深入了解Vue計算屬性computed的使用
- 青灯夜游轉載
- 2022-08-10 14:39:422463瀏覽
計算屬性是 Vue 元件的一個重要內容,以下這篇文章就來帶大家了解一下Vue computed屬性,聊聊計算屬性computed的使用方法,希望對大家有幫助!

Vue中的computed屬性稱為計算屬性。在這一節中,我們學習Vue中的計算屬性如何使用?記得在學習Vue的模板相關的知識的時候,知道在模板內可以使用表達式,而且模板內的表達式是非常的便利,但這種遍歷是有一定的限制的,它們實際上是用於一些簡單的運算。也就是說,如果在模板中放入太多的邏輯會讓模板過重且難以維護。咱們先來看一個範例:
<div id="app">
<h1>{{ message.split('').reverse().join('') }}</h1>
</div>在這個範例中,模板不再簡單和清晰。你必須看一段時間才能意識到,這裡是想要顯示變數message的翻轉字串。當你想要在模板中多次引用此處的翻轉字串時,就會更加難以處理。 (學習影片分享:vue影片教學)
這就是任何複雜邏輯,你都應該使用計算屬性的原因。接下來咱們一起來學習Vue中的計算屬性。
計算屬性可用來快速計算視圖(View)中顯示的屬性。這些計算將被緩存,並且只在需要時更新。
在Vue中有多種方法可以為視圖設定值:
#使用指令直接將資料值綁定到視圖
#使用簡單的表達式對內容進行簡單的轉換
使用過濾器對內容進行簡單的轉換
除此之外,我們還可以使用計算屬性根據資料模型中的值或一組值來計算顯示值。
計算屬性
計算屬性允許我們對指定的視圖,複雜的值計算。這些值將綁定到依賴項值,只在需要時更新。
例如,我們可以在資料模型中有一個results陣列:
data () {
return {
results: [
{
name: 'English',
marks: 70
},
{
name: 'Math',
marks: 80
},
{
name: 'History',
marks: 90
}
]
}
}假設我們想要查看所有主題的總數。我們不能使用filters或expressions來完成這個任務。
filters:用於簡單的資料格式,在應用程式的多個位置都需要它
expressions:不允許使用串流操作或其他複雜的邏輯。他們應該保持簡單
這個時候,計算屬性就可以派上用場。我們可以在模型中加入一個計算值,如下:
computed: {
totalMarks: function () {
let total = 0
let me = this
for (let i = 0; i < me.results.length; i++) {
total += parseInt(me.results[i].marks)
}
return total
}
}totalMarks計算屬性使用陣列resultes的marks計算出總值。它只是循環遍歷值並傳回子總數。
然後,我們可以在視圖中顯示計算值:
<div id="app">
<div v-for="subject in results">
<input v-model="subject.marks">
<span>Marks for {{ subject.name }}: {{ subject.marks }}</span>
</div>
<div>
Total marks are: {{ totalMarks }}
</div>
</div>效果如下:
# #計算屬性vs 方法
我們可以使用Vue中的method計算出學科的總分,最終得到的總數結果是相同的。 在上例的基礎上,我們把computed區塊中的totalMarks函數整體移到methods。同時在模板中將{{ totalMarks }} 替換成 {{ totalMarks() }}。你最終看到的結果是一樣的,如下所示:
totalMarks()方法在每次頁面渲染時都會執行一次(例如,使用每一個change)。
results)。透過這樣做,Vue只有在依賴變化時才可以計算值。否則,將傳回先前快取的值。這也意味著只要results還沒有改變,多次存取totalMarks計算屬性會立即傳回先前的計算結果,而不必再執行函數。
算屬性是基於它們的依賴進行快取的,而方法是不會基於它們的依賴進行快取的。從而使用計算屬性要比方法效能更好。
這也同樣意味著下面的計算屬性將不再更新,因為Date.now() 不是響應式依賴:
computed: {
now: function () {
return Date.now()
}
}比較之下,每當觸發重新渲染時,方法的呼叫方式將總是再次執行函數。因此,函數必須是一個純函數。它不能有副作用。輸出只能依賴傳遞給函數的值。
那么我们为什么需要缓存?假设我们有一个性能开销比较大的的计算属性 A,它需要遍历一个极大的数组和做大量的计算。然后我们可能有其他的计算属性依赖于 A 。如果没有缓存,我们将不可避免的多次执行 A 的 getter!如果你不希望有缓存,请用方法来替代。
计算属性的 setter
计算属性默认只有getter,不过在需要时你也可以提供一个setter:
computed: {
fullName: {
// getter
get: function () {
return this.firstName + ' ' + this.lastName
},
// setter
set: function (newValue) {
var names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
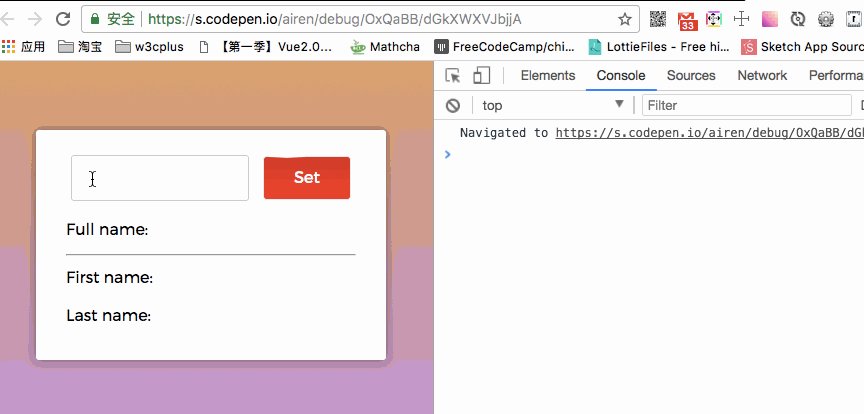
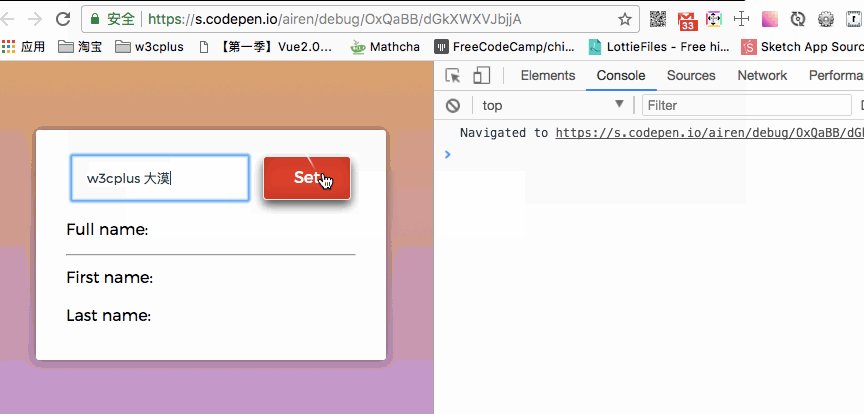
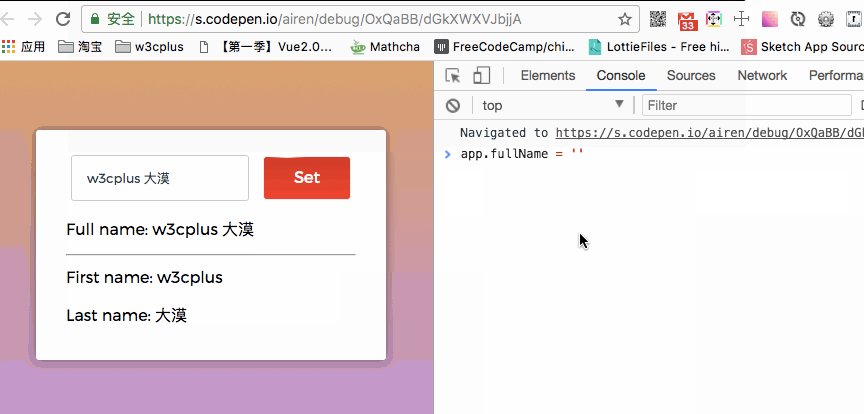
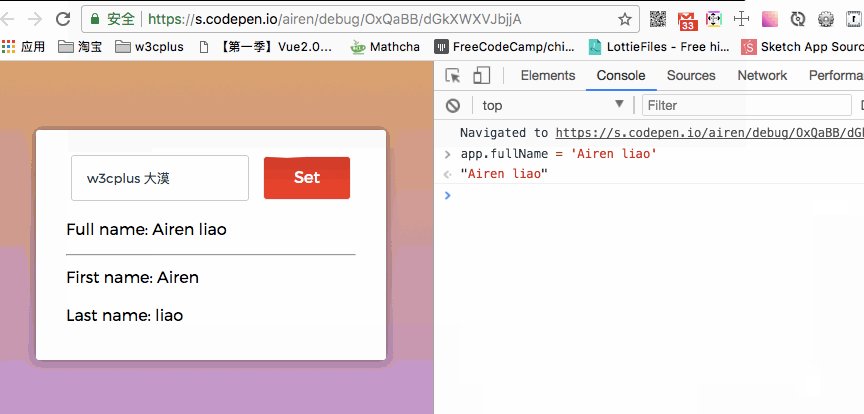
}效果如下:
你在输入框中输入一个fullName,然后点击set按钮,可以看到对应的效果。你现在再运行app.fullName="Airen liao"时,计算属性的setter会被调用,app.firstName和app.lastName也相应地会被更新。如下图所示:

观察者
虽然计算属性在大多数情况下更合适,但有时候也需要一个自定义的watcher。这是为什么Vue通过watch选项提供一个更通用的方法,来响应数据的变化。当你想要在数据变化响应时,执行异步操作或开销较大的操作,这是很有用的。
Vue确实提供了一种更通用的方式来观察和响应Vue实例上的数据变动:watch属性。当你有一些数据需要随着其它数据变动而变动时,你很容易滥用watch。然而,通常更好的想法是使用计算属性而不是命令式的watch回调。比如下面的示例:
<div id="app">
{{ fullName }}
</div>
let app = new Vue({
el: '#app',
data () {
return {
firstName: 'Foo',
lastName: 'Bar',
fullName: 'Foo Bar'
}
},
watch: {
firstName: function (val) {
this.fullName = val + ' ' + this.lastName
},
lastName: function (val) {
this.fullName = this.firstName + ' ' + val
}
}
})上面代码是命令式的和重复的。将它与计算属性的版本进行比较:
let app = new Vue({
el: '#app',
data () {
return {
firstName: 'Foo',
lastName: 'Bar'
}
},
computed: {
fullName: function () {
return this.firstName + ' ' + this.lastName
}
}
})在Vue中使用异步计算属性
Vue中的计算属性非常好。它们允许你执行复杂的操作或数据格式,同时最大限度地执行依赖项计算的性能,只在依赖更改时更新视图。但遗憾的是,它们完全是同步的。
值得庆幸的是,有一个插件。使用vue-async-computed包可以通地将一个promise的值绑定到组件属性来创建和使用组件中的异步计算属性。
我们可以在项目的根目录下通过yarn或npm来安装vue-async-computed插件:
# Yarn $ yarn add vue-async-computed # NPM $ npm i vue-async-computed --save
接下来在你的项目中开启这个插件:
// main.js
import Vue from 'vue';
import AsyncComputed from 'vue-async-computed'
import App from 'App.vue';
Vue.use(AsyncComputed);
new Vue({
el: '#app',
render: h => h(App)
});如果你和我一样,对Vue的构建工具不是很熟悉的话,我建议你使用Vue官方提供的构建工具 Vue CLI。默认情况,它提供了五种模板,你可以根据自己喜欢的方式选择自己需要的模板即可。
确认在项目中引用vue-async-computed之后,咱们就可以开始使用这个插件了。使用如何使用这个插件之前,先来简单的了解一些概念。
在Vue中标准计算属性和异步属性之间有一些区别:
异步属性不能有
setter直到
promise的resolve为止,除非default被设置,否则该值为null
在大多数情况下,你可以将它们视为返回promise的计算属性。
<!-- MyComponent.vue -->
<template>
<!-- 在一两秒后 myResolvedValue将变成"*Fancy* Resolved Value" -->
<h2>Asynchronous Property {{ myResolvedValue }}</h2>
</template>
<script>
export default {
asyncComputed: {
myResolvedValue () {
return new Promise((resolve, reject) => {
setTimeout(() => resolve('*Fancy* Resolved Value!'), 1000)
})
}
}
}
</script>使用ES7 / ES2016的async / await,这将变得更简单:
<!-- MyComponent.vue -->
<template>
<!-- 在一两秒后 myResolvedValue将变成"*Fancy* Resolved Value" -->
<h2>Asynchronous Property {{ myResolvedValue }}</h2>
</template>
<script>
function fancinessComesLater () {
return new Promise((resolve, reject) => {
setTimeout(() => resolve('*Fancy* Resolved Value!'), 1000)
})
}
export default {
asyncComputed: {
async myResolvedValue() {
return await fancinessComesLater()
}
}
}
</script>有关于vue-async-computed更详细的使用和介绍,可以阅读其官网提供的相关介绍。
总结
今天主要学习了Vue中的计算属性。在Vue中的计算属性可以让我们很好的监听多个数据或者一个数据来维护返回一个状态值,只要其中一个或多个数据发生变化,则会重新计算整个函数体,重新皇家马德里回状态值,从而更新对应的视图(View)。其次,计算属性具有缓存,相比Vue中的方法而言,性能更佳。但Vue中的计算属性都是同步的,如果需要异步我们得依赖于vue-async-computed。
原文地址:https://www.w3cplus.com/vue/vue-computed-intro.html
以上是深入了解Vue計算屬性computed的使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

