什麼是狀態管理?以下這篇文章帶大家了解Vuex狀態管理,聊聊怎麼利用Vuex進行狀態管理,希望對大家有幫助!

? 1. 什麼是狀態管理
在開發中,我們會的應用程式需要處理各種各樣的數據,這些數據需要保存在我們應用程式中的某一個位置,對於這些資料的管理我們就稱之為是狀態管理。 (學習影片分享:vue影片教學)

#Vuex 的狀態管理的基本實作(這裡採用官方的圖解)
⏰ Vuex的使用
1、安裝vuex
npm install vuex
2、基本使用:
#store本質上就是一個容器--> 存著大部分應用中的狀態。
vuex 的狀態儲存是響應式的,當store中的狀態改變時,那麼回應的元件也會被更新。
// main.js
import { createApp } from "vue"
import App from "./App.vue"
import store from "./store"
const app = createApp(App)
app.user(store)
app.mount("#app")
// src/store/index.js
import { createStore } from "vuex"
const store = createStore({
state: () => ({
counter: 100
}),
mutations: {
increment(state) {
state.counter++
}
}
})
export default store
//App.vue
<template>
<div>
<!-- store 中的counter -->
<h2 id="方式一-模板-App当前计数-store-state-counter">方式一:模板:App当前计数: {{$store.state.counter}}</h2>
<h2 id="方式二-optionsAPI中的computed使用-storeCounter">方式二:optionsAPI中的computed使用: {{storeCounter}}</h2>
<h2 id="方式三-在compositionAPI中setup函数使用-counter">方式三:在compositionAPI中setup函数使用:{{counter}}</h2>
<button>+1</button>
</div>
</template>
<script>
export default {
computed: {
storeCounter () {
return this.store.state.counter
}
}
}
</script>
<script>
import { toRefs } from 'vue'
import { useStore } from 'vuex'
const store = useStore()
const { counter } = toRefs(store.state)
function increment () {
store.commit("increment")
}
</script>
<style></style>
? 單一狀態樹與mapState 輔助函數
1. 單一狀態樹
意味著每一個應用程式就只包含一個store實例
優點:如果狀態資訊包含了多個store 實例對象,那麼之後維護和管理起來就會比較麻煩。 單一狀態樹是我們最直接的方式找到某一個狀態的片段,所以維護起來也比較方便
2. mapState 輔助函數
如果需要取得多個狀態的時候,可以使用mapSate 輔助函數
這裡有兩種方式,分別是在optionsAPI 和composition API中使用mapState


#? getters 的基本使用量
1. getter 的使用
# #場景:當需要我們將store中的某些屬性經過一些列的變化之後再使用,這個時候可以選擇使用getters
2. getters 第二個參數
在上述場景中,getters接受的第一個參數是state,getters 也可以接收第二個參數
3. getters 的回傳函數(了解)
getters中的函數本身,可以傳回一個函數,那麼在使用的地方相當於可以呼叫這個函數
4. mapGetters 的輔助函數

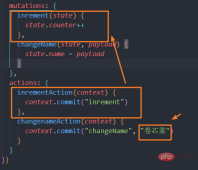
? mutation 基本上使用
#改變vuex中的store的狀態的唯一方法是提交mutation注意:在pinia中是取消了mutation,後續會繼續講。搭配vue3的composition API會比vuex更好,所以這裡使用options API演示


1. mutation攜帶數據
很多時候我們在提交mutation的時候會攜帶一些數據,這個時候可以這樣使用
mutation 必須是同步函數
,即不允許使用非同步函數(例如發送網路請求)
? actions 的基本使用Action類似mutation,不同在於:
Action提交的是mutation,而不是直接變更狀態;- Action可以包含 任意非同步
- 操作; 參數
: 所以命名不可以重複
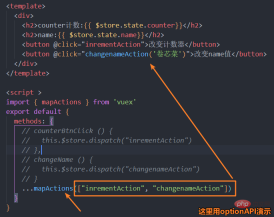
1. actions 的分發操作


##2. actions 的輔助函數

#3. actions 的非同步運算

#? module 的基本使用
由於使用單一狀態樹,應用的所有狀態會集中到一個比較大的對象,當應用變得非常複雜時,store 對象就有可能變得相當臃腫。所以Vuex允許我們將 store 分割成模組(module)。 每個模組擁有自己的state、mutation、action、getter、甚至是巢狀子模組
#1. module 的局部狀態
對於模組內部的mutation 和getter,接收的第一個參數是模組的局部狀態物件。

2. module 的命名空間
預設情況下,模組內部的action和mutation仍然是註冊在全域的命名空間中的。
3. module 修改或派髮根元件在action中修改root中的state,那麼有如下的方式:

以上是什麼是狀態管理?聊聊怎麼利用Vuex進行狀態管理的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 vue.js和前端堆棧:了解連接Apr 24, 2025 am 12:19 AM
vue.js和前端堆棧:了解連接Apr 24, 2025 am 12:19 AMVue.js與前端技術棧緊密集成,提升開發效率和用戶體驗。 1)構建工具:與Webpack、Rollup集成,實現模塊化開發。 2)狀態管理:與Vuex集成,管理複雜應用狀態。 3)路由:與VueRouter集成,實現單頁面應用路由。 4)CSS預處理器:支持Sass、Less,提升樣式開發效率。
 Netflix:探索React(或其他框架)的使用Apr 23, 2025 am 12:02 AM
Netflix:探索React(或其他框架)的使用Apr 23, 2025 am 12:02 AMNetflix選擇React來構建其用戶界面,因為React的組件化設計和虛擬DOM機制能夠高效處理複雜界面和頻繁更新。 1)組件化設計讓Netflix將界面分解成可管理的小組件,提高了開發效率和代碼可維護性。 2)虛擬DOM機制通過最小化DOM操作,確保了Netflix用戶界面的流暢性和高性能。
 vue.js和前端:深入研究框架Apr 22, 2025 am 12:04 AM
vue.js和前端:深入研究框架Apr 22, 2025 am 12:04 AMVue.js被開發者喜愛因為它易於上手且功能強大。 1)其響應式數據綁定係統自動更新視圖。 2)組件系統提高了代碼的可重用性和可維護性。 3)計算屬性和偵聽器增強了代碼的可讀性和性能。 4)使用VueDevtools和檢查控制台錯誤是常見的調試技巧。 5)性能優化包括使用key屬性、計算屬性和keep-alive組件。 6)最佳實踐包括清晰的組件命名、使用單文件組件和合理使用生命週期鉤子。
 vue.js在前端的力量:關鍵特徵和好處Apr 21, 2025 am 12:07 AM
vue.js在前端的力量:關鍵特徵和好處Apr 21, 2025 am 12:07 AMVue.js是一個漸進式的JavaScript框架,適用於構建高效、可維護的前端應用。其關鍵特性包括:1.響應式數據綁定,2.組件化開發,3.虛擬DOM。通過這些特性,Vue.js簡化了開發過程,提高了應用性能和可維護性,使其在現代Web開發中備受歡迎。
 vue.js比反應好嗎?Apr 20, 2025 am 12:05 AM
vue.js比反應好嗎?Apr 20, 2025 am 12:05 AMVue.js和React各有優劣,選擇取決於項目需求和團隊情況。 1)Vue.js適合小型項目和初學者,因其簡潔和易上手;2)React適用於大型項目和復雜UI,因其豐富的生態系統和組件化設計。
 vue.js的功能:增強前端的用戶體驗Apr 19, 2025 am 12:13 AM
vue.js的功能:增強前端的用戶體驗Apr 19, 2025 am 12:13 AMVue.js通過多種功能提升用戶體驗:1.響應式系統實現數據即時反饋;2.組件化開發提高代碼復用性;3.VueRouter提供平滑導航;4.動態數據綁定和過渡動畫增強交互效果;5.錯誤處理機制確保用戶反饋;6.性能優化和最佳實踐提升應用性能。
 vue.js:定義其在網絡開發中的作用Apr 18, 2025 am 12:07 AM
vue.js:定義其在網絡開發中的作用Apr 18, 2025 am 12:07 AMVue.js在Web開發中的角色是作為一個漸進式JavaScript框架,簡化開發過程並提高效率。 1)它通過響應式數據綁定和組件化開發,使開發者能專注於業務邏輯。 2)Vue.js的工作原理依賴於響應式系統和虛擬DOM,優化性能。 3)實際項目中,使用Vuex管理全局狀態和優化數據響應性是常見實踐。
 了解vue.js:主要是前端框架Apr 17, 2025 am 12:20 AM
了解vue.js:主要是前端框架Apr 17, 2025 am 12:20 AMVue.js是由尤雨溪在2014年發布的漸進式JavaScript框架,用於構建用戶界面。它的核心優勢包括:1.響應式數據綁定,數據變化自動更新視圖;2.組件化開發,UI可拆分為獨立、可複用的組件。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

記事本++7.3.1
好用且免費的程式碼編輯器

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),







