css只顯示行的下邊線怎麼實現
- 藏色散人原創
- 2023-01-28 15:17:482461瀏覽
css只顯示下邊線的實作方法:1、開啟一個html程式碼頁面,新增一個含有內容的div標籤;2、使用css的「border-bottom」屬性設定只顯示底部邊框效果即可。

本教學操作環境:Windows10系統、css3版、DELL G3電腦
css只顯示行的下邊線怎麼實現?
css設定顯示只顯示底部邊框
開啟一個html程式碼頁面,新增一個含有內容的div標籤。

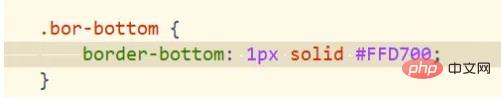
使用css的border-bottom屬性設定只顯示底部邊框效果。如圖

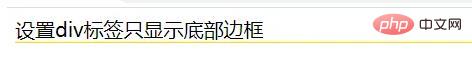
儲存html程式碼檔案後使用瀏覽器打開,這時候就可以看到div標籤只顯示底部顯示一條黃色的邊框了。如圖

推薦學習:《css影片教學》
以上是css只顯示行的下邊線怎麼實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

