html5中margin屬性怎麼用
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-06-08 15:28:257418瀏覽
在html5中,margin屬性用來設定元素的外邊距,該屬性可以設定1到4個值,用來分別設定四個外邊距的值,語法為「
」。

本教學操作環境:windows10系統、HTML5版本、Dell G3電腦。
html5中margin屬性怎麼用
margin 屬性設定元素的外邊距。
該屬性可使用1 到4 個值:
如果規定一個值,例如div {margin: 50px} - 所有的外邊距都是50 px
如果規定兩個值,如div {margin: 50px 10px} - 上下外邊距是50px,左右外邊距是10 px。
如果規定三個值,例如 div {margin: 50px 10px 20px}- 上外邊距是 50 px,而左右外邊距是 10 px,下外邊距是 20 px。
如果規定四個值,例如div {margin: 50px 10px 20px 30px} - 上外邊距是50 px,右外邊距是10 px,下外邊距是20 px,左外邊距是30 px 。
語法:
Object.style.margin=margin
百分比(基於父物件總高度或寬度的百分比)
長度值(定義一個固定的邊距)
auto (瀏覽器設定的值)。
範例如下:
<html>
<head>
<script type="text/javascript">
function changeMargin()
{
document.getElementById("p1").style.margin="100px";
}
</script>
</head>
<body>
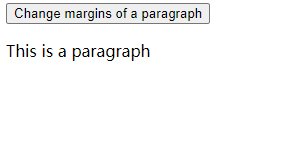
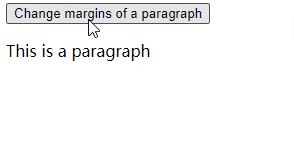
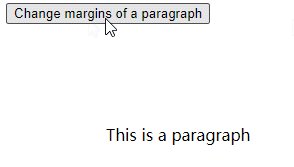
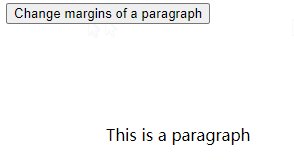
<input type="button" onclick="changeMargin()" value="Change margins of a paragraph" />
<p id="p1">This is a paragraph</p>
</body>
</html>輸出結果:

#推薦教學:《html影片教學》
以上是html5中margin屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html5中的「l」是什麼意思下一篇:html5中的「l」是什麼意思

