(超詳細)vue怎麼進行路由跳轉?三種方式分享
- 青灯夜游轉載
- 2022-12-01 20:28:1117641瀏覽
vue怎麼進行路由跳轉?這篇文章給大家詳細整理vue中實現路由跳轉的三種方式,希望對大家有幫助!

一、使用vue-router
步驟(7步驟):
1、下載vue-router模組到目前工程
yarn add vue-router
2、在main.js中引入VueRouter函數
#// 引入路由 import VueRouter from "vue-router";
3、加入到Vue.use()身上– 註冊全域RouterLink與RouterView元件
// 注册全局 Vue.use(VueRouter)
4、建立路由規則陣列– 路徑與元件名稱對應關係
建立路由規則陣列(需要準備切換的頁面元件)把準備好的頁面元件引入到main.js中
const routes = [{
path: "/",
redirect: "find" //默认显示推荐组件(路由的重定向)
},
{
path: "/find",
name: "Find",
component: Find,
//二级路由
children: [{
path: "/",
redirect: "recom" //默认显示推荐组件
},
{
path: "ranking", //注意二级路由的路径千万不要加/
component: Ranking
},
{
path: "songlist",
component: SongList
},
]
},
{
path: "/my",
name: "My",
component: My
},
{
path: "/part",
name: "Part",
component: Part
},
{
path: "*",
component: NotFound //定义找不到已有组件时显示404
},
]5.用規則產生路由物件
// 创建路由对象并且传入规则
const router = new VueRouter({
routes,
mode: "history" //路由模式(默认为hash模式)
})
6、把路由物件注入到new Vue實例中
new Vue({
router, //导入路由对象
render: h => h(App),
}).$mount('#app')
7、用 router-view作為掛載點, 切換不同的路由頁
當url的hash值路徑切換,顯示規則裡對應的元件
router-view實作路由內容的地方,在引入元件時寫到需要引入的地方需要注意的是,使用vue-router控制路由則必須router-view作為容器。 (可以先引入根元件App.vue中進行自測)
注意:一切都要以url上hash值為準
二、宣告式-router-link 【實作跳轉最簡單的方法】
1.可用元件router-link來取代a標籤
router-link是vue-router提供了一個全域元件- router-link實質上最終會渲染成a連結to屬性等價於提供href屬性(to無須#)
- router-link提供了宣告式導覽高亮的功能(自帶類別名稱)
程式碼如下:
d477f9ce7bf77f53fbcf36bec1b69b7a dc6dce4a544fdca2df29d5ac0ea9906b 24ee05afa859b8c3f82c0d88bd066744 084b34214ffa9f5bf8f01b98655bf097发现音乐d625018d6d57dc2163f3a71531b24864 c6ed6ac7cf718675bc6571d583afef6e我的音乐d625018d6d57dc2163f3a71531b24864 65077048f35cca004b17d48febe0a243朋友d625018d6d57dc2163f3a71531b24864 16b28748ea4df4d9c2150843fecfba68 253a6235234450c0aaa9bfc76d2b0259 975b587bf85a482ea10b0a28848e78a4dd6e4ababe59793a4ac75fb9e5c5550e 16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 21c97d3a051048b8e55e3c8f199a54b2 //在控制台元素检查时会发现激活的类名 在样式style中定义高亮样式 点击时就会高亮
router-link好處: 自帶啟動時的類別名稱, 可以做高亮
2.在跳轉路由時, 可以給路由對應的元件內傳值
在router-link上的to屬性傳值, 語法格式如下:
#(方式一)
to=/path?參數名稱=值
#範例:
to="/part?name=小明"
對應頁面元件接收傳遞過來的值
$route.query.參數名稱
#接收資料:$route.query.name
(方式二)
to=“/path/值” (需在路由規則裡設定/path/:參數名稱)
範例:
to="/part /小王"配置:
path:"/part/:username"
對應頁面元件接收傳遞過來的值(注意動態參數需要用params接收)
$route.params.參數名稱
#接收資料:$route.params.username
三、編程式-用JS程式碼來進行跳轉
用JS程式碼來進行跳轉
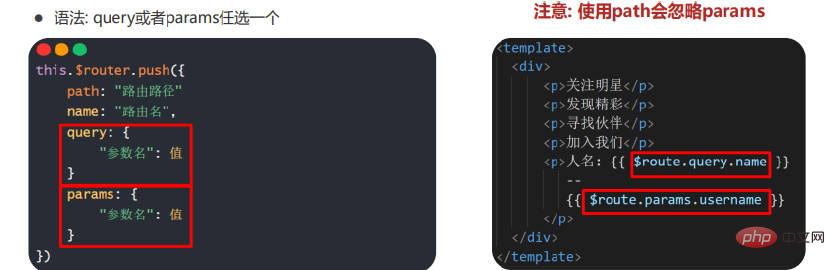
語法: path或name任選一個
1、$ router 和$ route的區別
#$router : 是路由操作對象,只寫物件
#$route : 路由資訊對象,只讀物件
$ router操作路由跳轉
this.$router.push({ name:‘hello’, query:{ name:‘word’, age:‘11’ } })
$route讀取路由參數接收
var name = this.$route.query.name;
2、路由跳轉方式name 、 path 和傳參方式params 、query的區別(重要)
# path 和name路由跳轉方式,都可以用query傳參
- #使用path方式跳轉路由path會忽略params 所以path不能跟params一起使用
- 推薦使用name和query方式實作路由跳轉
params傳參,push裡面只能是name:'xxx',不能是path:' /xxx',因為params只能用name來引入路由,如果這裡寫成了path,接收參數頁面會是undefined! ! !
透過params傳參
==注意:==這裡使用name路由跳轉方式路徑不需要加
/因為它只是個名字
this.$router.push({
name:"Home",
params:{
id:this.id
}
})另一個頁面接收:
這裡使用params傳參就需要寫params接收
this.$route.params.id
通过query传参
this.$router.push({
path:"/Search",
query:{ //query是个配置项
age:20
}
})另一个页面接收
this.$route.query.age
query相当于GET请求,页面跳转的时候,可以在地址栏看到请求参数
uery传参**
this.$router.push({
path:"/Search",
query:{ //query是个配置项
age:20
}
})另一个页面接收
this.$route.query.age
总结:
query相当于GET请求,页面跳转的时候,可以在地址栏看到请求参数
params相当于POST请求,参数不会在地址栏中显示
以上是(超詳細)vue怎麼進行路由跳轉?三種方式分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!