聊聊vue+antv怎麼實現資料視覺化圖表
- 青灯夜游轉載
- 2022-09-16 20:16:542882瀏覽
vue專案中怎麼不用Echarts實作資料視覺化圖表?以下這篇文章跟大家介紹一下vue專案中,採用antv實現資料視覺化圖表的方法,希望對大家有幫助!

技術永無止境,多看看不同風景
還在愉快的為行動裝置框架添磚加瓦中,主管就過來詢問我,能騰出一週時間做些其他事情嗎,我有些詬異,這種語氣。問了需要做什麼嗎,原來是業務部門有個大數據圖表沒有多餘的人做,需要我去支援一波,雖然有點拒絕,但主管發話了,只能安排。之前做視覺化圖表都是用echarts,原因是第一次用的是它,後來就習慣了,基本上都能滿足自己的業務需求,對於文件也比較熟悉,用的人也多,遇到問題就能快速的查到解決方案。有點不幸的是,這次客戶指名道姓只能採用阿里的antv,那我也就沒有第二個選擇了。 【相關推薦:vuejs影片教學】
對於antv#沒有太多的接觸,在它剛開源的時候,有去觀摩一下,很酷,相較於echarts更加好看,不過那時文檔沒那麼全,示例也不是特別多,時至今日再去看,已經很全面了,有多個不同場景系列,常用圖表的G2,資料關聯圖的G6,行動端視覺化的F2,以及專注於地圖的L7,當然還有對於之前這些基礎圖表做進一層封裝的plot系類,例如@antv/g2plot、@antv/l7plot。這次的開發是關於PC的,所以主要會牽涉到G2,L7。在開發過程中的感受,使用起來挺簡單的,但是有些屬性設定文件沒有,需要從例子中去查找,然後網上關於它使用的文章也比較少,沒有echarts那麼多,可能需要自己會時間去文檔和範例中自己找答案。
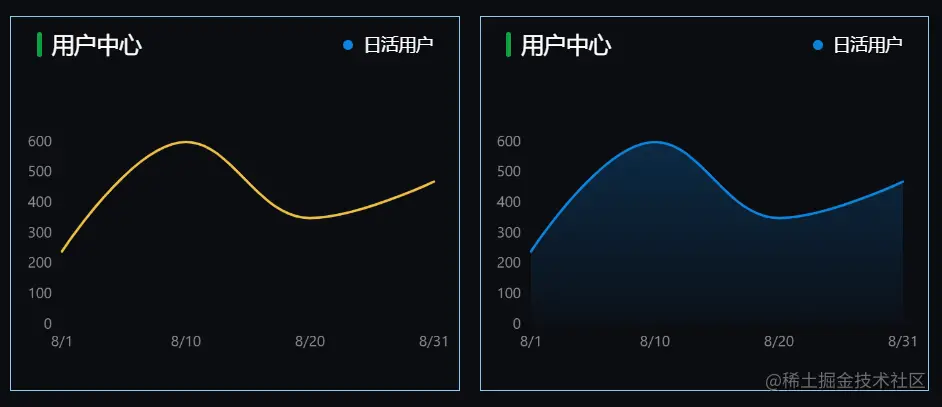
面積圖
折線圖是經常使用且比較容易的一種圖形,G2 中並沒有特定的圖表類型(長條圖、散佈圖、折線圖等)的概念,使用者可以單獨繪製某一種類型的圖表,如圓餅圖,也可以繪製混合圖表,例如折線圖和長條圖的組合,折線圖和麵積圖混合就可以實現如圖效果;

常用參數文件
#圖表
| #屬性 | 說明 | 類型 | 預設值 |
|---|---|---|---|
| #container | 指定chart 所繪製的DOM,可以傳入DOM id,也可以直接傳入dom 實例 | string | HTMLElement | - |
| autoFit | 圖表是否自適應容器寬高, 如果使用者設定了height,那麼會以使用者設定的height 為準 | boolean | false |
| width | 圖表寬度 | number | - |
| #height | 圖表高度 | number | - |
| padding | 圖表內邊距 | 'auto'|number |number[] | 'auto' |
度量scale
| #說明 | 類型 | 預設值 | |
|---|---|---|---|
| #設定對應座標系的最小值 | any | - | |
| max | #設定對應座標系的最小值 | any | ##- |
| range | #座標系的繪製範圍,一般不用修改 | [number,number] | [ 0, 1] |
| alias | 資料欄位的顯示別名,一般用於欄位對應中文名稱設定 | string | - |
| nice | 自動調整min、max | boolean | false |
提示tooltip
| 屬性 | 說明 | 類型 | #預設值 |
|---|---|---|---|
| showTitle | 是否展示tooltip 標題 | boolean | false |
座標系axis
| 屬性 | #說明 | 類型 | #預設值 |
|---|---|---|---|
| line | 座標軸線的配置項,null 表示不顯示 | null | object | # - |
| tickLine | 座標軸刻度線線的配置項,null 表示不顯示 | null | object | - |
| grid | 座標軸網格線的配置項,null 表示不展示 | null | object | - |
chart.line(options)
#用於繪製折線圖、曲線圖、階梯線圖等。
chart.area(options)
用於繪製區域圖(面積圖)、層疊區域圖、區間區域圖等。
geom.position()
設定position 通道對應規則
範例:
// 数据结构: [{ x: 'A', y: 10, color: 'red' }]
geom.position('x*y');
geom.color( )
配置圖表顏色
// 基础颜色设置
geom.color('#1890ff');
// 渐变
geom.color("l(90) 0:#0b83de 1:#0c1c2d")
geom.shape()
圖形相關設置,文件上的說明不是很全,可以從圖表範例取得對應資訊
| 屬性 | 說明 |
|---|---|
| smooth | 用於折線圖平滑設定 |
<template>
<div></div>
</template>
<script>
import { Chart } from "@antv/g2";
export default {
mounted() {
// 数据源
const data = [
{ time: "8/1", value: 240 },
{ time: "8/10", value: 600 },
{ time: "8/20", value: 350 },
{ time: "8/31", value: 470 },
];
// 初始化图表,列出图表属性
const chart = new Chart({
container: "container",
autoFit: true,
height: 276,
padding: [100, 20, 30, 40],
});
// 图表关联数据chart.position()方法决定的,在下面有设置chart.position("time*value")
// 前面为x轴,所以 time 为 x 轴, value 为 y 轴
chart.data(data);
// 度量
// x,y轴坐标系是根据
chart.scale({
// y轴坐标系设置
value: {
min: 0,
nice: true,
alias: "用户",
},
// x轴坐标系设置
time: {
range: [0, 1],
},
});
// 提示信息
chart.tooltip({
// 是否显示辅助线
showCrosshairs: true,
// 是否合并所有点展示
shared: false,
});
// value 坐标系设置
chart.axis("value", {
grid: null,
tickLine: null,
});
// time 坐标系设置
chart.axis("time", {
line: null,
tickLine: null,
});
// 图表绘制设置
// 面积图
chart
.area()
.position("time*value")
.color("l(90) 0:#0b83de 1:#0c1c2d")
.shape("smooth");
// 折线图
chart.line().position("time*value").color("#0b83de").shape("smooth");
// 渲染图表
chart.render();
},
};
</script>
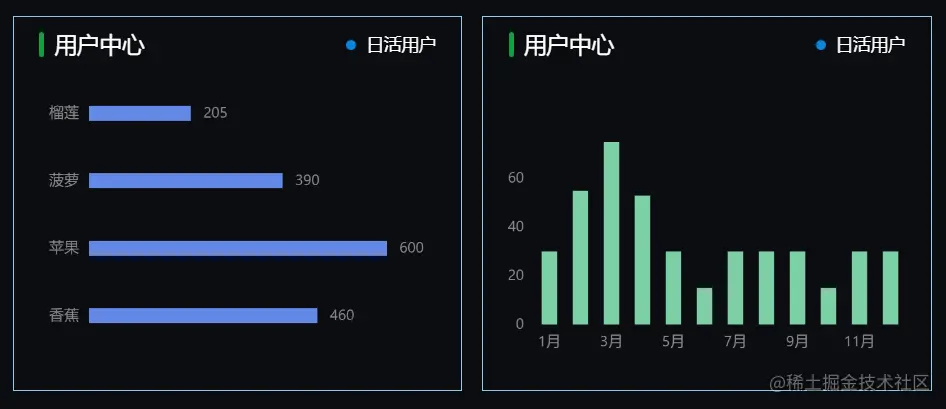
長條圖
長條圖在日常資料分析中正常都會使用,也比較直觀,這邊我列了使用到的一些屬性,其他的跟上面的常用參數文檔是一致

資料標籤label
| 屬性 | 說明 | 類型 | 預設值 |
|---|---|---|---|
| offset | 相對資料點的偏移距離 | number | #- |
| offsetX | 相對於資料點在X 方向的偏移距離 | number | - |
| offsetY | 相對於數據點在Y 方向的偏移距離 | number | - |
| #style | 文字圖形屬性樣式,設定顏色需要用fill | number | - |
#chart.coordinate()
圖表座標系設定
| 屬性 | 說明 | #預設值 | |
|---|---|---|---|
| rotate | 設定旋轉度數,使用弧度製 | number | - |
| 沿x 方向鏡像或沿y 軸方向映射 | x | y | #- | |
| ##沿著x 和y 方向的縮放比率 | number, number | - | |
| x,y 軸置換,常用於長條圖與長條圖之間的轉換 | - | - |
用於繪製長條圖、直方圖、南丁格爾玫瑰圖、圓餅圖、長條環圖(玉缺圖)、漏斗圖等。
<template>
<div></div>
</template>
<script>
import { Chart } from "@antv/g2";
export default {
mounted() {
// 数据源
const data = [
{ type: "香蕉", value: 460 },
{ type: "苹果", value: 600 },
{ type: "菠萝", value: 390 },
{ type: "榴莲", value: 205 },
];
// 初始化图表
const chart = new Chart({
container: "container",
autoFit: true,
height: 276,
padding: [50, 60, 10, 60],
});
// 关联数据
chart.data(data);
// 图表关联数据chart.position()方法决定的,在下面有设置chart.position("type*value")
// 前面为x轴,所以 type 为 x 轴, value 为 y 轴
// 设置 x 轴坐标系
chart.axis("type", {
grid: null,
tickLine: null,
line: null,
});
// 设置 y 轴坐标系
chart.axis("value", {
grid: null,
label: null,
});
// 隐藏图例
chart.legend(false);
// x,y 轴置换
chart.coordinate().transpose();
// chart.interval(options) 柱状图
// geom.position() 配置 position 通道映射规则
// geom.size 设置图形大小
// geom.color 设置图形颜色
// geom.label 数据标签设置
chart
.interval()
.position("type*value")
.size(12)
.color("#678ef2")
.label("value", {
style: {
fill: "#8d8d8d",
},
offset: 10,
});
chart.interaction("element-active");
// 渲染图形
chart.render();
},
};
</script>
地圖antv
文件對於地圖的描述不是特別全,例如地圖等級viewLevel、地圖邊界設置、地圖顏色配置,這些都要結合實例慢慢摸索,我實現了比較常用的中國地圖,包含toolTip,以及省的散點圖,只要修改地圖等級viewLevel ,配合對應數據就能實現不同省市的散佈圖了,大家可以舉一反三。 我這邊是採用
,內部就分裝了地圖相關繪製,如果採用是@antv/l7,它主要是根據請求地圖路徑座標資料請求繪製,資料也蠻龐大的,會比較麻煩一些。 這邊就不放圖了,可以在
| 類型 | 預設值 | ||
|---|---|---|---|
| string | amap | center | |
| number[] | [0, 0] | pitch | |
| number | 0 | zoom | |
| number | 0 | ||
| style | 內建樣式: dark: 黑暗,光:明亮,normal: 普通,blank: 無底圖 | string |
地图等级 viewLevel
| 属性 | 说明 |
|---|---|
| level | 层级 国家;"country"、省份:"province"、市:"city"、县:"district" |
| adcode | 层级编码 中国;100000、浙江省:"330000"、杭州市:"330100"、西湖区:"330106" |
<template>
<div></div>
</template>
<script>
import { Choropleth } from "@antv/l7plot";
// 地图数据
import data from "../data/userMap";
export default {
mounted() {
// 初始化地图
// eslint-disable-next-line no-unused-vars
const map = new Choropleth("container", {
// 地图容器配置
map: {
type: "mapbox",
style: "blank",
center: [120.19382669582967, 30.258134],
zoom: 3,
pitch: 0,
logo: false,
},
// 关联数据
source: {
data: data,
joinBy: { sourceField: "code" },
},
// 地图等级
viewLevel: {
level: "country",
adcode: 100000,
},
// 根据容器宽高自定义图表
autoFit: true,
// 设置地图颜色
color: {
field: "value",
value: ["#B8E1FF", "#7DAAFF", "#3D76DD", "#0047A5", "#001D70"],
scale: { type: "quantile" },
},
// 边框
chinaBorder: {
// 国界
national: null,
// 争议
dispute: { color: "#ccc", width: 1, opacity: 0.8, dashArray: [2, 2] },
// 海洋
coast: { color: "#ccc", width: 0.7, opacity: 0.8 },
// 港澳
hkm: { color: "gray", width: 0.7, opacity: 0.8 },
},
// 边界颜色
style: {
opacity: 1,
stroke: "rgb(93,112,146)",
lineWidth: 0.6,
lineOpacity: 1,
},
// 数据标签
label: {
visible: false,
},
// 选择高亮
state: {
active: { stroke: "black", lineWidth: 1 },
},
// 提示
tooltip: {
inPlot: false,
items: ["name", "code", "value"],
},
});
},
};
</script>
<style>
#container {
width: 100%;
height: 300px;
}
</style>
小结
如果你还没了解antv,现在它应该进入你的视野了,他提供了很多炫酷的图表,以及强大的图表功能,就算现在用不到,下次做个尝试也未尝不可,可能你会喜欢上它,并且替换掉echarts。
就举这些图表例子了,文章相关的例子源码也上传到Github了。这次开发过程中,也是把antv文档上上下下翻了好几遍,对于使用方式以及属性有一定的了解,如果你是刚刚要使用antv或者使用中遇到问题,可以评论区留言,共同成长,fighting~
以上是聊聊vue+antv怎麼實現資料視覺化圖表的詳細內容。更多資訊請關注PHP中文網其他相關文章!

