css3動畫怎麼使圓形旋轉
- 藏色散人原創
- 2023-02-01 10:54:302577瀏覽
css3動畫使圓形旋轉的方法:1、新建一個HTML範例文件,並定義div為「188263384bc4c0decce28aa87ab1847116b28748ea4df4d9c2150843fecfba68」;2、透過動畫屬性設定不同效果的邊框,進行旋轉,程式碼為「animation: circle 2s infinite linear; @keyframes circle {0% {transform: rotate(0deg);}」。

本教學操作環境:Windows10系統、CSS3版、DELL G3電腦
css3動畫怎麼讓圓形旋轉?
CSS3 圓環旋轉效果
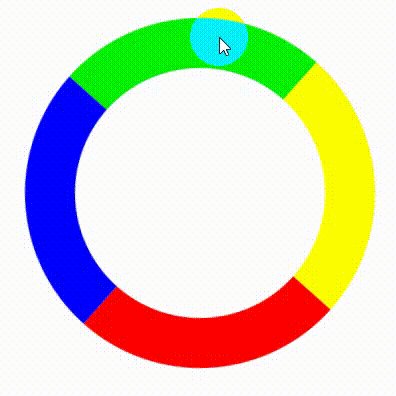
#一、CSS3圓環旋轉效果1
原理:設定不同效果的邊框,旋轉
<div class="demo"></div><style>
.demo {
width: 250px;
height: 250px;
border: 50px solid red;
border-left-color: blue;
border-right-color: yellow;
border-top-color: #04f105;
margin: 100px;
border-radius: 50%;
animation: circle 2s infinite linear;
}
@keyframes circle {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(-360deg);
}
}</style>
#
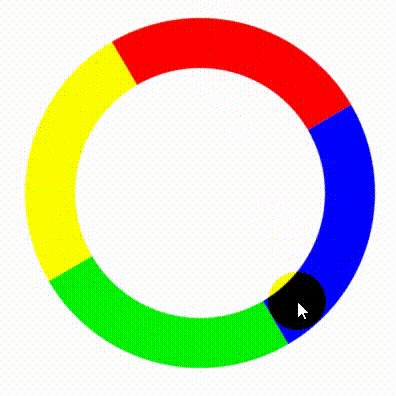
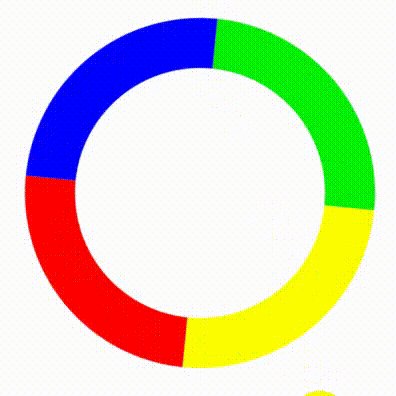
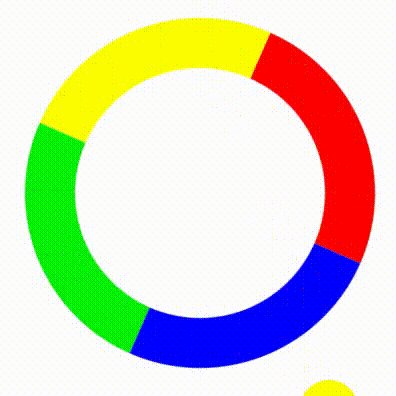
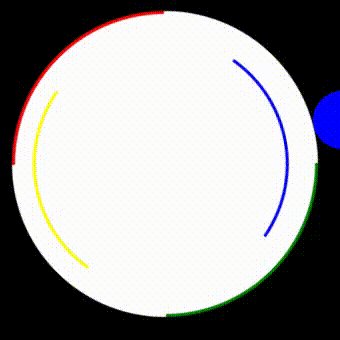
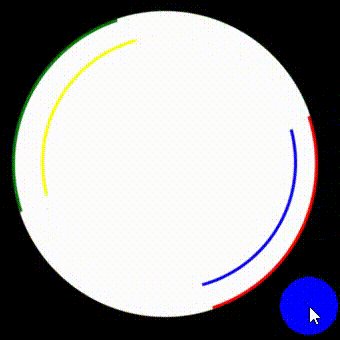
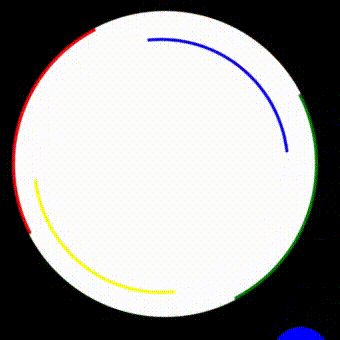
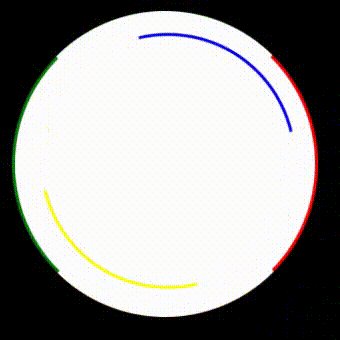
##二、Css 3圓環效果2
原理:使用多層邊框下溝哦,執行旋轉<div class="demoout">
<div class="demo"></div></div><style>
body {
background: black;
}
.demo {
width: 250px;
height: 250px;
border: 3px solid white;
border-left-color: blue;
border-right-color: yellow;
margin: 25px;
border-radius: 50%;
animation: circle 4s infinite ease;
background: white;
}
.demoout {
width: 300px;
height: 300px;
border: 3px solid white;
border-top-color: green;
border-bottom-color: red;
margin: 100px;
border-radius: 50%;
animation: circle 4s infinite linear;
background: white;
}
@-webkit-keyframes circle {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(-360deg);
}
}</style>##效果如下:
 推薦學習:《
推薦學習:《
以上是css3動畫怎麼使圓形旋轉的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css p是什麼元素下一篇:css p是什麼元素

