css檔margin什麼意思
- 藏色散人原創
- 2023-01-30 09:34:445549瀏覽
css檔案margin是用來定義元素周圍空間的css屬性;margin表示外邊距,可以單獨改變元素的上,下,左,右邊距,也可以一次改變所有的屬性;margin屬性接受任何長度單位、百分數值甚至負值。

本教學操作環境:Windows10系統、CSS3版、DELL G3電腦
css檔案margin什麼意思?
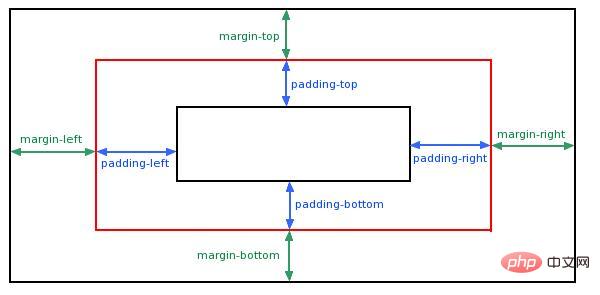
CSS margin(外邊距)屬性定義元素周圍的空間。
margin
margin 清除周圍的(外部邊框)元素區域。 margin 沒有背景顏色,是完全透明的。
margin 可以單獨改變元素的上,下,左,右邊距,也可以一次改變所有的屬性。

margin 簡寫屬性在一個宣告中設定所有目前或指定元素外邊距屬性。該屬性可以有 1 到 4 個值。
margin 屬性接受任何長度單位、百分數值甚至負值。
margin 屬性可以單獨改變元素的上,下,左,右邊距。也可以一次改變所有的屬性。
margin跟padding一樣,也有簡潔寫法。我們可以使用margin屬性來設定四個方向的外邊距。在實際程式設計中,我們常使用的是margin的這種高效簡潔寫法來程式設計。
margin寫法有4種,分別如下:
margin: 像素值1; margin: 像素值1 像素值2; margin: 像素值1 像素值2 像素值3; margin: 像素值1 像素值2 像素值3 像素值4;
以上四個位置依序分別為:margin-top--margin-right--margin-bottom--margin-left,即「上-右-下-左」。以下簡寫為top--right--bottom--left。其中要注意的是後三種情況,當有像素值缺省時,瀏覽器會自動將預設像素依照「bottom=top」和「left=right」的方法進行賦值。
例如:
「margin:20px;」表示四個方向的外邊距都是20px;
「margin:20px 40px;」表示top為20px,right為40px;由於bottom和left缺省,所以自動將它們分別設為20px和40px。轉換為第4種寫法為:「margin:20px 40px 20px 40px;」。
「margin:20px 40px 60px;」表示top為20px,right為40px,bottom為60px;由於left缺省,所以自動將它設為40px。轉換為第4種寫法為:「margin:20px 40px 60px 40px;」。
要注意的是一種情況不能寫為缺省寫法:「margin:20px 40px 20px 60px;」。此例中,由於top和bottom相同,但right和left不同,所以不能將bottom缺省,否則會等同於「margin:20px 40px 60px 40px;」。
推薦學習:《css影片教學》
以上是css檔margin什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!

