手把手帶你使用CSS創造炫彩三角邊框動畫
- 青灯夜游轉載
- 2022-10-19 19:27:162215瀏覽

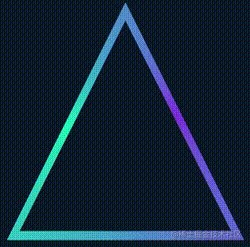
最近有個小夥伴問我,在某個網站看到一個使用SVG 實現的炫彩三角邊框動畫,問能否使用CSS 實現:

很有趣的一個動畫效果,立刻讓我想起了我在CSS 奇思妙想邊框動畫 一文中介紹的邊框動畫,非常的類似:

其核心就是利用了角向漸變(conic-gradient),然後將圖案的中心區域通過覆蓋遮罩一個小號的圖形實現。
然而,這個三角形動畫裡有兩個困難:
#整個圖形是個三角形
在CSS 中,我們可比較輕鬆的實作矩形與圓形,但是三角形這裡無疑會棘手很多。
整個邊框還附帶陰影,而且陰影還是在邊框的兩側
drop-shadow,也會被覆蓋的內側圖形給遮擋住。
透過角向漸層實作主體動畫
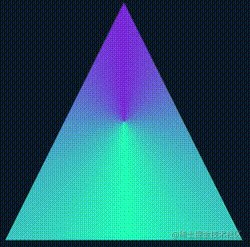
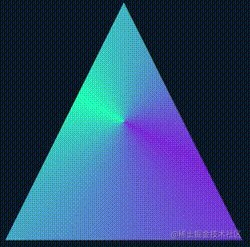
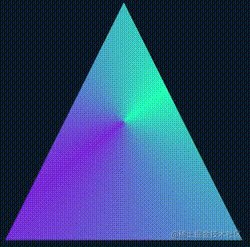
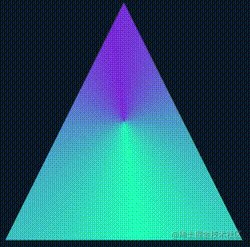
首先,我們還是需要藉助角向漸層conic-gradient 實作整個動畫的主體。
<div></div>
@property --angle {
syntax: '<angle>';
inherits: false;
initial-value: 0deg;
}
div {
width: 260px;
height: 260px;
background: conic-gradient(from var(--angle), hsl(162, 100%, 58%), hsl(270, 73%, 53%), hsl(162, 100%, 58%));
animation: rotate 3s infinite linear;
}
@keyframes rotate {
to {
--angle: 360deg;
}
}核心就只是一個角向漸變圖案,配合CSS @Property,讓整個效果旋轉起來:

transform: rotate() 旋轉,效果一樣。
基於矩形圖形得到三角形
#OK,接下來,我們需要基於矩形圖形得到三角形圖形,對於外圈的三角形,我們可以透過clip -path 切割得到,也非常的簡單:
div {
width: 260px;
height: 260px;
background: conic-gradient(from var(--angle), hsl(162, 100%, 58%), hsl(270, 73%, 53%), hsl(162, 100%, 58%));
animation: rotate 3s infinite linear;
+ clip-path: polygon(0 100%, 100% 100%, 50% 0);
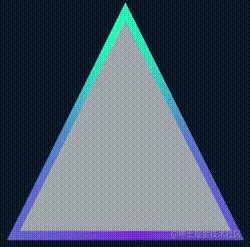
}即可得到如下效果:


CodePen Demo -- Pure CSS Linear Triangle
#但是,這樣做有兩個致命問題:- 如果背景色不是實色而是漸變色,這個方法就失敗了
- 這個方法實現的三角形邊框內側無法添加陰影效果
 ##這樣一個圖形,配合
##這樣一個圖形,配合
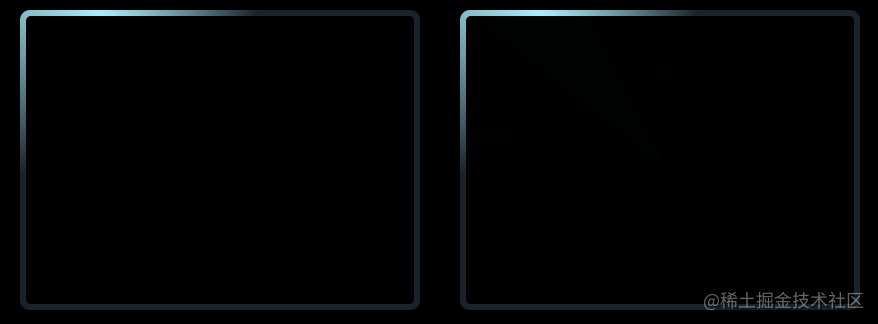
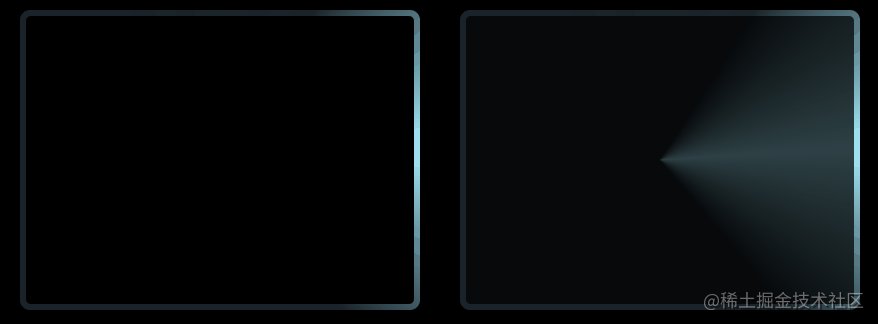
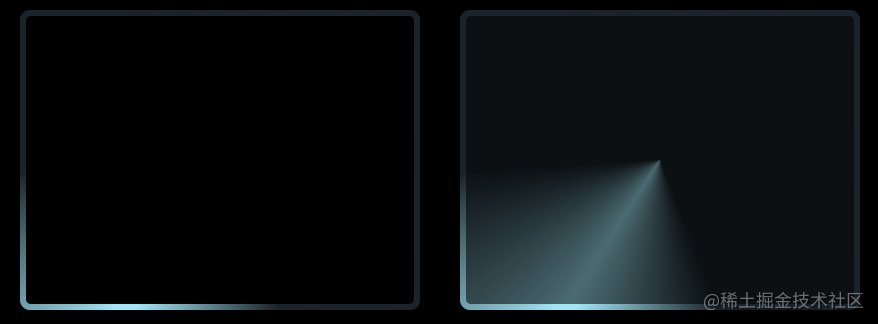
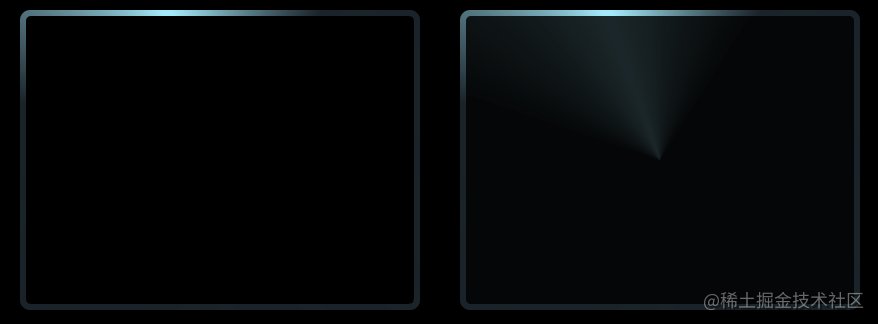
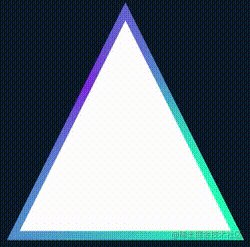
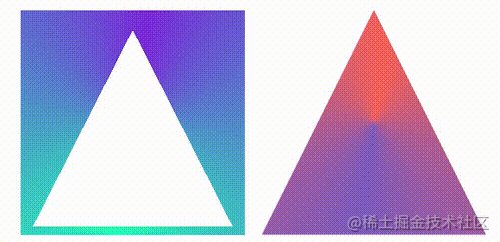
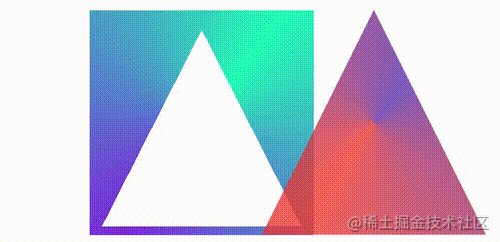
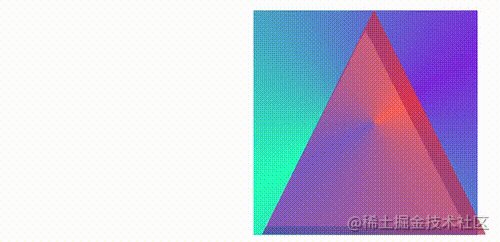
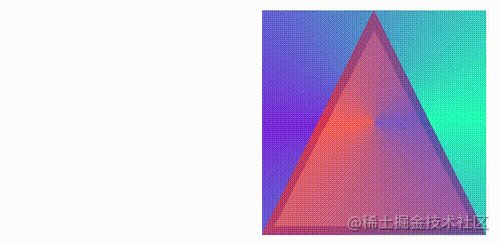
,就能得到一個三角形邊框圖形,啥意思呢,我這裡製作了一個動圖示意:
 左邊是利用
左邊是利用
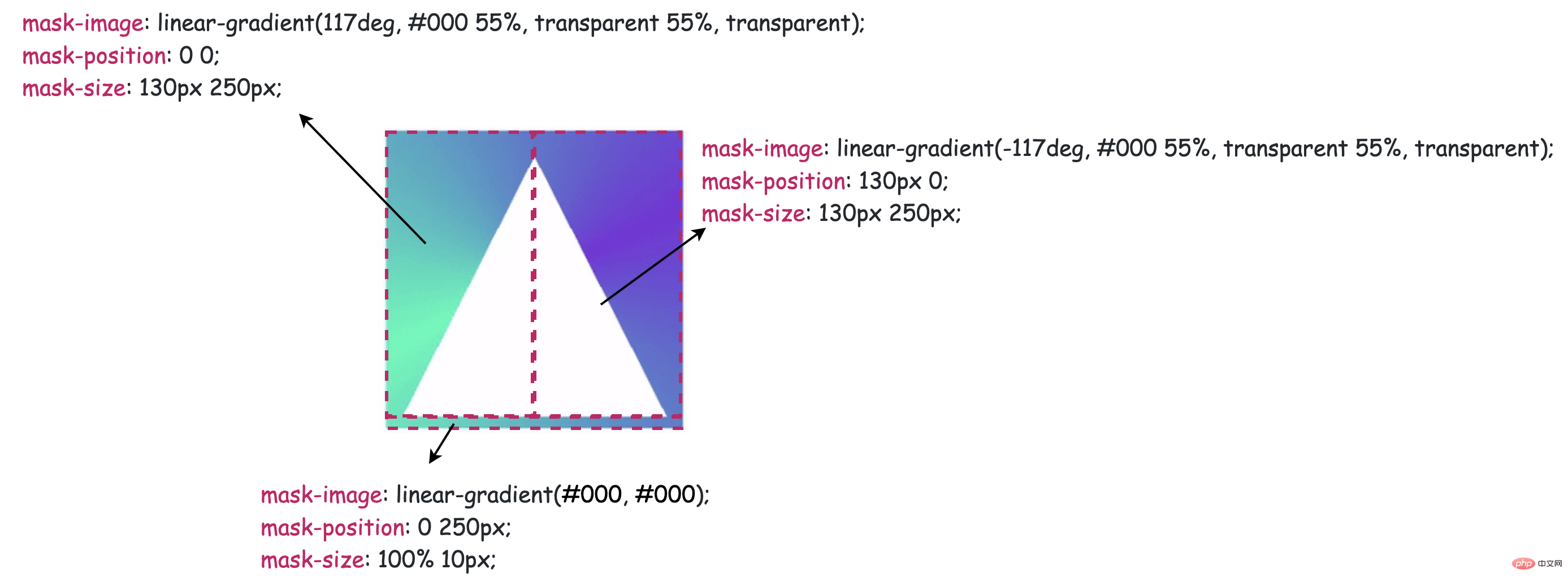
實現遮罩後的圖形,右邊是利用clip-path 切割後的圖形,它們的效果疊加在一起,就能實現一個邊框三角形。 當然,這裡需要對mask 掌握的比較深入,要使用mask 切割一個內部鏤空的三角形示意圖如下:
 OK,完整的程式碼是這樣:
OK,完整的程式碼是這樣:
@property --angle {
syntax: '<angle>';
inherits: false;
initial-value: 0deg;
}
div {
width: 260px;
height: 260px;
background: conic-gradient(from var(--angle), hsl(162, 100%, 58%), hsl(270, 73%, 53%), hsl(162, 100%, 58%));
clip-path: polygon(0 100%, 100% 100%, 50% 0);
mask:
linear-gradient(117deg, #000 55%, transparent 55%, transparent),
linear-gradient(-117deg, #000 55%, transparent 55%, transparent),
linear-gradient(#000, #000);
mask-position: 0 0, 130px 0, 0 250px;
mask-size: 130px 250px, 130px 250px, 100% 10px;
mask-repeat: no-repeat;
animation: rotate 3s infinite linear;
}
@keyframes rotate {
to {
--angle: 360deg;
}
}
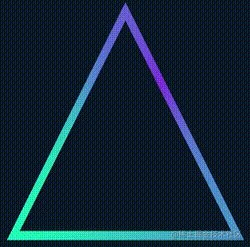
我們就得到了一個內部鏤空的三角形邊框了:

利用 drop-shadow 添加上光影
最后一步就比较简单了,由于上述三角形已经是一个镂空图形,这里直接使用 drop-shadow 给元素加上一层光影效果即可,不过由于使用了 clip-path,直接在原元素上添加的 drop-shadow 无法展示,这个好解决,我们只需要多套一层结构,将 drop-shadow 添加到父元素上即可:
<div class="g-container"> <div class="g-triangle"></div> </div>
@property --angle {
syntax: '<angle>';
inherits: false;
initial-value: 0deg;
}
.g-container {
width: 260px;
height: 260px;
filter: drop-shadow(0 0 5px hsl(162, 100%, 58%)) drop-shadow(0 0 10px hsl(270, 73%, 53%));
}
.g-triangle {
width: 260px;
height: 260px;
background: conic-gradient(from var(--angle), hsl(162, 100%, 58%), hsl(270, 73%, 53%), hsl(162, 100%, 58%));
clip-path: polygon(0 100%, 100% 100%, 50% 0);
mask:
linear-gradient(117deg, #000 55%, transparent 55%, transparent),
linear-gradient(-117deg, #000 55%, transparent 55%, transparent),
linear-gradient(#000, #000);
mask-position: 0 0, 130px 0, 0 250px;
mask-size: 130px 250px, 130px 250px, 100% 10px;
mask-repeat: no-repeat;
animation: rotate 3s infinite linear;
}
@keyframes rotate {
to {
--angle: 360deg;
}
}
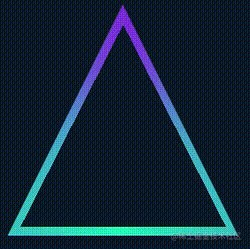
这里又是一个小技巧,drop-shadow 是可以重复添加多个的,这里添加的两个阴影颜色就是 conic-gradient() 里设置的颜色,最终,我们就得到了题图所示效果:

完整的代码你可以戳这里 -- CodePen Demo -- Pure CSS Glowing Triangle
使用 clip-path 剪切环形三角形
上面利用了 clip-path 剪切外三角形,mask 镂空内三角形,经提醒,其实 clip-path 可以独自裁剪出一个环形三角形。
上述代码也可以简化成:
<div class="g-container"> <div class="g-triangle"></div> </div>
@property --angle {
syntax: '<angle>';
inherits: false;
initial-value: 0deg;
}
.g-container {
width: 260px;
height: 260px;
filter: drop-shadow(0 0 5px hsl(162, 100%, 58%)) drop-shadow(0 0 10px hsl(270, 73%, 53%));
}
.g-triangle {
width: 200px;
height: 200px;
clip-path:
polygon(
50% 0%,
0% 100%,
8% 100%,
50% 15%,
88% 93%,
7% 93%,
7% 100%,
100% 100%
);
background: conic-gradient(from var(--angle), hsl(162, 100%, 58%), hsl(270, 73%, 53%), hsl(162, 100%, 58%));
animation: rotate 3s infinite linear;
}
@keyframes rotate {
to {
--angle: 360deg;
}
}
效果一样:

完整的代码你可以戳这里 -- CodePen Demo -- Pure CSS Glowing Triangle
这里有必要讲解一下,使用 clip-path 切割一个环形图案,是可以做到的。假设,我们需要一个正方形环形,其点顺序如下:

{
clip-path: polygon(0% 0%,0% 100%,25% 100%,25% 25%,75% 25%,75% 75%,25% 75%,14% 100%,100% 100%,100% 0%);
}
即可得到:

同理,需要得到一个三角形环形,只需要 7 个点即可:
{
clip-path: polygon(50% 0%,0% 100%,13% 100%,50% 20%,85% 90%,8% 90%,8% 100%,100% 100%);
}
效果如下:

这里有个很好用的工具,辅助制作 clip-path 图形, 感兴趣可以试下:CSS clip-path Editor
最后
了解上述完整代码,你可能还需要补齐一些基础 CSS 知识,可以按需点进去了解:
- clip-path:奇妙的 CSS shapes(CSS图形)
- CSS @property 自定义属性:CSS @property,让不可能变可能
- 利用 drop-shadow 生成不规则图形的光源及边框: 妙用 drop-shadow 实现线条光影效果
好了,本文到此结束,希望本文对你有所帮助
原文地址:https://www.cnblogs.com/coco1s/p/15958444.html
作者:ChokCoco
更多编程相关知识,请访问:编程视频!!
以上是手把手帶你使用CSS創造炫彩三角邊框動畫的詳細內容。更多資訊請關注PHP中文網其他相關文章!

