javascript中文亂碼怎麼辦
- 藏色散人原創
- 2023-02-03 16:21:1412163瀏覽
javascript中文亂碼的解決方法:1、利用txt文字的「另存為」設定編碼為「utf-8」格式;2、在js的載入程式碼中加入編碼「charset="utf-8 "”;3、將全路徑過濾時,透過「if (URI.contains(".css") || URI.contains(".js") || URI.contains(".png")) {. ..}”程式碼對文件實現判斷即可。

本教學操作環境:windows7系統、javascript1.8.5版、DELL G3電腦。
javascript中文亂碼怎麼辦?
JS中文亂碼問題
#js在瀏覽器中顯示亂碼的根本原因就是編碼問題,所以解決了編碼問題js基本上可以正常顯示。
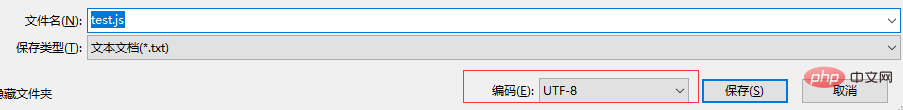
一:利用txt文字另存為設定編碼

#這樣js檔案就設為utf-8編碼了。
二:在js的載入程式碼中加入編碼
charset="utf-8"
三:特殊情況,過濾器,一般過濾器很少過濾.js ,. png,.css,對全路徑進行過濾時要對文件判斷
public void doFilter(ServletRequest req, ServletResponse resp, FilterChain chain) throws IOException, ServletException {
// 请求和响应强转为子类类型
HttpServletRequest request = (HttpServletRequest) req;
HttpServletResponse response = (HttpServletResponse) resp;
String URI = request.getRequestURI() ;
//对css js png 文件进行判断,true则直接放行。
if (URI.contains(".css") || URI.contains(".js") || URI.contains(".png")) {
chain.doFilter(request, response);
return ;
}
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html");
chain.doFilter(request, response);
}註冊過濾器:
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filter-class>com.huang.filter.CharacterEncodingFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>過濾器這樣處理之後,就不會過濾js,css,問題就解決了
推薦學習:《JavaScript影片教學》
以上是javascript中文亂碼怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html5 date樣式怎麼修改下一篇:html5 date樣式怎麼修改

