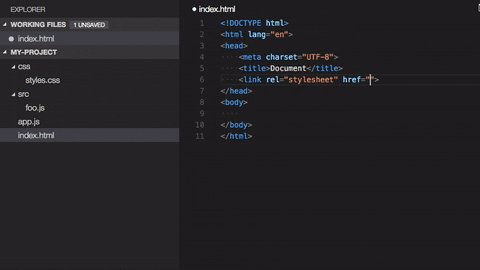
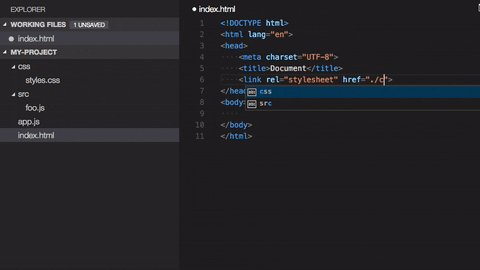
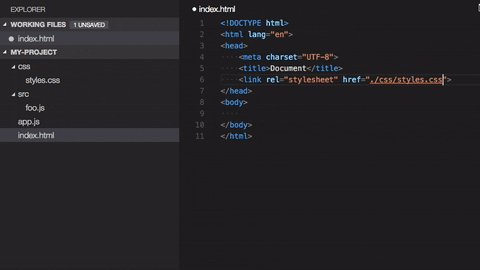
##Path Intellisense
智慧路徑提示
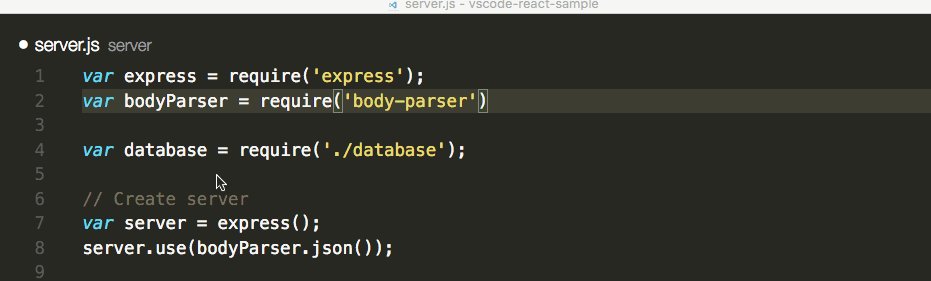
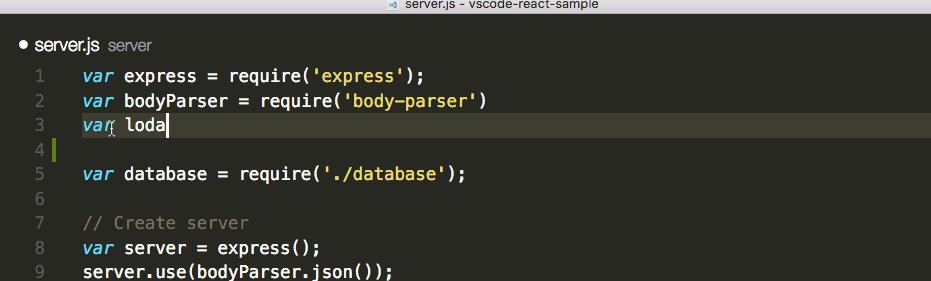
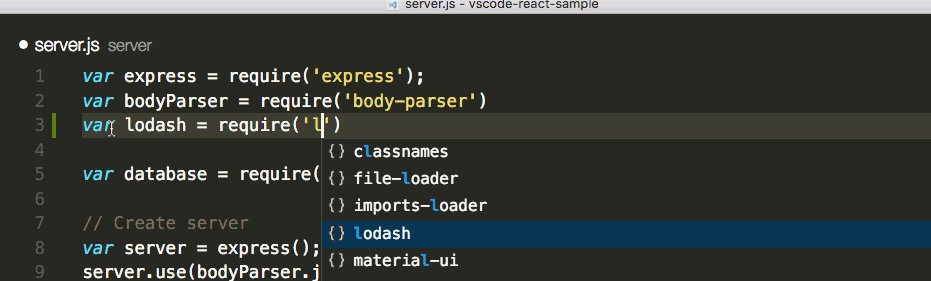
npm Intellisense
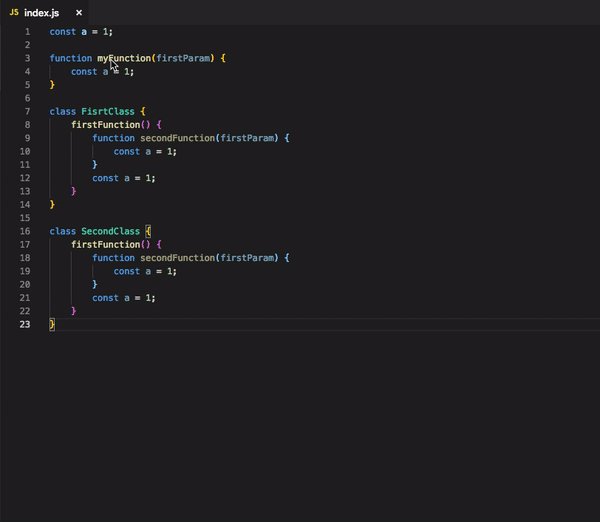
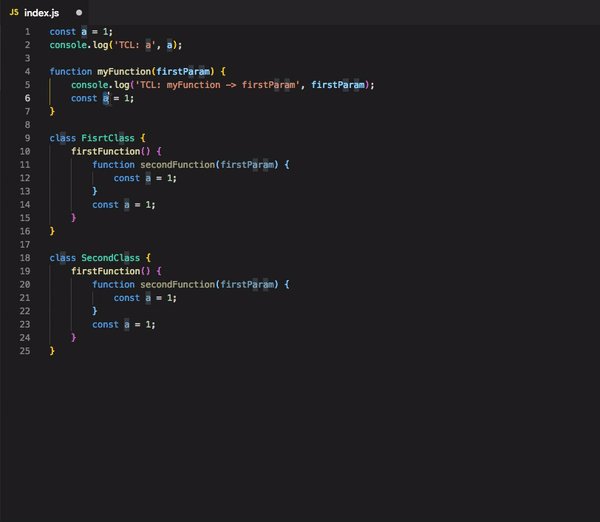
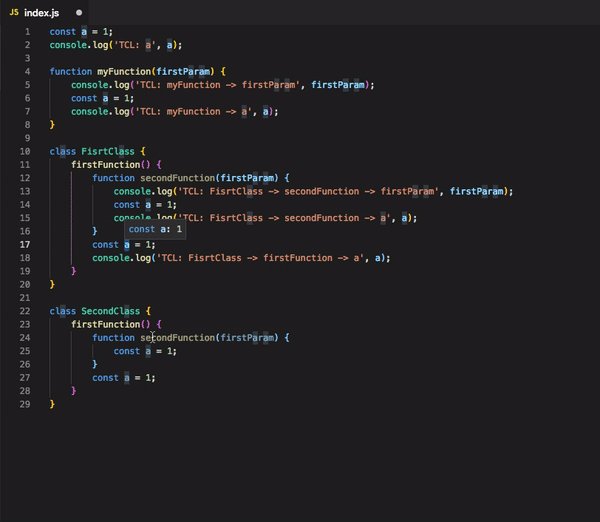
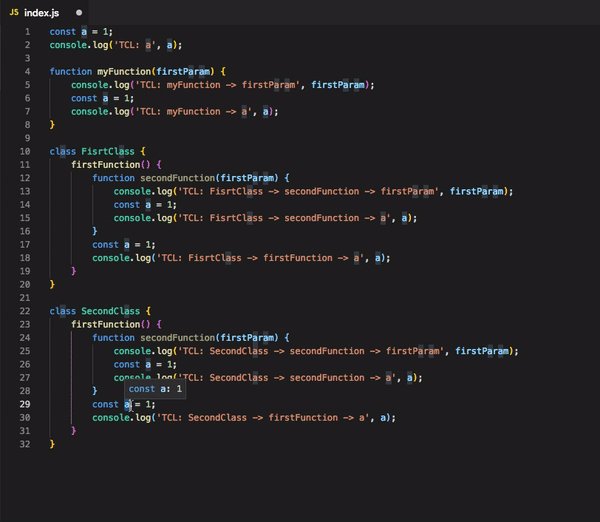
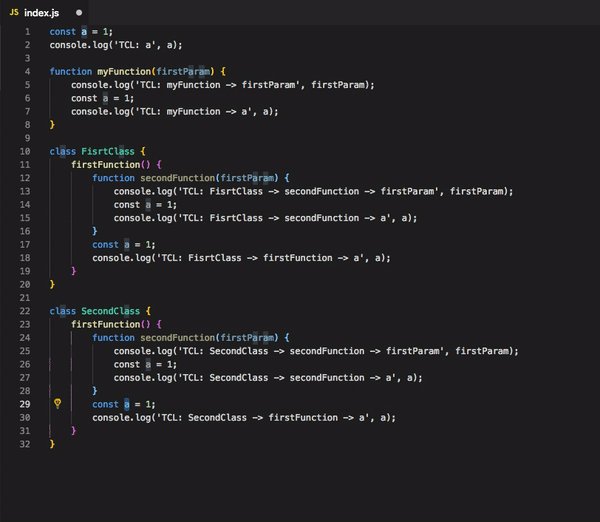
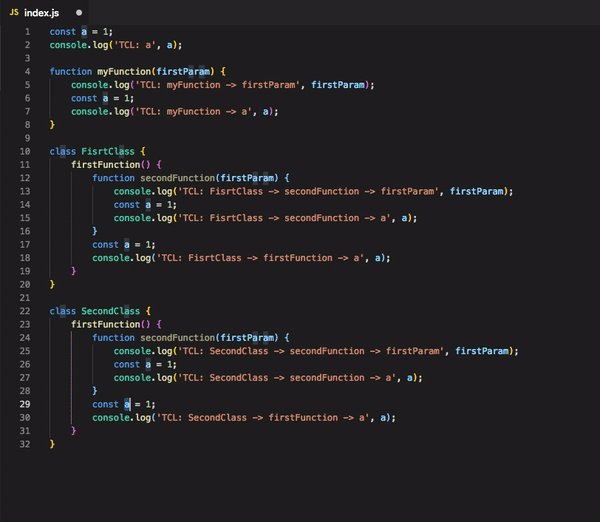
##Turbo Console Log

 快速新增console .log 訊息,js debug 必備
快速新增console .log 訊息,js debug 必備
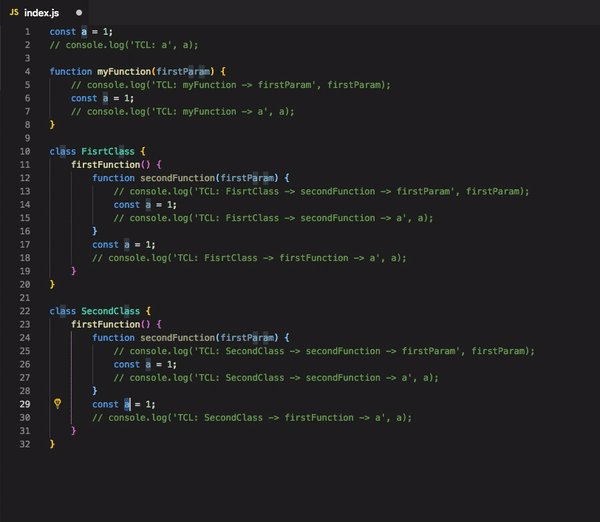
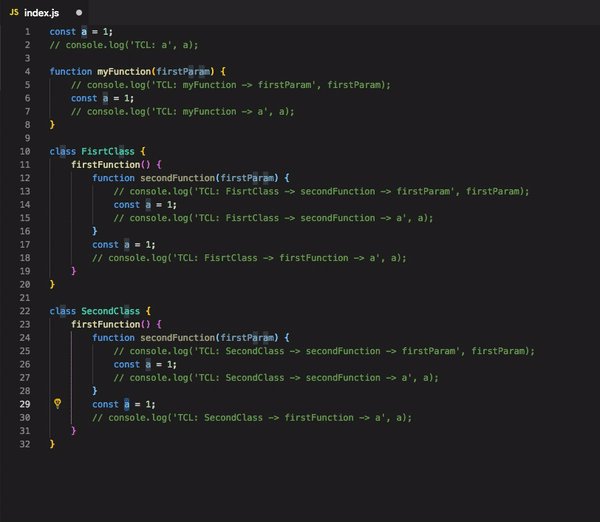
快捷鍵ctrl alt l 選取變數之後,使用這個快捷鍵產生console.log#alt shift c 註解所有 console.log
alt shift u
啟用所有 console.log
 alt shift d
alt shift d
刪除所有console. log
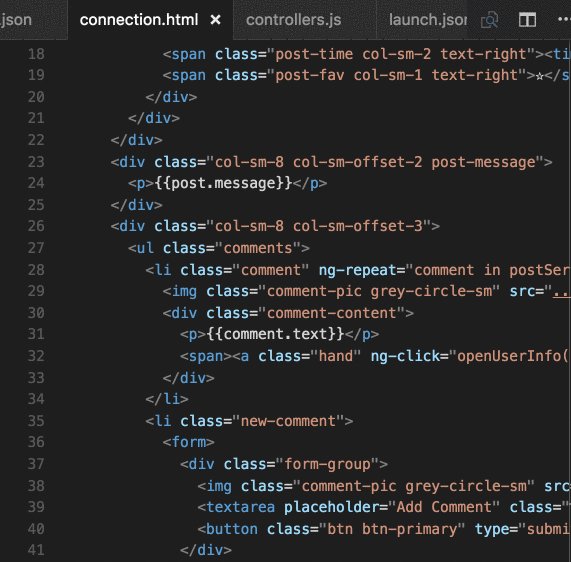
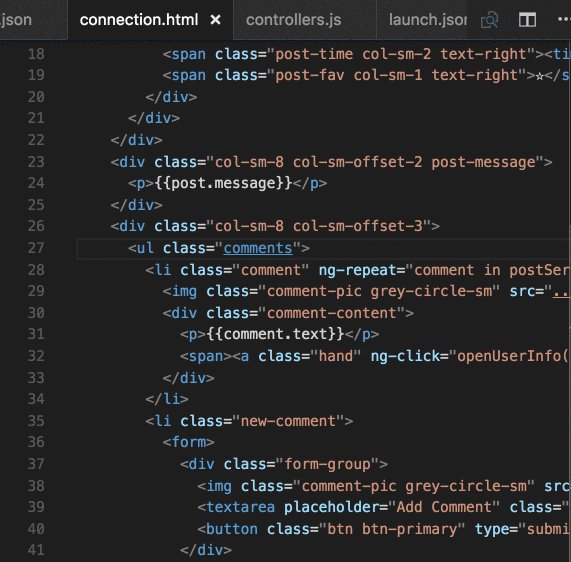
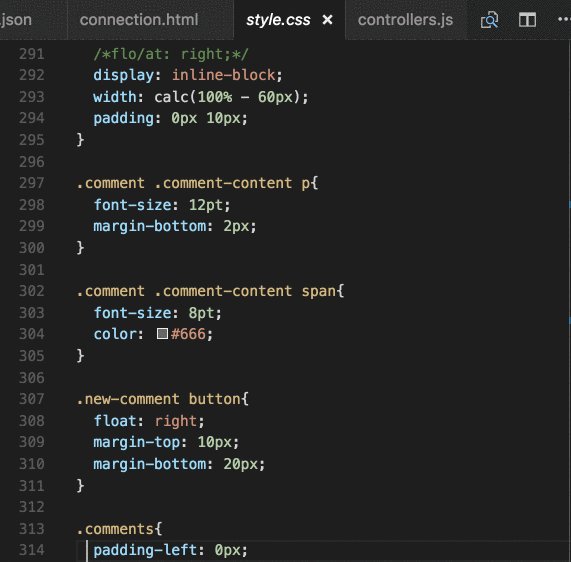
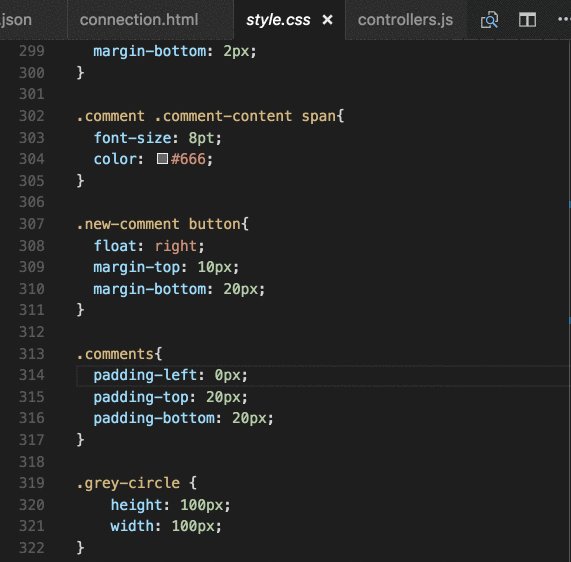
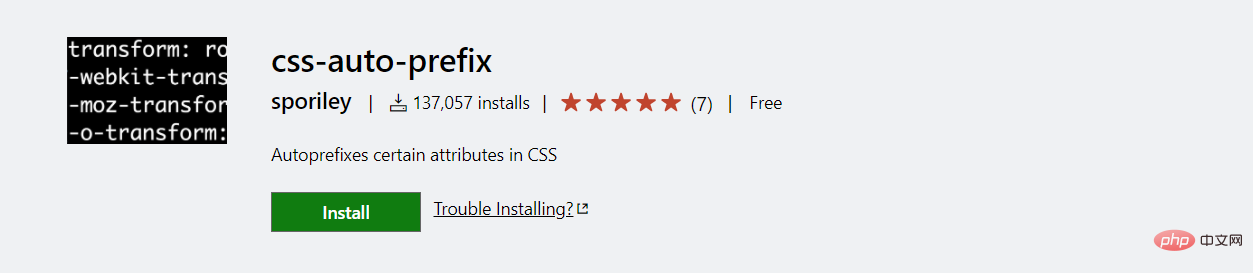
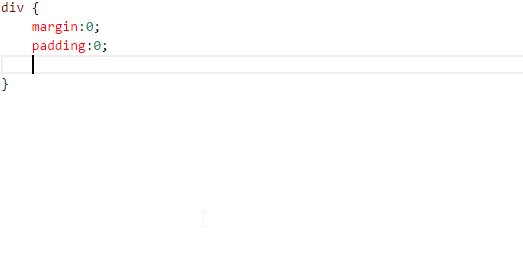
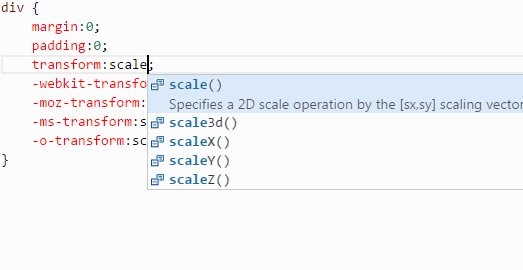
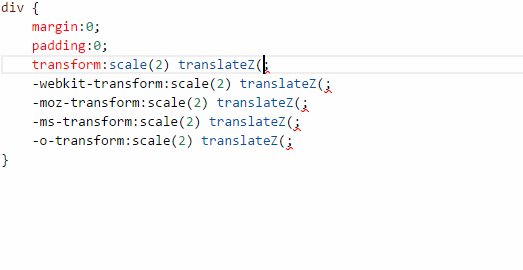
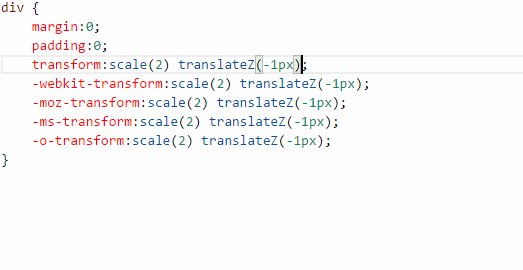
######css-auto-prefix## #############如圖############################################################################################################################# #CSS Peek###############查看css 定義###


八、資料分析
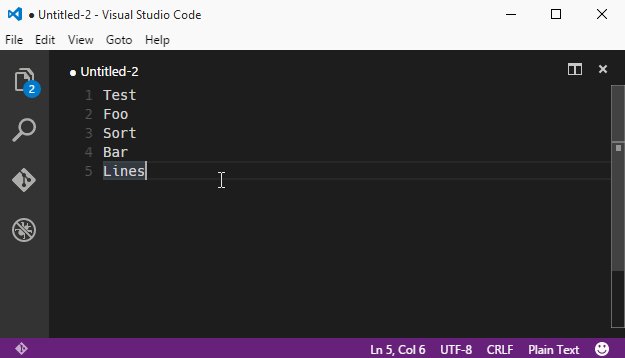
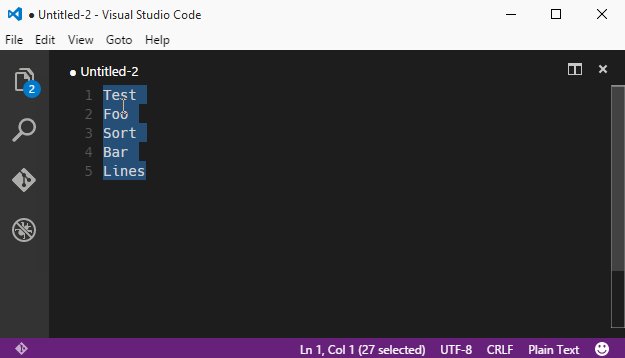
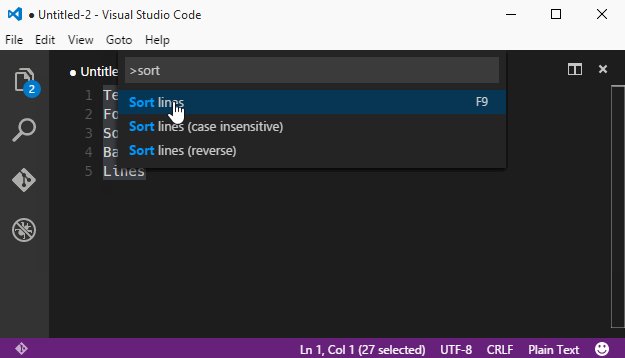
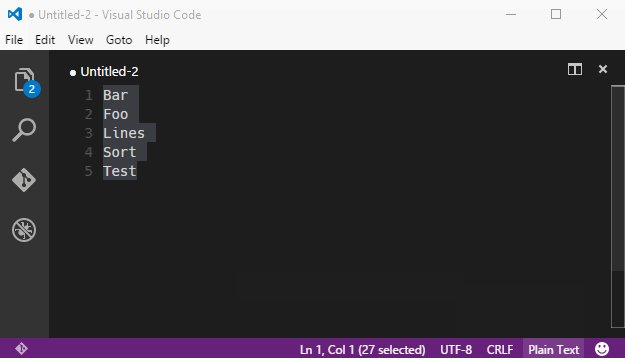
Sort lines
對目前文字排序


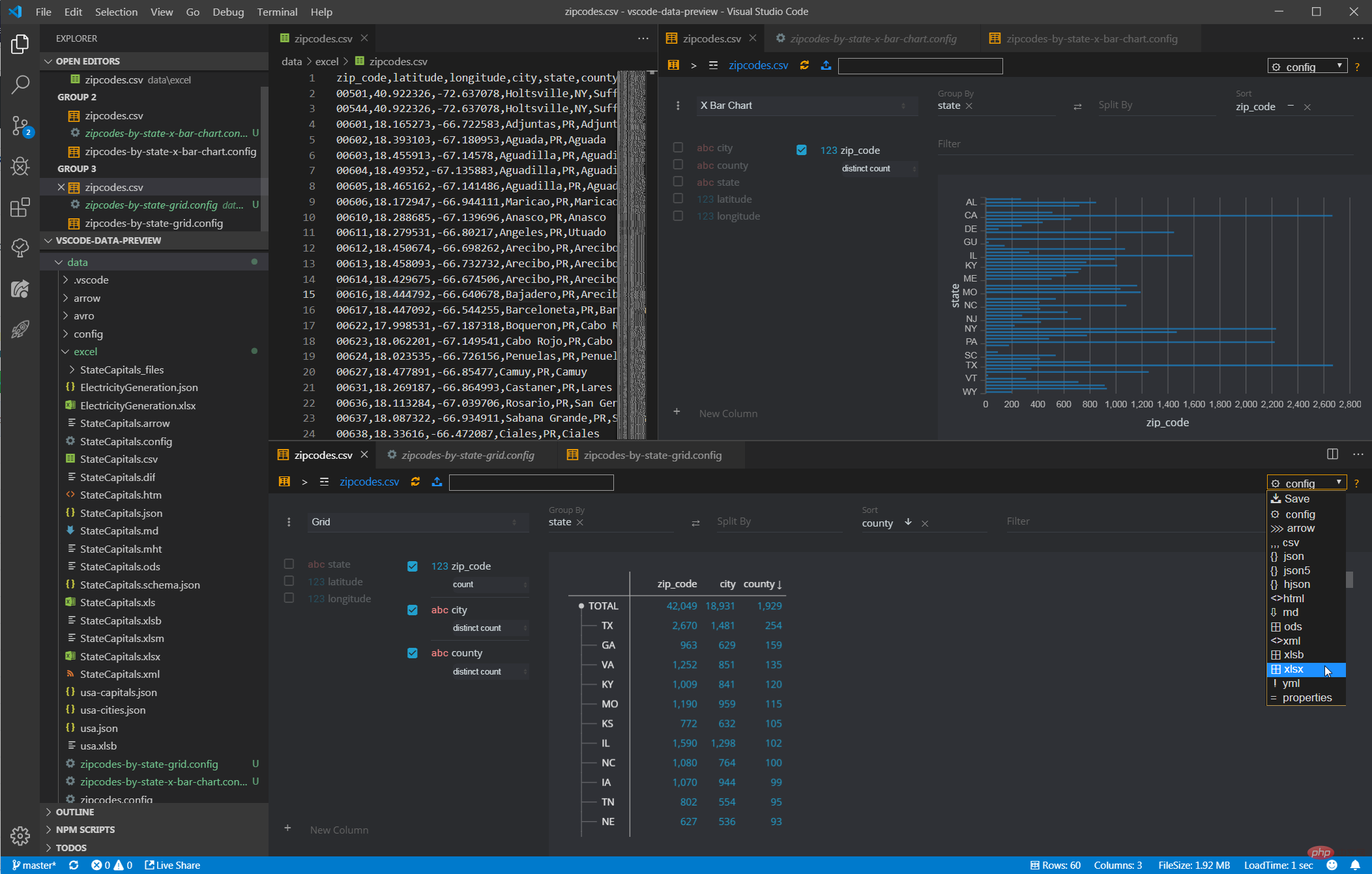
Data Preview
預覽資料檔


九、修仙插件
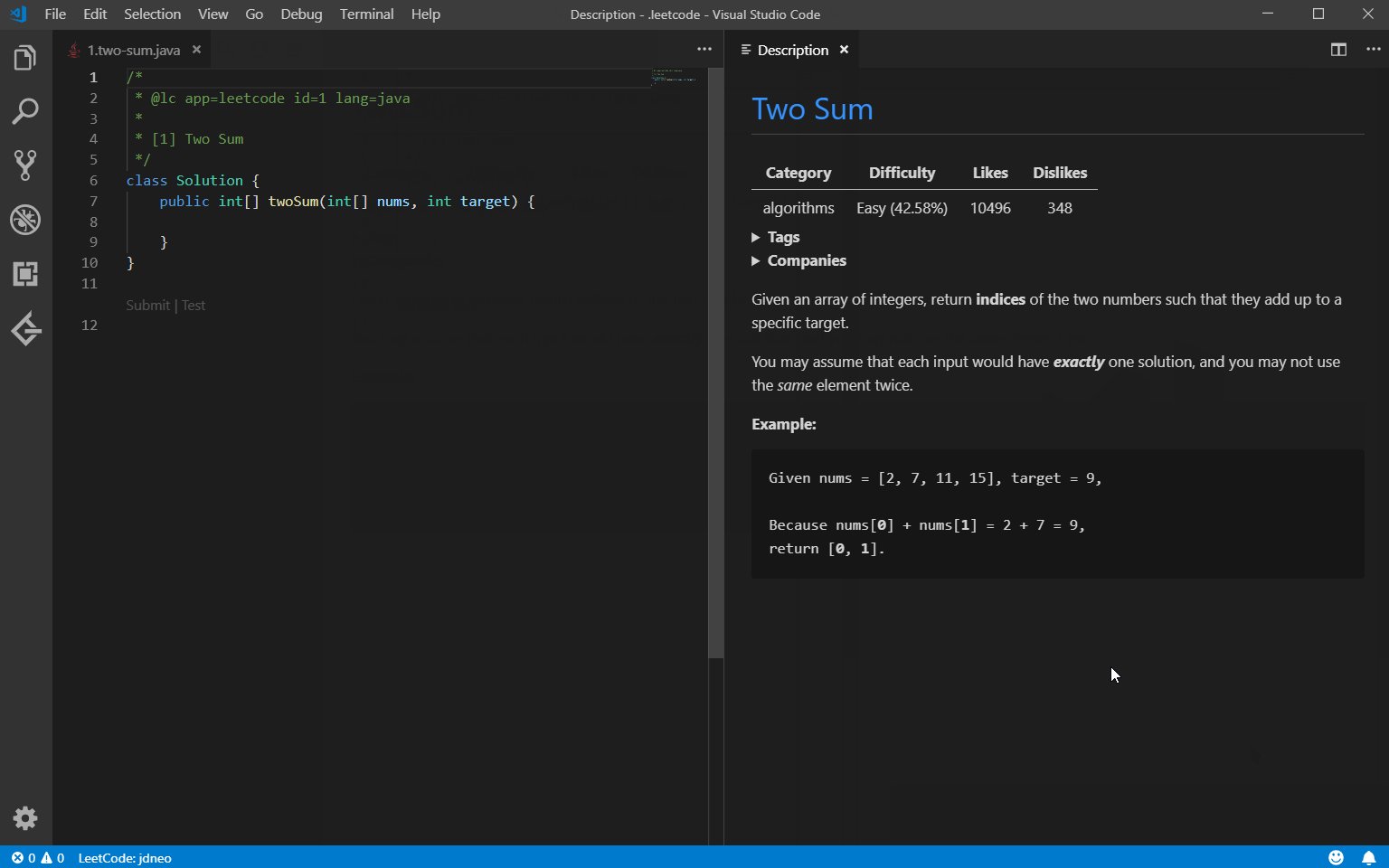
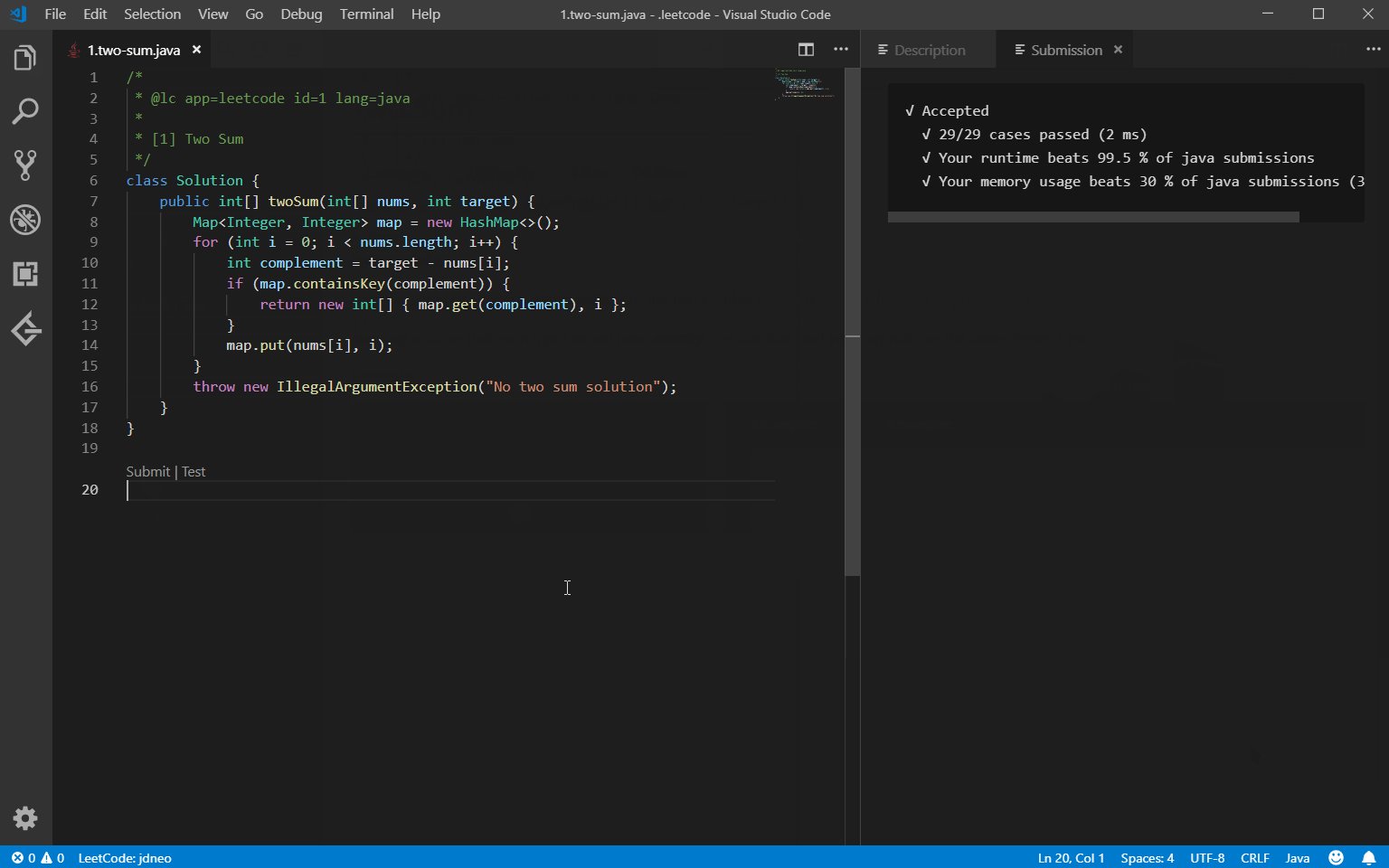
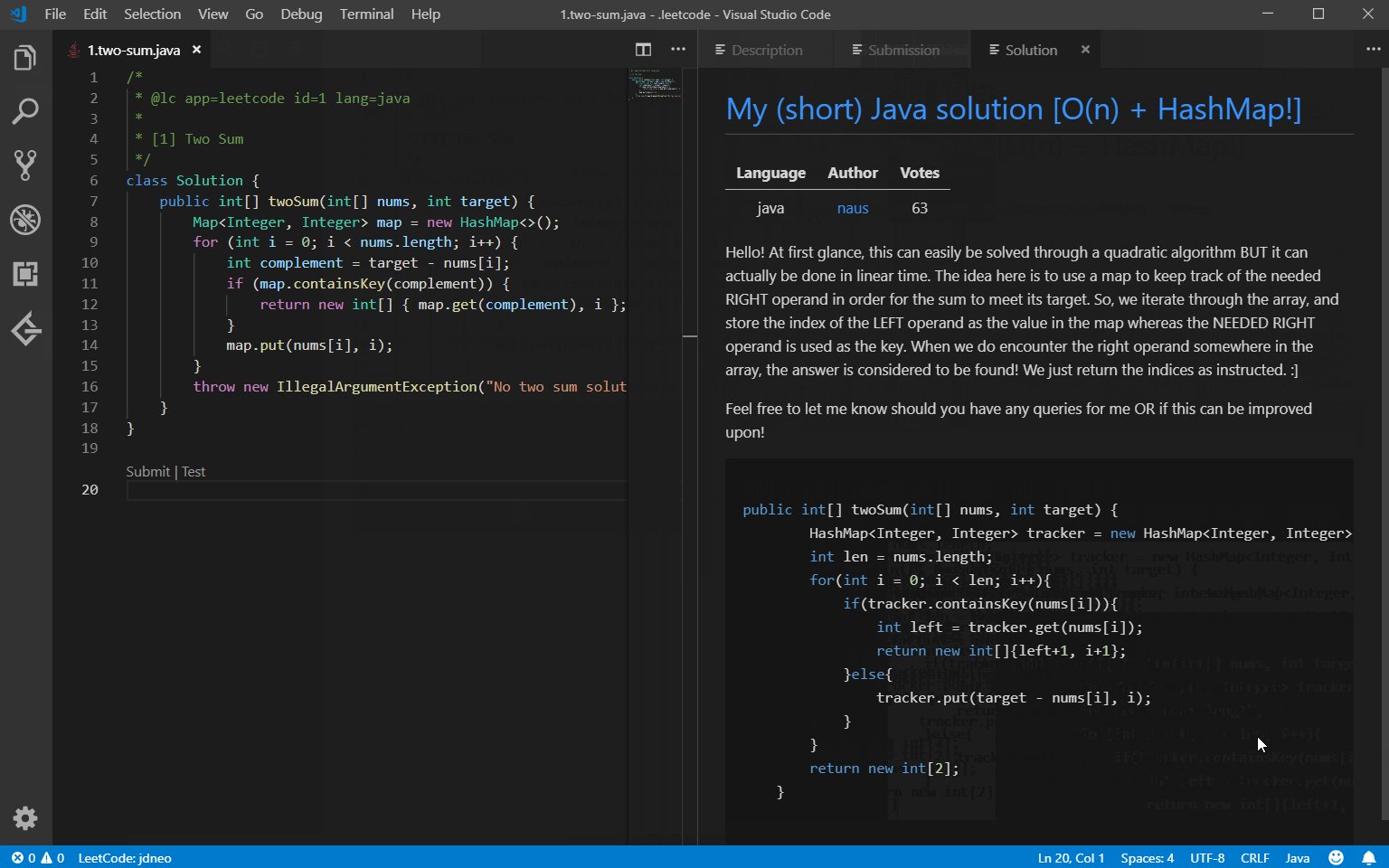
#LeetCode


刷題利器


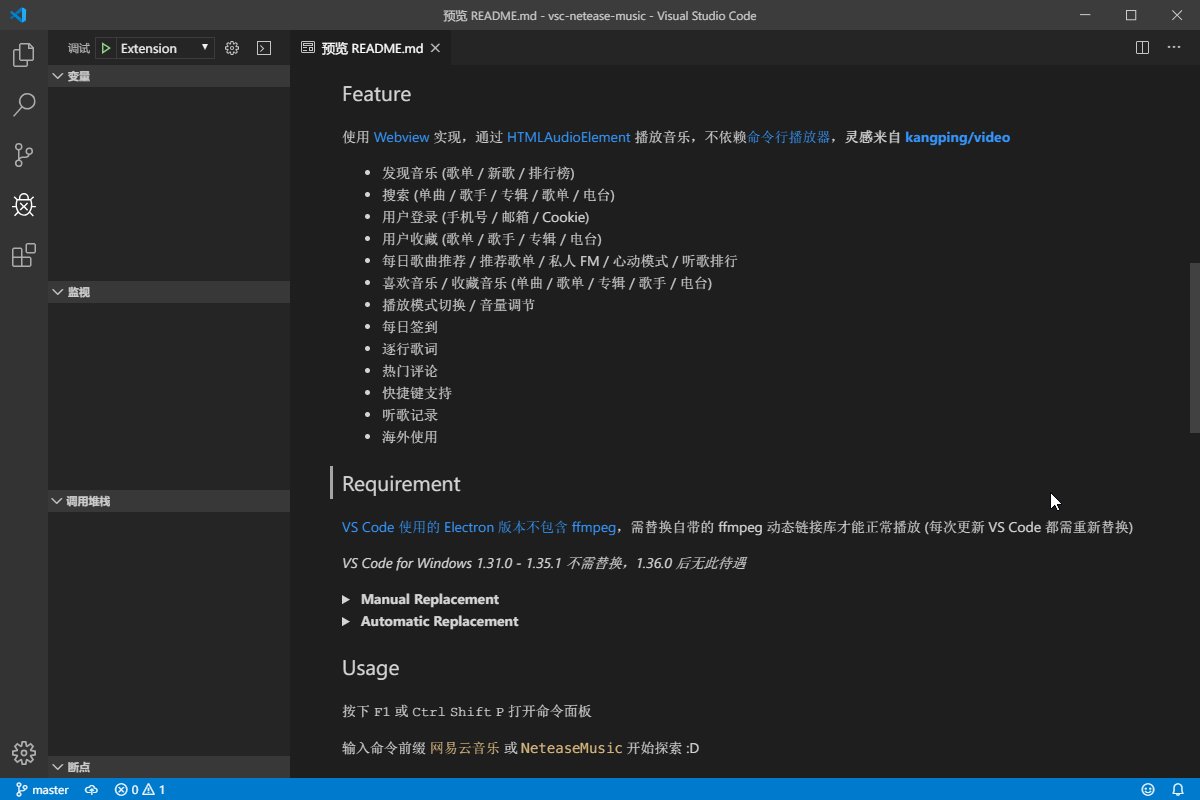
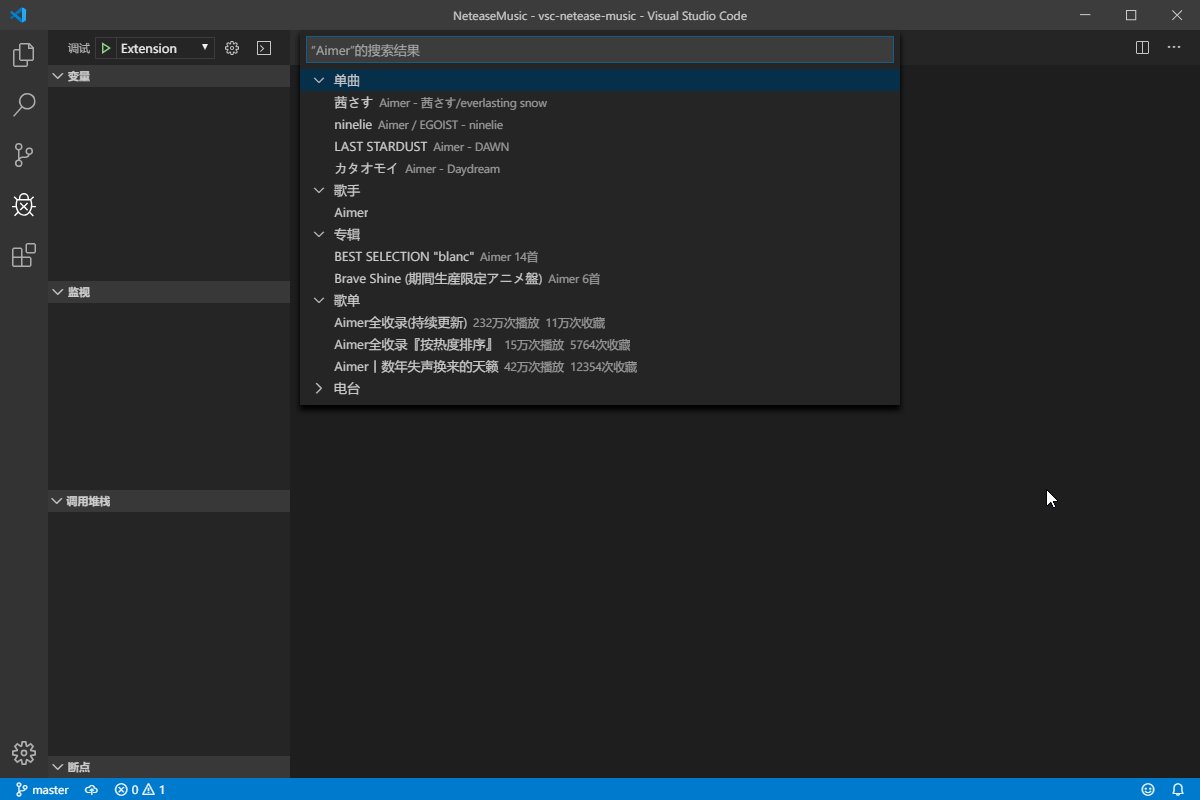
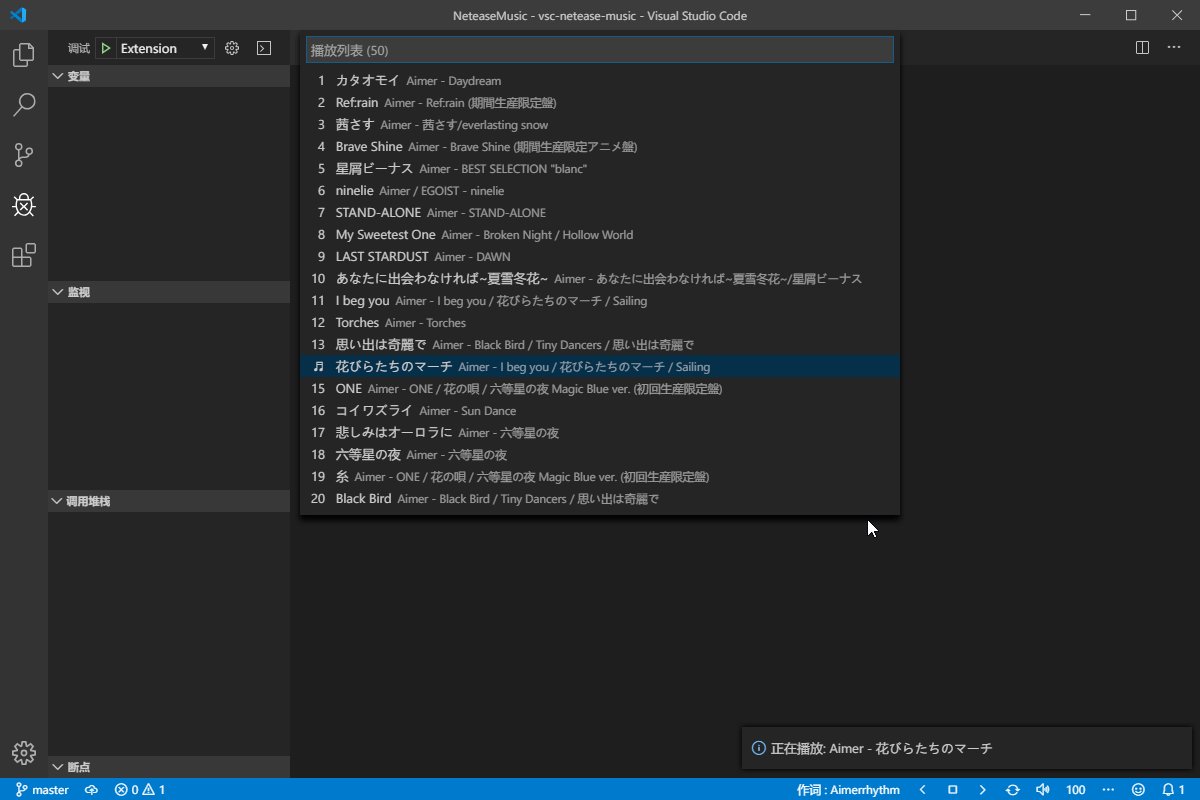
VSC Netease Music
網雲音樂(程式設計師版)


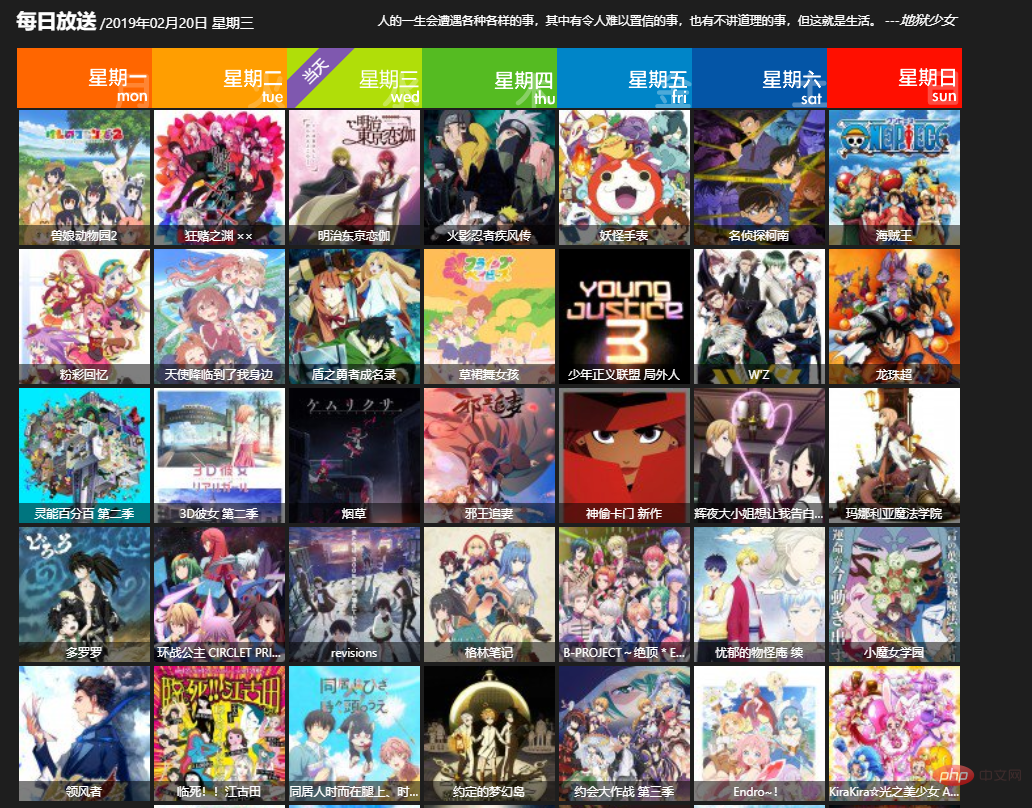
######daily anime###############追番神器####################更多關於VSCode的相關知識,請造訪:###vscode教學###! ! ######
以上是2023年最新最全的VScode外掛推薦的詳細內容。更多資訊請關注PHP中文網其他相關文章!















































 Auto Rename Tag
Auto Rename Tag
 Auto Close Tag
Auto Close Tag




 快速新增console .log 訊息,js debug 必備
快速新增console .log 訊息,js debug 必備
 alt shift d
alt shift d