jquery的toggle()方法有什麼用
- 青灯夜游原創
- 2023-01-28 15:28:294039瀏覽
toggle()方法可用來切換被選元素的hide()與show()方法,進而控制元素的顯示和隱藏,語法「$(selector).toggle(speed,callback)」;也可用於綁定兩個或多個事件處理器函數,以回應被選元素的輪流的click事件,語法「$(selector).toggle(function1(),function2(),functionN(),...) 」。

本教學操作環境:windows7系統、jquery3.6版本、Dell G3電腦。
在jquery中,toggle()方法有幾個作用:
#控制元素的顯示和隱藏
- ##綁定設定兩個或多個點選事件處理器函數
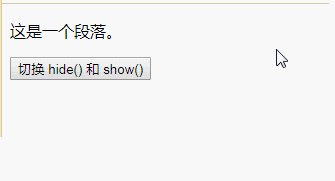
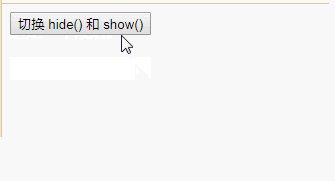
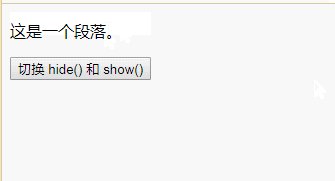
toggle()方法可用來切換被選元素的 hide() 與 show() 方法
#此方法檢查被選元素的可見狀態。如果一個元素是隱藏的,則執行 show(),如果一個元素是可見的,則執行 hide() - 這會造成一種切換的效果。$(selector).toggle(speed,callback)
| 描述 | |
|---|---|
可選。規定 hide/show 效果的速度。預設是 "0"。 可能的值:
|
|
| #可選。當 toggle() 方法完成時執行的函數。 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.3.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").toggle();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<button>切换 hide() 和 show()</button>
</body>
</html>

toggle() 方法可用來綁定兩個或多個事件處理器函數,以回應被選元素的輪流的click 事件。
當指定元素被點擊時,在兩個或多個函數之間輪流切換。
如果規定了兩個以上的函數,則 toggle() 方法將切換所有函數。例如,如果存在三個函數,則第一次點擊將呼叫第一個函數,第二次點擊呼叫第二個函數,第三次點擊呼叫第三個函數。第四次點擊再次呼叫第一個函數,以此類推。
語法:
$(selector).toggle(function1(),function2(),functionN(),...)
| #描述 | |
|---|---|
| 必要。規定當元素在每偶數次被點擊時要運行的函數。 | |
| 必要。規定當元素在每奇數次被點擊時要運行的函數。 | |
| ,...#可選。規定需要切換的其他函數。 |
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").toggle(function(){
$("body").css("background-color","green");},
function(){
$("body").css("background-color","red");},
function(){
$("body").css("background-color","yellow");},
function(){
$("body").css("background-color","pink");}
);
});
</script>
</head>
<body>
<button>请点击这里,来切换不同的背景颜色</button>
</body>
</html>
方法有什麼用) #【推薦學習:
#【推薦學習:
、 web前端影片】
以上是jquery的toggle()方法有什麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css只顯示行的下邊線怎麼實現下一篇:css只顯示行的下邊線怎麼實現

