css a怎麼取消底線
- 藏色散人原創
- 2023-01-28 15:07:414340瀏覽
css a取消底線的方法:1、建立一個HTML範例檔案;2、在body中加入a標籤;3、透過給指定a標籤新增“#none{text-decoration: none;}”實現取消下劃線即可。

本教學操作環境:Windows10系統、css3版、DELL G3電腦
css a怎麼取消底線?
去掉a標籤中的底線:
在開發網頁中,a 標籤設定的超連結會在表現中自帶一條下滑線,但是很多時候那條下劃線並不美觀。那我們該如何去掉呢?這篇文章告訴你 a 標籤中的底線如何去除。
text-decoration 屬性
text-decoration 屬性是用來設定 a 標籤的劃線屬性的。其屬性值有:
none:去掉底線
underline:設定下劃線
overline:在文字上方設定線條
line-through:在文本中間設定線條
initial:預設值
inherit:從父元素繼承
我們來看下具體程式碼與實現效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>a标签划线</title>
<style type="text/css">
#none{
text-decoration: none;
}
#overline{
text-decoration: overline;
}
#overline{
text-decoration: line-through;
}
</style>
</head>
<body>
<a href="">这是正常样式</a><br>
<a href="" id="none">无下划线</a><br>
<a href="" id="overline">上划线</a><br>
<a href="" id="line-through">中划线</a><br>
</body>
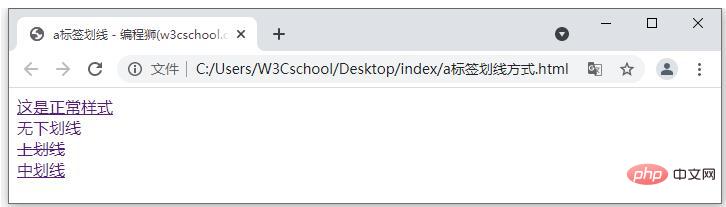
</html>實現效果:

推薦學習:《css影片教學》
以上是css a怎麼取消底線的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jquery中的$有啥作用下一篇:jquery中的$有啥作用

