清除右邊浮動的CSS代碼是什麼
- 藏色散人原創
- 2023-01-30 09:39:522291瀏覽
清除右邊浮動的CSS程式碼是「clear:both;」;css中「clear:both」屬性的作用就是清除浮動,設定了浮動就會破壞文件流程結構,影響後邊的佈局,此時在設定清除浮動便可解決這一問題;可以認為,設定了「clear:both」的當前元素會把前邊元素中設有浮動屬性的元素,當做沒設浮動一樣來看待,以此來消除其對自己的影響。

本教學操作環境:Windows10系統、CSS3版、DELL G3電腦
清除右邊浮動的CSS程式碼是什麼?
清除右邊浮動的CSS程式碼是clear:both;
#css中clear:both屬性的作用是清除浮動,設定了浮動就會破壞文件流程結構,影響後邊的佈局,此時在設定清除浮動便可解決這一問題,可以認為,設定了clear:both的當前元素會把前邊元素中設有浮動屬性的元素,當做沒設浮動一樣來看待,以此來消除其對自己的影響
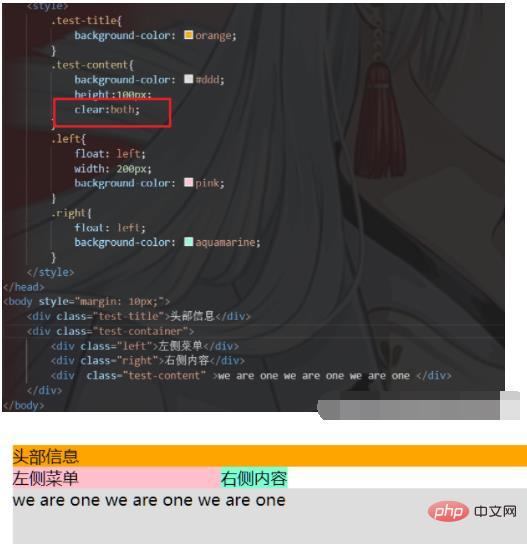
對比設定和不設定clear:both的結果來說明
<style>
.test-title{
background-color: orange;
}
.test-content{
background-color: #ddd;
height:100px;
/* clear:both; */
}
.left{
float: left;
width: 200px;
background-color: pink;
}
.right{
float: left;
background-color: aquamarine;
}
</style>
</head>
<body style="margin: 10px;">
<div class="test-title">头部信息</div>
<div class="test-container">
<div class="left">左侧菜单</div>
<div class="right">右侧内容</div>
<div class="test-content" >we are one we are one we are one </div>
</div>
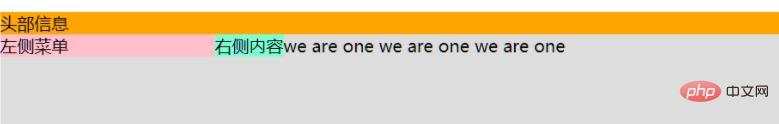
</body>為什麼會出現下邊的情況呢,因為左側選單和右側選單設定了float:left,此時他們屬於浮動流佔據了一定位置,test-content的內容屬於文檔流所以會緊挨著test-container上邊框,

但當我們將test-content設定clear:both後,它就會消除前邊浮動帶給他的影響,也就是無視於left,right樣式中設定的float:left屬性,把left,right看做普通文檔流,因為test-content是區塊級元素會自動換行,所以就會變成如下情況,或者設定偽元素
.test-content::before,.test-content::after{
content:'';
display:block;
clear:both;
}
#推薦學習:《css影片教學》
以上是清除右邊浮動的CSS代碼是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css檔margin什麼意思下一篇:css檔margin什麼意思

