JavaScript計算屬性與監視(偵聽)屬性的使用
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2022-12-07 16:39:172414瀏覽
本篇文章為大家帶來了關於JavaScript的相關知識,其中主要介紹了計算屬性與監視屬性使用的相關內容,計算屬性指的是經過一系列運算之後,最終得到的一個值,監視器允許開發者監視資料的變化,從而針對資料的變化做特定的操作;下面一起來看一下,希望對大家有幫助。

【相關推薦:JavaScript影片教學、web前端】
計算屬性( computed)
計算屬性指的是透過一系列運算#之後,最終得到一個值。這個動態計算出來的屬性值可以被模板結構或methods方法使用,案例如下:
<div id="root">
R:<input type="text" v-model.number="r"><br>
G:<input type="text" v-model.number="g"><br>
B:<input type="text" v-model.number="b">
<div class="box" :style="{backgroundColor:rgb}">
{{rgb}}
</div>
<button @click="show">按钮</button>
</div>
<script src="/vue/vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
r:0 , g:0, b:0,
},
methods: {
show() {
console.log(this.rgb);
}
},
//所有计算属性都要定义到computed节点之下
computed: {
// 计算属性在定义的时候,要定义成“方法格式”,在这个方法中会生成好的rgb(x,x,x)的字符串
//实现了代码的复用,只要计算属性中依赖的数据变化了,则计算属性会自动重新赋值
rgb() {
return `rgb(${this.r},${this.g},${this.b})`
}
}
})
</script>

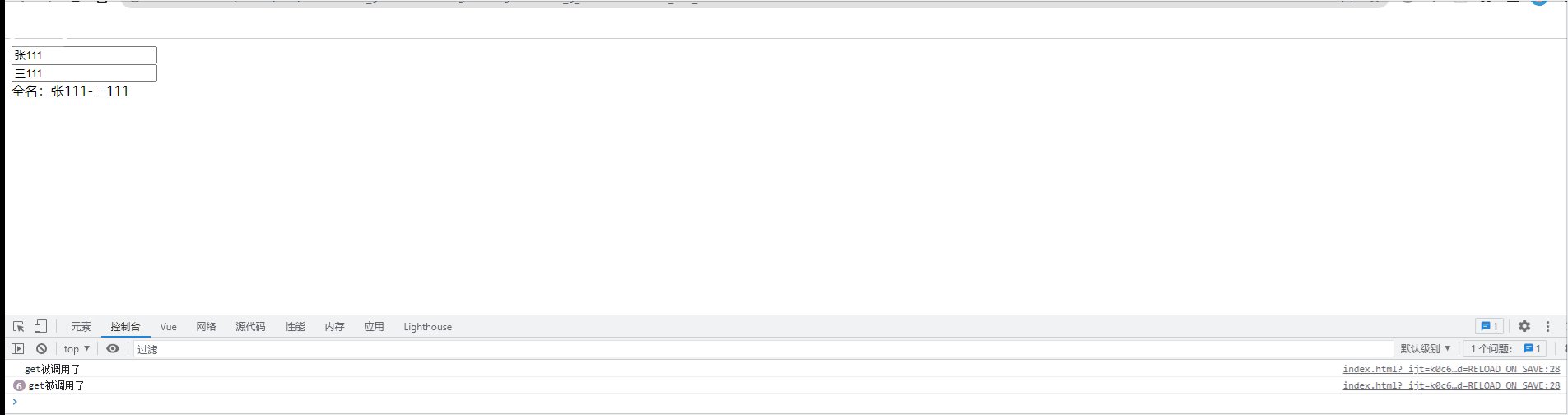
#使用名字動態改變實現計算屬性案例:
<div id="root">
<input type="text" v-model="firstname"><br>
<input type="text" v-model="lastname"><br>
全名:<span>{{fullname}}</span>
</div>
<script src="/vue/vue.js"></script>
<script>
const vm = new Vue({
el:"#root",
data:{
firstname:'张',
lastname:'三'
},
computed:{
fullname:{
//当初次读取fullname或所依赖的数据发生变化时,get被调用
get(){
console.log('get被调用了');
return this.firstname+'-'+this.lastname
},
//当主动修改fullname时,set被调用
set(value){
console.log('set', value);
const arr = value.split('-');
this.firstname = arr[0]
this.lastname = arr[1]
}
}
}
})
</script>

計算屬性:
1.定義:要用的屬性不存在,要透過現有的屬性得來
2.原理:底層借助了Object.defineproperty方法提供的getter和setter
3.優點:與methods實作相比,內部有快取機制(複用),效率更高,調試方便
4.備註:計算屬性最終會出現在vm上,直接讀取使用即可;如果計算屬性要被修改,那必須寫set函數去響應改變,且set中要引起計算時所依賴的資料發生改變。
監視屬性(watch)
watch監視(偵聽)器允許開發者監視資料的變化,從而針對數據的變化做特定的操作。
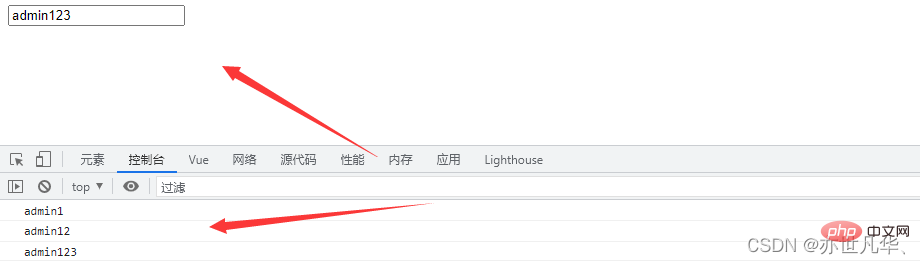
監視的兩種方法
透過new Vue時傳入watch設定:
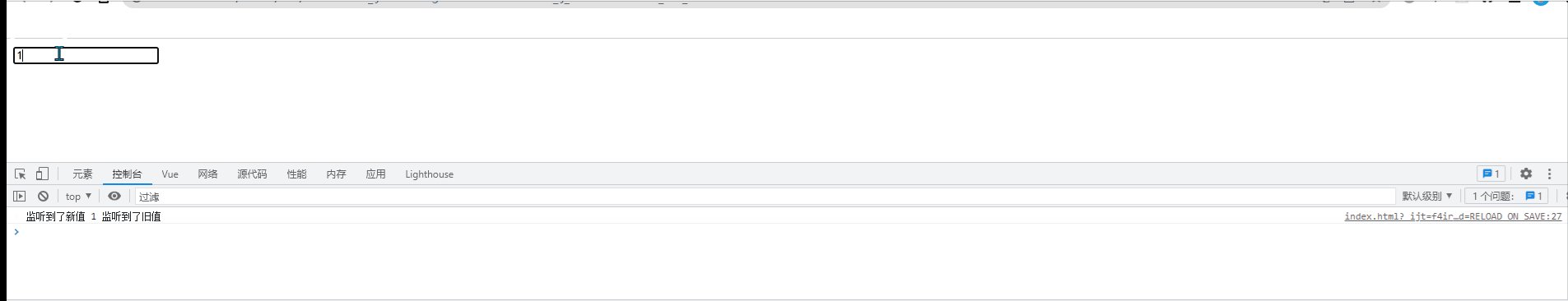
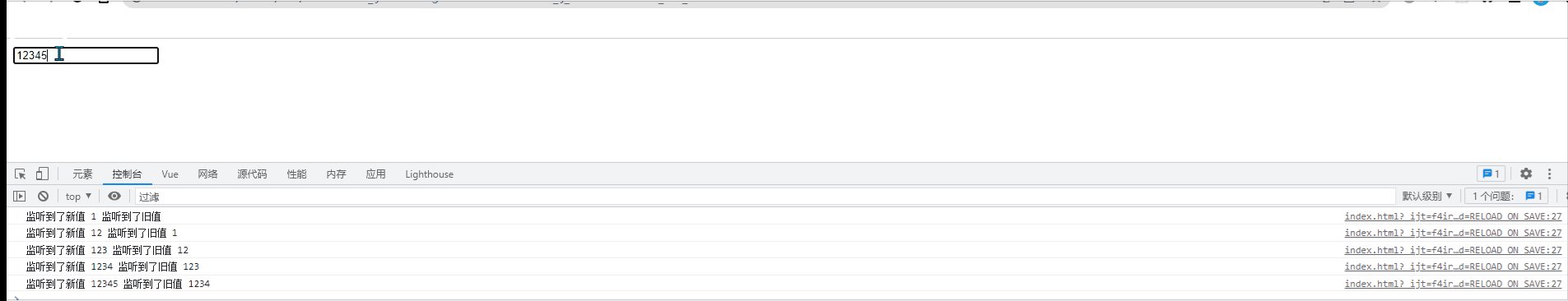
<div id="root">
<input type="text" v-model="name">
</div>
<script src="./vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
name:''
},
//所有的侦听器,都应该被定义到watch节点下
watch:{
// 侦听器本质上是一个函数,要监视哪个数据的变化,就把数据名作为方法名即可
//newVal是“变化后的新值”,oldVal是“变化之前旧值”
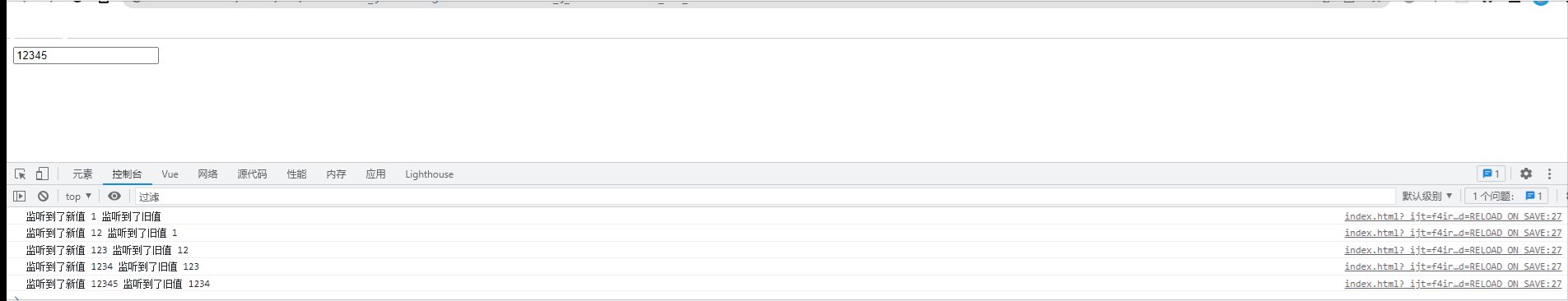
name(newVal,oldVal){ //监听name值的变化
console.log("监听到了新值"+newVal, "监听到了旧值"+oldVal);
}
}
})
</script>

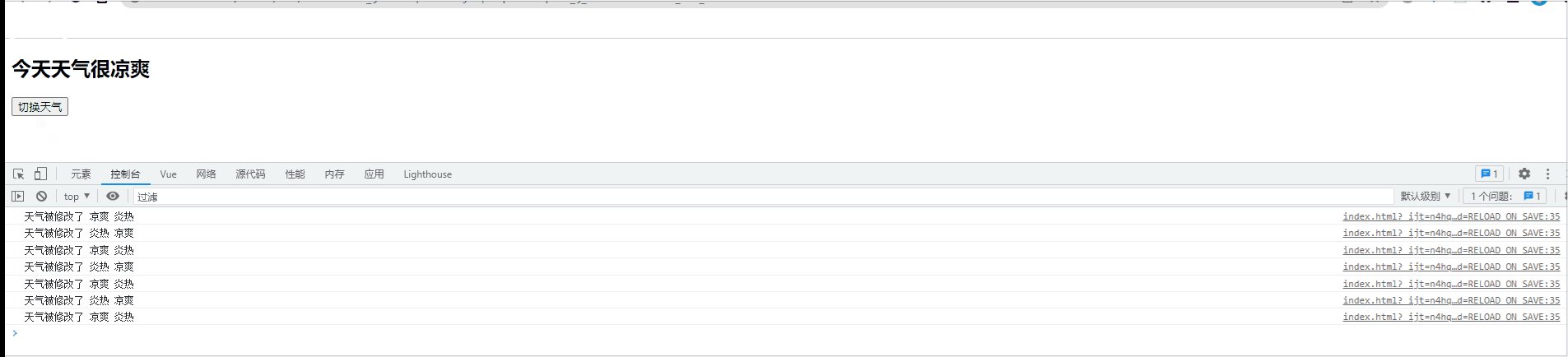
透過vm.$watch監視:
<div id="root">
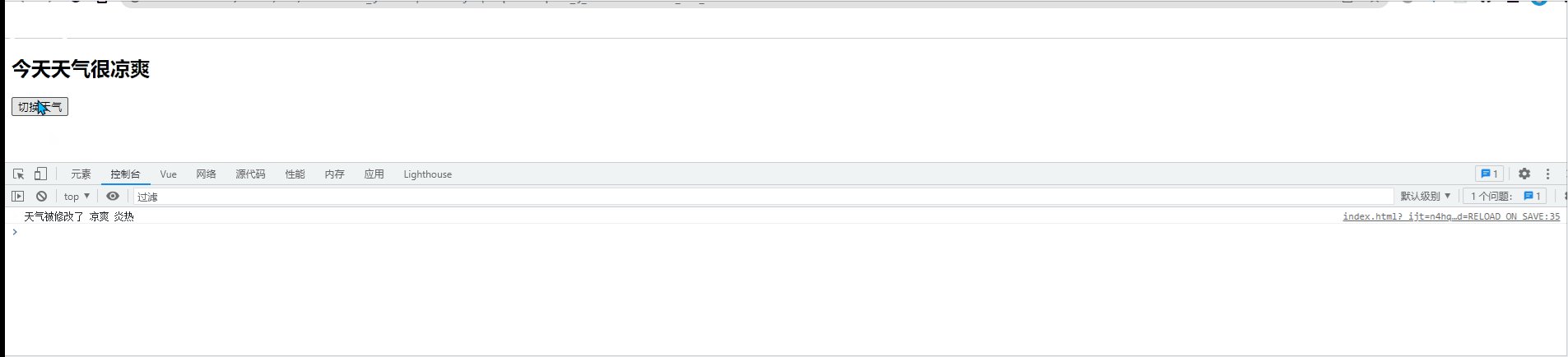
<h2>今天天气很{{info}}</h2>
<button @click="changeWeather">切换天气</button>
</div>
<script src="./vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
isHot:true
},
computed:{
info(){
return this.isHot ? '炎热' : '凉爽'
}
},
methods:{
changeWeather(){
this.isHot = !this.isHot
}
},
})
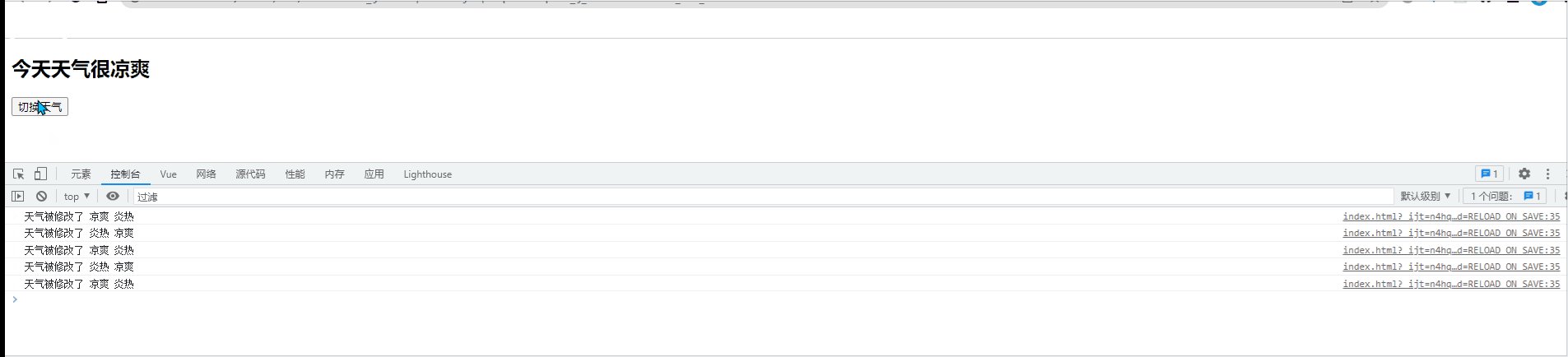
vm.$watch('info',{
handler(newVal,oldVal){
console.log('天气被修改了', newVal, oldVal);
}
})
</script>

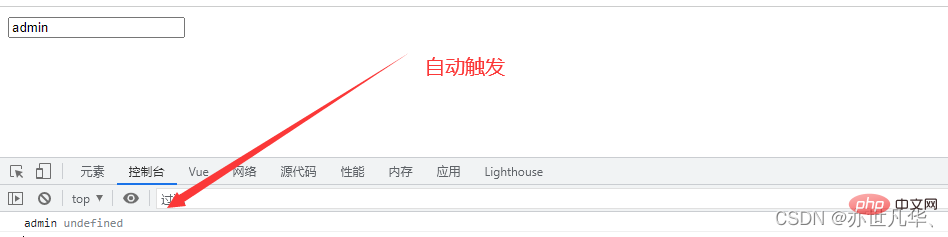
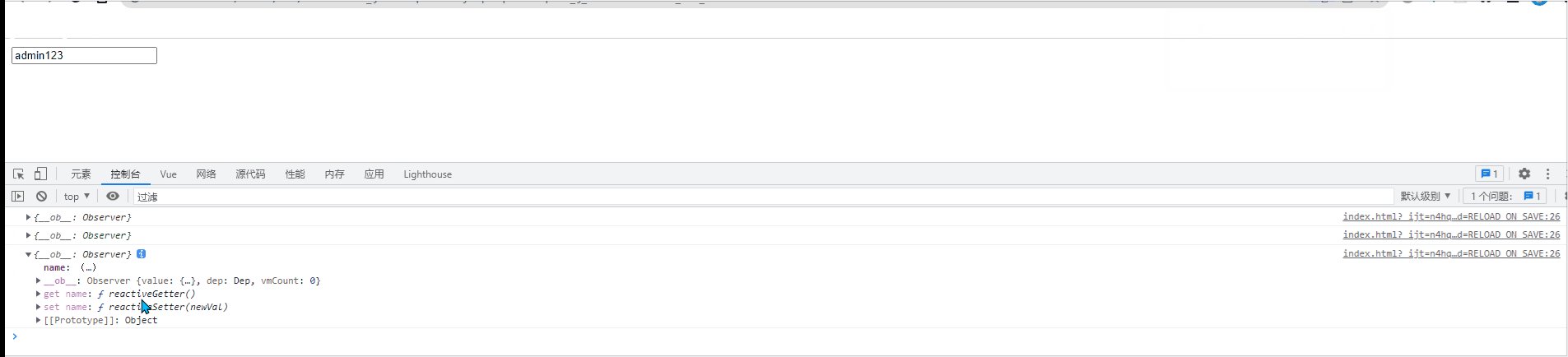
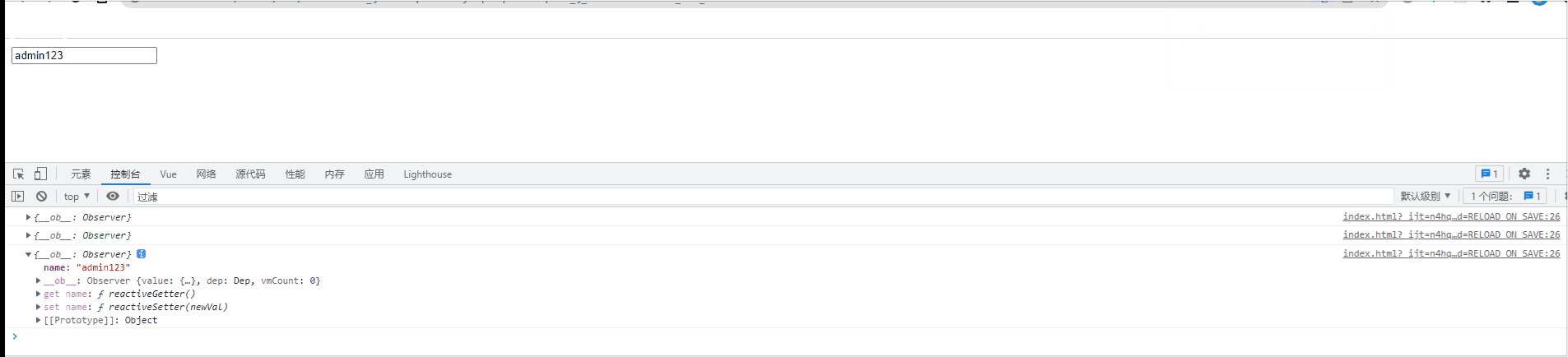
#immediate選項
預設情況下,元件在初次載入完畢後不會調用watch偵聽器,如果想讓watch偵聽器立即被調用,則需要使用immediate選項,immediate的作用是控制偵聽器#是否自動觸發一次,選項的預設值為:false
<div id="root">
<input type="text" v-model="name">
</div>
<script src="./vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
name:'admin'
},
watch:{
//定义对象格式的侦听器
name:{
handler(newVal,oldVal){
console.log(newVal, oldVal);
},
immediate:true
}
}
})
</script>

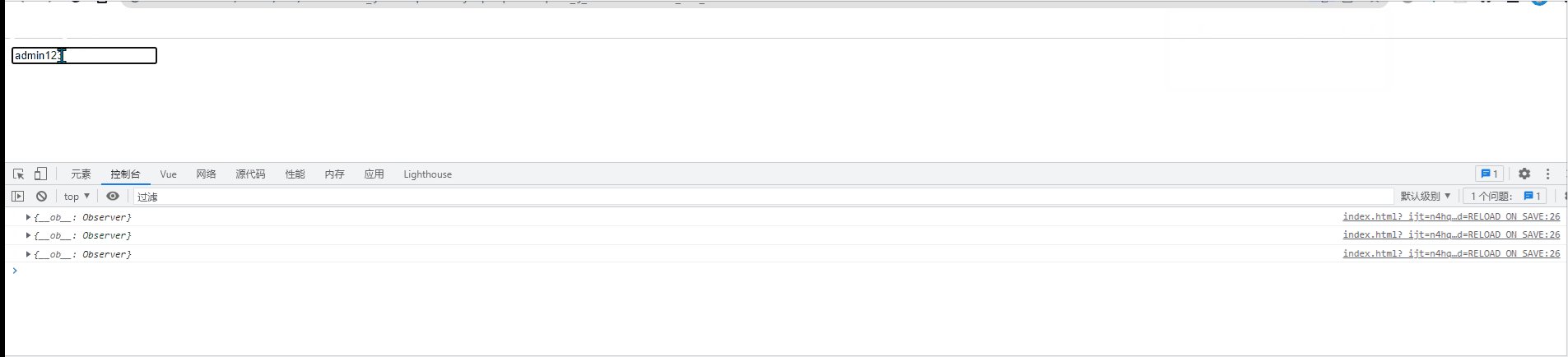
#深度監視
##如果watch偵聽的是一個對象,如果對像中的屬性值發生了變化,則無法被監聽到。此時需要使用deep選項,開啟深度監聽,只要物件中任何一個屬性改變了,都會觸發「物件的偵聽器」。<div id="root">
<input type="text" v-model="info.name">
</div>
<script src="./vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
info:{
name:'admin'
}
},
watch:{
info: {
handler(newVal){
console.log(newVal);
},
//开启深度监听
deep:true
}
}
})
</script>

watch:{
"info.name"(newVal){
console.log(newVal);
}
}

總結:
1)Vue中的watch預設不會監控物件內部值的改變(一層)2)配置deep:true可以監測物件內部值改變(多層)3)Vue本身可以監測物件內部值的改變,但Vue提供的watch預設不可以4)使用watch時根據資料的具體結構,決定是否採用深度監視
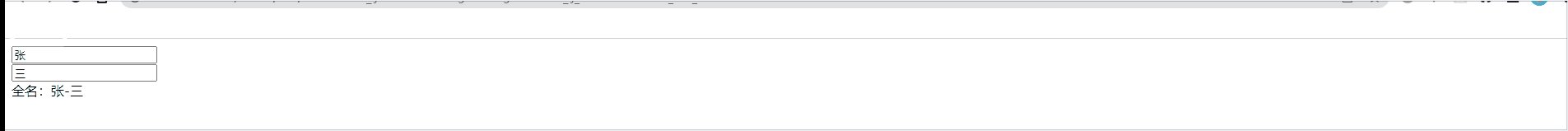
watch能開啟非同步任務,案例如下:
<div id="root">
<input type="text" v-model="firstname"><br>
<input type="text" v-model="lastname"><br>
全名:<span>{{fullname}}</span>
</div>
<script src="/vue/vue.js"></script>
<script>
const vm = new Vue({
el:"#root",
data:{
firstname:'张',
lastname:'三',
fullname:'张-三'
},
//watch能开启异步任务
watch:{
firstname(val){
setTimeout(()=>{
this.fullname = val + '-' + this.lastname
},1000)
},
lastname(val){
this.fullname = this.firstname+'-'+val
}
}
})
</script>

computed和watch之間的差異:
1.computed能完成的功能,watch都可以完成。 2.watch能完成的功能,computed不一定能完成,例如:watch可以進行非同步操作。隱性原則:
1.被Vue管理的函數,最好寫成普通函數,這樣this的指向才是vm或元件實例物件2.不被Vue所管理的函數(定時器的回呼函數、ajax的回呼函數、Promise的回呼函數),最好寫成箭頭函數,這樣this的指向才是vm或元件實例物件。
【相關推薦:JavaScript影片教學、web前端開發】
以上是JavaScript計算屬性與監視(偵聽)屬性的使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

