一文解析VUEX getters計算屬性的基本使用
- 藏色散人轉載
- 2022-08-10 14:35:512140瀏覽
某些屬性我們可能需要經過變化後來使用,這個時候可以使用getters:
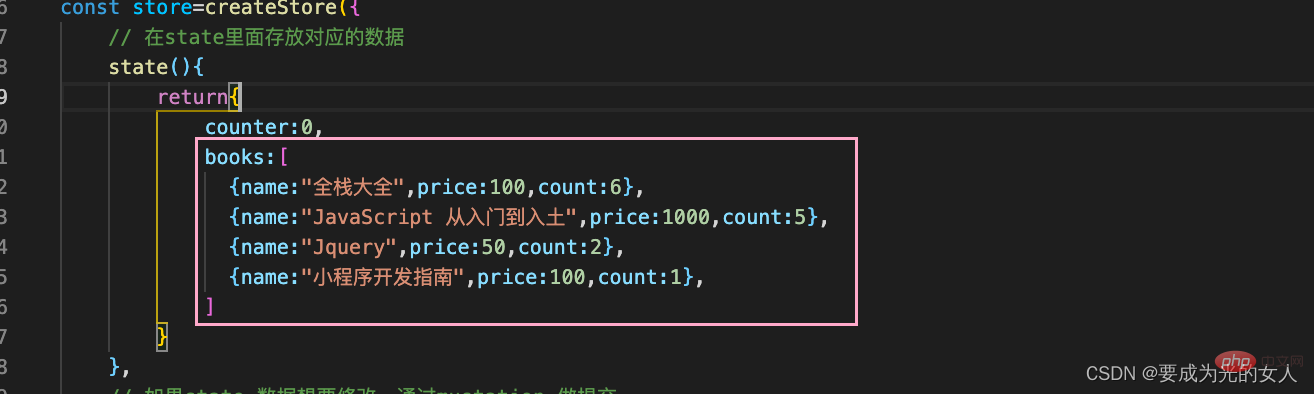
案例舉例:目前我們希望以下案例中的資料能夠達到總數量總價格的一個效果【相關推薦:vue.js影片教學】

# 考慮到其他頁面也許也會用到這種邏輯計算,所有可以使用getters 屬性將其管理起來
getters:{
//里面会传过来一些参数state
totalPrice(state){
let totalPrice=0 //默认0
for(const book of state.books){ //对这个数组做一个遍历
totalPrice+=books.count * books.price
}
return totalPrice
}
},頁面如果使用直接調取這個函數就可以了
e388a4556c0f65e1904146cc1a846bee总价值:{{$store.getters.totalPrice}}94b3e26ee717c64999d7867364b1b4a3
關於getters 其他講解
(1)關於getters 第二個參數,作用是呼叫getters 裡面的其他函數

爭對視圖中的資料做一個簡化
vue2 的普通方式getters 在optionsAPI 中的一個使用
<template>
<div>
<p>总价值:{{totalPrice}}</p>
</div>
</template>
<script>
import {useStore} from 'vuex'
export default {
computed:{
totalPrice(){
this.$store.getters.totalPrice
}
}
}
</script>vue2 getters 增強方式
如果我們介面需要太多的資料展示的話,就需要在computed 裡面寫很多的邏輯函數,這樣我們的程式碼量也會變得很大。此時我們可以使用輔助函數 mapGetters 來幫我們實作這些邏輯。
(1)引入我們輔助函數:import {mapGetters} from 'vuex';
(2)在computed 裡面使用輔助函數
html:
<template>
<div>
<p>总价值:{{totalPrice}}</p>
<p>哈哈哈:{{infoname}}</p>
</div>
</template>
js:
<script>
// 引入辅助函数
import {mapGetters} from 'vuex'
export default {
computed:{
// 使用辅助函数
...mapGetters(["totalPrice","infoname"])
}
}
</script>vue3:getters 在compositionAPI 中的一個使用
#普通的傳統的方式進行展示:
<template>
<div>
<p>{{totalPrice}}</p>
</div>
</template>
<script>
import {useStore} from 'vuex'
import {computed} from 'vue'
export default {
setup(){
const useStore=useStore()
const totalPrice=computed(()=>store.getters.totalPrice)
return{
totalPrice
}
}
}
</script>複雜邏輯層可以使用輔助函數mapGetters 來實現,同時也可以封裝成一個hooks,新建一個mapgeters 庫並且在裡面寫入以下程式碼
//hook 就是函数而已 这里封装一些公共的方法
import { computed } from 'vue'
import {mapGetters,useStore} from 'vuex'
export function useGetters(mapper){
// 拿到这个useStore对象
const store=useStore()
//获取到对应的对象的functions:{name:function,age:function,height:function}
const storeStateFns=mapGetters(mapper) //这里需要到时候用户传入的数组
//对数据进行转换
const storegetters={}//现在全部转成{name:ref,age:ref,height:ref放在这个里面了}
// 遍历拿到我们的key
Object.keys(storeStateFns).forEach(fnKey=>{
//取出具体的函数
const fn=storeStateFns[fnKey].bind({$store:store}); //这里的store 就是我们拿到的useStore
//用computed 函数做一个包裹;
storegetters[fnKey]=computed(fn)
})
return storegetters
}頁面使用方法:
<template>
<div>
<p>{{totalPrice}}</p>
</div>
</template>
<script>
import {useGetters} from '../hooks/hook'
import{useStore} from 'vuex'
export default {
setup(){
const useGetters=useGetters(["totalPrice","nameIfo"])
return{
...useGetters
}
}
}
</script> 因為前面我們在封裝相對應的hooks 時遇到了相同的程式碼,也就是說我們現在可以把相同的程式碼繼續抽出來在做一個二次封裝,在hooks 裡面在新建一個useMapper. js 在裡面寫入
//hook 就是函数而已 这里封装一些公共的方法
import { computed } from 'vue'
import {useStore} from 'vuex'
export function useMapper(mapper,mapFn){ //mapFn 就是以后要使用放入辅助函数传进来
// 拿到这个useStore对象
const store=useStore()
//获取到对应的对象的functions:{name:function,age:function,height:function}
const storeStateFns=mapFn(mapper) //注意由于我们这里是二次封装,所以映射关系不能写死,
//对数据进行转换
const storeState={}//现在全部转成{name:ref,age:ref,height:ref放在这个里面了}
// 遍历拿到我们的key
Object.keys(storeStateFns).forEach(fnKey=>{
//取出具体的函数
const fn=storeStateFns[fnKey].bind({$store:store}); //这里的store 就是我们拿到的useStore
//用computed 函数做一个包裹;
storeState[fnKey]=computed(fn)
})
return storeState
}在對應的檔案中引入該公共方法
// 例如:我们现在是在mapGrtters.js 文件中
import {mapGetters} from 'vuex'
import { useMapper } from './useMapper'
export function useGetters(mapper){
return useMapper(mapper,mapGetters)
}以上是一文解析VUEX getters計算屬性的基本使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除

