vue的key是什麼
- 青灯夜游原創
- 2022-11-29 19:48:224566瀏覽
在vue中,key是DOM物件的標識,是給每一個vnode的唯一id,也是diff的最佳化策略;可以根據key,更準確、更快的找到對應的vnode節點。如果資料只做展示使用,可以使用index作為key;如果使用index作為key,而後續操作會破壞順序,一定會帶來效率問題,嚴重時會渲染出錯誤的DOM。

本教學操作環境:windows7系統、vue3版,DELL G3電腦。
1. key是什麼
- key在Vue是DOM物件的識別;key是給每一個vnode的唯一id ,也是diff的最佳化策略,可以根據key,更準確, 更快的找到對應的vnode節點。
- 進行清單展示時,預設key是index。
- 如果資料只做展示使用,使用index作為key是沒有任何問題的。
- 如果使用index作為key,而後續操作會破壞順序,一定會帶來效率問題,嚴重時會渲染出錯誤的DOM。 【學習影片分享:vue影片教學、web前端影片】
#關於key的作用及實作原理,下面一一道來。
2. key的作用
key就是一個標識,被使用在Vue中。再詳細一點,key被使用在Vue中的虛擬DOM中,並不會出現在真實DOM中。
2.1 舉例
#以清單的形式展示一組人員資訊。
nbsp;html>
<meta>
<title>key的原理</title>
<!--引入vue-->
<script></script>
<div>
<h2>人员列表</h2>
<ul>
<li>
{{p.name}}-{{p.age}}
</li>
</ul>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
persons:[
{'id':'001', 'name':'张三','age':'18'},
{'id':'002', 'name':'李四','age':'19'},
{'id':'003', 'name':'王五','age':'20'}
]
}
})
</script>
這個html檔案在瀏覽器中開啟如下圖所示。

而上述範例html檔案中並沒有使用到key,似乎也沒有問題。當然,單純地展示數據,不寫key是不會有問題的。 【學習影片分享:vue影片教學、web前端影片】
#現在我們為上述範例加上key,這裡以每個資料的id為key
加上key的展示結果和上圖結果一模一樣。

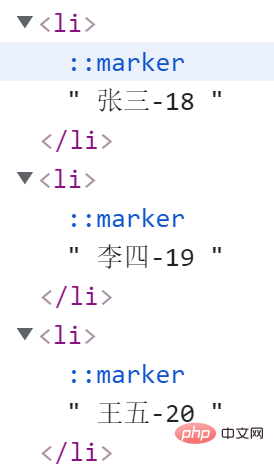
而如果我們在瀏覽器上查看元素,就不會看到key的存在。

截至目前,我們可以得到兩個結論:1. 只做資料展示用,不寫key是沒有任何影響的;2.key不會出現在真實DOM中
實際上,即使不寫key,Vue在生成真實DOM時,也用到了key,預設是資料索引(index)
我們把key替換為index,展示的資料不會產生任何改變。
2.2 修改上述範例
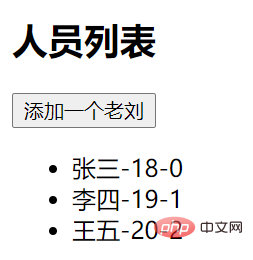
在展示人員資訊的基礎上顯示索引,並且新增一個按鈕,功能是在頭部添加人員資訊
對上述html檔案稍加修改。
nbsp;html>
<meta>
<title>key的原理</title>
<!--引入vue-->
<script></script>
<link>
<div>
<h2>人员列表</h2>
<button>添加一个老刘</button>
<ul>
<li>
{{p.name}}-{{p.age}}-{{index}}
</li>
</ul>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
persons:[
{'id':'001', 'name':'张三','age':'18'},
{'id':'002', 'name':'李四','age':'19'},
{'id':'003', 'name':'王五','age':'20'}
]
},
methods:{
add(){
const p = {'id':'004', 'name':'老刘','age':'40'}
this.persons.unshift(p)
}
}
})
</script>
我們可以看到,張三、李四、王五的索引分為別0,1,2

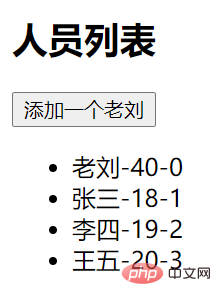
點擊按鈕,新增一個新人物,這個時候索引發生了變化,新加入的人物「老劉」變成了索引0,似乎對,也似乎不對

##當然,單純地討論索引,這裡一點問題也沒有,下面舉一個新例子,來說說「不對「在哪裡
2.3 再修改一下範例
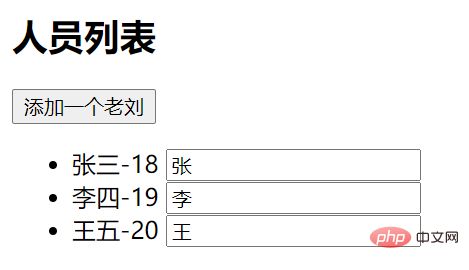
不展示索引了,改為輸入框,在每個人物後面的輸入框內寫上人物的姓,觀察新插入資料後原始資料的變化
稍微修改一下html
到這裡,似乎沒有什麼不對,
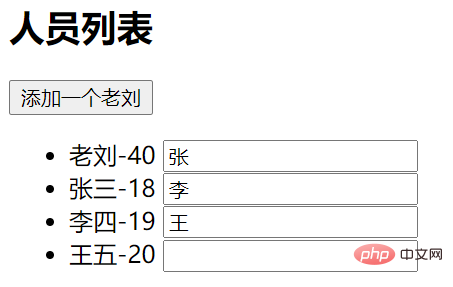
接下來就是見證奇蹟的時刻
这是key为index的情况,如果修改为数据的唯一标识,则不会产生这样的问题。
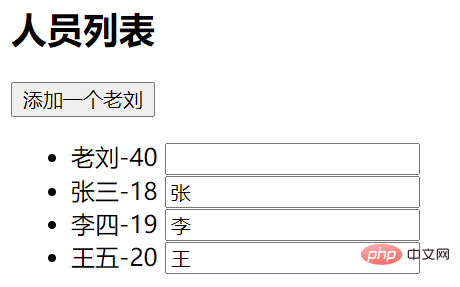
诶,这就是我们想要的。

列表内有输入内容,后续操作破坏了原始顺序,如果以index作为key,就会产生错误DOM
3. key的实现原理
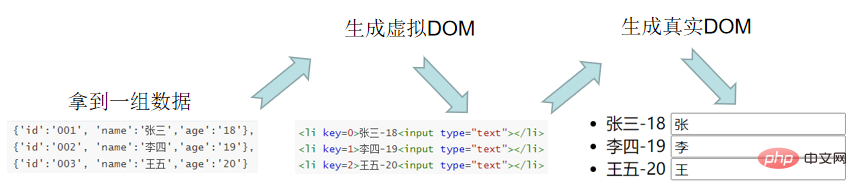
要解释key的实现原理,就要引入Vue一个十分重要的概念——【虚拟DOM】。
给出一组数据,Vue要把这些数据渲染到页面上,首先要生成【虚拟DOM】,然后根据【虚拟DOM】去生成【真实的DOM】。如果数据发生了改变,Vue会生成【新的虚拟DOM】,注意,这个【新的虚拟DOM】并不会直接生成【新的真实DOM】,否则虚拟DOM一点用处也没有了。Vue的操作是,拿根据新的数据生成的【新的虚拟DOM】与之前的【真实的DOM】去做比较,如果相同,直接延用即可(“拿来主义”);如果不同,则生成新的DOM对象。
在这个过程中key扮演了很重要的角色。
根据最后一个示例进行剖析。
3.1 key为index的情况
根据数据生成【真实DOM】的流程如下:(注意,下图的真实DOM中输入框里的内容为生成页面后手动添加)

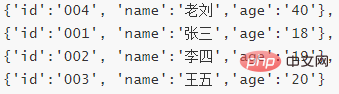
然后,添加人物“老刘”,获取到一组新数据

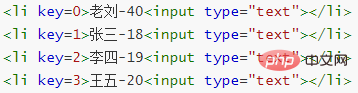
Vue拿新数据生成【新的虚拟DOM】

在生成真实DOM,就需要用新生成的虚拟DOM和原来的真实DOM作比较(一条一条分析)

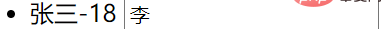
对比第一条,key为0,找到旧DOM中key为0的数据,发现“老刘-40”和“张三-18”不同,渲染新的数据“老刘-40”到页面上;再往后,发现同为输入框,不必重新渲染,直接使用原来真实DOM的内容。第一条内容就出现了,而这个输入框还携带有张三的姓。

对比第二条,key为1,找到旧DOM中key为1的数据,发现“张三-18”和“李四-19”不同,渲染新的数据“张三-18”到页面上;再往后,发现同为输入框,不必重新渲染,直接使用原来真实DOM的内容。第二条内容就出现了,而这个输入框还携带有李四的姓。

之后同理。
回顾这个过程,key是作为虚拟DOM中对象的唯一标识,标识出了数据的“身份信息”,Vue在虚拟DOM中会根据这个“身份标识”去对比内容,设计的初衷是为了节省资源开支,不必渲染重复的部分。在本示例中,不但带来了效率问题,还渲染出了错误的DOM,后果非常严重。
3.2 key为id的情况
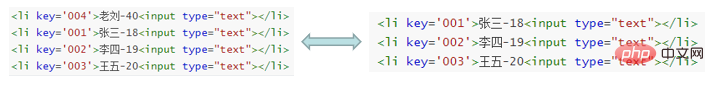
直接进入添加“老刘”后的新旧DOM对比。

对比第一条,key为‘004’,发现在旧DOM中并不存在,直接生成“老刘-40”和新的输入框。
对比第二条,key为‘001’,发现旧DOM中key为‘001’的数据相同,直接将“张三-18”和输入框拿过来使用。
……
最后生成正确的DOM,节省了资源开支。
3.3 总结
推荐使用数据的唯一标识作为key,比如id,身份证号,手机号等等,通常这些数据由后端提供。
后续操作不破坏原来数据顺序的话,使用index作为key也没有任何问题。
更多编程相关知识,请访问:编程视频!!
以上是vue的key是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

