一文帶你徹底搞懂Vuex
- 青灯夜游轉載
- 2022-11-01 19:37:121544瀏覽

一.Vuex是什麼?為什麼要用它?
vuex官方解釋
Vuex 是專為 Vue.js 應用程式開發的狀態管理模式 函式庫。它採用集中式儲存管理應用的所有元件的狀態,並以相應的規則保證狀態以一種可預測的方式變更。 (學習影片分享:vue影片教學)
大家可以思考一下,元件之間的傳值有哪些?有父子通訊,兄弟組件通訊......但是傳參對於多層嵌套顯得非常繁瑣,程式碼維護也會非常麻煩。因此vuex就是把元件共享狀態抽取出來以一個全域單例模式管理,把共享的資料函數放進vuex中,任何元件都可以使用。
二.什麼時候我們該使用它?
Vuex 可以幫助我們管理共享狀態,並附帶了更多的概念和框架。這需要對短期和長期效益進行權衡。
如果您不打算開發大型單頁應用,使用 Vuex 可能是繁瑣冗餘的。確實是如此——如果您的應用足夠簡單,您最好不要使用 Vuex。一個簡單的 store 模式就足夠您所需了。但是,如果您需要建立中型單頁應用,您很可能會考慮如何更好地在元件外部管理狀態,Vuex 將會成為自然的選擇。
三.安裝
方法一:
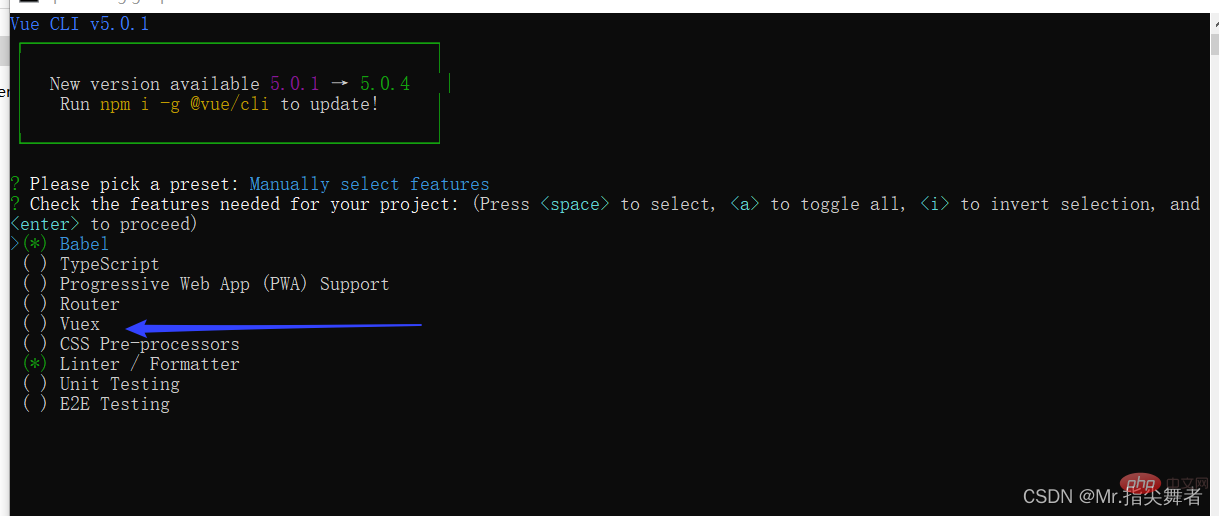
在腳手架建立專案時勾選vuex的選項系統會自動建立

方法二:npm 或Yarn安裝
npm install vuex@next --save
yarn add vuex@next --save
四.設定
#如果採用腳手架方式進行創建,無需任何操作,可以忽略此步驟
#新store檔->index.js,進行如下配置,在mian. js中進行引入
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
//数据,相当于data
state: {
},
getters: {
},
//里面定义方法,操作state方发
mutations: {
},
// 操作异步操作mutation
actions: {
},
modules: {
},
})
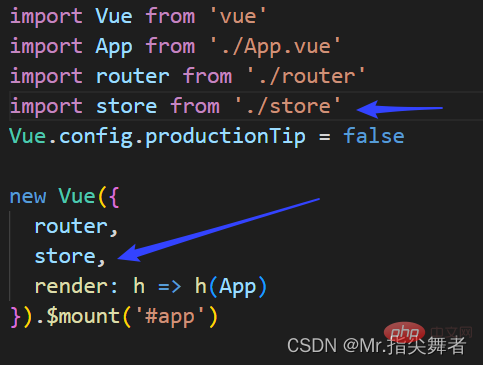
main.js中
五.核心概念
##vuex中總共有五個狀態State Getter Mutation Action Module 以下進行詳細講解

5.1 State
##5.1 State
#提供唯一的公共資料來源,所有共享的資料統一放到store的state進行儲存,相似與data
在vuex中定義數據,可以在任何元件中進行呼叫import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
//数据,相当于data
state: {
name:"张三",
age:12,
count:0
},
}) 呼叫:
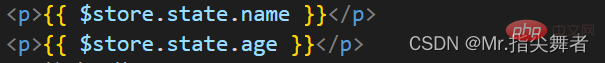
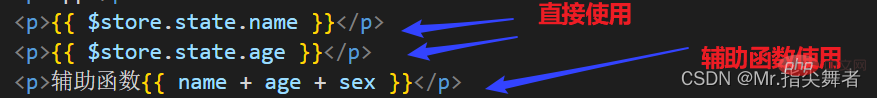
#方法一:

方法二:this.$store.state.全局数据名称
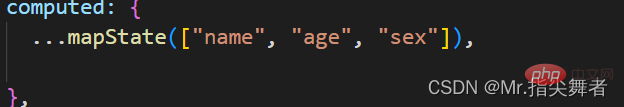
#方法三:
從vuex按需匯入mapstate函數
注意:######目前元件需要的全域數據,映射為目前元件######computed######屬性### #####################################5.2 Mutation#############################5.2 Mutation########### ###更改Vuex 的store 中的狀態的唯一方法是提交mutation。 Vuex 中的 mutation 非常類似事件:每個 mutation 都有一個字串的###事件類型 (type)###和一個###回呼函數 (handler)###。這個回呼函數就是我們實際進行狀態變更的地方,它會接受 state 作為第一個參數:###import { mapState } from "vuex";
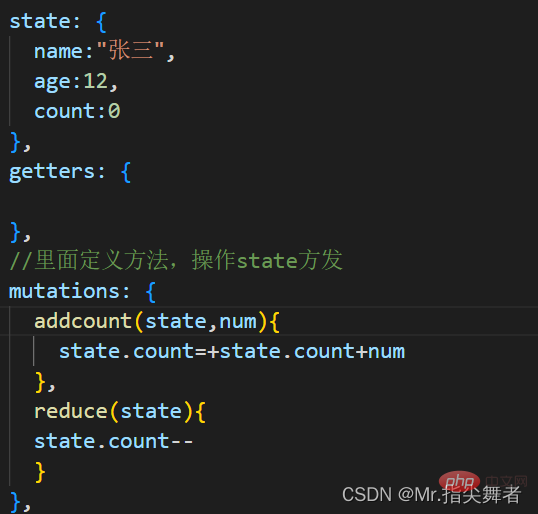
在vuex中定义:
其中参数state参数是必须的,也可以自己传递一个参数,如下代码,进行计数器的加减操作,加法操作时可以根据所传递参数大小进行相加,减法操作没有传参每次减一

在组件中使用:
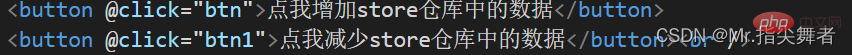
定义两个按钮进行加减操作

方法一:
注意:使用commit触发Mutation操作
methods:{
//加法
btn(){
this.$store.commit("addcount",10) //每次加十
}
//减法
btn1(){
this.$store.commit("reduce")
}
}
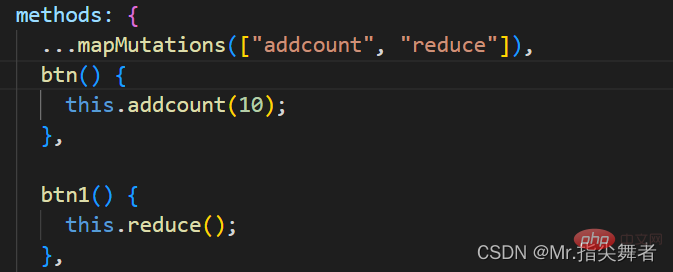
方法二:
使用辅助函数进行操作,具体方法同上

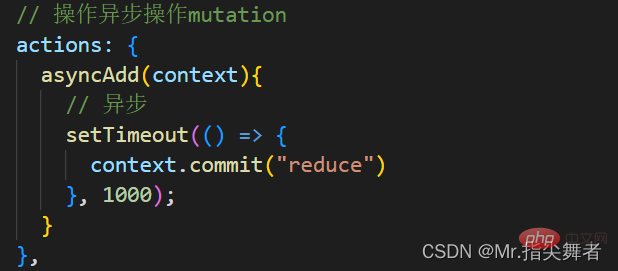
5.3 Action ——进行异步操作
Action和Mutation相似,Mutation 不能进行异步操作,若要进行异步操作,就得使用Action
在vuex中定义:
将上面的减法操作改为异步操作

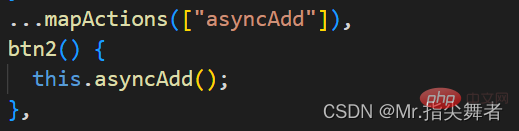
在组件中使用:
方法一:
直接使用 dispatch触发Action函数
this.$store.dispatch("reduce")
方法二:
使用辅助函数

5.4 Getter
类似于vue中的computed,进行缓存,对于Store中的数据进行加工处理形成新的数据
具体操作类似于前几种,这里不做具体说明
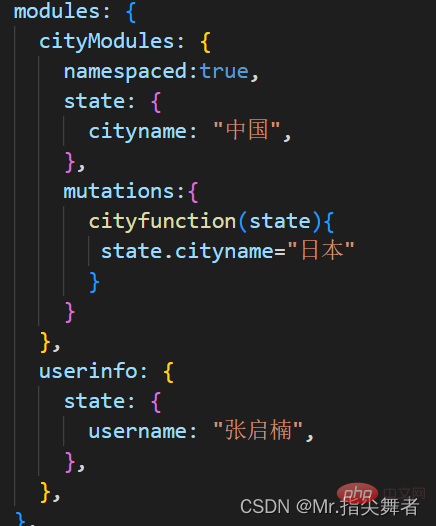
5.5 Modules
当遇见大型项目时,数据量大,store就会显得很臃肿
为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割:

默认情况下,模块内部的 action 和 mutation 仍然是注册在全局命名空间的——这样使得多个模块能够对同一个 action 或 mutation 作出响应。
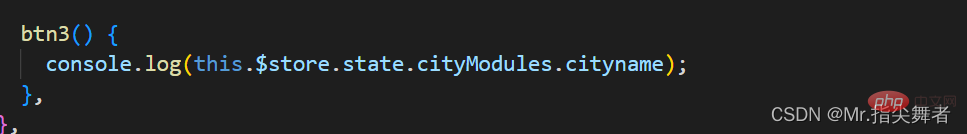
如果希望你的模块具有更高的封装度和复用性,你可以通过添加 namespaced: true 的方式使其成为带命名空间的模块。当模块被注册后,它的所有 getter、action 及 mutation 都会自动根据模块注册的路径调整命名。

以上是一文帶你徹底搞懂Vuex的詳細內容。更多資訊請關注PHP中文網其他相關文章!